10分钟学会 API 测试 !
本文面向对象主要是后端开发人员
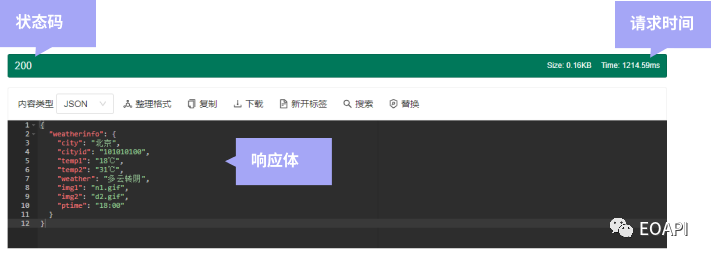
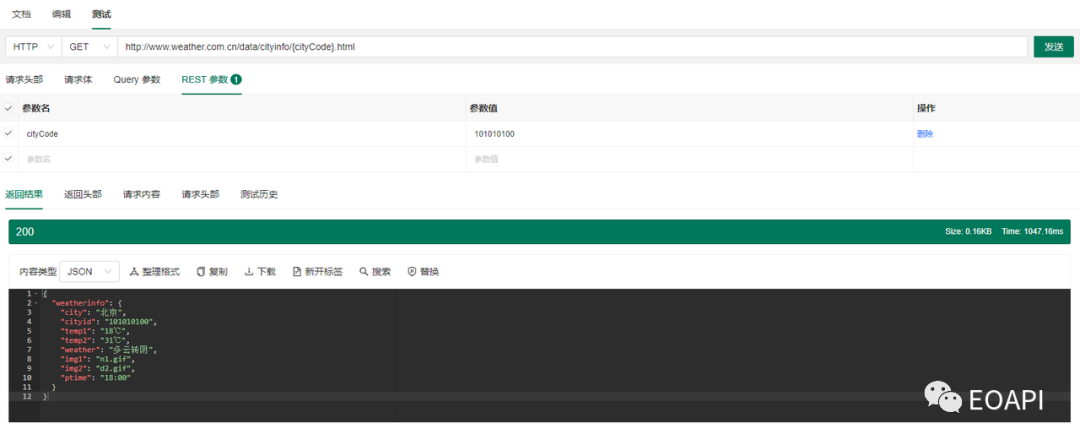
- 返回状态码是否符合预期
- 返回内容是否符合预期
- 接口响应的时间,如果时间太长即使有状态码和返回内容正常也应该视为 API 测试失败
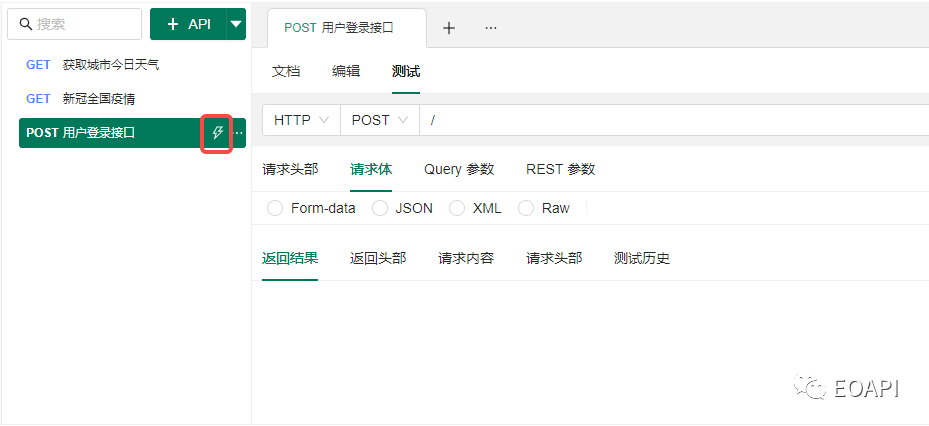
API 测试工具


