jq原创幻灯片插件slideV1.0
jq各种插件层出不穷,当然幻灯片插件也不例外,于是本人也自已写了一款,对于目前所做项目来说,足够用了,slideV1.0插件使用很简单,配置如下:
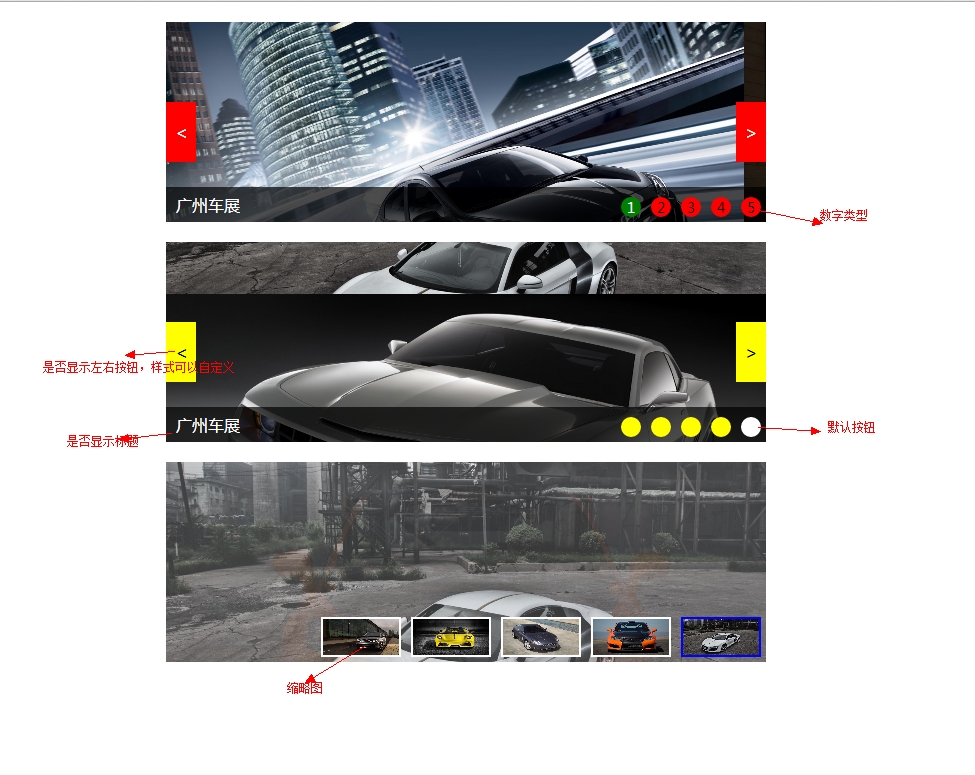
1、三种按钮类型接口选择(默认类型、数字类型、缩略图类型)
2、三种动画类型接口选择(渐变、上下、左右)
3、二种事件类型选择(点击、鼠标经过)
4、动画速度
5、动画间隔时间
6、是否自动切换
7、是否显示左右按钮
8、当前状态按钮类名可配置
9、左按钮类名可配置
10、右按钮类名可配置
11、是否显示标题
提供多种常用参数:
defaults = {
numType: 0, //是否显示数字0(默认)、1(数字类型)、2(缩略图,注:缩略图是根据大图创建,比例根据自已来定)
animateType: 'left', //动画类型 fade、left、top
eventType: 'mouseover', //事件类型 click、mouseover
speed: 500, //动画切换速度
time: 2000, //动画切换间隔时间
autoPlay: true, //是否自动播放 true为自动播放
btn: true, //是否显示左右按钮
cur:'cur', //按钮当前状态样式
prev: 'prev', //左按钮默认class类名
next: 'next', //右按钮默认class类名
title: true //是否显示标题
};
调用方式:
$(function () {
$('#slide1').slide({
numType: 0,
cur:'active'
});
$('#slide2').slide({
numType: 1,
animateType: 'top',
eventType: 'click',
speed: 500,
time: 2000,
prev: 'left',
next: 'right',
cur: 'active'
});
$('#slide3').slide({
numType: 2,
animateType:'fade',
prev: 'left_btn',
next: 'right_btn',
title:false,
cur: 'active',
btn:false
});
});
css:
*{ margin:; padding:;}
body{ font:14px 'Microsoft YaHei';}
.slide{ width:600px; height:200px; overflow:hidden; margin:20px auto; position:relative;}
.slide ul{ position:absolute; left:; top:;}
.slide ul li{ float:left; width:600px; height:200px;}
.slide ul li img{ max-width:100%;}
.slide ol{ position:absolute; z-index:; right:; bottom:; }
.slide ol li{float:left; list-style:none; background:red; height:20px; text-align:center; line-height:20px; margin:5px; width:20px; cursor:pointer; border-radius:10px;}
.slide ol li.cur{ background:green; color:#fff; text-align:center;}
#slide2 ol li{ background:yellow;}
#slide3 ol li{ width:76px; height:36px; border:2px solid #fff; background:none; border-radius:; overflow:hidden;}
#slide3 ol li img{ width:76px; height:36px;}
/********* 按钮当前状态样式 ********************/
#slide1 ol li.active{background:green; color:#fff;}
#slide2 ol li.active{ background:#fff;}
#slide3 ol li.active{ width:76px; height:36px; border:2px solid blue;}
/********* 左右按钮 *********/
