flutter 顶部导航tabbar自定义
本文使用tabbar实现顶部横向滚动多个菜单。
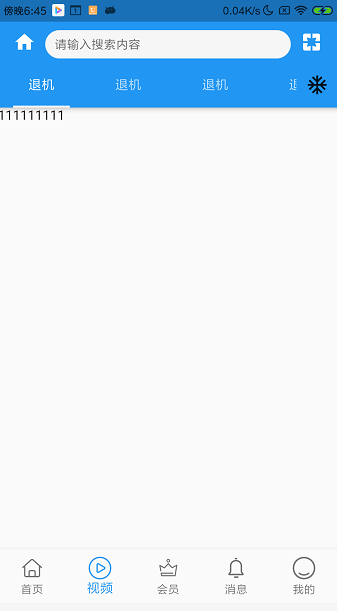
实现tabbar搜索框功能加功能按钮。

话不多说,上代码!
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_zhihu/kits/color/colorKit.dart'; class TestPage extends StatefulWidget {
@override
_TestPageState createState() => _TestPageState();
} class _TestPageState extends State<TestPage>
with SingleTickerProviderStateMixin {
TabController _tabController; //tabbar控制器,控制顶部tabbar切换
//搜索框控制器,适用于在全局监听搜索框内容。如果不需要全局监听,只使用onChanged onSubmitted即可
TextEditingController _textController;
@override
void initState() {
// TODO: implement initState
super.initState();
_tabController = TabController(length: 9, vsync: this);//初始化控制器
_textController = TextEditingController();
_textController.addListener(() {
print('_textController+${_textController.text}');
});
} @override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Icon(
Icons.home,
),
flex: 0,
),
Expanded(
child: Container(
height: 30,
margin: EdgeInsets.fromLTRB(10, 5, 10, 0),
child: TextField(
controller: _textController,
decoration: InputDecoration(
fillColor: ColorKit.hexToColor('#F6F6F6'),
filled: true,
contentPadding: EdgeInsets.fromLTRB(10, 0, 10, 0),
hintText: '请输入搜索内容',
hintStyle: TextStyle(fontSize: 13),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide.none,
),
),
onChanged: (text){
print('onchanged+$text');
},
onSubmitted: (text){
print('onSubmitted+$text');
},
),
),
flex: 1,
),
Expanded(
child: Icon(Icons.pages),
flex: 0,
),
],
),
bottom: PreferredSize(
preferredSize: Size.fromHeight(35),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
flex: 1,
child: Container(
height: 48,
child: TabBar(
indicatorSize: TabBarIndicatorSize.label,
isScrollable: true,
controller: _tabController,
tabs: [
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
Container(
width: 60,
alignment: Alignment.center,
child: Text('退机'),
),
],
),
)),
Expanded(flex: 0, child: Container(
margin: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: Icon(Icons.ac_unit),
))
],
),
),
),
//顶部tabbar页面内容
body: TabBarView(
controller: _tabController,//tabbar控制器
children: [
Text('111111111'),
Text('2222222222'),
Text('333333333'),
Text('111111111'),
Text('2222222222'),
Text('333333333'),
Text('111111111'),
Text('2222222222'),
Text('333333333')
],
),
);
}
}
flutter 顶部导航tabbar自定义的更多相关文章
- Flutter学习笔记(17)--顶部导航TabBar、TabBarView、DefaultTabController
如需转载,请注明出处:Flutter学习笔记(17)--顶部导航TabBar.TabBarView.DefaultTabController 上一篇我们说了BottmNavigationBar底部导航 ...
- 顶部导航TabBar、TabBarView、DefaultTabController
原文地址:https://www.cnblogs.com/upwgh/p/11369537.html TabBar:Tab页的选项组件,默认为水平排列. TabBarView:Tab页的内容容器,Ta ...
- uni-app自定义导航栏按钮|uniapp仿微信顶部导航条
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了. 在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在 ...
- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
- [置顶]
xamarin Tablayout+Viewpager+Fragment顶部导航栏
最近几天不忙,所以把项目中的顶部导航栏的实现归集一下.android中使用TabLayout+ViewPager+Fragment制作顶部导航非常常见,代码实现也比较简单.当然我这个导航栏是基于xam ...
