微软下一代云环境Web开发框架ASP.NET vNext预览
微软在2014年5月12日的TechEd大会上宣布将会公布下一代ASP.NET框架ASP.NET
vNext的预览。此次公布的ASP.NET框架与曾经相比发生了根本性的变化,凸显了微软“云优先”(cloud-first)的新战略思想。微软员工Scott Hanselman公布博客对ASP.NET vNext进行了简要介绍。下面为其博客的翻译。
原文:http://www.hanselman.com/blog/IntroducingASPNETVNext.aspx
译文公布地址:http://blog.csdn.net/cheng_tian/article/details/25708445
转载请注明出处。
近来微软的ASP.NET以及Web工具团队正在搞一些非常酷的玩意儿。在过去几年,我们疯狂“压榨”了微软的员工们,而如今,我们的疯狂蔓延到了.NET核心团队,以及其它很多其它领域。
今天我们公布了执行于server上的下一代.NET的预览(也就是alpha版本号)。
你或许曾在早些时候的Build大会上听到过下面这些产品的公布:
- .NET Native - 提前编译.NET代码。一切都变得更快了。
- .NET编译器平台(Roslyn) - 崭新的C#以及VB编译器,新的语言特性,编译即服务(compiler-as-a-service),以及,它是开源的。
- Nextgen JIT - 为最新处理器优化的崭新的即时编译器(Just-in-time-compiler)
而ASP.NET vNext的出现,将会把一切推上更高层次。今天,你用来执行ASP.NET的通用语言执行库(CLR)与桌面应用所使的是全然同样的。可是我们正在做的事情是:添加针对云计算环境进行优化的CLR版本号。优化时考虑的场景包含“低内存消耗”以及“高吞吐量”等等。
ASP.NET vNext 使得你可以为每个应用部署定制化的.NET框架。一个使用新版本号代码库(library)的应用不会让部署在同一server上使用该代码库的不同版本号的应用悲剧。不同的应用甚至可以有不同优化側重点的个性化CLR。CLR以及针对云环境优化的代码库都成为了可自由选择和搭配的NuGet包。
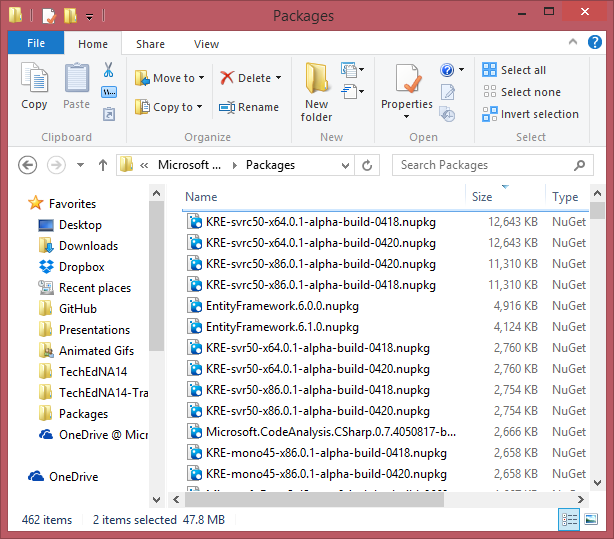
从以下这张截图你能够看到,418号版本号与420号版本号的新框架(注意它们占用了非常少的空间)都在我的包文件夹中。这些NuGet包包含了完整的“核心CLR”以及针对云环境优化的.NET框架。你能够把你的应用和其依赖的定制化CLR以及.NET框架一同部署成为一个NuGet包。

我能够在VisualStudio里执行ASP.NET vNext应用,当然,还有IISserver上。另外我还能够很便捷地把ASP.NET
vNext应用托管在命令行里或者我自己的应用里(译者注:原文说法为“self-host”)。我们公布的这个alpha版本号包含了用来执行和管理ASP.NET vNext应用的命令行工具。
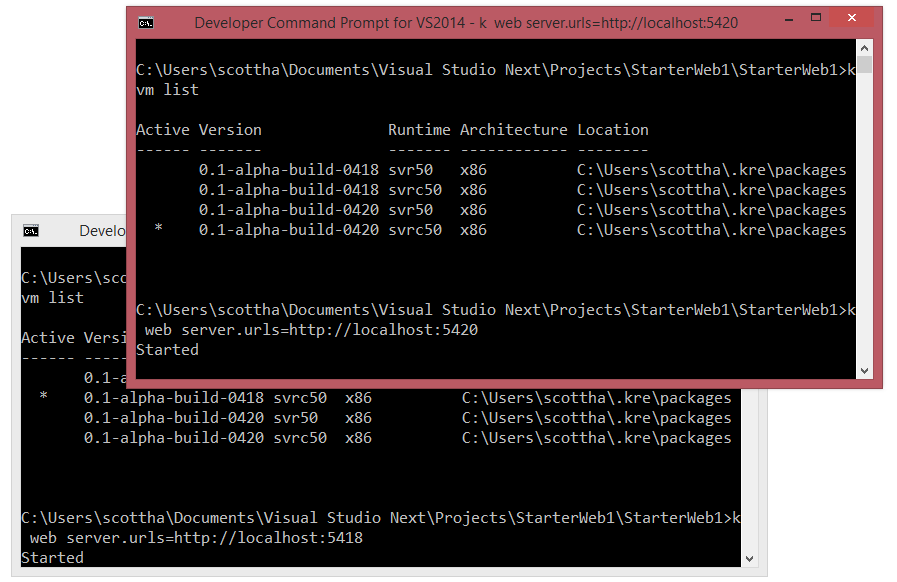
