前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要
- 属性指令
- style和class
- 条件渲染
- 列表渲染
- 事件处理
- 数据的双向绑定
- v-model进阶
- 购物车案例
内容详细
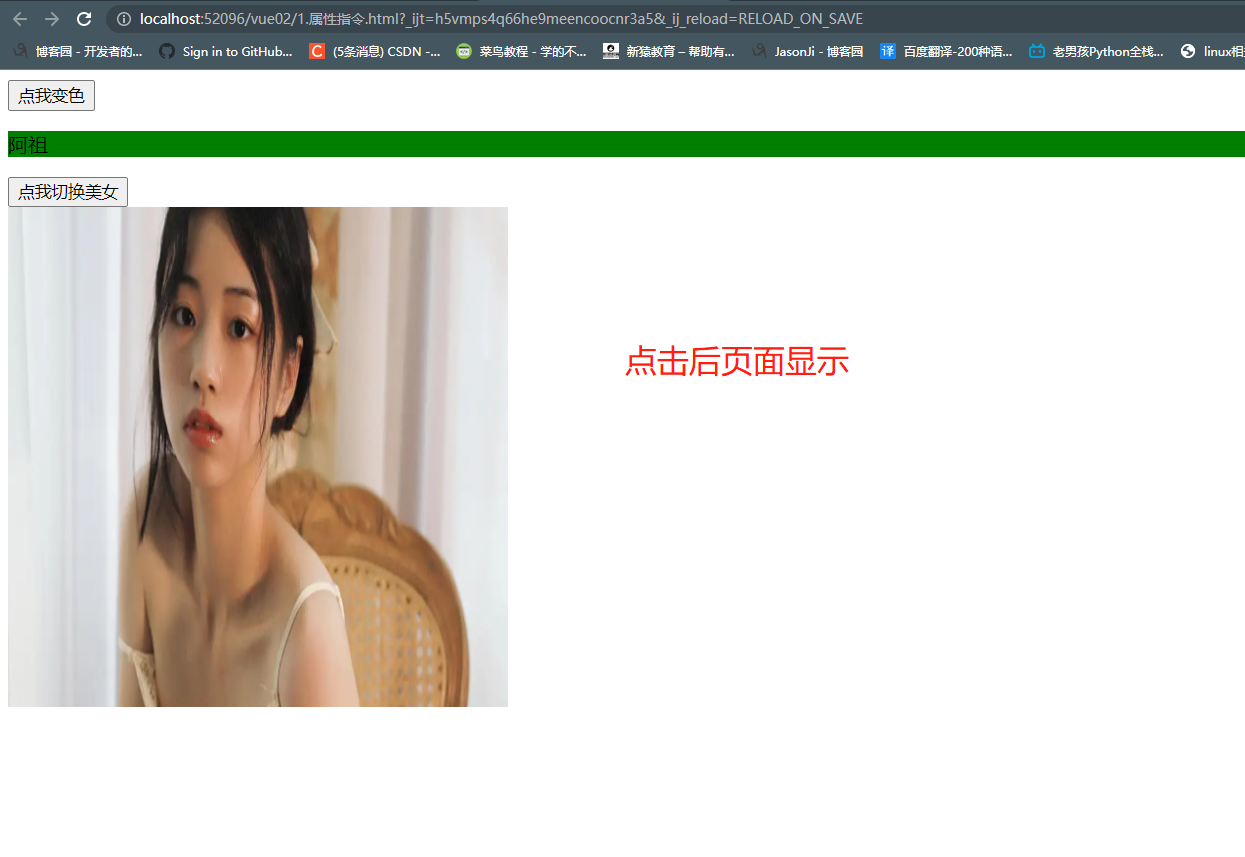
1、属性指令

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="js/vue.js"></script><style>.red {background: red;}.green {background: green;}</style></head><body><div id="app"><button @click="changeBac">点我变色</button><!-- <p v-bind:class="p_class">{{name}}</p>--><p :class="p_class">{{name}}</p><button @click="changePhoto">点我切换美女</button><div><img :src="url" alt="" width="400px" height="400px"></div></div></body><script>var vm = new Vue({el: "#app",data: {name: '阿祖',p_class: 'red',url: 'https://tva1.sinaimg.cn/large/00831rSTly1gd1u0jw182j30u00u043b.jpg',},methods: {changeBac() {this.p_class = 'green'},changePhoto() {this.url = 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic%2F09%2F3a%2Fbc%2F093abce7b31f4c8ffdbf345375ff4abb.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1652321528&t=3709d1c880107a53d265f936022f0d53'}}})</script></html>


