Djanngo-bbs项目
1.项目开发基本流程
1.需求分析
2.架构设计
3.分组开发
4.提交测试
5.交付上线
2.项目流程
仿造博客园项目(核心:文章的增删改查)
1.表分析:
1.1用户表
1.2个人站点表
1.3文章表
1.4文章标签表
1.5文章标签表
1.6点赞点踩表
1.7文章评论表
2.基础字段分析
'''下列表字段仅供参考,可以扩展'''
2.1用户表:替换auth_user表并扩展字段:电话号码、头像、注册时间
2.2个人站点表:
站点名称
站点标题
站点样式(css文件)
2.3文章表
文章标题
文章简介
文章内容
发布时间
2.4文章分类表
分类名称
2.5文章标签表
标签名称
2.6点赞点踩表:记录哪个用户给哪篇文章点了推荐(赞)还是反对(踩)
用户字段(用户主键)>>>:外键字段
文章字段(文章主键)>>>:外键字段
点赞点踩
2.7文章评论表:记录哪个用户给哪篇文章评论了什么内容
用户字段(用户主键)>>>:外键字段
文章字段(文章主键)>>>:外键字段
评论内容
评论时间
外键字段(自关联)
"""
评论有两种情况:
1.针对文章的评论,叫做根评论。
2.针对某条评论的评论(或回复),叫做子评论。
"""
3.外键字段
3.1用户表:用户表和个人站点是一对一外键关系。
3.2个人站点表:暂无外键
3.3文章表:
文章表和个人站点表是一对多关系
文章表和文章分类表是一对多外键关系
文章表与文章标签表 是多 对多关系
文章评论数
文章点赞数
文章点踩数
"""
我们本想通过跨表查询拿到文章的评论数、点赞数,但是文章需要频繁的展示,每次跨表查询效率极低,所以我们在文章表中再创建三个普通字段:评论数,点赞数,点踩数。之后只需要确保每次操作评论表或者点赞点踩表时同步修改上述三个普通字段即可。
"""