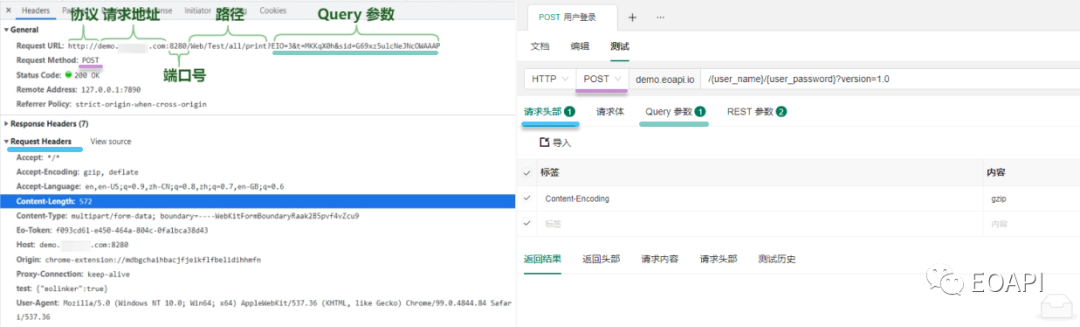
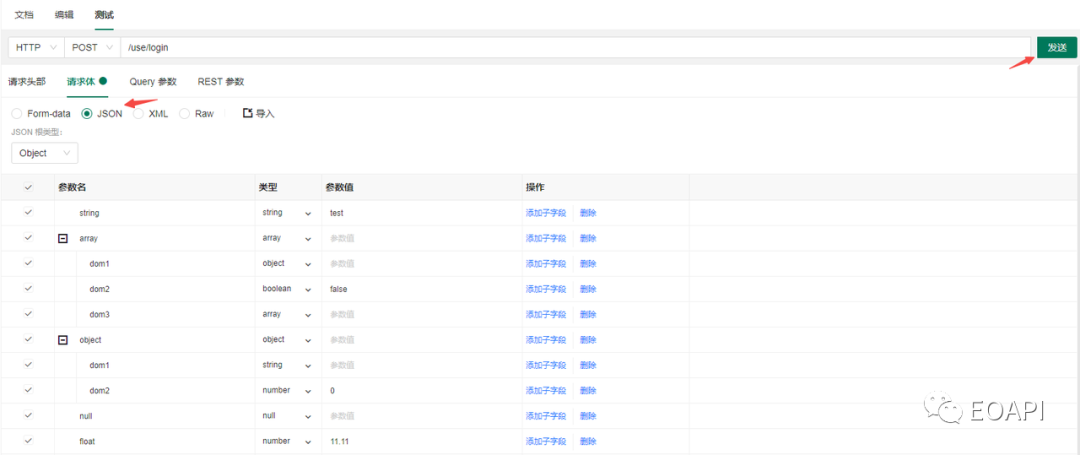
测试基础信息

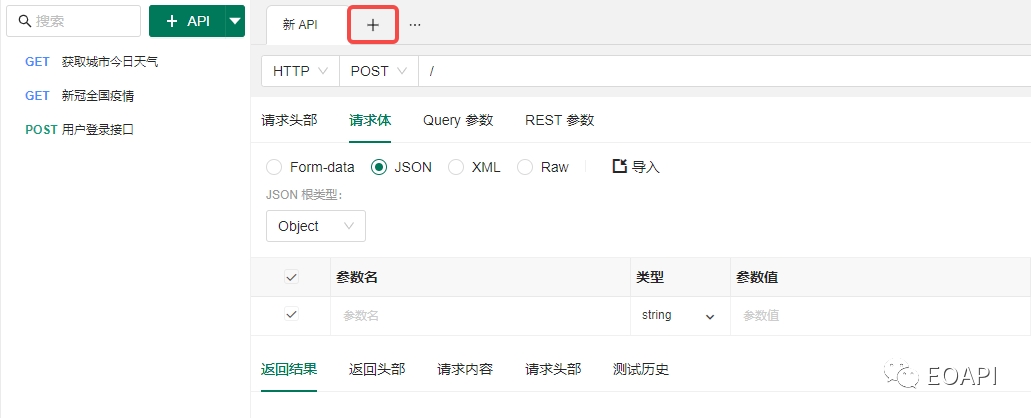
请求体
JSON
{
"string": "test",
"array": [{ "dom1": {}, "dom2": false, "dom3": [] }],
"object": { "dom1": "", "dom2": 0 },
"null": null,
"float": 11.11,
"int": 1,
"boolean": false
}
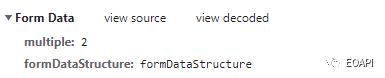
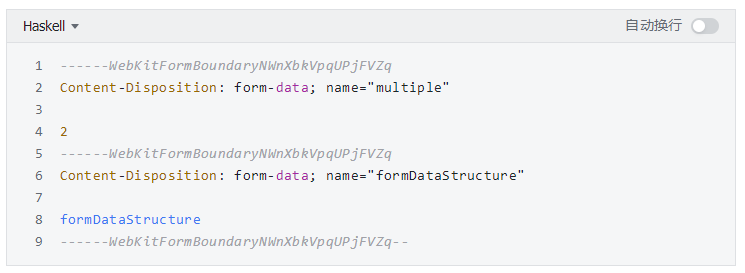
Form-data
multipart/form-data 和 application/x-www-form-urlencoded;application/x-www-form-urlencoded,但是有一个特例,如果你的请求需要上传文件,那请求体格式无疑是 multipart/form-data 了。

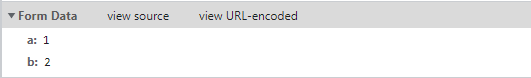
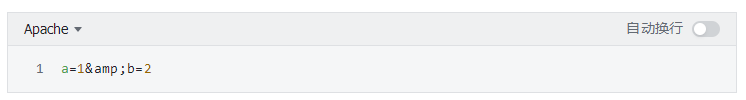
2.Form-data[content-type="application/x-www-form-urlencoded"]


