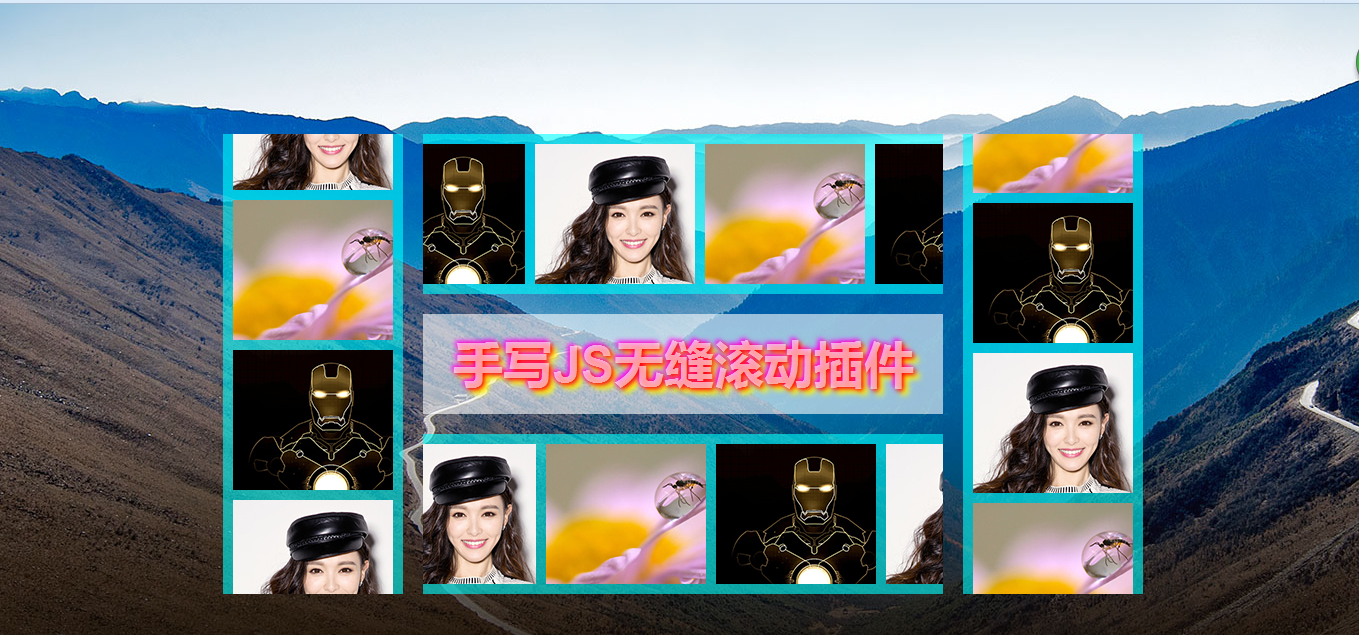
手写JS无缝滚动插件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<style type="text/css">
body,ul{margin: 0;padding: 0;}
li{list-style: none;}
body{background: url("images/bg.jpg");}
#div1,#div4{width: 520px;background: rgba(0,255,255,0.6);height: 160px;overflow: hidden;
position: absolute;left: 200px;}
#div1 ul,#div4 ul{position: absolute;left: 10px;top: 10px;}
#div1 ul li,#div4 ul li{float: left;margin-right: 10px;width: 160px;height: 140px;
overflow: hidden;margin-bottom: 10px;}
#div2,#div3{width: 180px;background: rgba(0,255,255,0.6);height: 460px;overflow: hidden;
position: absolute;top:0px;left: 0px;}
#div2 ul,#div3 ul{position: absolute;left: 10px;top: 10px;}
#div2 ul li,#div3 ul li{width: 160px;height: 140px;
overflow: hidden;margin-bottom: 10px;}
#div4{bottom: 0;}
#div3{left: 740px;}
#scroll{width: 920px;height: 460px;position: relative;top: 130px;left: 50%;margin-left: -460px;}
#scroll h3{font-size: 50px;text-shadow:2px 2px 4px #f00,-2px -2px 4px #f0f,6px 6px 5px #ff0;
position: absolute;top: 50%;left: 50%;line-height:100px;height: 100px;
margin:-50px 0 0 -260px;color: rgba(255,255,255,0.6);
background: rgba(255,255,255,0.6);width: 520px;text-align: center;}
</style>
<script type="text/javascript">
function startScroll(id,dir,iSpeed){
var oUl=document.getElementById(id).getElementsByTagName('ul')[0];
oUl.innerHTML+=oUl.innerHTML;
if (dir=="left"||dir=="right") {
oUl.style.width=oUl.offsetWidth*2+"px";
}
else if(dir=="top"||dir=="bottom"){
oUl.style.top=oUl.offsetHeight*2+"px";
};
var oTimer=null;
oTimer=setInterval(fnScroll,30);
oUl.onmouseover=function(){
clearInterval(oTimer);
}
oUl.onmouseout=function(){
oTimer=setInterval(fnScroll,30);
}
function fnScroll(){
if (dir=="left"||dir=="right") {
if (oUl.offsetLeft<-oUl.offsetWidth/2) {
oUl.style.left=0;
};
