CMS可视化---ECharts图表
一、ECharts介绍
ECharts,全称Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,能够流畅的运行在PC以及移动设备上,兼容当前绝大部分浏览器。为我们许多提供直观,生动,可交互,可高度个性化定制的数据可视化图表。支持折线图、柱状图、散点图、K线图、饼图、雷达图、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,支持多图表、组件的联动和混搭展现。
二、ECharts入门教程
1.下载echarts.js文件:下载 - Apache ECharts
(1)引入js文件
(2)为 ECharts 准备一个定义了宽高的 DOM
(3)基于准备好的dom,初始化echarts实例
(4)指定图表的配置项和数据
(5)使用刚指定的配置项和数据显示图表。
2.编写代码
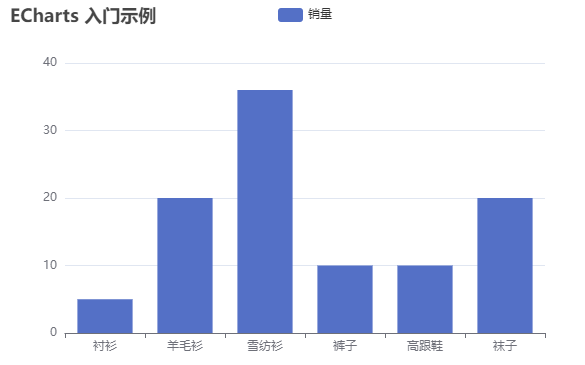
柱状图示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.引入js文件 -->
<script src="./echarts/echarts.min.js"></script>
</head>
<body>
<!-- 2.为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 3.基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.querySelector('#main')); // 4.指定图表的配置项和数据
const option = {
// 图表标题
title: {
text: 'ECharts 入门示例'
},
// 鼠标移入的提示信息
tooltip: {},
// 顶部提示消息
legend: {
data: ['销量']
},
// x轴
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
// y轴
yAxis: {},
// 图表内容:柱子
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}; // 5.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

3.ECharts的基础配置