3.4文章分类表:文章分类与个人站点是一对多外键关系
3.5文章标签表:文章标签与个人站点是一对多外键关系
3.表创建(包含数据库迁移命令)
1.由于views中用来存放视图函数,我们将form组件的校验内容放在应用当中新建一个py文件。
2.针对多对多字段(文章表和标签表)采用半自动创建第三张表方式。手动创建的第三张表需要指定和哪张表关联,并且多对多关系中外键所在的一方需要指明通过哪张表(第三张表)以及哪些字段和另一张表连接。
4.注册功能
1.选择头像时选择照片选完就出现在图片链接上:
<script>
// 用户头像实时展示:固定以下代码
$('#myfile').change(function () {
let myFileReadObj = new FileReader();
let fileObj = this.files[0];
myFileReadObj.readAsDataURL(fileObj);
myFileReadObj.onload = function () {
$('#myimg').attr('src',myFileReadObj.result)
}
})
</script>
2.用ajax传输数据:
console.log(标签选择器.serializeArray())可以拿到一个数组套对象(列表套字典)
<script>
// 给注册按钮绑定点击事件,发送ajax请求,携带文件数据
$('#subBtn').click(function () {
let myFormDataObj = new FormData();
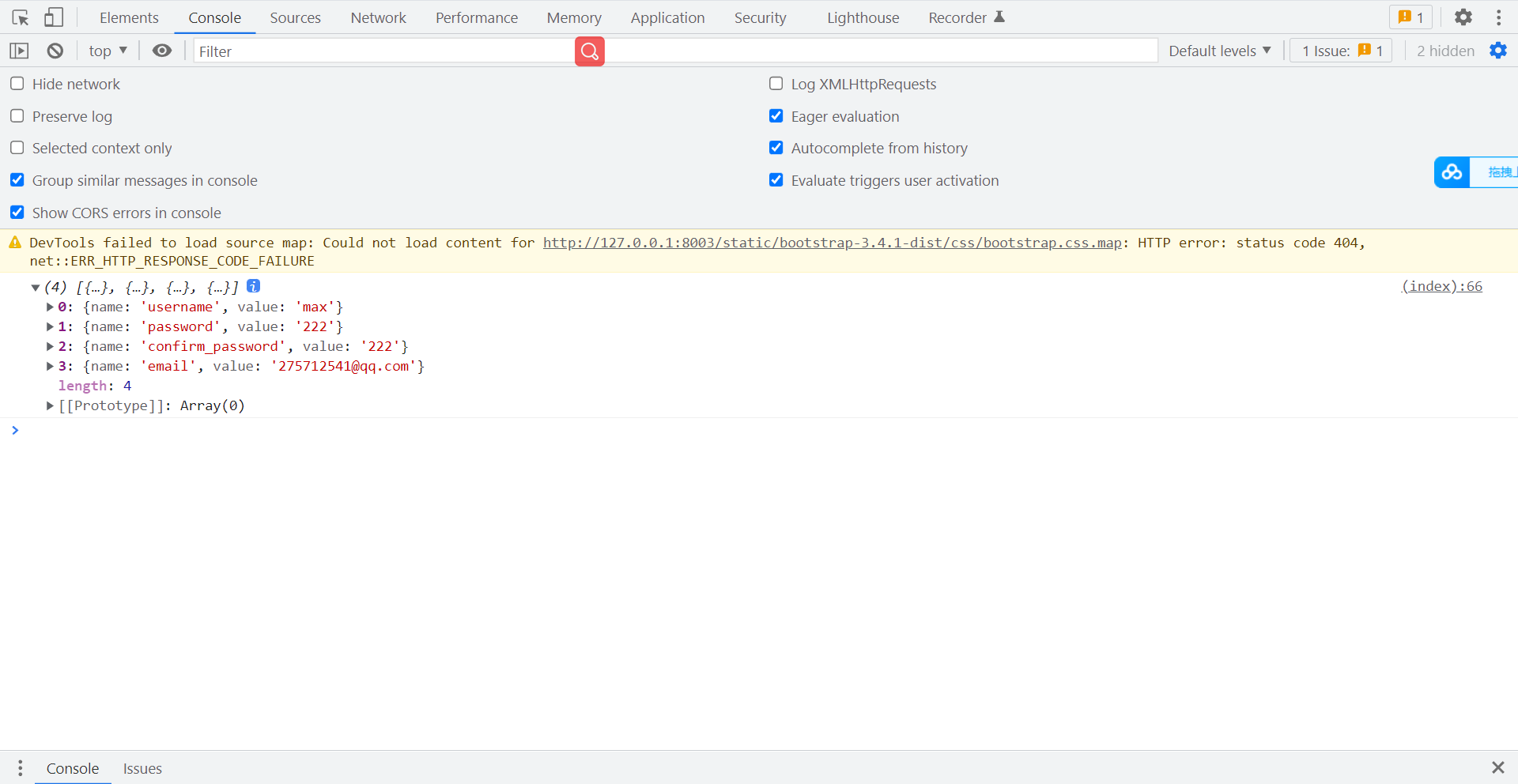
console.log($('#form').serializeArray())
})
</script>
