Visual Studio Code 常见的配置、常用好用插件以及【vsCode 开发相应项目推荐安装的插件】
一、VsCode 常见的配置
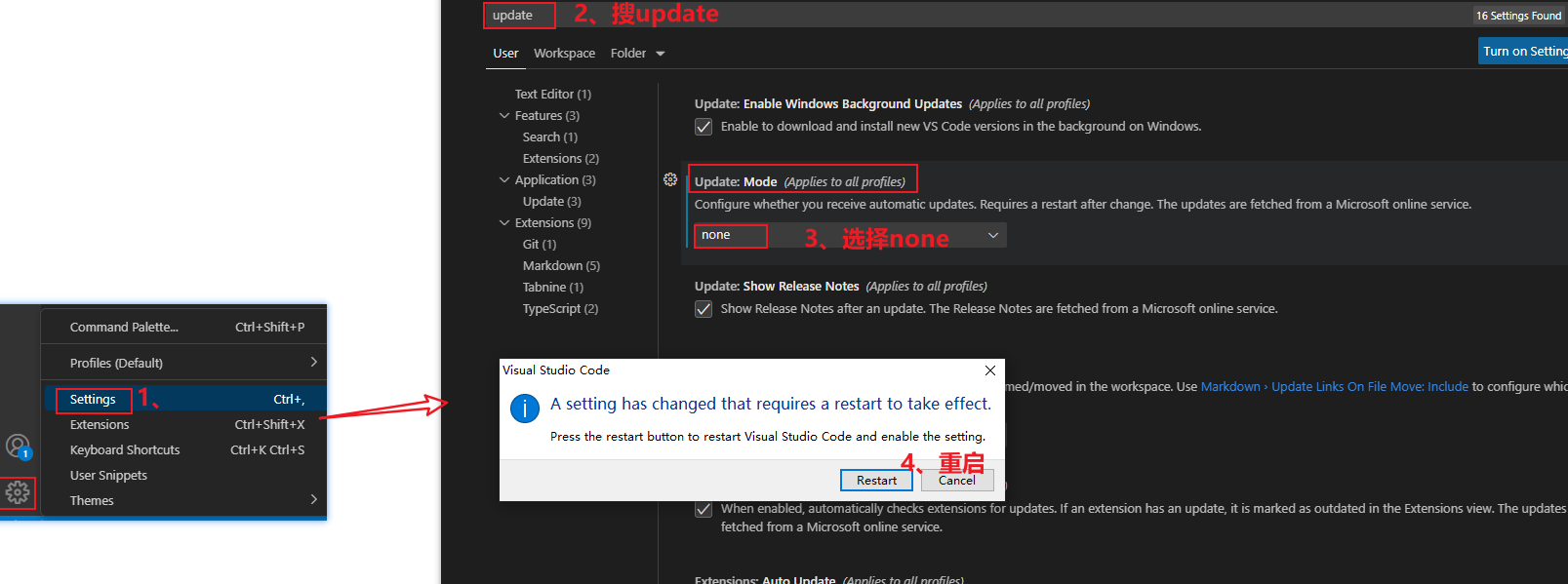
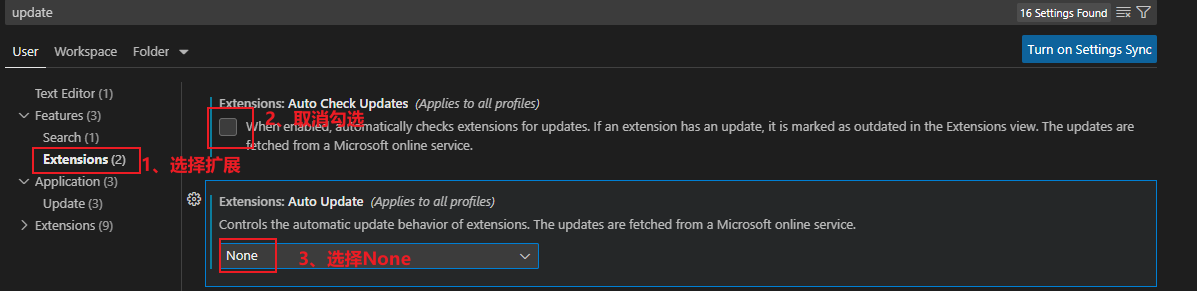
1、取消更新