.prev,.next,.left,.right,.left_btn,.right_btn{ width:30px; height:60px; background:red; text-align:center; line-height:60px; color:#fff; font-size:18px; position:absolute; z-index:; top:80px; text-decoration:none;}
.prev,.left,.left_btn{ left:;}
.next,.right,.right_btn{ right:;}
.prev:hover,.next:hover{ background:green;}
.left,.right{ background:yellow; color:#000;}
.left:hover,.right:hover{ background:#fff;}
.left_btn,.right_btn{ background:#fff; color:#000;}
.left_btn:hover,.right_btn:hover{ background:blue;color:#fff;}
/********* 标题 *********/
.slide div{ position:absolute; bottom:; left:; z-index:; width:100%; height:35px; line-height:35px; overflow:hidden;}
.slide div i{ position:absolute; z-index:; left:; top:; background:#000;opacity:0.7;filter:alpha(opacity=70); width:100%; height:100%;}
.slide div h3{ position:absolute; left:; top:; z-index:;width:100%; height:100%; overflow:hidden; color:#fff; text-indent:10px; font-weight:normal;}
html:
<div class="slide" id="slide1">
<ul>
<li><img src="data:images/pic01.jpg" alt="广州车展" /></li>
<li><img src="data:images/pic02.jpg" alt="奔驰" /></li>
<li><img src="data:images/pic03.jpg" alt="宝马" /></li>
<li><img src="data:images/pic04.jpg" alt="上海大众" /></li>
<li><img src="data:images/pic05.jpg" alt="上海丰田" /></li>
</ul>
</div><!--slide end--> <div class="slide" id="slide2">
<ul>
<li><img src="data:images/pic04.jpg" alt="奥迪" /></li>
<li><img src="data:images/pic05.jpg" alt="路虎" /></li>
<li><img src="data:images/pic06.jpg" alt="奔驰" /></li>
<li><img src="data:images/pic07.jpg" alt="上海丰田" /></li>
<li><img src="data:images/pic08.jpg" alt="广州车展" /></li>
</ul>
</div><!--slide end--> <div class="slide" id="slide3">
<ul>
<li><img src="data:images/pic03.jpg" alt="路虎" /></li>
<li><img src="data:images/pic04.jpg" alt="广州车展" /></li>
<li><img src="data:images/pic05.jpg" alt="上海丰田" /></li>
<li><img src="data:images/pic06.jpg" alt="奥迪" /></li>
<li><img src="data:images/pic07.jpg" alt="奔驰" /></li>
</ul>
</div><!--slide end-->
效果图:

jq原创幻灯片插件slideV1.0的更多相关文章
- jq 幻灯片插件制作
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 原创jquery插件treeTable(转)
由于工作需要,要直观的看到某个业务是由那些子业务引起的异常,所以我需要用树表的方式来展现各个层次的数据. 需求: 1.数据层次分明: 2.数据读取慢.需要动态加载孩子节点: 3.支持默认展开多少层. ...