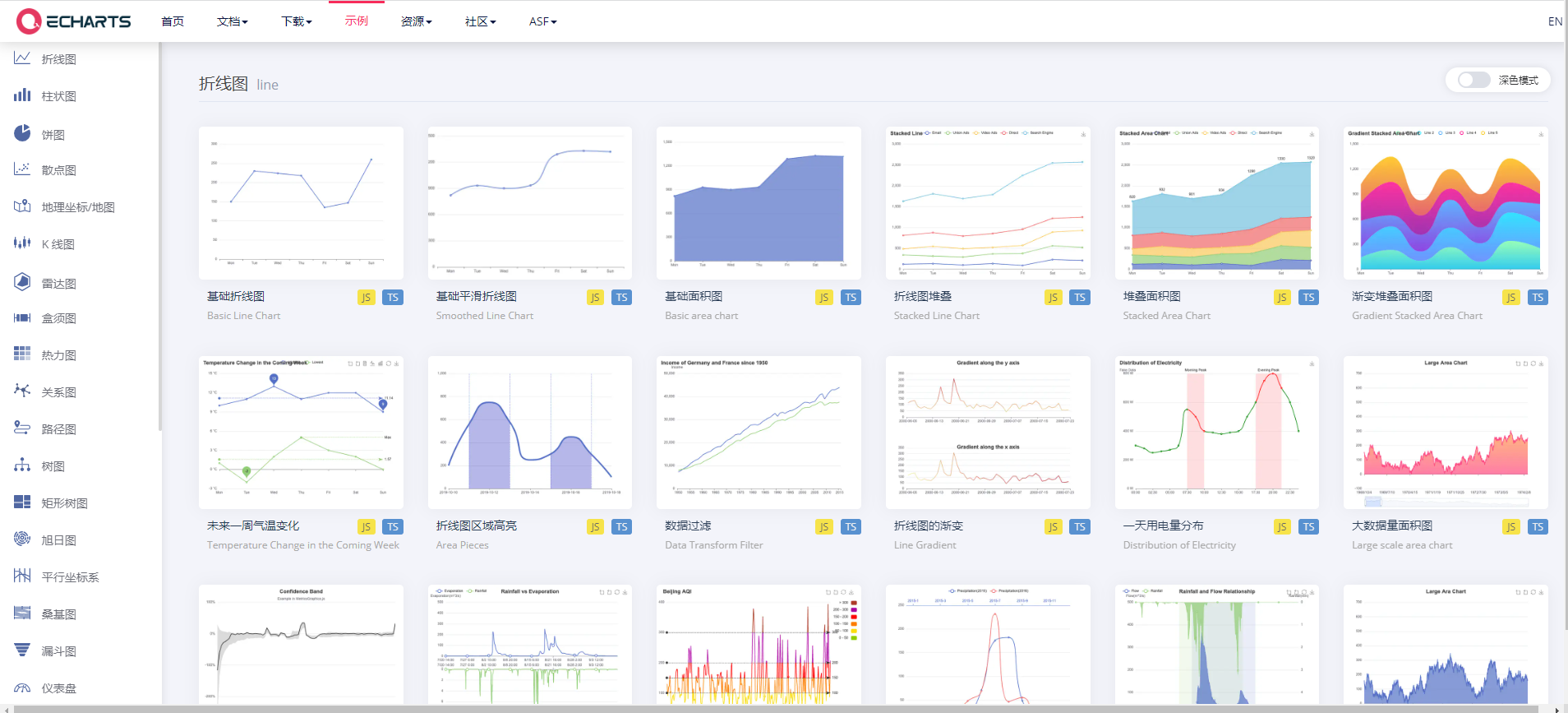
想要用其他的一些图表样式,可以去官网找到自己想要的再加以修改:Examples - Apache ECharts

里面有很多图表样式可以拿过来直接用,根据自己的需求修改里面的配置项,所以我们需要了解ECharts的基础配置。一些常用的配置项在代码中有注释可以看一下!
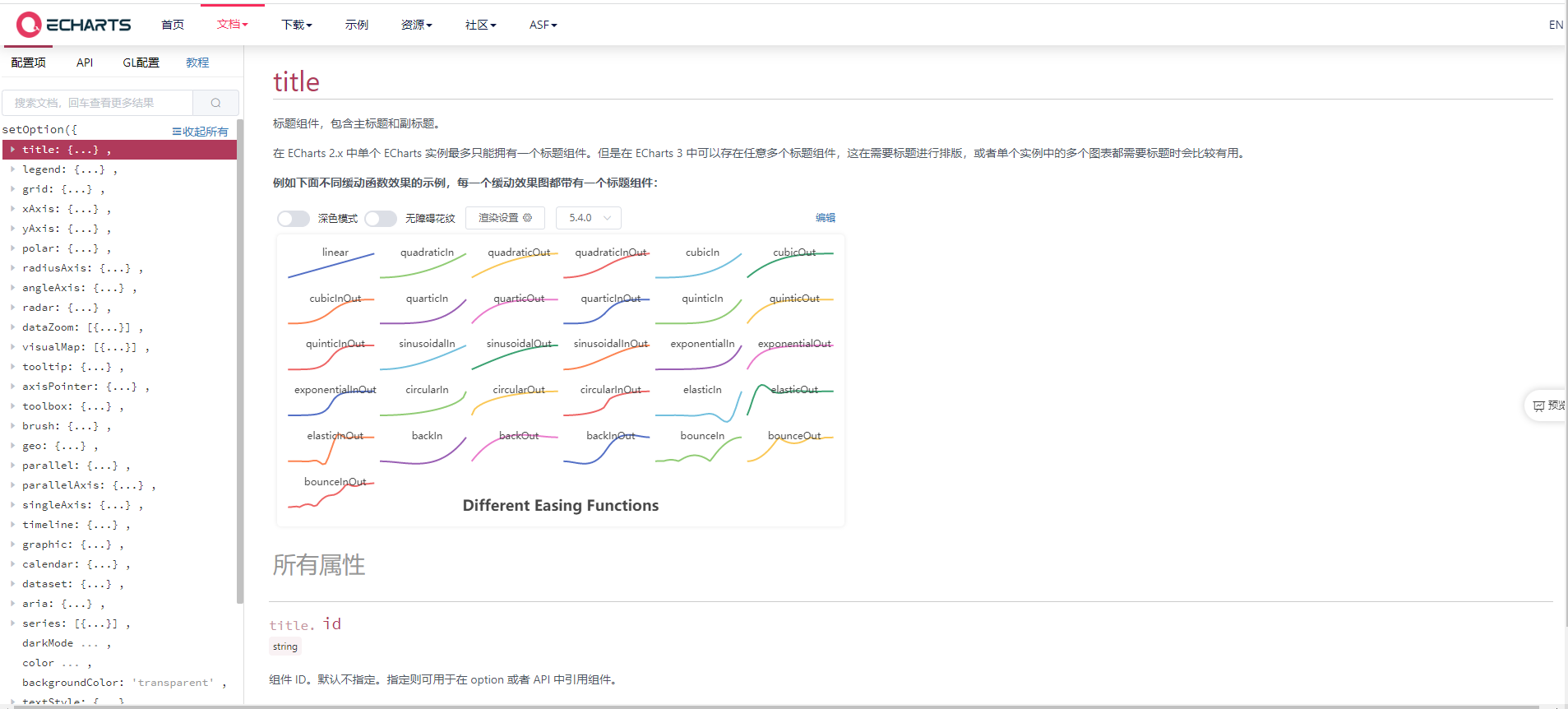
可以参考官网的配置项手册:Documentation - Apache ECharts

tooltip // 鼠标移入提示信息
title // 标题
legend // 顶部图例提示
color // 颜色
series // 图表数据
xAxis // x轴
yAxis // y轴
总结
ECharts就是使用 JavaScript 实现的开源可视化库,能够流畅的运行在PC以及移动设备上,兼容当前绝大部分浏览器,提供直观,生动,可交互,可高度个性化定制的数据可视化图表,并且支持多图表、组件的联动和混搭展现。
CMS可视化---ECharts图表的更多相关文章
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- ECharts图表系统 特性总览
最近在玩ECharts,感觉真心不错,在这里把官方的资料收集收集,给大家推荐一下下~ Architecture ECharts (Enterprise Charts 商业产品图表库) 提供商业产品常用 ...
- ECharts 图表设置标记的大小 symbolSize 和获取标记的值
ECharts 是百度出品,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- vue使用Echarts图表
vue使用Echarts图表 童话_xxv 关注 0.5 2018.12.11 09:09* 字数 325 阅读 1456评论 2喜欢 13 在开发后台系统时,使用图表进行数据可视化,这样会使数据更 ...
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
随机推荐
- 谣言检测()《Data Fusion Oriented Graph Convolution Network Model for Rumor Detection》
论文信息 论文标题:Data Fusion Oriented Graph Convolution Network Model for Rumor Detection论文作者:Erxue Min, Yu ...