- 把插件的更新也一起取消了

2、设置编码为utf-8:默认就是了,不用设置了
3、设置常用的开发字体:Consolas, 默认就是了,不用设置了
- 字体对开发也很重要,不同字体,字母形态都不太一样,尤其是标点符号,逗号和分号的区分,有的字体看着这两者就很像
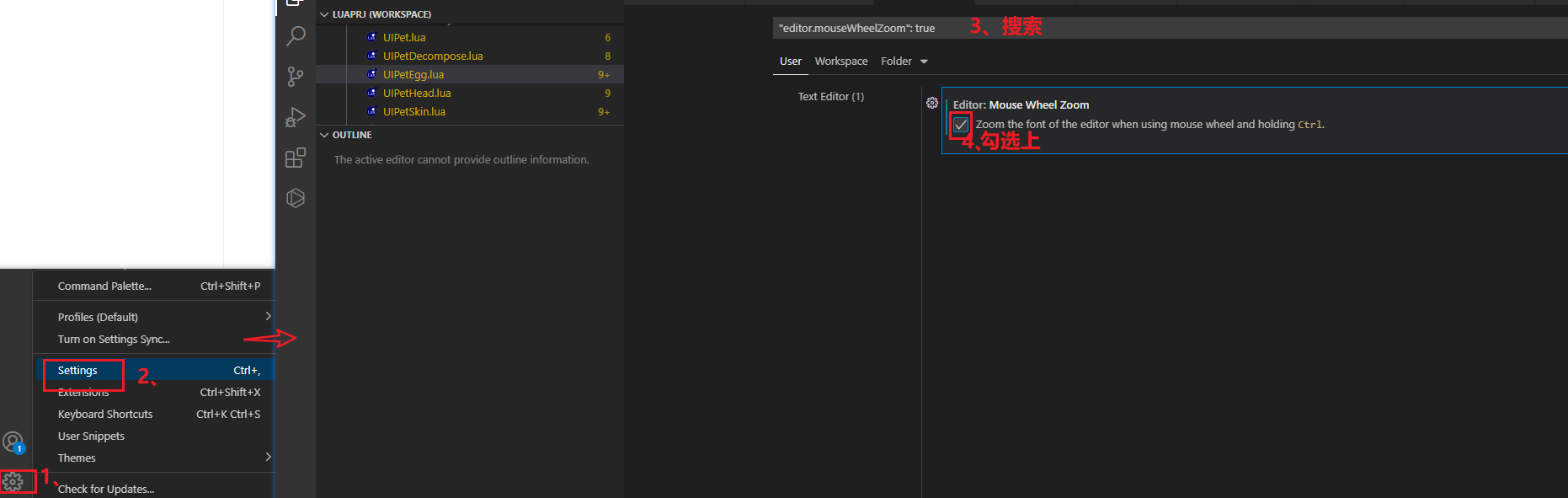
4、设置ctr+滚轮,改变字体大小

5、设置行号:默认就有,不用设置了
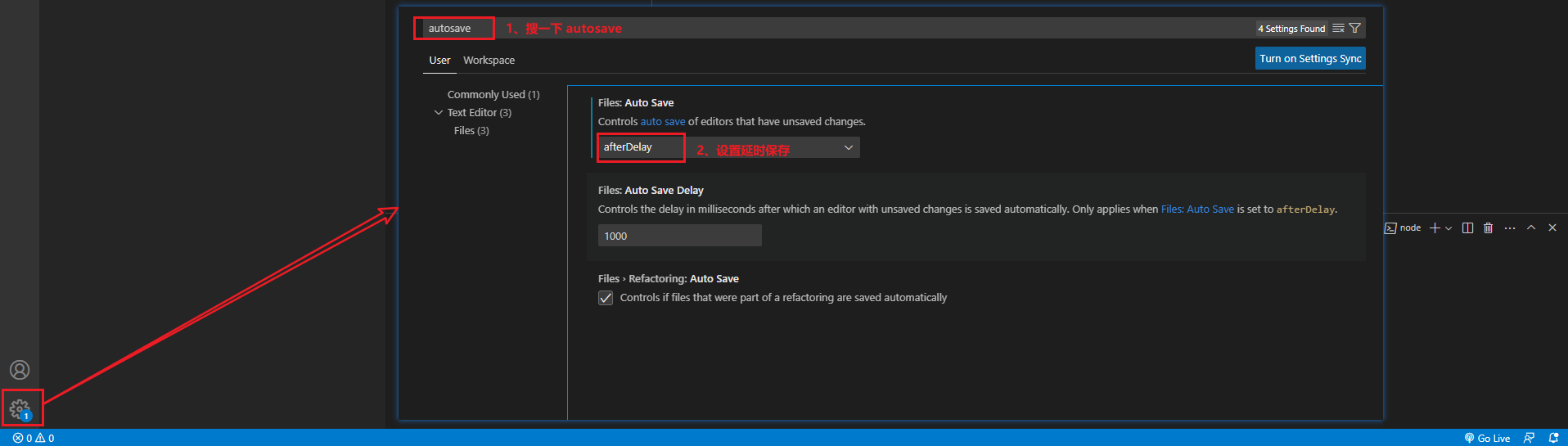
6、自动保存:

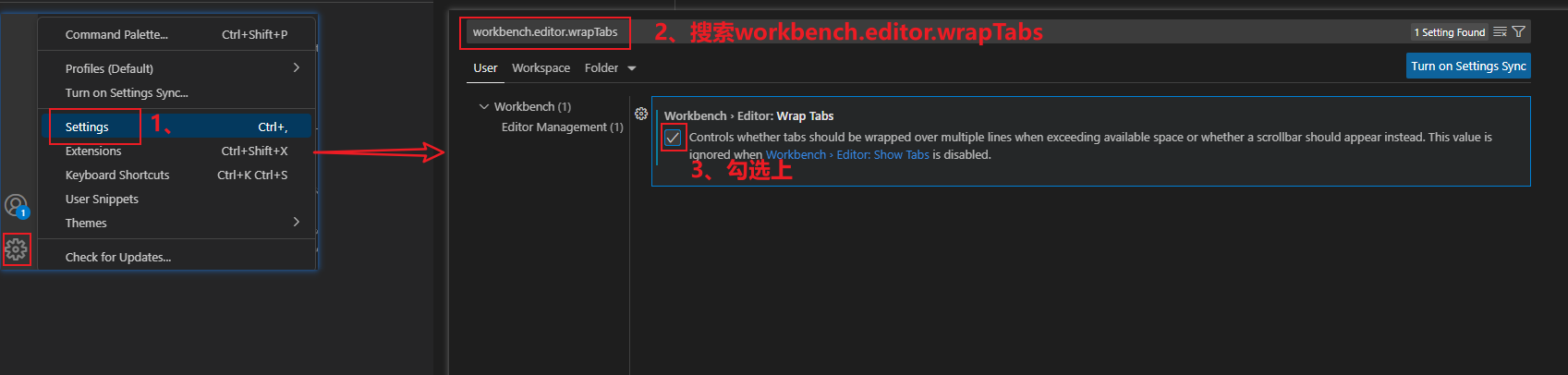
7、设置选项卡多行展示
- 这样打开了很多个文件,就不会导致有的打开的文件被隐藏

二、VsCode 常用好用插件
1、实时刷新网页的插件:LiveServer

2、open in browser
支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

补充一下:LiveServer 和 open in browser 区别:注意观察浏览器地址栏
- open in browser:直接打开HTML文件就是通过File协议打开的
- LiveServer: 通过http 协议打开的,地址栏会上看到主机名, Live Server启动了一个本地开发服务器,静态和动态页面都可以实时重载。
3、自动闭合HTML/XML标签:Auto Close Tag

4、图片自动检查:Image preview

5、资源树目录:vscode-icon
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标

6、AI 智能提示的插件:Tabnine
用IDE编写代码的时候可以给出智能提示,写的越多提示的越准确

选择性安装的插件
像颜色提示、主题那种,还有语法检查、语法智能提示等
本地历史代码记录: local history
git相关的插件:Git History
- Git History提供了一个可视化的git日志。不再需要在终端查看git日志。可以比较各个分支、提交和跨提交的文件。
HTML CSS Support
- 智能提示CSS类名以及id
HTML Snippets
- 智能提示HTML标签,以及标签含义
JavaScript(ES6) code snippets
- ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
jQuery Code Snippets
- jQuery代码智能提示
CSS Peek
- 使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
一、VsCode 开发相应项目推荐安装的插件
1、开发 Vue 项目必装的插件
(1)【vue2】安装一个方便阅读 vue 代码的插件:Vetur
- 安装之后,vue 代码,文本颜色开始发生变化[注释是绿色的哈哈哈],不安装,代码全是白色的。
Vetur插件介绍:功能包括-语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
- vue3 使用的是插件 Vue Language Features (Volar)