“kvm”命令让我可以控制我的执行环境(environment)。我可以执行“kvm list”来查看有哪些版本号的ASP.NET
vNext可供使用。我能够在不同版本号的ASP.NET vNext间自由切换,而且每一个执行环境都能够有自己的版本号配置。
C:\>kvm list
Active Version Runtime Architecture Location
------ ------- ------- ------------ --------
0.1-alpha-build-0418 svr50 x86 C:\Users\scottha\.kre\packages
* 0.1-alpha-build-0418 svrc50 x86 C:\Users\scottha\.kre\packages
0.1-alpha-build-0420 svr50 x86 C:\Users\scottha\.kre\packages
0.1-alpha-build-0420 svrc50 x86 C:\Users\scottha\.kre\packages
我能够使用“kvm useversion”来设置当前使用版本号(active version)。这里我打开了两个命令行控制台进行设置,每一个控制台能够有自己独立的CLR和.NET版本号。
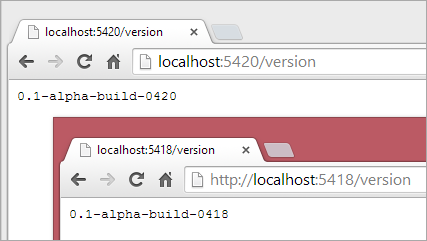
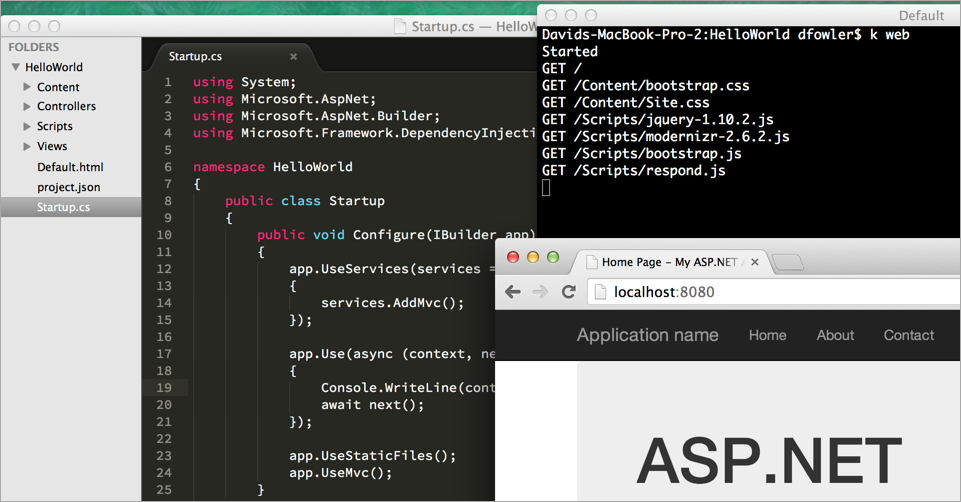
这里我让同一应用执行了两次,每一个命令行控制台各一次。我让420号版本号的应用监听5420号port,让418号版本号监听5418号port。

以下能够看到,这个小小的应用会显示当前在执行的ASP.NET vNext的版本号号。请注意,我这里是在同一时间、同一机器执行着使用不同版本号ASP.NET框架的同一应用。

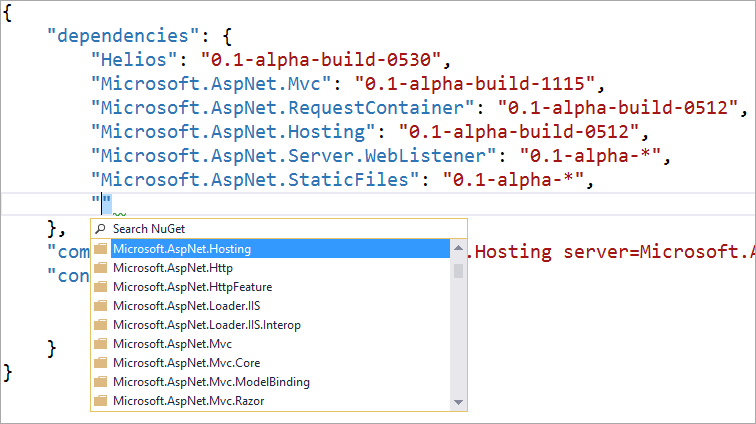
项目组织管理(projectsystem)也在起变化——我们将packages.config,NuGet配置(nuspec)以及项目文件(csprojs)合并成为统一的项目依赖配置,并将这个配置呈如今一个
project.json文件中。
NuGet包以及类库被觉得是没有差别的。你将会在project.json文件中得到完整的智能提示(见下图),而NuGet包会被自己主动地、透明地下载到环境中。另外还有更好的消息:让我们如果NuGet包Foo.Bar有一个bug,而你在本地项目里创建一个名为Foo.Bar的目录并在这个目录里使用“git
clone”将Foo.Bar的源码拷贝到本地,那么本地版本号的Foo.Bar就会覆盖(override)NuGet所控制的版本号,使得你能够使用自己修复的Foo.Bar,而非默默等待Foo.Bar的开发人员公布新版本号。当一个修复了bug的新版本号Foo.Bar出如今NuGetserver上时,你能够简单地更新版本号号并删除本地版本号以使用新版本号。