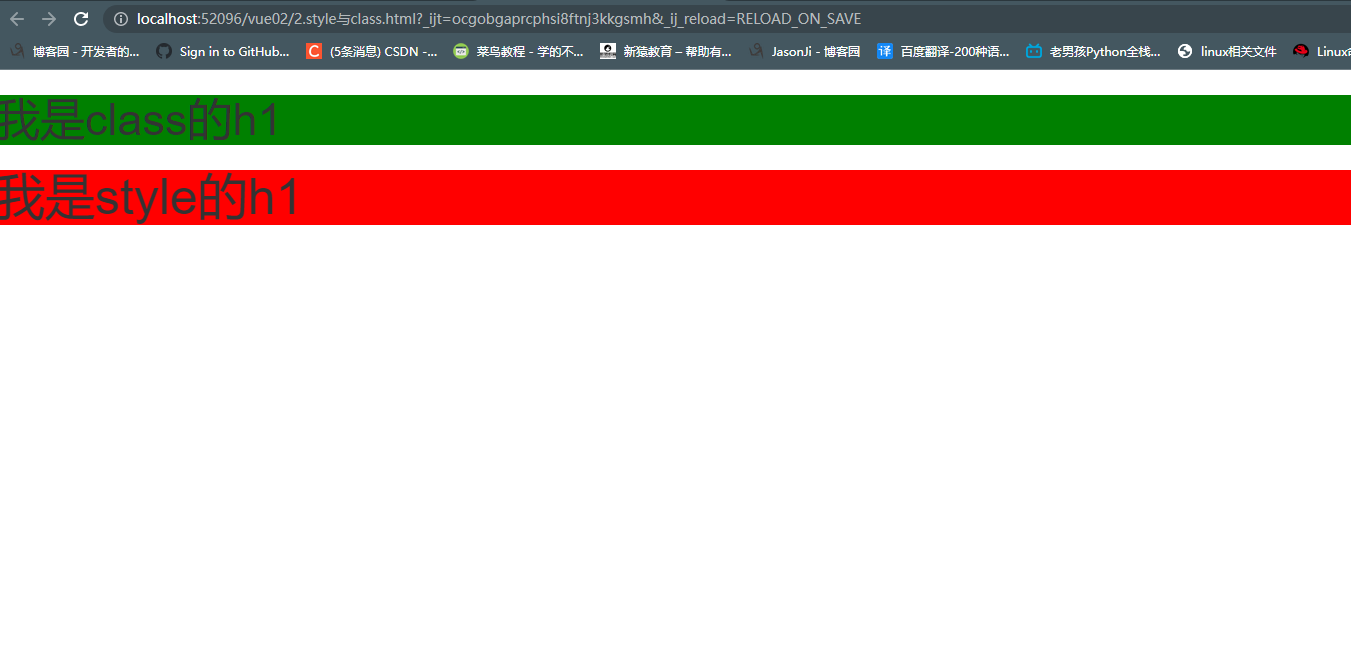
2、style和class
# 属性指令中比较特殊的有style和classclass 可以对应字符串,数组(推荐),对象style 可以对应字符串,数组,对象(推荐)# 语法::属性名=js变量/js语法:class=’js变量、字符串、js数组’class:三目运算符、数组、对象{red: true}:style=’js变量、字符串、js数组’style:三目运算符、数组[{backgreound: ‘red’},]、对象{background: ‘red’}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><style>.red {background: red;}.font {font-size: 60px;text-align: center;}.green {background: green;}</style></head><body><div id="app"><h1 :class="h1_class">我是class的h1</h1><h1 :style="h1_style">我是style的h1</h1></div></body><script>var vm = new Vue({el: "#app",data: {// class 可以对应字符串,数组(推荐),对象// h1_class:'green font',// h1_class:['green',] //在控制台给h1_class添加一个元素h1_class: {'green': true, 'font': false},// style 可以对应字符串,数组,对象(推荐)// h1_style:'background: pink;font-size:80px'// h1_style:[{background:'pink'},{'font-size':'100px'}],// h1_style:[{background:'pink'},{fontSize:'200px'}], // 不用引号,就要使用驼峰// h1_style:{background:'red','font-size':'40px'},h1_style: {background: 'red', fontSize: '40px'},},})</script></html>

3、条件渲染

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><h2>您的成绩是:</h2><p v-if="score>90">优秀</p><p v-else-if="score>80">良好</p><p v-else-if="score>60">及格</p><p v-else>不及格</p></div></body><script>var vm = new Vue({el: "#app",data: {score: 99,},})</script></html>

4、列表渲染
4.1 v-if+v-for+v-else控制购物车商品的显示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><h1>购物车如下</h1><div v-if="good_list.length>0"><table border="1"><tr><td>商品名字</td><td>商品价格</td></tr><tr v-for="good in good_list"><td>{{good.name}}</td><td>{{good.price}}</td></tr></table></div><div v-else>购物车空空如也</div></div></body><script>var vm = new Vue({el: "#app",data: {good_list: [{name: "特斯拉", price: 100203}, {name: "鸡蛋", price: 2}, {name: "猪肉", price: 35}]},})</script></html>

4.2 v-for遍历数组(列表)、对象(字典)、数字
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><h1>购物车如下</h1><div v-if="good_list.length>0"><table border="1"><tr><td>商品名字</td><td>商品价格</td></tr><tr v-for="good in good_list"><td>{{good.name}}</td><td>{{good.price}}</td></tr></table></div><div v-else>购物车空空如也</div><hr><h1>遍历对象(第一个是value,第二个是key)</h1><p v-for="item in info">{{item}}</p><hr><p v-for="(v,k) in info" :key="k">key值是:{{k}}--value值是:{{v}}</p><h1>遍历数组</h1><ul><li v-for="girl in girls">{{girl}}</li></ul><hr><ul><li v-for="(v,i) in girls">第{{i}}个女孩是:{{v}}</li></ul><h1>遍历数字,从1开始</h1><p v-for="i in 5">第{{i}}个数字</p></div></body><script>var vm = new Vue({el: "#app",data: {good_list: [{name: "特斯拉", price: 100203}, {name: "鸡蛋", price: 2}, {name: "猪肉", price: 35}],info: {name: 'lqz', age: 19, gender: '男'},girls: ['迪丽热巴', '刘亦菲', '杨颖', '糖宝']},})</script></html>