- java的分页原理详解
首先先创建一个Student实体类. import java.io.Serializable; import java.util.Map; public class Student implement ...
- [Android开发学iOS系列] iOS写UI的几种方式
[Android开发学iOS系列] iOS写UI的几种方式 作为一个现代化的平台, iOS的发展也经历了好几个时代. 本文讲讲iOS写UI的几种主要方式和各自的特点. iOS写UI的方式 在iOS中写 ...
- 【编程学习】MATLAB
目录 一.MATLAB基础 1. 学会完成MATLAB的安装与启动 1.1 软件包下载 1.2 安装步骤 2. 矩阵的基本操作与运算 2.1 矩阵的简单输入与操作 2.2 矩阵的基本运算 2.2.1 ...
- 18.MongDB系列之批量更新写入Python版
在实际的工作中,难免批量更新的数量极大,pymongo提供了便捷的客户端供使用 假设读者对pandas比较熟悉,下图为事先准备好的dataframe import pandas as pd from ...
- 1.RabbitMQ系列之服务启动
1. docker方式启动MQ # latest RabbitMQ 3.10 docker run -it --rm --name rabbitmq -p 5672:5672 -p 15672:156 ...
- C语言编译环境中的 调试功能及常见错误提示
文章目录 1 .调试功能 2 . 编译中的常见错误例析 3 .常见错误信息语句索引 1 .调试功能 1.常用健 <F10> : 激活系统菜单 <F6> : 将光标在编辑窗口和. ...
- etcd实现分布式锁
转载自:etcd实现分布式锁 当并发的访问共享资源的时候,如果没有加锁的话,无法保证共享资源安全性和正确性.这个时候就需要用到锁 1.需要具备的特性 需要保证互斥访问(分布式环境需要保证不同节点.不同 ...
- 谷歌拼音自带lua
function fast_string_banji(argument) return {"快捷1", "快捷2", "快捷3", &quo ...
- 详解AQS中的condition源码原理
摘要:condition用于显式的等待通知,等待过程可以挂起并释放锁,唤醒后重新拿到锁. 本文分享自华为云社区<AQS中的condition源码原理详细分析>,作者:breakDawn. ...