if (oUl.offsetLeft>0) {
oUl.style.left=-oUl.offsetWidth/2+"px";
};
if (dir=="left") {
oUl.style.left=oUl.offsetLeft-Math.abs(iSpeed)+"px";
}else{
oUl.style.left=oUl.offsetLeft+Math.abs(iSpeed)+"px";
}
}
else if(dir=="top"||dir=="bottom"){
if (oUl.offsetTop<-oUl.offsetHeight/2) {
oUl.style.top=0;
};
if (oUl.offsetTop>0) {
oUl.style.top=-oUl.offsetHeight/2+"px";
};
if (dir=="top") {
oUl.style.top=oUl.offsetTop-Math.abs(iSpeed)+"px";
}else{
oUl.style.top=oUl.offsetTop+Math.abs(iSpeed)+"px";
}
}
}
}
window.onload=function(){
startScroll("div1","right",1);
startScroll("div2","top",1);
startScroll("div3","bottom",1);
startScroll("div4","left",1);
}
</script>
</head>
<body>
<div id="scroll">
<h3>手写JS无缝滚动插件</h3>
<div id="div1">
<ul>
<li><a href="javascript:;"><img src="data:images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/3.jpg" alt=""></a></li>
</ul>
</div>
<div id="div2">
<ul>
<li><a href="javascript:;"><img src="data:images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/3.jpg" alt=""></a></li>
</ul>
</div>
<div id="div3">
<ul>
<li><a href="javascript:;"><img src="data:images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/3.jpg" alt=""></a></li>
</ul>
</div>
<div id="div4">
<ul>
<li><a href="javascript:;"><img src="data:images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="data:images/3.jpg" alt=""></a></li>
</ul>
</div>
</div>
</body>
</html>
效果:
手写JS无缝滚动插件的更多相关文章
- 手写js面向对象选项卡插件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 前端小插件之手写js循环滚动特效
很多前端都离不开滚动的特效,调用插件繁琐,后期更改麻烦,考虑到这些因素,自己写了一套无限循环滚动的小特效. 首先滚动特效很好写,用css就可以完成,下面写一个基础css向上循环滚动特效 html &l ...
- vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件/库 一提到移动端的下拉刷新上拉翻页,你可能就会想到iScroll插件,没错iScroll是一个高性能,资源 ...
- 放弃antd table,基于React手写一个虚拟滚动的表格
缘起 标题有点夸张,并不是完全放弃antd-table,毕竟在react的生态圈里,对国人来说,比较好用的PC端组件库,也就antd了.即便经历了2018年圣诞彩蛋事件,antd的使用者也不仅不减,反 ...