4.3 注意
# 注意!在Vue中:数组的index和value是反的对象的key和value也是反的# key值的解释看到别人代码在循环时,写在标签中 :key='值'key:一般咱么在循环的时候,都要加 :key='值',值不要是固定的vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)在v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,属性值唯一页面更新之后,会加速DOM的替换(渲染):key="变量"# key可以加速页面的替换--》key加上,效率高# 数组更新与检测# 数组追加一个值---页面里面跟着变可以检测到变动的数组操作:push:最后位置添加pop:最后位置删除shift:第一个位置删除unshift:第一个位置添加splice:切片sort:排序reverse:反转检测不到变动的数组操作---页面不会变filter():过滤concat():追加另一个数组slice():map():原因:作者重写了相关方法(只重写了一部分方法,但是还有另一部分没有重写)# 数组变了,但页面没变---》解决方案// 方法1:通过 索引值 更新数组(数据会更新,但是页面不会发生改变)vm.arrayList[0]"Alan"vm.arrayList[0]='Darker'"Darker"// 方法2:通过 Vue.set(对象, index/key, value) 更新数组(数据会更新,页面也会发生改变)Vue.set(vm.arrayList, 0, 'Darker')
5、数据的双向绑定
# input标签---》跟js变量绑定
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><input type="text" v-model="text">--->{{text}}</div></body><script>var vm = new Vue({el: "#app",data: {text: ''},})</script></html>

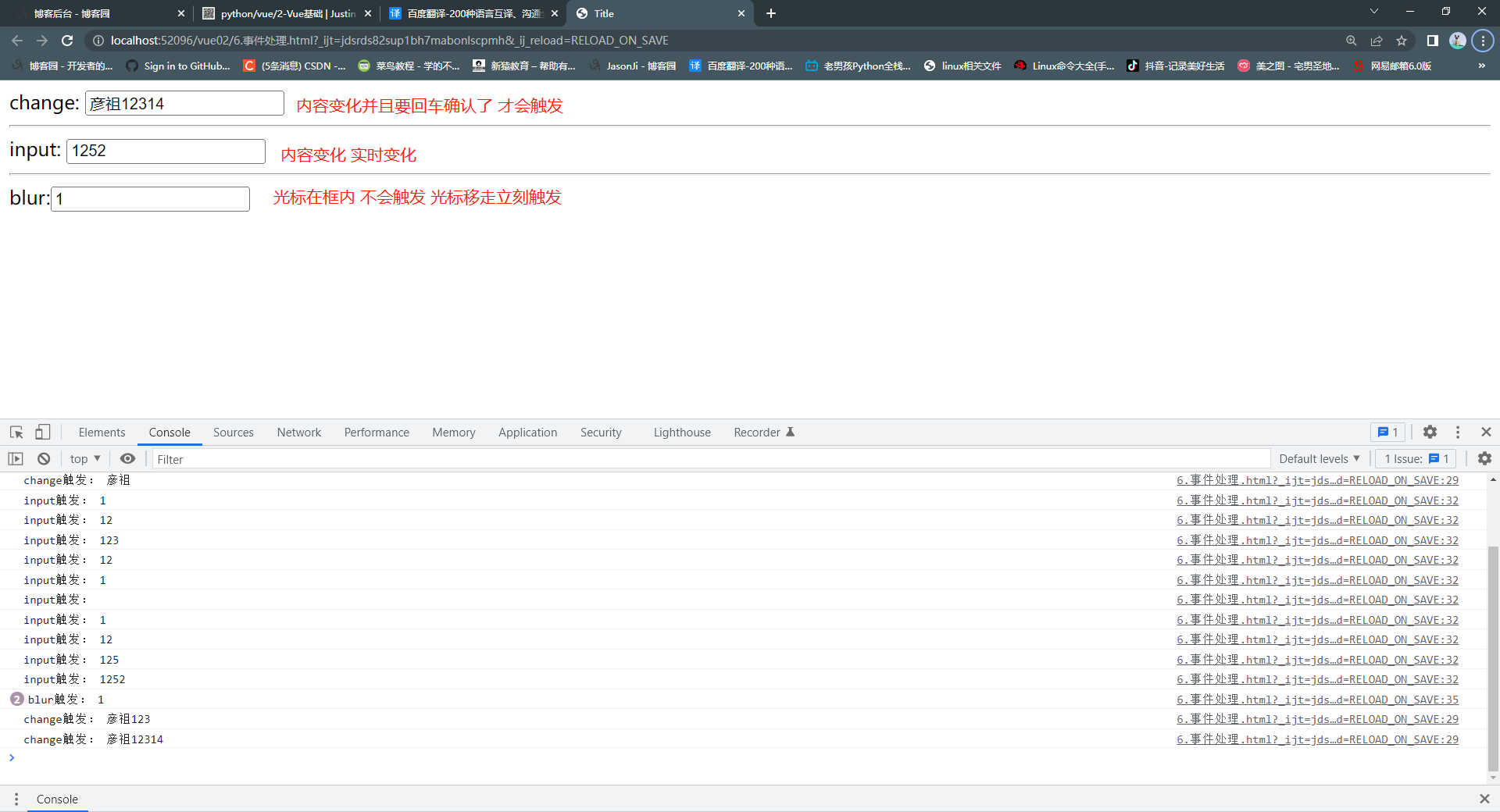
6、事件处理

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app">change: <input type="text" v-model="text" @change="handleChange"><hr>input: <input type="text" v-model="text1" @input="handleInput"><hr>blur:<input type="text" v-model="text2" @blur="handleBlur"></div></body><script>var vm = new Vue({el: "#app",data: {text: '',text1: '',text2: '',},methods: {handleChange() {console.log('change触发:', this.text)},handleInput() {console.log('input触发:', this.text1)},handleBlur() {console.log('blur触发:', this.text2)},}})</script></html>