# [{},{},{},{}]

我们将拿到的结果$('#form').serializeArray()进行for循环,发现a是索引值,b是对象(字典)。
<script>
$('#subBtn').click(function () {
let myFormDataObj = new FormData();
$.each($('#form').serializeArray(),function (a,b) {
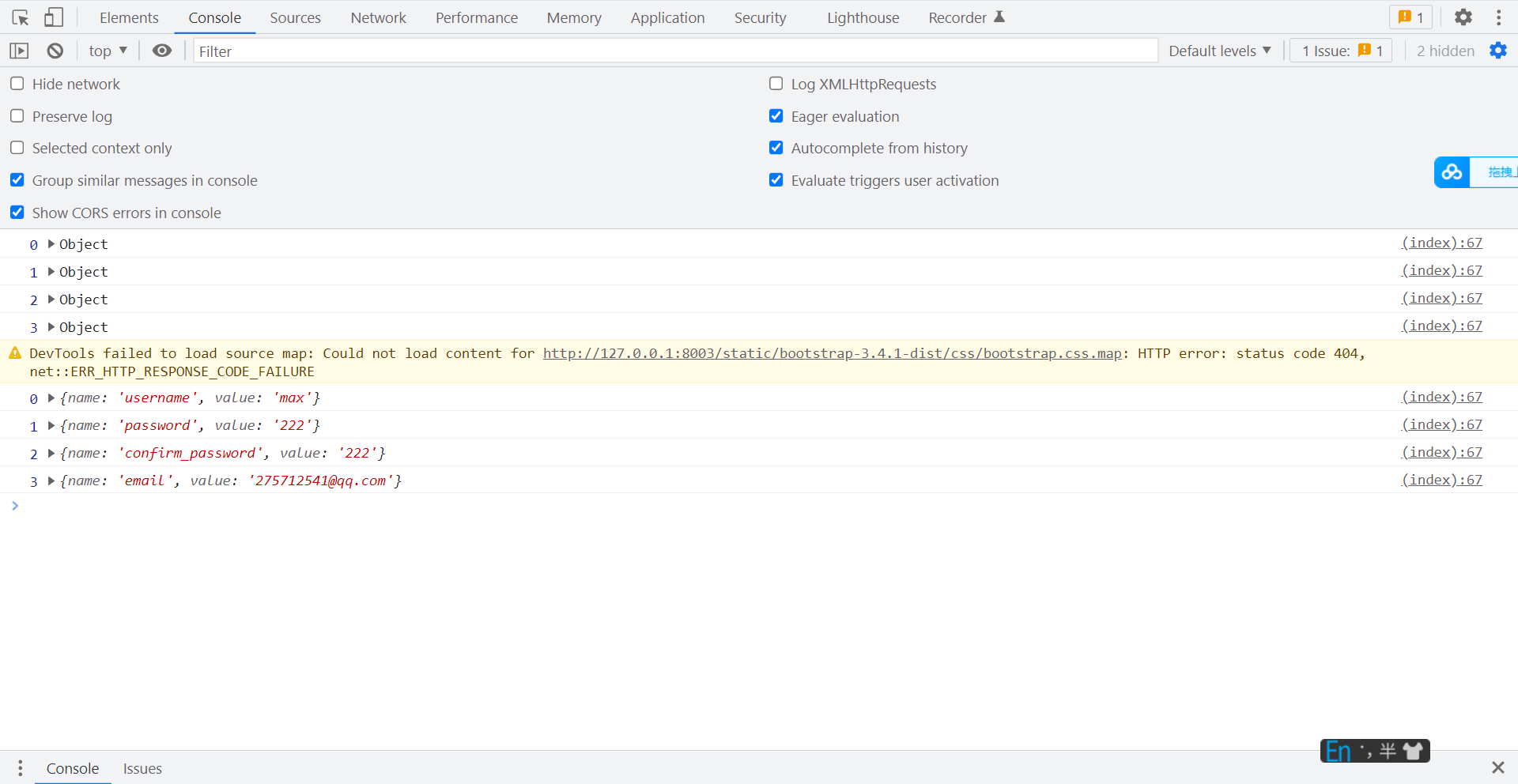
console.log(a,b)
})
})
</script>
'''
0 {name: 'username', value: 'max'}
1 {name: 'password', value: '222'}
2 {name: 'confirm_password', value: '222'}
3 {name: 'email', value: '275712541@qq.com'}
'''

"""
ajax携带数据的模板:
<script>
$('#d3').click(function () {
// 1.先产生一个FormData对象
let myFormDataObj = new FormData();
// 2.往该对象中添加普通数据
myFormDataObj.append('name', 'jason');
myFormDataObj.append('age', 18);
// 3.往该对象中添加文件数据
myFormDataObj.append('file', $('#d2')[0].files[0])
// 4.发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormDataObj,
// ajax发送文件固定的两个配置