还有一个亮点是类似node.js或者ruby on rails的“无编译”(no compile)。你仅仅须要改动代码然后刷新去查看改动后效果。通过下一代ASP.NET,你能够同一时候得到.NET执行时(runtime)的吞吐能力以及“Roslyn”编译即服务所带来的“无编译”执行。这就意味着在开发中,你能够改动你的C#类,然后轻轻按下浏览器的刷新键来查看改动效果。这将是结合.NET开发优势与“刷新,然后走你”(refresh-and-go)动态特性的开发体验。
注意:这不是ASP.NET站点或者Razor视图(View)编译的方式——这里,全部的一切都在内存里编译并存储。你能够使用Visual
Studio或者Sublime来开发,甚至能够丧心病狂地使用记事本来开发。(当然,假设你想让编译生成的文件出如今硬盘上,你也能够做到。)
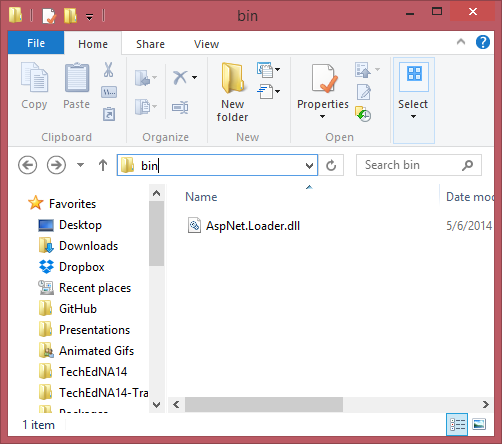
请看以下,看到我的Web应用的bin目录没?里面根本没有编译生成的文件,由于它们不会出如今你的硬盘上。在内存中完毕全部工作能够使编译器更高效、更easy地完毕任务。这样的方式使得你不须要读入源码,输出动态链接库(DLLs),然后再加载动态链接库。

假设你愿意,当你构建能够用于部署的Web项目时,你能够将它们构建成为NuGet包。你将你的项目公布后,全部该项目的依赖项都会自己主动随之被部署。
你能够将ASP.NET vNext部署到已有server上,或者不论什么托管平台上,当然,还有Azure云服务上。
你能够启用或者禁用针对云环境优化的框架来保证兼容性。下一个版本号的ASP.NET是模块化的,以给你最大限度的选择自由度。你能够自由选择框架、自由选择执行时(runtime)、自由选择操作系统、自由选择文本编辑器。
总结一下,ASP.NET vNext是:
- 针对云环境和server环境进行了优化
- ASP.NET MVC以及WebAPI被统一到了同一个编程模型(programming model)中
- “无编译”(no-compile)开发体验
- 自带依赖注入(Dependency Injection out of box)
- “并存”(side by side)——每一个应用都有自己的执行时(runtime)以及框架随之部署
- 一切都来自NuGet——即使是执行时(runtime)也一样
- 全然通过.NET Foundation开源,而且接受外部开发人员的贡献
哦,对了
- ASP.NET vNext(还有Roslyn)能够在Mac和Linux上的Mono平台上执行。尽管Mono不是微软自己的项目,我们仍会与Mono团队合作。另外Mono会被增加到我们的測试矩阵(test
matrix)里。我们的目标是——“能用”(“just work”)。

后面几个月还会陆续有新的信息和细节放出。
微软下一代云环境Web开发框架ASP.NET vNext预览的更多相关文章
- 兼容Mono的下一代云环境Web开发框架ASP.NET vNext
微软在2014年5月12日的TechEd大会上宣布将会发布下一代ASP.NET框架ASP.NET vNext的预览.此次发布的ASP.NET框架与以前相比发生了根本性的变化,凸显了微软“云优先”(cl ...