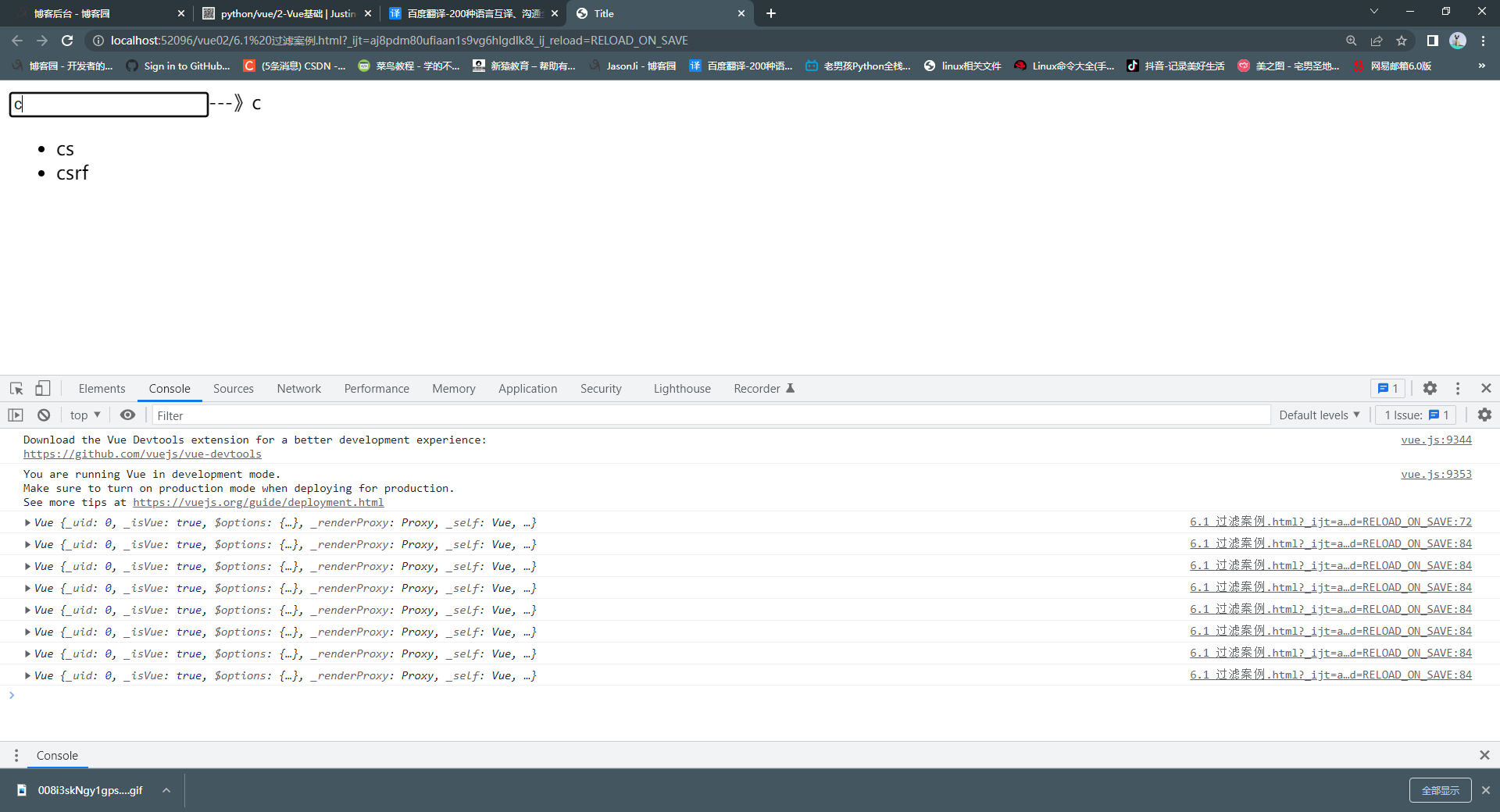
6.1 过滤案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><input type="text" v-model="text" @input="handleInput">---》{{text}}<ul><li v-for="data in newdataList">{{data}}</li></ul></div></body><script>// 补充 filter// var newdataList = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']// var l = newdataList.filter(function (item) {// if (item.length > 2) {// return true// } else {// return false// }// })// console.log(l)// 补充:判断一个字符串是否在另一个字符串中// var text = 'at'// var newdataList = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']// var l = newdataList.filter(function (item) {// var i = item.indexOf(text)// if (i >= 0) {// return true// } else {// return false// }// })// 同上 --简写// var l = newdataList.filter(function (item) {// return item.indexOf(text) >= 0// })// console.log(l)// 箭头函数 -es6// var a = function (name) {// console.log(name)// }// a('lqz')// 同上 --简写 箭头函数没有自己的this// var a = (name) => {// console.log(name)// }// a("lqz")var vm = new Vue({el: "#app",data: {text: '',dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],newdataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],},methods: {handleInput() {console.log(this)// var _this = this// // 只要text发生变化,newdataList就变化,就过滤// this.newdataList = this.dataList.filter(function (item) {// // js 中this指向的问题// console.log(this)// return item.indexOf(_this.text) >= 0// })// es6 处理this指向,箭头函数this.newdataList = this.dataList.filter((item) => {// js 中this指向的问题console.log(this)return item.indexOf(this.text) >= 0})},}})</script></html>


