CSS伪类对象before和after的用法
一直感觉这两个伪类对象不是很重要,并且IE对它两兄弟并不支持,所以也没有怎么静下心来研究,只有在清楚浮动clearfix的时候会用到哈,其他都很 少用!不过最近在研究css3的时候觉得它两个的搭配不仅能够减少代码量并且能整出很巴适的效果,所以就来研究研究哈!
一、先来看哈他们的定义哈!
1、selector:before( sRules ) 它要和content属性一起使用,设置在对象前(依据对象树的逻辑结构)发生的内容;
2、selector:after( sRules ) 和before用法一样,不过它是设置在对象后(依据对象树的逻辑结构)发生的内容;
看例子容易理解些!
<style>
.div{width:350px; border:1px solid #000; line-height:50px; margin:10px;}
.divb{width:500px; border:1px solid #FC0;}
.after,.before,.block{border:1px solid #330;}
.after:after{content:'我在后面吧'; color:#F00;}
.before:before{content:'我在前面吧'; color:#F00;}
.block:after{content:'我是块元素,我占一行'; color:#F00; display:block;}
.block{display:block;}
</style>
<body>
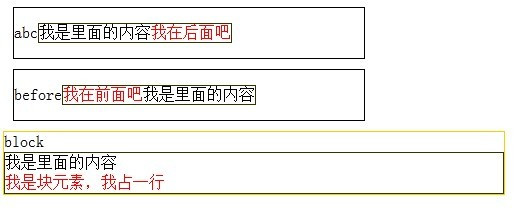
<div class="div">after<span class="after">我是里面的内容</span></div>
<div class="div">before<span class="before">我是里面的内容</span></div>
<div class="divb">block<span class="block">我是里面的内容</span></div>
</body>
运行结果如图!我为什么要把<span class="block">转换为块级元素呢?因为块元素插入内联元素不符合标准,不规范,不转化的话显示有问题。我也不清楚.

下面我们来 看看css3的配合着它的应用是哪样的?
<style>
.bottle{width:100px; position:relative;}
.bottle_top{position:relative; width:80px; height:30px; border:1px solid rgba(255,255,255,0.5);border-bottom:0 none; border-top:0 none; margin:0 auto;}
.bottle_top:after,.bottle_top:before{content:''; display:block; height:10px; width:78px; border-radius:46px/10px; border:2px solid rgba(255,255,255,.5);border-bottom:2px solid rgba(255,255,255,.4);border-top:1px solid rgba(255,255,255,.6); position:absolute; left:-1px;box-shadow:0px 0px 6px rgba(255,255,255,0.6) inset;}
.bottle_top:after{top:-6px;box-shadow:0px 0px 6px rgba(255,255,255,0.6) inset,0px 3px 3px -1px rgba(255,255,255,0.3);}
.bottle_top:before{top:24px;box-shadow:0px 0px 6px rgba(255,255,255,.4) inset;}
.bottle_mouth{height:52px; width:44px; margin:0 auto; position:relative; background:none; border:1px solid rgba(0,0,0,0.04);border-top:none; border-bottom:none;background:-moz-linear-gradient(left,rgba(255,255,255,0.3),rgba(255,255,255,0) 5%,rgba(255,255,255,0) 95%,rgba(255,255,255,0.3)); box-shadow:0px 0px 6px rgba(255,255,255,0.3);}
.bottle_mouth:after{height:6px; width:44px; content:''; display:block; border-radius:25px/6px;border:1px solid rgba(255,255,255,.4); position:absolute; left:-1px; top:-4px;z-index:1; box-shadow:0px 0px 3px rgba(255,255,255,0.3);}
.bottle_top .highlight{width:20px; height:30px; display:block; position:absolute; left:5px; top:5px; -moz-transform:skew(0deg,5deg);background:-moz-linear-gradient(left,rgba(255,255,255,0.1),rgba(255,255,255,0.6) 4%,rgba(255,255,255,0.2) 98%,rgba(255,255,255,0));}
.bottle_top .highlight:after{content:''; display:block; width:2px; height:30px; position:absolute; top:-1px; left:-3px; -moz-transform:skew(0deg,5deg); background:rgba(255,255,255,.3);}
</style>
<body>
<div class="main">
<div class="bottle">
<div class="bottle_top">
<div class="bottle_mouth"></div>
<div class="highlight"></div>
</div>
</div>
</div>
</body>
因为用了css3,所以建议还是还是在firefox下面预览!