- liMarquee – jQuery无缝滚动插件(制作跑马灯效果)
liMarquee 是一款基于 jQuery 的无缝滚动插件,类似于 HTML 的 marquee 标签,但比 marquee 更强大.它可以应用于任何 Web 元素,包括文字.图像.表格.表单等元素 ...
- 利用jQuery无缝滚动插件liMarquee实现图片(链接)和文字(链接)向右无缝滚动(兼容ie7+)
像新闻类的版块经常要求一条条的新闻滚动出现,要实现这种效果,可以使用jQuery无缝滚动插件liMarquee. 注意: 1. 它的兼容性是IE7+,及现代浏览器. 2. 引用的jquery的版本最好 ...
- js无缝滚动原理及详解[转自刹那芳华]
刚刚接触JS,网上找了一些关于无缝滚动的教程,但都大同小异,对我这种新手来说也只是会用,不知道什么意思,想要自己写个更是一头雾水.于是找了一些资料,详细说明一下JS无缝滚动的原理,相信看过这篇文章之后 ...
- JS鼠标滚动插件scrollpath使用介绍
JS鼠标滚动插件scrollpath:在这个插件中首先要引人的JS是jQuery,因为后面的JS都是基于它的.再者需要引入的是jquery.scrollpath.js.scrollpath.css还有 ...
- 一款经典的jQuery kxbdMarquee 无缝滚动插件
<marquee> 曾是 IE 下独有的一个走马灯效果的标签,其他浏览器并不兼容,于是出现了使用 JavaScript 来模拟该效果的插件. 版本: jQuery v1.3.2+ 在线实例 ...
随机推荐
- DataTable导入到Excel文件
; saveFileDialog.RestoreDirectory = ; , intIndex] = column.ColumnName; ...
- TortoiseSVN客户端重新设置用户名和密码[转]
在第一次使用TortoiseSVN从服务器CheckOut的时候,会要求输入用户名和密码,这时输入框下面有个选项是保存认证信息,如果选了这个选项,那么以后就不用每次都输入一遍用户名密码了. 不过,如果 ...
- win7下jdk安装环境变量配置
新本本,新系统,还是得把武器给装配好. 以下图文记录win7系统下的jdk的安装和配置. 1.下载jdk 地址:http://java.sun.com/javase/downloads/index.j ...
- HDU 4389——X mod f(x)(数位DP)
X mod f(x) Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Probl ...
- PAT---1005. Spell It Right (20)
#include<iostream> #include<stack> #include<string.h> ]= {"zero", " ...
- 字符串反转实现(C++)
字符串反转 C++实现,不使用系统函数: // ReverseString.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include ...
- Android(java)学习笔记196:Android中Menu的使用(静态和动态)
1.使用xml定义Menu(静态方法) 菜单资源文件必须放在res/menu目录中.菜单资源文件必须使用<menu>标签作为根节点.除了<menu>标签外,还有另外两个标签用于 ...
- 自己封装的工具类,使用原生SwipeRefreshLayout+RecycleView实现下拉刷新和加载更多
实现SwipeRefreshLayout+RecycleView实现刷新 在你的xml文件里写上如下代码: <android.support.v4.widget.SwipeRefreshLayo ...
- 分分钟教你集成沉浸式侧滑关闭Activity
网上搜索侧滑关闭Activity,几乎没有系统状态栏跟随页面一起联动的,有明显的撕裂感,而这里则是状态栏跟随页面联动的,说来集成也是简单,等会你就知道了. 个人习惯,写博客前喜欢先截图 1.首先以项目 ...
- MSDN Webcast 系列课程
云计算(Cloud) 云起龙骧系列课程 网络开发(Web) ASP.NET 4 风云之旅系列课程 ASP.NET 开发实践系列课程 MOSS2007 最佳实战 StepByStep 系列课程 Silv ...