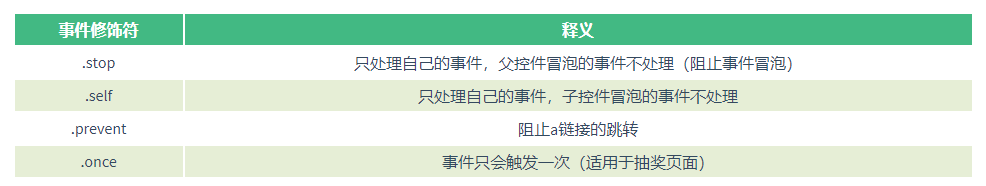
6.2 事件修饰符
# 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生用 v-on:click.prevent.self 会阻止所有的点击而 v-on:click.self.prevent 只会阻止对元素自身的点击# 事件冒泡:子标签的点击事件,传到了父标签上

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><ul @click.self="handleUl"><li @click.stop="handleC('刘亦非')">刘亦菲</li><li @click="handleC('杨颖')">杨颖</li><li>迪丽热巴</li></ul><hr><a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a><hr><button @click.once="handleSubmit">点我秒杀</button></div></body><script>var vm = new Vue({el: "#app",data: {},methods: {handleUl() {console.log('ul被点解了')},handleC(name) {console.log(name, '被点击了')},handleA() {// 允许跳,不允许跳console.log('a被点击了')// location.href='http://www.baidu.com'},handleSubmit() {console.log('秒杀按钮被点击了')}}})</script></html>