 瓶身部分的代码量太多了就不帖了。
瓶身部分的代码量太多了就不帖了。

很全很强大!
这个网址好啊:http://www.designcss.org/archives/border-radius.html
所以当你知道你想要多大多圆多扁的形状时,可以通过设置准确的数值来呈现出来,我觉得这个要几何学的好很有用处啊啊啊。
PS:radius就是半径的意思,所以用这个属性可以做出圆角的效果,当然也可以做出圆形的效果,原理:正方形的内切圆半径等于正方形边长的一半。
box-shadow开始啦啦!!
简单的理解就是让你的这个盒子有个阴影效果,以前很多设计师都喜欢搞这个,不过现在朝扁平化发展后,用的较少了,
不过存在即有它本身的道理。用的好还是很漂亮的。 语法:box-shadow:<阴影类型> <x轴位移> <y轴位移> <阴影模糊半径>? <阴影扩展半径>?||<阴影颜色> 阴影水平偏移值可取正负值,垂直偏移值可取正负值。
当不设阴影类型时默认为投影,当设为inset属性时为内阴影,x轴和y轴虽然不等同但类似于ps里面的角度和位置。阴影扩展半径为可选,但是只能为正值,如果为0,则没有模糊效果,
扩展半径也为可选,取值可正可负,如果为正,阴影延展扩大,如果为负则缩小。阴影颜色也是可选,如果不设置的话,则为浏览器的默认颜色,但各个浏览器的默认色不一样,所以最好
还是设置哈。 如图:

可以比照着它多练练。阴影大小、扩展、颜色和Photoshop里面的都同理。
如:box-shadow:inset 0 0 1px #fff表示没有偏移量,1像素模糊的白色内阴影这里的#fff是HEX值。
有时我们这样写:box-shadow:inset 0 0 1px rgba(255,255,255,.5)
这里使用的RGBA值,RGBA值的好处是,它多了一个Alpha透明值,你可以控制阴影的透明度。 有些想写复杂些,效果更炫的,可以使用多阴影。但是要注意顺序的问题,最先写的阴影将显示在最外层,如
.div{box-shadow:0 0 10px #F69,0 0 10px 10px yellow}
显示如下:

看#f69的颜色值显示在yellow上面。因为黄色的阴影扩展了10像素。比f69的宽些,所以不会被f69给挡住。
下面我们看一个四色的阴影。
.div{box-shadow:-10px 0 red, 10px 0 blue,0 -10px yellow,0 10px green; width:200px; height:100px; background:#6C9;}
显示如下:

看到图片可能会想说,它是怎样确定红、蓝、黄、绿色的位置,为什么刚好就在盒子的四个边?其实给对象四边设计阴影,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset 为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。如果x-offset和y-offset设置为0 的话那么这个盒子的四周都会有阴影。
下面我们给四个边都设置上模糊值,一起来看看起效果。
.box{width:200px; height:100px;background:#6C9; box-shadow:-10px 0 10px red, 10px 0 10px blue,0 -10px 10px yellow,0 10px 10px green;}
显示如下:

这样我们就得出了这样的结果:红色阴影在顶部黄色阴影上,右边蓝色的阴影在底部绿色阴影上。所以多阴影的写法一定要注意顺序的问题。
特别是当模糊值不一样的情况下,
因为在使用多层次的阴影时还需注意一个细节问题,如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,
如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果 是不是口水话太多,写的太长还没有逻辑性啊?还有标题有点问题···
CSS伪类对象before和after的用法的更多相关文章
- CSS伪类对象before和after的实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS 伪类 (Pseudo-classes)
CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪类 (Pseudo-classes)实例: 超链接 本例演示如何向文档中的超链接添加不同的颜色. 超链接 2 本例演示如何向超链接添加其他样式. ...
- 12、第十二节课,css伪类 (转)
一.特殊选择器 1.* 用于匹配任何的标记 2.> 用于指定父子节点关系 3.E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F 4.E ~ F 匹配所有E元素之后的同级元素F 5. ...
- CSS 伪类 (Pseudo-classes)实例
CSS 伪类 (Pseudo-classes)实例CSS 伪类用于向某些选择器添加特殊的效果在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访 ...
- CSS伪类和伪元素
一.伪类 CSS伪类用于向某些选择器添加特殊的效果,在W3规范中,CSS伪类有如下几个: CSS2.1 :active:向被激活的元素添加样式(激活是指点击鼠标那一下) :focus:向拥有键盘输入焦 ...
- CSS伪类选择器
一.CSS伪类选择器用于给某些选择器添加效果语法规则:选择器:伪选择器例:a:link {color: #FF0000} 未访问的链接 a:visited {color: #00FF00} 已访问的链 ...
- CSS伪类与CSS伪元素的区别及由来
关于两者的区别,其实是很古老的问题.但是时至今日,由于各种网络误传以及一些不负责任的书籍误笔,仍然有相当多的人将伪类与伪元素混为一谈,甚至不乏很多CSS老手.早些年刚入行的时候,我自己也被深深误导,因 ...
- CSS 伪类
Link The :link CSS pseudo-class lets you select links inside elements. This will select any link whi ...
- CSS伪类
CSS伪类:控制元素的某种状态 语法:元素名称:伪类名称{属性:值} CSS伪类控制链接状态 状态 语法 未访问的链接 a:link{color:#ff00ff} 已访问的链接 a:visited{c ...
随机推荐
- [React Native] Passing data when changing routes
The way you make HTTP requests in React Native is with the Fetch API. In this video we'll talk about ...
- 垂死挣扎还是涅槃重生 -- Delphi XE5 公布会归来感想
Delphi 是一个基本上被我遗忘的工具, 要不是在使用RapidSql , 我是收不到Embarcadero 公司发出的邀请来參加Delphi XE5的公布会的. 有人可能要问为什么是Embarca ...
- MySQL 权限?
一.权限表 mysql数据库中的3个权限表:user .db. host 权限表的存取过程是: 1)先从user表中的host. user. password这3个字段中判断连接的IP.用户名.密码是 ...
- Linux下安装ACE
ACE 5.6下载地址:http://download.dre.vanderbilt.edu/ 方法一: 1. 解开ACE-install.sh文件 tar –zxvf ACE-5.6.ta ...
- shell 两个rpm包做差分
当前目录下两个rpm包做差分. *.rpm 两个目录,解压rpm包. export LANG=c 差分判断是脚本还是Binary Files 脚本添加命令行提示符,awk. [root@sj_x8 ...
- 亿能测试白盒安全测试模板V1.0发布
亿能测试白盒安全测试模板V1.0发布http://automationqa.com/forum.php?mod=viewthread&tid=2911&fromuid=21
- magento中的一些技巧
1.加载某个attribute: $attributeCode=Mage::getModel('catalog/resource_eav_attribute') ...
- JavaScript入门(4)
一.JS能做什么? 1.增强页面动态效果(如:下拉菜单.图片轮播.信息滚动等) 2.实现页面与用户之间的实时.动态交互(如:用户注册.登录验证等) 什么是变量?http://www.cnblogs.c ...
- 18、HTML
HTML 超文本标记语言(Hyper Text Markup Language). 用来描述网页的一种语言. HTML标签 由尖括号包围的关键词. 如:<html> 通常是成对出现的,开始 ...
- Unity3D 中3D刚体组件的力
一般一个物体除了手动添加刚体受到重力作用外,还可以给该刚体添加一个其他的力. 这里就要涉及到一个恒定力(Constant Force)组件 首先要去掉物体的重力(因为重力是刚体组件中默认的一个向下的力 ...