- ASP.NET vNext:微软下一代云环境Web开发框架
作者 郭蕾 发布于 2014年5月16日 在5月12日的TechED大会上,微软首次向外界介绍了下一代ASP.NET框架——ASP.NET vNext.ASP.NET vNext专门针对云环境和服 ...
- 基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
在前面介绍了很多篇相关的<Bootstrap开发框架>的系列文章,这些内容基本上覆盖到了我这个Bootstrap框架的各个主要方面的内容,总体来说基本达到了一个稳定的状态,随着时间的推移可 ...
- (转)基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
http://www.cnblogs.com/wuhuacong/p/5147368.html 在前面介绍了很多篇相关的<Bootstrap开发框架>的系列文章,这些内容基本上覆盖到了我这 ...
- 微软发布了ASP.NET WebHooks预览版
微软 近期发布了ASP.NET WebHooks的预览版 ,这是一个可用于创建及使用Webhook功能的库.WebHooks支持MVC 5及WebApi 2. Webhook是一种通过HTTP实现用户 ...
- asp.net在线预览txt文件(简单实现)
最近在做文件的在线预览,发现txt文件没有一个较好的方法去实现,想了想可能是比较简单就直接在后台输出了 txt文件
- Asp.Net在线预览Word文档的解决方案与思路
前几天有个老项目找到我,有多老呢?比我工作年限都长,见到这个项目我还得叫一声前辈. 这个项目目前使用非常稳定,十多年了没怎么更新过,现在客户想加一个小功能:在线预览Word文档. 首先想到的是用第三方 ...
- 微软继MVC5后,出现ASP.NET VNEXT
vNext又称MVC 6.0,不再须要依赖System.Web.占用的内存大大降低(从前不管是多么简单的一个请求.System.Web本身就要占用31KB内存). 能够self-host模式执行.站点 ...
- ASP.NET vNext 概述
兼容Mono的下一代云环境Web开发框架ASP.NET vNext 我们知道了ASP.NET vNext是一个全新的框架,是一个与时俱进的框架.这篇文章将深入讨论在整体架构更多的细节,文档参照 ASP ...
随机推荐
- MIME协议
转:http://blog.csdn.net/flfna/article/details/5048290 MIME类型就是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候 ...
- MVC3 展示数据含有html代码处理,配合上篇发布的StringHelper
@Html.Raw(@StringHelper.SubstringToHTML(Content,30)) StringHelper 地址:http://www.cnblogs.com/Jiawt/p/ ...
- 关于IO学习的几个函数
这是最近学到的几个关于IO文件操作的几个小算法,今天总结出来. 1. 删除一个给定的目录,这上目录不为空目录,使用递归来实现 public void test04(File file) { File[ ...
- 从Select语句看Oracle查询原理(了解Oracle的查询机制)
第一步:客户端把语句发给服务器端执行 当我们在客户端执行select语句时,客户端会把这条SQL语句发送给服务器端,让服务器端的进程来处理这语句.也就是说,Oracle客户端是不会做任何的操作,他的主 ...
- [转]Java远程方法调用
Java远程方法调用,即Java RMI(Java Remote Method Invocation)是Java编程语言里,一种用于实现远程过程调用的应用程序编程接口.它使客户机上运行的程序可以调用远 ...
- KNN(k-nearest-neighbor)算法
一.算法概述 该方法的思路是:如果一个样本在特征空间中的k个最相似(即特征空间中最邻近)的样本中的大多数属于某一个类别,则该样本也属于这个类别.KNN算法中, 所选择的邻居都是已经正确分类的对象(训练 ...
- Git对于单个文件的分批提交方式的使用
很多时候,对于一个大的文件,可能有的同学改完之后不想一次提交,想分批提交.但这个时候由于git add的机制往往add之后就是整个一个文件被放到stage区了,这个时候肯定会想能不能对一个文件可以进行 ...
- Extjs之遍历Store内的数据
Store作为数据的载体,通过下面的方法可以获得Store内的数据; Ext.define('haomlGeimjTongjGrid_store_data', { extend: 'Ext.data. ...
- [Python笔记]第二篇:运算符、基本数据类型
本篇主要内容有:运算符 基本数据类型等 一.运算符 1.算术运算 2.比较运算 3.赋值运算 4.逻辑运算 5.成员运算 6.身份运算 7.位运算 8.运算符优先级 二.基本数据类型 1.整数:int ...
- jquery实现DIV层拖动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