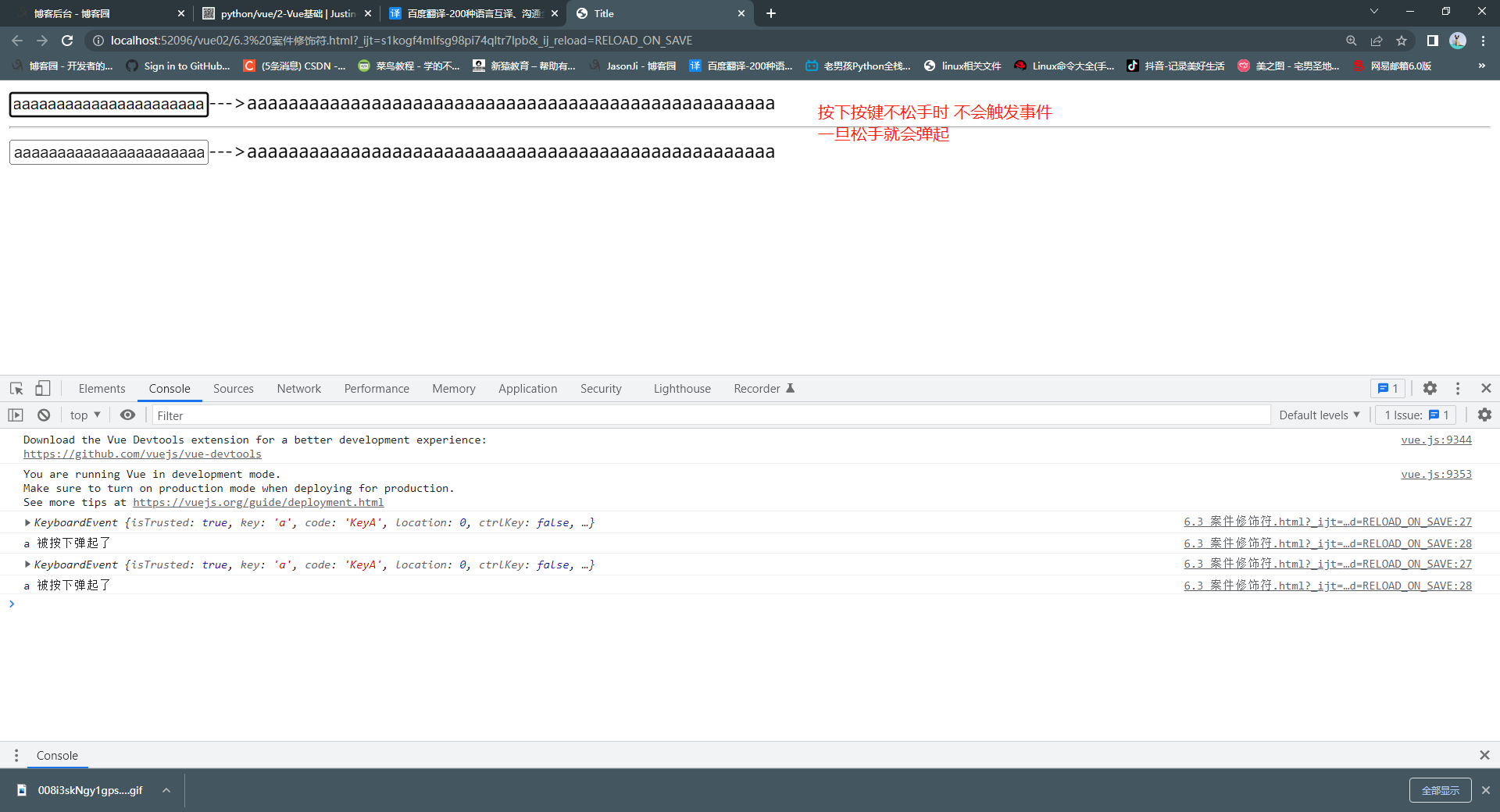
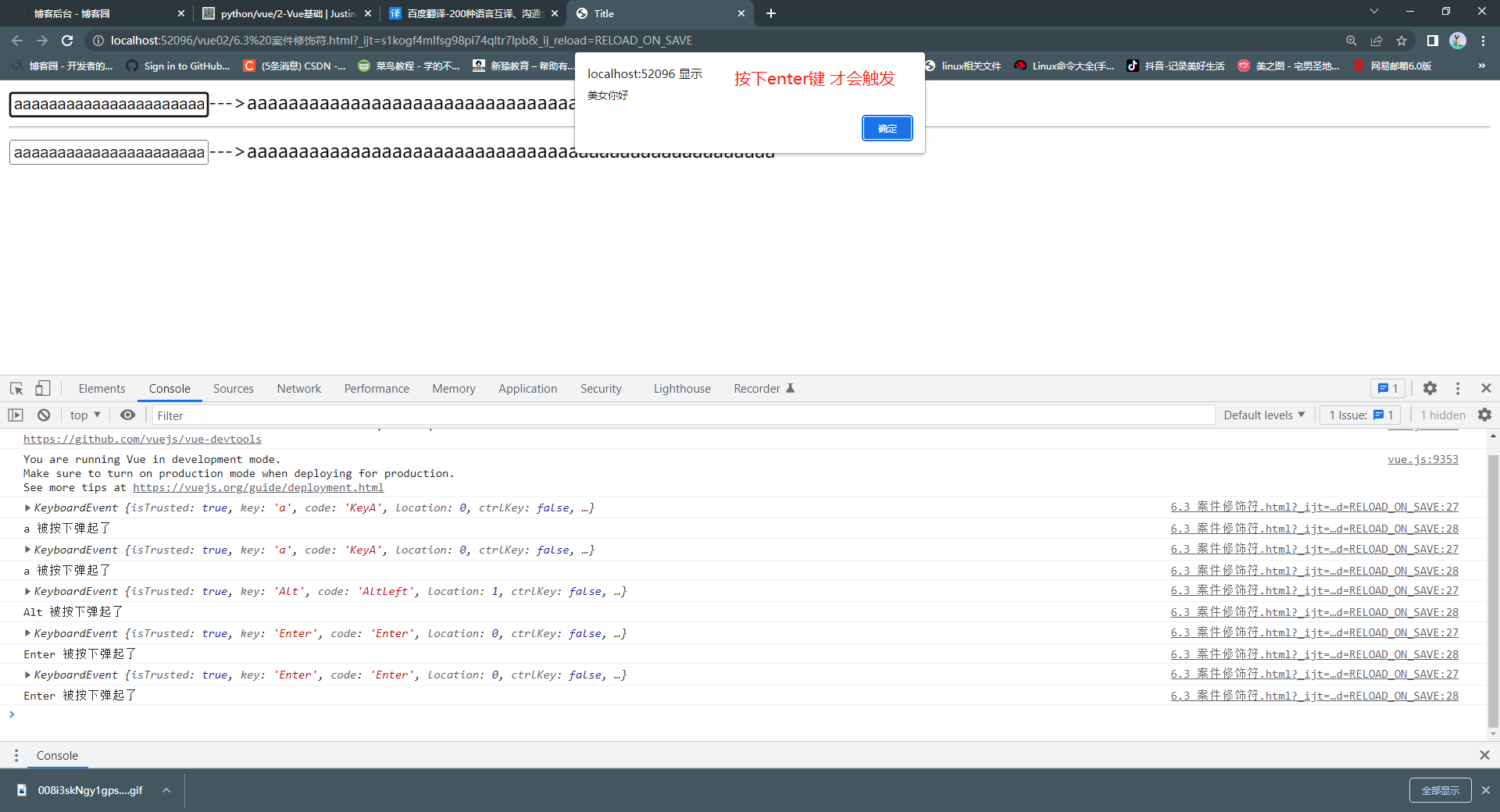
6.3 按键修饰符
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><!-- <input type="text" v-model="mytext" v-on:keyup="handleKeyUp">-–>{{mytext}}--><!-- 简写:--><input type="text" v-model="mytext" @keyup="handleKeyUp($event)">--->{{mytext}}<hr><input type="text" v-model="mytext" @keyup.enter="handleKeyUp2($event)">--->{{mytext}}</div></body><script>var vm = new Vue({el: "#app",data: {mytext: '',},methods: {handleKeyUp(event) {console.log(event)console.log(event.key, '被按下弹起了')if (event.key == 'Enter') {alert('美女你好')}},handleKeyUp2(event) {console.log(event.key, '被按下弹起了')},}})</script></html>


