IE9透明filter和opacity同时生效的解决办法 IE9 hack only
转载请注明:来自于http://www.cnblogs.com/bluers/
问题:
假设结构如下:
<div class="wrapper">
<p class="cover"></p>
<img src="http://gg.blueidea.com/2014/360/360.jpg">
</div>
若背景需要透明,通常会这么写:
.wrapper{
position:relative;
width:100px;
height:100px;
}
.cover{
position:absolute;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.5);
background-color:#000;
filter:alpha(opacity=50);
}
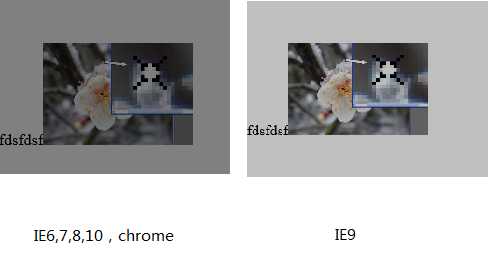
在IE7,8,10以及chrome,firefox下正常。但在IE9下会产生双重透明的情况。见图

原因:IE9识别filter,也识别rgba,所以导致了双重透明。而目前还没有只在IE9下生效的CSS HACK(如有请指正),<!-- if IE9 -->除外。
解决办法:
.wrapper{
position:relative;
width:100px;
height:100px;
}
.cover{
position:absolute;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.5);
background-color:#000;
filter:alpha(opacity=50);
}
.cover:not(IE9Only){
filter:alpha(opacity=100);
}
重点在于这个小精灵【:not(selector)】,selector随意
解释:
:not(selector)仅仅在IE9+下生效。IE9会自动忽略:not以及之后的内容并生效与当前元素,但IE10会产生实际作用。
因此IE9下,生效的代码为
.cover{
position:absolute;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.5);
background-color:#000;
filter:alpha(opacity=50);
}
.cover{
filter:alpha(opacity=100);
}
而IE10生效的代码为
.cover{
position:absolute;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.5);
background-color:#000;
filter:alpha(opacity=50);
}
从而很好的分辨出了IE9。这也可以作为IE9单独使用的一个css hack。
IE9透明filter和opacity同时生效的解决办法 IE9 hack only的更多相关文章
- Git忽略规则及.gitignore规则不生效的解决办法
在git中如果想忽略掉某个文件,不让这个文件提交到版本库中,可以使用修改根目录中 .gitignore 文件的方法(如无,则需自己手工建立此文件).这个文件每一行保存了一个匹配的规则例如: # 此为注 ...
- .gitignore规则不生效的解决办法
.gitignore规则不生效的解决办法 使用git 的时候,在.gitignore中已经添加了某个文件或者文件夹,但是使用git status还能看见该文件的修改提示--–说明.gitignore未 ...
- Git忽略规则和.gitignore规则不生效的解决办法
Git忽略规则和.gitignore规则不生效的解决办法 Git忽略规则: 在git中如果想忽略掉某个文件,不让这个文件提交到版本库中,可以使用修改根目录中 .gitignore 文件的方法(如果 ...
- 【转载】Git忽略规则和.gitignore规则不生效的解决办法
原文:https://www.cnblogs.com/zhangxiaoliu/p/6008038.html Git忽略规则: 在git中如果想忽略掉某个文件,不让这个文件提交到版本库中,可以使用修改 ...
- discuz论坛后台部分设置更改之后,清除了缓存网站前台不更新不生效的解决办法
discuz论坛后台部分设置更改之后,清除了缓存但网站前台不更新不生效的解决办法 在config/config_global.php 把 $_config['memory']['eaccelera ...
- 微信小程序警告设置 enable-flex 属性以使 flexbox 布局生效的解决办法
微信小程序警告设置 enable-flex 属性以使 flexbox 布局生效的解决办法 具体情况: scroll-view 滚动,设置 display:flex 不生效并警告设置 enable-fl ...
- git忽略文件夹提交以及gitignore修改后不生效的解决办法
1.在 .gitgnore 文件加入需要忽略的问价夹正则表达式: 在配置完以后提交代码,你可能会发现git忽略配置不生效! 解决办法,将缓存的文件重新添加一下即可 2.打开命令行,将下面三个命令复制粘 ...
- IOS设备上给body绑定click事件不生效及其解决办法
事件背景: 最近在做一个移动端业务的时候碰到一个bug,在ios上对body绑定click事实现事件代理冒泡至某些元素上尽然不生效. 思考: 暂借助jquery展示下事件绑定代码,将所有标签含有dat ...
- 本地修改js代码并时时生效的解决办法
js作为客户端语言(当然它也可以作服务端语言),非常强悍,一般情况下,我们都是在开发阶段不停的改,然后上线之后就作为稳定运行的代码. 然而有时候可能因为js写得有问题,导致上线后,某些功能无法使用,这 ...
随机推荐
- UVa10895 Placing Lampposts
UVa10895 Placing Lampposts 链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=34290 [思路] ...
- 直接下载adobe的完整安装包
在线安装从来没有成功过的. https://get.adobe.com/cn/reader/direct/
- Yii PHP 框架分析(二)
Yii PHP 框架分析(二)作者:wdy http://hi.baidu.com/delphiss/blog/item/54597af595085ad3f3d38552.html Yii是基于组件( ...
- JDBC——事物管理
案例:银行转账问题,数据库如下 相关API setAutoCommit(boolean autoCommit) 将此连接的自动提交模式设置为给定状态.设置事务是否自动提交如果设置为false,表示手 ...
- linux之access函数解析
[lingyun@localhost access_1]$ ls access.c 实例一: [lingyun@localhost access_1]$ cat access.c /******** ...
- angularjs ngrepeat filter
angularjs ng-repeat filter演示样例 地址
- Hive sql 语法解读
一. 创建表 在官方的wiki里,example是这种: Sql代码 CREATE [EXTERNAL] TABLE [IF NOT EXISTS] table_name [(col_name d ...
- MVC-@html.ActionLink的几种参数格式
一 Html.ActionLink("linkText","actionName") 该重载的第一个参数是该链接要显示的文字,第二个参数是对应的控制器的方法, ...
- careercup-数组和字符串1.5
1.5 利用字符重复出现的次数,编写一个方法,实现基本的字符串压缩功能.比如,字符串”aabcccccaaa“会变成”a2b1c5a3“.若”压缩“后的字符串没有变短,则返回原先的字符串. 类似 le ...
- careercup-数组和字符串1.4
1.4 编写一个方法,将字符串中的空格全部替换为“%20“.假定该字符串尾部有足够的空间存放新增字符,并且知道字符串的”真实“长度. C++实现代码: #include<iostream> ...