2、开发 Lua 项目必装的插件
(1) 安装一个方便阅读 lua 代码的插件:lua

如果本文对你有帮助的话记得给一乐点个赞哦,感谢!
Visual Studio Code 常见的配置、常用好用插件以及【vsCode 开发相应项目推荐安装的插件】的更多相关文章
- visual studio code 编辑器的配置及快捷键等, vscode, csc
visual studio code (vsc) 对开发node.js,javascript,python,html,golang等比较友好,同时支持git浏览及分屏对比,运行速度快,所以是值得一用的 ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- Visual Studio Code 断点调试配置方法(请按我的步骤 一定可以做到)
1 visual studio code 的 extentions 里安装插件 debugger for chrome2 devtool: 'eval-source-map', cacheBustin ...
- Visual Studio Code 支持TensorFlow配置支持
首先选择解释器 选择TensorFlow版本的conda版本 (当然你如果是通过python单独安装的TensorFlow也可以) 编辑器输入代码,进行测试 import tensorflow as ...
- [Visual studio code 常见问题解决] ——中文乱码、
中文乱码问题解决 描述:刚开始安装VScode要打开含中文的文件,都会出现乱码,这时只要点击右下方的“UTF-8”改成“GB2312”即可.但每次都改是很麻烦的,所以要使得VScode默认支持GB23 ...
- Visual Studio Code配置GitHub(Win7环境)
一.软件环境说明(演示环境) 1.操作系统:Windows7旗舰版(64bit) 2.Visual Studio Code版本:1.32.3 3.Git版本:2.21.0.windows.1 二.软件 ...
- Visual Studio Code IDE开发插件配置
[PHP通用集成环境] PHP Extension Pack #PHP拓展包,PHP开发最重要的拓展 PHP Intelephense #PHP自动补全工具 PHP IntelliSense #PHP ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- Angular14 Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题、emmet安装
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- Visual Studio Code如何编写运行C、C++
Visual Studio Code如何编写运行C.C++ 作者:知乎用户链接:https://www.zhihu.com/question/30315894/answer/154979413来源:知 ...
随机推荐
- springboot项目控制台日志不是彩色的原因
采用springboot的方式启动,而不是application的方式启动,即可
- Unity学习笔记——坐标转换(1)
1.Center与Pivot的区别 Pivot是模型坐标轴的真实位置,将辅助图标定位在网格的实际轴心点. Center是模型渲染边界的中心. 当包含子物体时,Pivaot模式辅助图标在物体的实际轴心点 ...
- class1,2,3,4,5,6,7
//测试你是哪一类学者 #include<stdio.h> int main() { int ans; char words[5000]; printf("网课学习让一些人喜一些 ...
- Promise和await、同步和异步
1.同步和异步是什么: ①同步:同步是指如果一个进程在执行某个请求的时候,如果该请求需要等待一段时间,那么该进程会一直等待下去,直到收到返回信息才继续执行下去 ②异步: 指一个请求在执行某个请 ...
- 【Beat】Scrum Meeting 3
时间:2021年6月28日 1.各个成员今日完成的任务以及贡献小时数 姓名 今日完成任务 贡献小时数 鑫 进行软件测试,修改bug 4 荣娟 进行软件测试,修改bug 4 亚楠 进行软件测试,修改bu ...
- 非常有用的python单行代码
1 推导式应用 1.1 列表推导式(一行for循环) #For循环在一行 mylist = [200, 300, 400, 500] #正常方式 result = [] for x in mylist ...
- Python内置函数:index
index用于返回指定值在序列的第一个位置 序列.index(值,开始索引,结束索引) 开始索引默认为0,可不传 结束索引默认为序列长度,可不传 >>> str = 'abc' &g ...
- 你的梦想家居「GitHub 热点速览」
上周推荐的 ChatGPT 版小爱,不知道有哪些小伙伴回去尝试接入了呢?本周依旧由 2 个不错的 ChatGPT 延伸项目,一个是比 DeepL.Grammarly 更懂你的划词翻译 openai-t ...
- MySQL学习(六)timestamp & datetime 区别
参考博客: https://cloud.tencent.com/developer/article/1407693 timestamp只使用datetime一半的存储空间,并且会根据时区变化,具有特殊 ...
- Z 函数
简单记一下,避免忘记. z 函数 对于字符串 \(S\),我们将 \(z(i)\) 定义为从 \(i\) 开始的后缀与 \(S\) 的最长公共前缀的长度. \(O(n)\) 求出 z 函数 我们添加一 ...