- 幻灯片插件FlexSlider -- Amaze UI幻灯片参数
用了Amaze UI 的人就知道,其幻灯片插件是 data-am-slider='{}'来传参数的:(以下代码来自Amaze UI 官网) <div data-am-widget="s ...
- 绝对炫的幻灯片插件-SKITTER
绝对炫的幻灯片插件-SKITTER 所属分类:媒体-幻灯片和轮播图,图片展示,滑块和旋转 Includes code source // Styles <link href="css/ ...
- Owl Carousel幻灯片插件的使用
Owl Carousel 是一个强大.实用但小巧的 jQuery 幻灯片插件,它具有一下特点: 兼容所有浏览器 支持响应式 支持 CSS3 过度 支持触摸事件 支持 JSON 及自定义 JSON 格式 ...
- [原创]K8Cscan插件之Cisco思科设备扫描(IP、设备型号、主机名、Boot、硬件版本)
[原创]K8 Cscan 大型内网渗透自定义扫描器 https://www.cnblogs.com/k8gege/p/10519321.html Cscan简介:何为自定义扫描器?其实也是插件化,但C ...
- [原创]K8Cscan插件之多种方式系统版本探测
[原创]K8 Cscan 大型内网渗透自定义扫描器 https://www.cnblogs.com/k8gege/p/10519321.html Cscan简介:何为自定义扫描器?其实也是插件化,但C ...
- JQ自定义下拉列表插件
自从上次做了JQ自定义分页插件和表格插件后,就没在自定义过插件了,这一个月都在用linq和ef,基本前端都没怎么去碰了,今天有个同事说有个项目需要在下拉框里面带有复选框,本来想网上找下插件的,一想,其 ...
- lightslider-支持移动触摸的轻量级jQuery幻灯片插件
插件简介 lightslider是一款轻量级的响应式jQuery幻灯片插件.lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马.它的特 ...
随机推荐
- 【Git】Git教程
http://www.liaoxuefeng.com/
- SSS小记
好吧 最终的normal加上去了 不过加在local 上 效果什么的比我预期的好一点 . 还有一点opengl Crack 的原因: 各种program 忘记init 造孽: 还有潜在的memory ...
- bzoj3573[Hnoi2014]米特运输
http://www.lydsy.com/JudgeOnline/problem.php?id=3573 好吧,虽然这是day1最后一题,但却是最水的一题....(前提:看懂题目) 仔细看题! 仔细看 ...
- Eclipse无法设置NDK路径的解决方法
如果在Eclipse中设置NDK路径的时候遇到下面的情况(尼玛,我的NDK设置呢?): 可以参考百度经验解决:http://jingyan.baidu.com/article/4d58d5413000 ...
- HDU2048(标准错排问题)
错排问题. 将错排方法数记为D(n). 1. 把第n个元素放在一个位置,比如k,有n-1种方法. 2. 编号为k的元素有两种放法. <1> 把它放到位置n.那么对于剩下的n-2个元素,就有 ...
- nova-network创建初始化网络
nova-network创建初始化网络
- JS验证手机号码
对于表单的验证是添加信息的时候必不可少的. 下面是基于EasyUI-validatebox拓展的对手机.座机号的验证方法. PhoneAndMobile: { validator: function ...
- 【转】使用 NuGet 管理项目库-Phil Haack
原文地址:https://msdn.microsoft.com/zh-cn/magazine/hh547106.aspx 无论多么努力,Microsoft 也没办法提供开发人员所需要的每一个库. 虽然 ...
- 苹果iOS操作系统整体架构层次讲解
iOS的系统架构分为四个层次:核心操作系统层(Core OS layer).核心服务层(Core Services layer).媒体层(Media layer)和可触摸层(Cocoa Touch ...
- Windows 驱动开发 - 5
上篇<Windows 驱动开发 - 4>我们已经完毕了硬件准备. 可是我们还没有详细的数据操作,比如接收读写操作. 在WDF中进行此类操作前须要进行设备的IO控制,已保持数据的完整性. 我 ...