contentType:false,
processData:false,
success:function (args){
alert(args)
}
})
})
</script>
"""
我们用对象分别点name和value就是拿到对象的键和至,传给myFormDataObj对象。但是该方法只能拿到普通字段,不能添加文件字段。
<script>
$('#subBtn').click(function () {
let myFormDataObj = new FormData();
$.each($('#form').serializeArray(),function (index,dataObj) {
myFormDataObj.append(dataObj.name,dataObj.value)
})
})
</script>
3.成功传输数据后,在后端去掉confirm键值对(因为如果能传到后端说明password和confirm_password一样),然后再添加一个键值对:avatar,值是文件对象。然后用**将字典打散成关键字参数传入。
4.接下来我们要补充错误信息:生成一个字典。在前端根据结果不同显示不同结果。
success:function (args) {
if(args.code === 10000) {
window.location.href = args.url
}else{
console.log(args.msg)
}
}
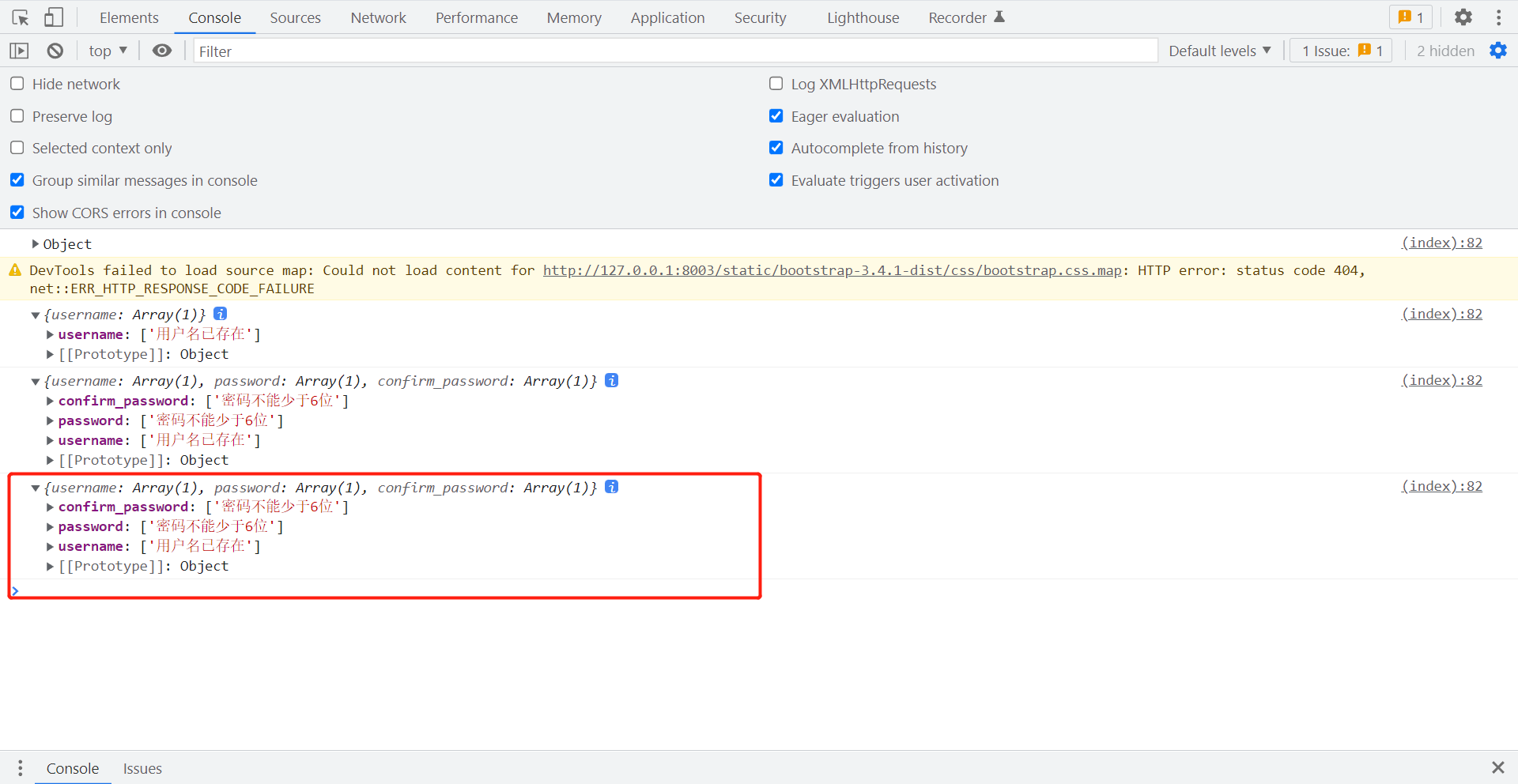
args.msg是错误信息。我们先打印出来看看是什么效果:

结果是一个对象,对象的值是数组(错误信息),对象的键是字段名。
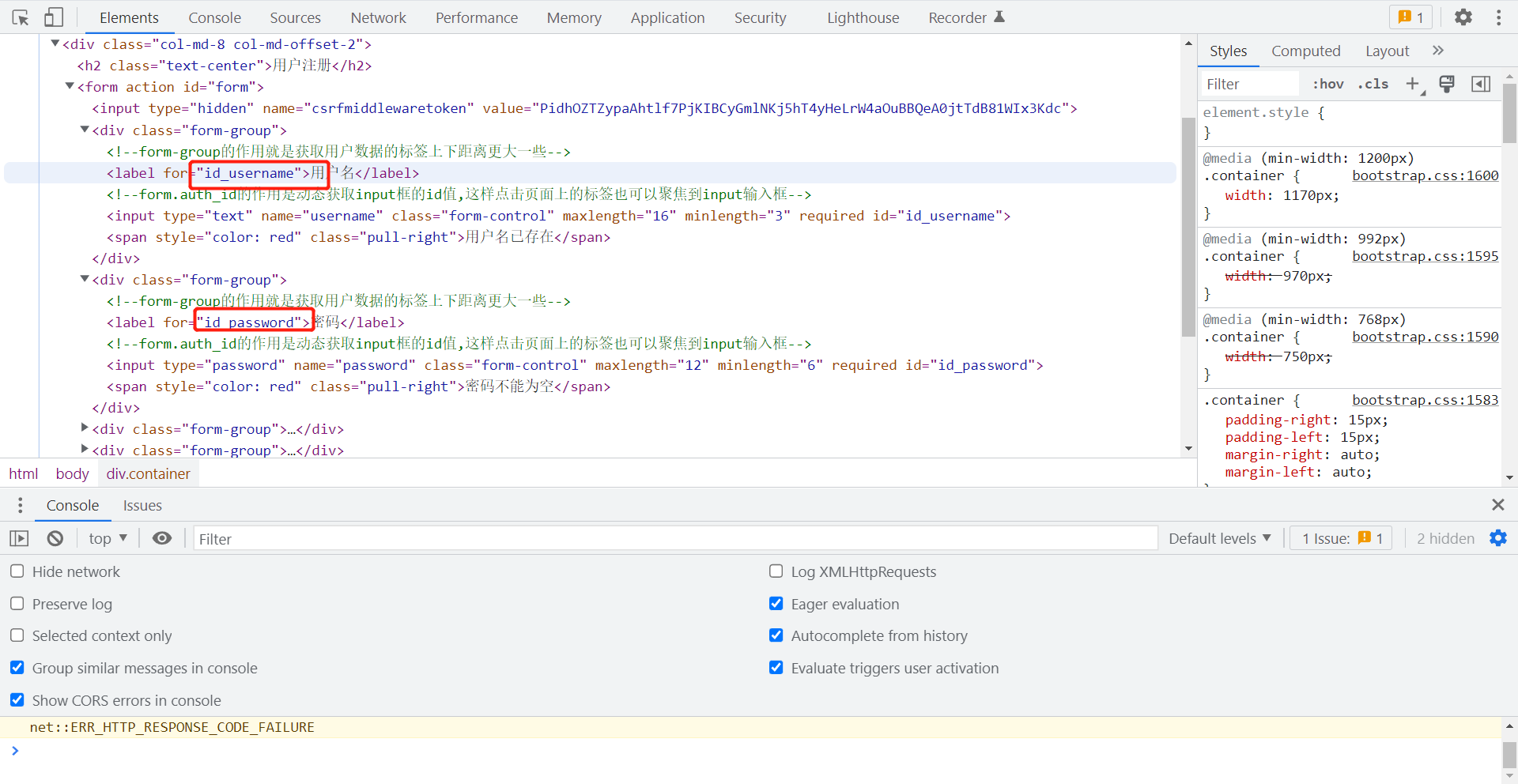
