display:inline 跟 display:block 跟 display:inline-block区别
我来说句人话吧。
display:inline; 内联元素,简单来说就是在同一行显示。
display:block; 块级元素,简单来说就是就是有换行,会换到第二行。
display:inline-block; 就是在同一行内的块级元素。
说概念太模糊,来个真实案例吧。
<a href="#" style="display:inline;width:100px;height:100px;background:#ccc;">链接一</a>
<a href="#" style="display:inline;width:100px;height:100px;background:#ccc;">链接一</a>
A默认就是一行,所以inline用在这里是废的。宽高度设置也是费的。
<a href="#" style="display:block;width:100px;height:100px;background:#ccc;">链接一</a>
<a href="#" style="display:block;width:100px;height:100px;background:#ccc;">链接一</a>
块状,这里高宽度就生效了,但是因为是块状,前后有换行符,所以这是两行了。
<a href="#" style="display:inline-block;width:100px;height:100px;background:#ccc;">链接一</a>
<a href="#" style="display:inline-block;width:100px;height:100px;background:#ccc;">链接一</a>
这样就是同时达到块状,而且在同一行显示。
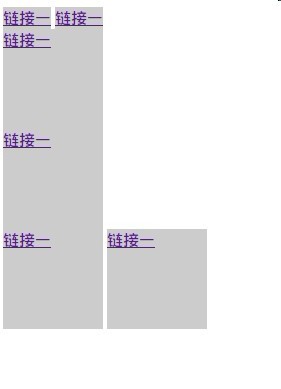
示例图片

display:inline 跟 display:block 跟 display:inline-block区别的更多相关文章
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- javascript学习内容--object.style.display="value" value值为“”none“隐藏”或 "block"显示
<head> var mychar=document.getElementById("con"); function hidden(){ mychar.style.di ...
- display:inline-block在IE6/Ie7和IE8中的区别
在IE6.IE7中不识别display:inline-block属性,但使用inline-block属性在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表 ...
- 两种隐藏元素方式【display: none】和【visibility: hidden】的区别
此随笔的灵感来源于上周的一个面试,在谈到隐藏元素的时候,面试官突然问我[display: none]和[visibility: hidden]的区别,我当时一愣,这俩有区别吗,好像有,但是忘记了啊,因 ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- 使用display:none和visibility:hidden隐藏的区别
今天做毕设时遇到了一个小问题,我做了一个tab导航栏,点击一个tab页其它tab页隐藏,这时候第一想法是使用display:none来控制显示隐藏,写了之后发现使用display会有一个问题,就是第二 ...
- Linux下安装oracle数据库提示DISPLAY not set. Please set the DISPLAY and try again。
错误如下: Ignoring required pre-requisite failures. Continuing... Preparing to launch Oracle Universal I ...
- (译)IOS block编程指南 2 block开始
Getting Started with Blocks(开始block) The following sections help you to get started with blocks usin ...
随机推荐
- ADO数据库链接
一.数据库操作准备 // --------------------------------------------------------------------------------------- ...
- 基于curl 的zabbix API调用
1,认证并取得加密字段 curl -i -X POST -H 'Content-Type: application/json' -d '{"jsonrpc":"2.0&q ...
- FastDfs 说明、安装、配置
fastdfs是一个开源的,高性能的的分布式文件系统,他主要的功能包括:文件存储,同步和访问,设计基于高可用和负载均衡,fastfd非常适用于基于文件服务的站点,例如图片分享和视频分享网站 fastf ...
- 关于数据库一致改关闭下redo日志文件丢失的处理办法的总结
数据库一致性关闭下redo日志文件丢失的处理办法(归档和非归档都行) 1. inactive log 在一致性关闭后删除重启时可以在mount下(不丢失数据) alter database clea ...
- 传统IO与NIO区别二
nio是new io的简称,从jdk1.4就被引入了.现在的jdk已经到了1.6了,可以说不是什么新东西了.但其中的一些思想值得我来研究.这两天,我研究了下其中的套接字部分,有一些心得,在此分享. ...
- 【protobuf进阶】通过.proto文件导出C#支持的.cs类文件
protobuf是一个跨平台的消息交互协议,类似xml.json等. protocolbuffer(以下简称PB)是google 的一种数据交换的格式,它独立于语言,独立于平台.google 提供了多 ...
- PDOstament对象执行execute()函数,只要是sql语句正确都是返回true
[PDO对象操作数据库] PDOstament对象执行execute()函数,只要是sql语句正确都是返回true. 问题: 想要PDO对象实现更改一条记录, 并修改是否成功要返回信息给用户. 上我的 ...
- head first-----decorate design pattern
浅谈设计模式之------装饰者模式 首先给出装饰者模式的定义吧: 动态的将责任附加到对象上,若是要扩展功能,装饰者提供了比继承更加具有弹性的替代方案. 其中 ...
- CH BR8(小学生在上课-逆元和互质数一一对应关系)
小学生在上课 总时限 11s 内存限制 256MB 出题人 jzc 提交情况 66/277 初始分值 600 锁定情况 背景 小学生在学校上数学课…… 描述 数学课上,小学生刚学会了乘除法.老师问了他 ...
- Android(java)学习笔记202:Handler消息机制的原理和实现
联合学习 Android 异步消息处理机制 让你深入理解 Looper.Handler.Message三者关系 1. 首先我们通过一个实例案例来引出一个异常: (1)布局文件activity_m ...