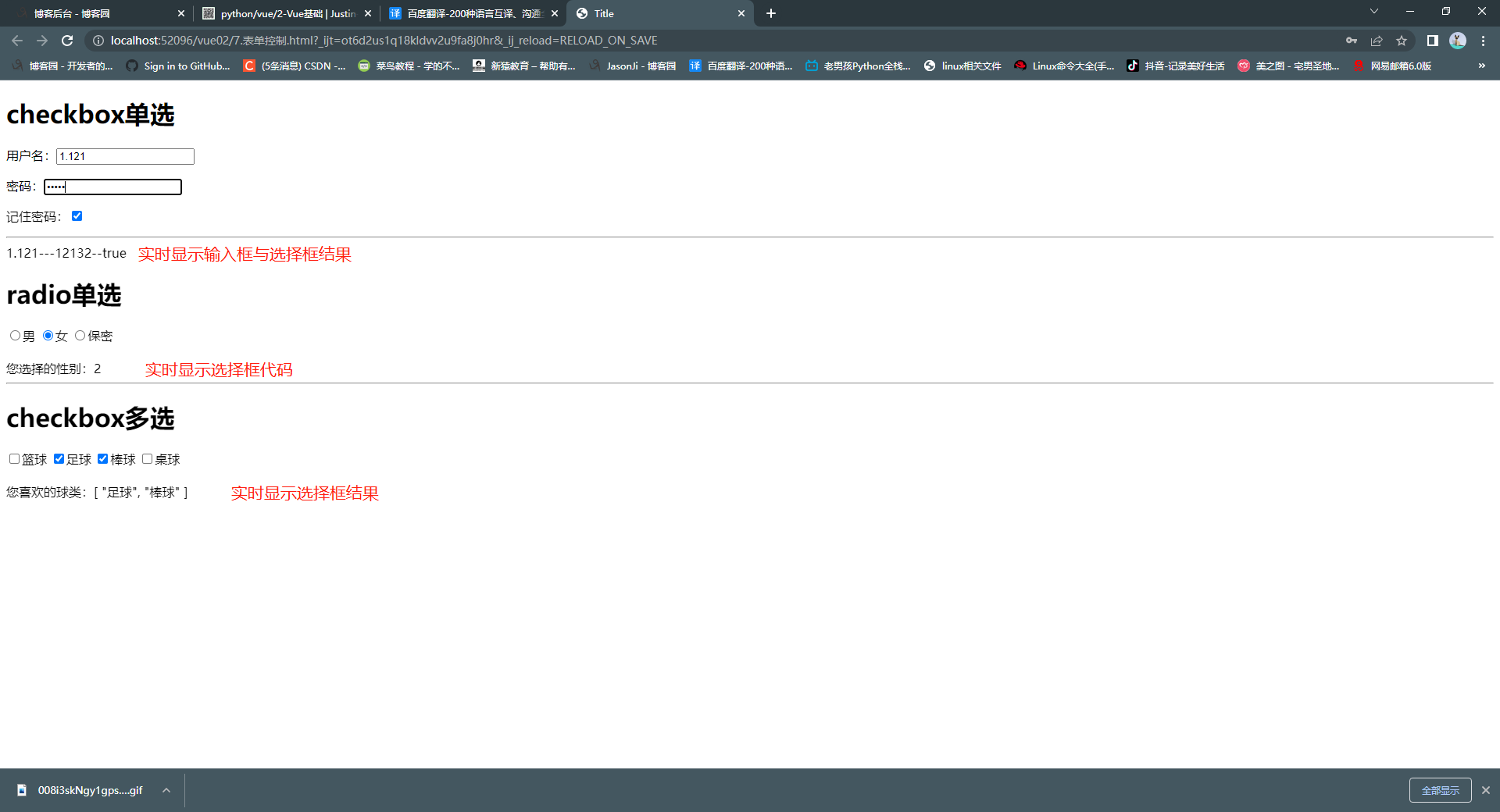
7、表单控制
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app"><h1>checkbox单选</h1><p>用户名:<input type="text" v-model="username"></p><p>密码:<input type="password" v-model="password"></p><p>记住密码:<input type="checkbox" v-model="remember"></p><hr>{{username}}---{{password}}--{{remember}}<br><h1>radio单选</h1><input type="radio" v-model="radio" value="1">男<input type="radio" v-model="radio" value="2">女<input type="radio" v-model="radio" value="0">保密<br><br>您选择的性别:{{radio}}<hr><h1>checkbox多选</h1><input type="checkbox" v-model="many" value="篮球">篮球<input type="checkbox" v-model="many" value="足球">足球<input type="checkbox" v-model="many" value="棒球">棒球<input type="checkbox" v-model="many" value="桌球">桌球<br><br>您喜欢的球类:{{many}}</div></body><script>var vm = new Vue({el: "#app",data: {username: '',password: '',remember: true, // checkbox单选,布尔radio: '', // redio的单选字符串,对应选中的value值many: [], //checkbox多选---》数组},methods: {}})</script></html>

