微信小程序云函数中管理短信验证码的完整SDK工具
微信小程序云开发管理短信验证码并不是一件容易的事情,它不像其他web服务器开发中可以将验证码存放到session或者cookie中,你只能将其存到云开发的数据库中,实现起来非常困难。一个简单的需要短信验证码的注册、登录功能可能需要花费1、2天的工期。
考虑到实现困难,榛子云短信(http://smsow.zhenzikj.com)为大家实现了所有验证码管理的功能实现,你只需要调用sdk中的云函数即可。下面让我们看看有多简单:
使用前准备:
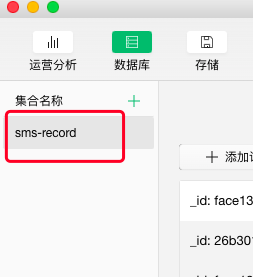
首先,您需要在云开发控制台中创建名称为sms-record的集合,用于存放验证码信息的,这个集合您无需维护。如下图:

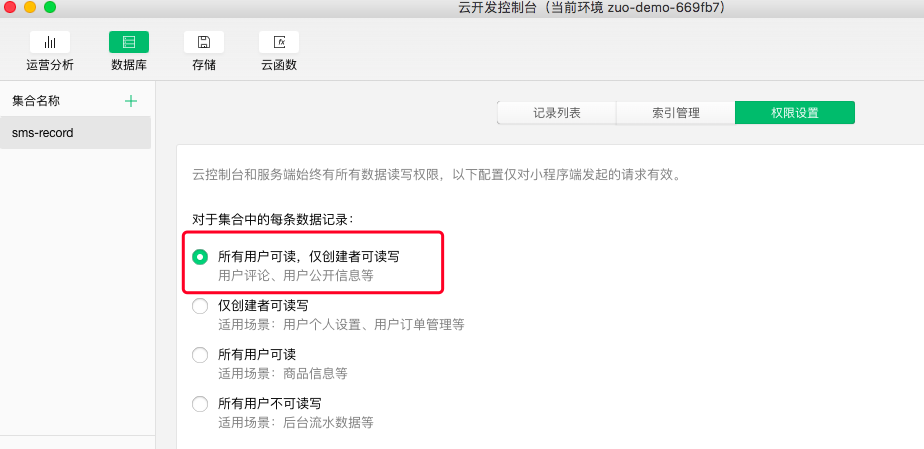
其次,修改集合的权限,如下图:

1. 发送验证码短信
wx.cloud.callFunction({
name: 'zhenzisms',
data: {
$url: 'sendCode',
apiUrl: 'https://sms_developer.zhenzikj.com',
message: '您的验证码为:{code}',
number: '18511111111',
messageId: 'aaabbb',
seconds: 60
}
}).then((res) => {
console.log(res.result.msg);
}).catch((e) => {
//console.log(e);
});
apiUrl为请求地址,个人开发者使用https://sms_developer.zhenzikj.com,企业开发者使用https://sms.zhenzikj.com
send方法用于单条发送短信
参数$url:方法名称,固定不变的
参数message:发送短信的模板,您可以修改成您需要的,其中{code}会自动替换为验证码的
参数number:接收者手机号码
参数messageId:该条信息的唯一标识,可用于查询
参数seconds:验证码的有效期,单位秒
返回结果是json格式的字符串, code: 发送状态,0为成功。非0为发送失败,可从data中查看错误信息
注:目前两条验证码短信获取的间隔时间是60秒,如需取消间隔时间或重新设置您需要修改sdk中的index.js文件,如下图:

2. 如何校验用户输入的验证码
wx.cloud.callFunction({
name: 'zhenzisms',
data: {
$url: 'validateCode',
apiUrl: 'https://sms_developer.zhenzikj.com',
number: '18511111111',
code: '6313'
}
}).then((res) => {
console.log(res.result.msg);
}).catch((e) => {
console.log(e);
});
apiUrl为请求地址,个人开发者使用https://sms_developer.zhenzikj.com,企业开发者使用https://sms.zhenzikj.com
参数$url:方法名称,固定不变的
参数number:发送短信的手机号码
参数code:用户输入的验证码
返回结果是json对象,其中code项是错误代码,msg项是错误描述。code说明 success: 校验成功,empty:未调用sendCode方法生成验证码, code_expired:验证码已过期,过期时间是通过sendCode方法的参数seconds控制,code_error:验证码错误
完整实例和SDK下载: http://smsow.zhenzikj.com/doc/sdk.html
使用文档: http://smsow.zhenzikj.com/doc/weixinmp_yun_sdk_doc2.html
微信小程序云函数中管理短信验证码的完整SDK工具的更多相关文章
- 如何使用微信小程序云函数发送短信验证码
其实微信小程序前端和云端都是可以调用短信平台接口发送短信的,使用云端云函数的好处是无需配置域名,也没有个数限制. 本文使用的是榛子云短信平台(http://smsow.zhenzikj.com) ,S ...
- 微信小程序云函数 添加数据到数据库
1.新建小程序,建立云开发快速启动模板 这里和普通小程序的区别有三点 一是 project.config.json写上云函数所在目录"cloudfunctionRoot": &qu ...
- 微信小程序-云函数、云存储
云函数是运行在服务器端的 创建一个目录cloud project.config.json配置云函数目录 cloud目录有个云朵.代表云函数 初始化成功了 新建一个云函数 cloud目录右击 新建一个N ...
- 微信小程序云函数Windows下安装wx-server-sdk
第一次上传部署云函数时,会提示这个,建议在这之前先安装一下node.js. https://nodejs.org/en/ 下载nodejs,然后直接安装,在cmd控制台输入node -v和npm -v ...
- 微信小程序云函数中有以下未安装的依赖,如果未安装即全量上传
云函数中有以下未安装的依赖,如果未安装即全量上传 在新建的云函数,右击终端打开->cmd,安装依赖 npm install --production 依赖安装成功之后,文件里面会出现 packa ...
- 个微信小程序云开发云函数
1. project.config.json写上云函数所在目录"cloudfunctionRoot": "cloudfunctions/",如图 2. app. ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
- 微信小程序云开发框架
概述 一直做后端服务器开发,最近看了一篇文章介绍小程序的云开发模式,觉得挺有意思,就尝试了一下,由本文做个记录. 因为不是专业的小程序开发人员,也没有做过网页开发,所以论述中出现错误难以避免,请多谅解 ...
随机推荐
- T137223 节能主义
设平均数为$x$,那么有差值数组$b_i=a_i-x$. 考虑用类似于均分纸牌的方法来解决本题,从左到右依次考虑每堆书,直接乘上预处理好的组合数,然后清零$b_i$. 在实际操作中,将冗余的操作忽略, ...
- MacBook + 移动SSD实现三系统(Mac OS、windows、ubuntu)
Windows系统安装 1.我们先要在windows的电脑上下载好,你需要的windows镜像文件(下载地址:https://msdn.itellyou.cn/,个人建议用迅雷下载),下载好winto ...
- vue element ui table 自动无限滚动组件
<template> <el-table class="tableList" ref="rw_table" hei ...
- 工作频率运行在3.0 ~ 4.5 GHz的高效率GaAs HBT MMIC驱动放大器-CBG9326
国内使用UWB高精度室内定位的行业应用产品,工作频段大部分都在3.5Ghz-6GHz低频段(Channel 2(特定场景如管隧矿)和Channel 5)范围,因此只能应用于煤矿.监狱等封闭的小众市场. ...
- SQL语句大全,你不会写的SQL可能都在这里
1.创建数据库 CREATE DATABASE database-name 2.删除数据库 drop database dbname3.说明:备份sql server 创建 备份数据的 device ...
- Py_excel
py_excel xlrd 读excel workbook = xlrd.open_workbook(file_path) sheet = workbook.sheet_by_name(sheet_n ...
- Linux上面配置Apache2支持Https(ssl)具体方案实现
虽然Nginx比较流行,但是由于一些老项目用到了Apache2来支持Web服务,最近想给服务上一个Https支持,虽然看似教程简单,但是也遇到一些特殊情况,经历了一番折腾也算是解决了所有问题,将过程记 ...
- Javascript格式化数字字符串,如手机号,银行卡号的格式化
手机号13312341234转化成133 1234 1234 //方式一 function format_tel(tel){ tel = String(tel); return tel.replace ...
- macos下编译glfw
环境准备 # macos 环境配置,需要预装xcode和cmake brew install cmake # 下载源码 git clone https://github.com/glfw/glfw.g ...
- 将pb模型参数提取转成torch模型
1 import tensorflow as tf 2 import onnx 3 import onnxsim 4 import numpy as np 5 import torch 6 from ...