XML
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<root>
<type version="1.0">projectMember</type>
<statusCode version="webGlobalVal">000000</statusCode>
<memberList>
<memberNickName/>
<inviteCall>2177295417@qq.com</inviteCall>
<userNickName>[\u968f\u673a]\u65e0\u5d16\u5b50</userNickName>
<userImage/>
</memberList>
</root>
Raw
random text string


10分钟学会 API 测试 !的更多相关文章
- 10分钟学会VS NuGet包私有化部署
前言 我们之前实现了打包发布NuGet,但是发布后的引用是公有的,谁都可以访问,显然这种方式是不可取的. 命令版本:10分钟学会Visual Studio将自己创建的类库打包到NuGet进行引用(ne ...
- 10分钟学会Linux
10分钟学会Linux有点夸张,可是能够让一个新手初步熟悉Linux中最重要最主要的知识,本文翻译的英文网页在众多Linux入门学习的资料中还是很不错的. 英文地址:http://freeengine ...
- 10分钟学会搭建Android开发环境 Eclipse: The import android.support cannot be resolved
10分钟学会搭建Android开发环境_隋雨辰 http://v.youku.com/v_show/id_XNTE2OTI5Njg0.html?from=s1.8-1-1.2 The import a ...
- 【译】10分钟学会Pandas
十分钟学会Pandas 这是关于Pandas的简短介绍主要面向新用户.你可以参考Cookbook了解更复杂的使用方法 习惯上,我们这样导入: In [1]: import pandas as pd I ...
- UWP开发入门(十九)——10分钟学会在VS2015中使用Git
写程序必然需要版本控制,哪怕是个人项目也是必须的.我们在开发UWP APP的时候,VS2015默认提供了对微软TFS和Git的支持.考虑到现在Git很火,作为微软系的程序员也不得不学一点防身,以免被开 ...
- 10分钟学会Less开发环境搭建与初体验
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能,让 CSS 更易维护.方便制作主题.扩充. 今天看一下,10分钟能不能手把手快速教会你Le ...
- 10分钟学会windows中iis搭建服务器集群实现负载均衡和nginx代理转发
前言 我们之前聊过 10分钟搭建服务器集群--Windows7系统中nginx与IIS服务器搭建集群实现负载均衡:https://www.cnblogs.com/xiongze520/p/103087 ...
- 10分钟学会React Context API
Create-react-app来学习这个功能: 注意下面代码红色的即可,非常简单. 在小项目里Context API完全可以替换掉react-redux. 修改app.js import React ...
- 10分钟学会前端工程化(webpack4.0)
一.概要 1.1.前端工程化 随着前端的不断发展与壮大,前端变得越来越复杂,组件化.模块化.工程化.自动化成了前端发展中不可或缺的一部分,具体到前端工程化,面临的问题是如何提高编码->测试-&g ...
随机推荐
- 三种div点击事件
<div id="div" onclick="alert('成功')">点击</div> var oDiv = document.get ...
- vue后台管理系统组件弹窗
//addFormVisibleIcon可在data中设置true与falsehttps://element.eleme.io/#/zh-CN/component/installation <e ...
- vue项目处理dpr和多屏幕适配问题
<!DOCTYPE html> <html style="font-size:37.5px"> <head> <meta charset= ...
- Linux安装Redis步骤和make遇到的坑
Linux安装Redis服务步骤 1.获取redis资源 cd /usr/local wget https://mirrors.huaweicloud.com/redis/redis-6 ...
- 「实践篇」解决微前端 single-spa 项目中 Vue 和 React 路由跳转问题
前言 本文介绍的是在做微前端 single-spa 项目过程中,遇到的 Vue 子应用和 React 子应用互相跳转路由时遇到的问题. 项目情况:single-spa 项目,基座用的是 React,目 ...
- kafka生产者调优手册
目录 第一章 kafka硬件配置选择 1.1 场景说明 1.2 服务器台数选择 1.3 磁盘选择 1.4 内存选择(堆内存,页缓存) 1.4.1 堆内存配置 1.4.2 页缓存选择 1.5 cpu选择 ...
- LC-707
设计链表的实现.您可以选择使用单链表或双链表.单链表中的节点应该具有两个属性:val 和 next.val 是当前节点的值,next 是指向下一个节点的指针/引用.如果要使用双向链表,则还需要一个属性 ...
- SpringCloud Alibaba入门之Nacos(SCA)
SpringCloud Alibaba Spring Cloud Alibaba 致力于提供微服务开发 的一站式解决方案.此项目包含开发分布式应用微服务的必需组件,方便开发者通过 Spring Clo ...
- LAN交换机自学习算法
LAN交换机自学习算法 提示 第二层交完全忽略帧的数据部分协议,仅根据第二层以太网的MAC地址做出转发决策. MAC地址表有时又被称作内容可编址内存(CAM)表 检查源MAC地址 如果源MAC地址不存 ...
- 界面优化--如何提升用户体验(Velocity.js和GSAP)
Velocity.js和GSAP 我们需要提升代码质量来留住用户.作为用户界面的建设者,我们的工作是迅速引导和引导用户的注意力,指导他们如何有效地使用我们的应用程序. 1. 如何提升代码质量 定向聚焦 ...