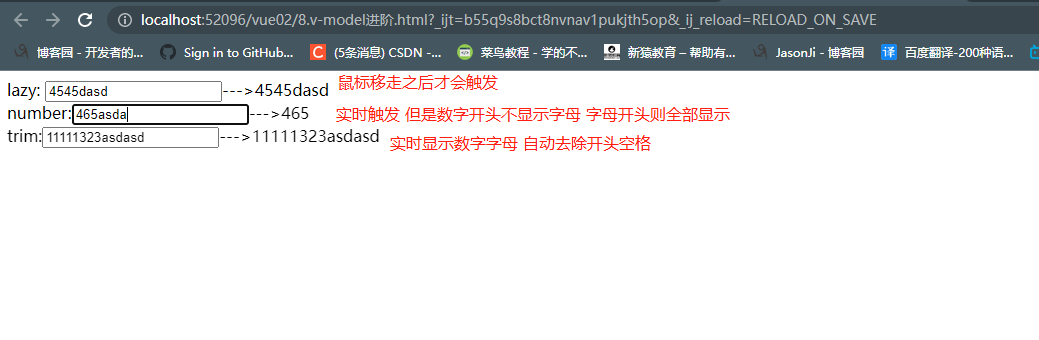
8、v-model进阶
# v-model 之 lazy、number、trimlazy:等待input框的数据绑定时区焦点之后再变化number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留trim:去除首位的空格
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head><body><div id="app">lazy: <input type="text" v-model.lazy="username">--->{{username}}<br>number:<input type="text" v-model.number="age">--->{{age}}<br>trim:<input type="text" v-model.trim="info">--->{{info}}<br></div></body><script>var vm = new Vue({el: "#app",data: {username: '',age: '',info: '',},methods: {}})</script></html>

前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶的更多相关文章
- 前端笔记之微信小程序(二){{}}插值和MVVM模式&数据双向绑定&指令&API
一.双花括号{{}}插值和MVVM模式 1.1 体会{{}}插值 index.wxml的标签不是html的那些标签,这里的view就是div. {{}}这样的插值写法,叫做mustache语法.mus ...
- vue指令:v-model绑定表单控件;v-model与v-bind结合使用
一.v-model绑定表单控件 v-model 双向数据绑定:一般用于表单元素,会忽略表单元素的value.checked.selected的初始值,且将Vue实例的数据作为数据来源. 1. 单行文本 ...
- 对象的属性类型 和 VUE的数据双向绑定原理
如[[Configurable]] 被两对儿中括号 括起来的表示 不可直接访问他们 修改属性类型:使用Object.defineProperty() //IE9+ 和标准浏览器 支持 查看属性的 ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
- vue中v-model 数据双向绑定
表单输入绑定 v-model 数据双向绑定,只能应用在input /textare /select <div id="app"> <input type=&quo ...
- 【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理
目录 1.style和class 2. 条件渲染 2.1 指令 2.2 案例 3. 列表渲染 3.1 v-for:放在标签上,可以循环显示多个此标签 3.2 v-for 循环数组,循环字符串,数字,对 ...
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- Vue数据双向绑定原理及简单实现
嘿,Goodgirl and GoodBoy,点进来了就看完点个赞再go. Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. ...
- 【Vue】-- 数据双向绑定的原理 --Object.defineProperty()
Object.defineProperty()方法被许多现代前端框架(如Vue.js,React.js)用于数据双向绑定的实现,当我们在框架Model层设置data时,框架将会通过Object.def ...
随机推荐
- 『现学现忘』Docker基础 — 30、Docker中数据卷相关命令
目录 1.Volume命令说明 2.Volume命令的使用 (1)创建数据卷 (2)查看本地数据卷列表 (3)打印myVolume数据卷的详细信息 (4)删除数据卷 (5)删除所有未使用的数据卷 3. ...
- kubernetes允许master调度
1,让 Master 也当作 Node 使用 (1)如果想让 Pod 也能调度到在 Master(本样例即 localhost.localdomain)上,可以执行如下命令使其作为一个工作节点: 注意 ...
- 6月22日 Django中ORM的F查询和Q查询、事务、QuerySet方法大全
一.F查询和Q查询 F查询 在上面所有的例子中,我们构造的过滤器都只是将字段值与某个常量做比较.如果我们要对两个字段的值做比较,那该怎么做呢? Django 提供 F() 来做这样的比较.F() 的实 ...
- SpringCloudAlibaba 微服务讲解(二)微服务环境搭建
微服务环境搭建 我们这次是使用的电商项目的商品.订单.用户为案例进行讲解 2.1 案例准备 2.1.1 技术选型 maven :3.3.9 数据库:mysql 持久层:SpringData JPA S ...
- ServletConfig对象和ServletContext对象有什么区别?
一个Servlet对应有一个ServletConfig对象,可以用来读取初始化参数. 一个webapp对应一个ServletContext对象. ServletContext对象获取初始化定义的参数. ...
- 模糊查询like语句该怎么写?
第1种:在Java代码中添加sql通配符. string wildcardname = "%smi%"; list<name> names = mapper.selec ...
- MyBatis与Hibernate有哪些不同?
(1)Mybatis和hibernate不同,它不完全是一个ORM框架,因为MyBatis需要程序员自己编写Sql语句. (2)Mybatis直接编写原生态sql,可以严格控制sql执行性能,灵活 ...
- java-开发规约
public class TenTen { /** * 代码中的命名不能用下划线或美元符号开始和结束:例如 _name name_ $name name$ */ /** * 类名必须使用UpperCa ...
- springboot使用自定义注解和反射实现一个简单的支付
优点: 未使用if else,就算以后增加支付类型,也不用改动之前代码 只需要新写一个支付类,给添加自定义注解@Pay 首先: 定义自定义注解 Pay 定义 CMBPay ICBCPay 两种支付 根 ...
- Effective Java —— 使类和成员的可访问性最小化
本文参考 本篇文章参考自<Effective Java>第三版第十五条"Minimize the accessibility of classes and members&quo ...