因为input标签在for循环你当中由form组件自动生成,所以我们没有办法直接拿到它的id,通过查看我们得知for循环中的input标签的id值是id_字段名。

所以我们采用拼接的方式拿到input标签的id值,在通过next拿到渲染错误信息的span标签,将错误信息渲染上去。
$('#subBtn').click(function () {
let myFormDataObj = new FormData();
$.each($('#form').serializeArray(),function (index,dataObj) {
myFormDataObj.append(dataObj.name,dataObj.value)
})
myFormDataObj.append('avatar',$('#myfile')[0].files[0])
$.ajax({
url:'',
type:'post',
{#'csrfmiddlewaretoken':{{ csrf_token }},#}
data:myFormDataObj,
contentType:false,
processData:false,
success:function (args) {
if(args.code === 10000) {
window.location.href = args.url
}else{
{#console.log(args.msg)#}
let dataObj = args.msg
$.each(dataObj,function (k,msgArray) { // k 是对象的键,msgArray是错误信息数组
let eleId = '#id_' + k
$(eleId).next().text(msgArray[0])
})
}
}
})
})

5.后端的if avatar_obj不能省略:
if avatar_obj: # 判断不能不加,如果不加用户不上传avatar_obj对应的值是None,不是默认头像。默认值只有不上传的时候才能使用
clean_data['avatar'] = avatar_obj
Djanngo-bbs项目的更多相关文章
- BBS项目详解(forms快速创建登陆页面,登陆验证、通过阅读器进行头像上传的预览、内存管理器)
BBS项目涉及的知识点 django中知识点 钩子函数(局部钩子和全局钩子) 1.局部钩子就是用来做合法性校验,比如用户名有没有被使用等 2.全局的就是用来做对比校验,比如两次输入的密码是否一致 3. ...
- BBS项目部署
1.准备 项目架构为:LNM+Python+Django+uwsgi+Redis (L:linux,N:nginx,M:mysql) 将bbs项目压缩上传到: /opt 在shell中直接拖拽 ...
- auth复习和BBS项目的登录(1)
auth复习 auth组件 验证:authenticate(request,username='andy',password='123) 登录:login(request,user) 注销:login ...
- python 自动化之路 day 20 Django进阶/BBS项目【一】
一.django进阶 1.django orm 增删改查 1.1.创建表: 1 2 3 >>> from blog.models import Blog >>> b ...
- BBS项目知识点汇总
目录 bbs项目知识点汇总 一. JavaScript 1 替换头像 2 form表单拿数据 3 form组件error信息渲染 4 添加html代码 5 聚焦操作 二 . html在线编辑器 三 . ...