- uni-app实现顶部导航栏显示按钮+搜索框
最近公司准备做app,最终决定使用uni-app框架开发,但是当把设计图给我的时候我心里有点没底,因为他的设计图顶部长成这个样子: 因为这个功能在小程序是根本无法实现的,可能受这个影响,我感觉好像实现 ...
- TabLayout实现顶部导航(一)
代码地址如下:http://www.demodashi.com/demo/14552.html 前言 顶部导航栏,是我们在开发中比较常见的一种显示布局,它的实现可以有多种方式,那么今天我们就来讲讲 T ...
- Android之仿今日头条顶部导航栏效果
随着时间的推移现在的软件要求显示的内容越来越多,所以要在小的屏幕上能够更好的显示更多的内容,首先我们会想到底部菜单栏,但是有时候像今日头条新闻客户端要显示的内容太多,而且又想在主界面全部显示出来,所以 ...
- 【React -- 9/100】 抽离顶部导航栏 - [组件复用]
今天写的页面中需要重复使用到顶部导航栏,所以把顶部导航栏抽离出来 考虑复用组件的健壮性,使用PropTypes校验,可以自定义一个click事件 JSX import React from " ...
- uni-app动态修改顶部导航栏标题
动态修改顶部导航栏标题有两种方法方式一.使用自定义到导航栏,覆盖原生导航栏 缺点:自定义到导航栏性能远远不如原生导航栏,手机顶部状态栏区域会被页面内容覆盖,这是因为窗体是沉浸式的原因,即全屏可写内容: ...
随机推荐
- 12组-Beta冲刺-总结
组长博客链接 https://www.cnblogs.com/147258369k/p/15615820.html 一.基本情况 1.1 现场答辩总结 柯老师意见: 面向普通用户群体推出排行榜功能 增 ...
- solve--NAT模式下配置静态IP地址
第一步 打开虚拟机的虚拟网络编辑器:
- Charles抓包工具详解
学习Charles能做什么: 能够用charles分析前后端问题 能够使用charles模拟弱网测试环境 能够使用charles断点构建异常的测试环境 Charles 简介 1.Charles是什么? ...
- CAD梦想看图手机版20211101更新(手机版CAD软件)
CAD梦想看图手机版20211101更新(手机版CAD软件)1. 新界面风络2. 增加图块库功能3. 适配Android 114. 修改图块中的,多线义线的线型可能显示不对问题5. 修改图块中套用图块 ...
- linux运维之道学习笔记
linux常用命令 1.find命令 find / "*.log" 查找/目录下.log结尾的档案 find / -mtime -3 查找/目录下三天内被修改的档案 find / ...
- 一、MySQL 函数
1.MySQL 字符串函数 函数 描述 实例 结果展示 说明 REPLACE(s,s1,s2) 将字符串s2代替字符串s中的字符串s1 SELECT REPLACE(ccc.contract_no,& ...
- MulVAL攻击图的推理规则
MulVAL ( multihost, multistage, vulnerability analysis) 是由普林斯顿大学的 Ou 等开发的 Linux 平台开源攻击图生成工具,基于 Nessu ...
- WebApi EF Core 2.1 Code First 设置导航属性,外键
Nuget: Microsoft.AspNetCore.All Microsoft.EntityFrameworkCore//Include 导航属性在此空间 Microsoft.EntityFram ...
- Dynamics 365 incident原生实体特点
有以下特点: customerid字段必填,而且该字段类型是"客户".可以关联多种数据类型. 更新服务用户的姓名,会更新所有关联SR的customeridName. 关闭SR会产生 ...
- 简单记录五个Linux设置定时任务的步骤(自动化运维必备)
这几天我们国庆节休息,但是作为运维工作的同学们是不是也不能闲着,担心工作中是不是有任务在执行中需要维护.于是,我们很多的运维工作都是用的自动化运维监控,如果有故障都会定时的处理和告警的.这个与我们的L ...