- BBS项目-01
目录 BBS项目 BBS开发流程: BBS表格创建: BBS项目 BBS开发流程: BBS项目: 开发流程: 需求分析 草拟一些项目的大致技术点和流程 架构设计 架构师(框架 语言 数据库 缓存数据库 ...
- 小福bbs—项目系统设计与数据库设计
这个作业属于哪个课程 班级链接 这个作业要求在哪里 作业要求的链接 团队名称 小福bbs 这个作业的目标 实现对校园论坛软件的制作,使其能够发布帖子,查看信息等 作业的正文 小福bbs--项目需求分析 ...
- 小福bbs——项目需求分析
# 一.简单了解 这个作业属于哪个课程 班级链接 这个作业要求在哪里 作业要求的链接 团队名称 小福bbs 这个作业的目标 第一个版本,根据项目预期情况形成 作业的正文 小福bbs--项目需求分析 其 ...
- day75 bbs项目☞后台管理+修改头像
目录 一.后台管理之添加文章 二.修改用户头像 bbs项目总结 一.后台管理之添加文章 添加文章有两个需要注意的问题: 文章的简介切取,应该想办法获取到当前文章的文本内容后再截取字符 XSS攻击,由于 ...
- nginx之location、inmp架构详解、BBS项目部署
本期内容概要 location lnmp架构 部署BBS项目 内容详细 1.location 使用Nginx Location可以控制访问网站的路径 但一个server可以有多个location配置 ...
随机推荐
- Java继承Frame画一个窗口显示图片
将图片显示到窗口上. 在工程目录下准备好图片5.png 运行代码: import javax.imageio.ImageIO; import java.awt.*; import java.awt.e ...
- 2022-11-06 Acwing每日一题
本系列所有题目均为Acwing课的内容,发表博客既是为了学习总结,加深自己的印象,同时也是为了以后回过头来看时,不会感叹虚度光阴罢了,因此如果出现错误,欢迎大家能够指出错误,我会认真改正的.同时也希望 ...
- Crond服务+Shell实现秒级任务
服务 [root@19-v1-centos-6 ~]# chkconfig --list | grep crond crond 0:off 1:off 2:on 3:on 4:on 5:on 6:of ...
- kubernetes笔记-3-快速入门
一.增删改查 root@master:~# kubectl run ninig-deploy --image=nginx:1.14-alpine --port=80 --replicas=1 --dr ...
- EASE-Grid经纬度与行列号转换公式 以 25KM的HDF数据为例
/// <summary> /// 把经纬度转换成行列号 /// </summary> /// <param name="pLng"></ ...
- Python中内置数据库!SQLite使用指南! ⛵
作者:韩信子@ShowMeAI Python3◉技能提升系列:https://www.showmeai.tech/tutorials/56 本文地址:https://www.showmeai.tech ...
- 【Java EE】Day10 JavaScript高级、DOM、BOM、事件
一.简单入门 1.DOM 功能:获取html文档内容 代码:document.getElementById("id值") 功能: 设置属性值 修改标签体内容:xx.innerHtm ...
- python3中的常见知识点3------reduce()函数
python3中的常见知识点3--reduce()函数 python3导入reduce()函数 reduce()函数语法 reduce()举例 其他python3常用函数 参考链接 python3中不 ...
- JavaScript冒泡排序+Vue可视化冒泡动画
冒泡排序(Bubble Sort)算是前端最简单的算法,也是最经典的排序算法了.网上JavaScript版本的冒泡排序很多,今天用Vue实现一个动态的可视化冒泡排序. 01.JavaScript冒泡排 ...
- python安装过程
1.在官网下载,点击进入安装包. 2.把Add勾上,会自动配置环境变量. 3,这些是要下载的东西,要全部勾上. 4.这里特别注意路径,把路径改成自己想放的盘里面. 5.配置环境变量,在此电脑搜索 编辑 ...
