jeecgboot-vue3笔记(三)弹窗的使用
需求描述
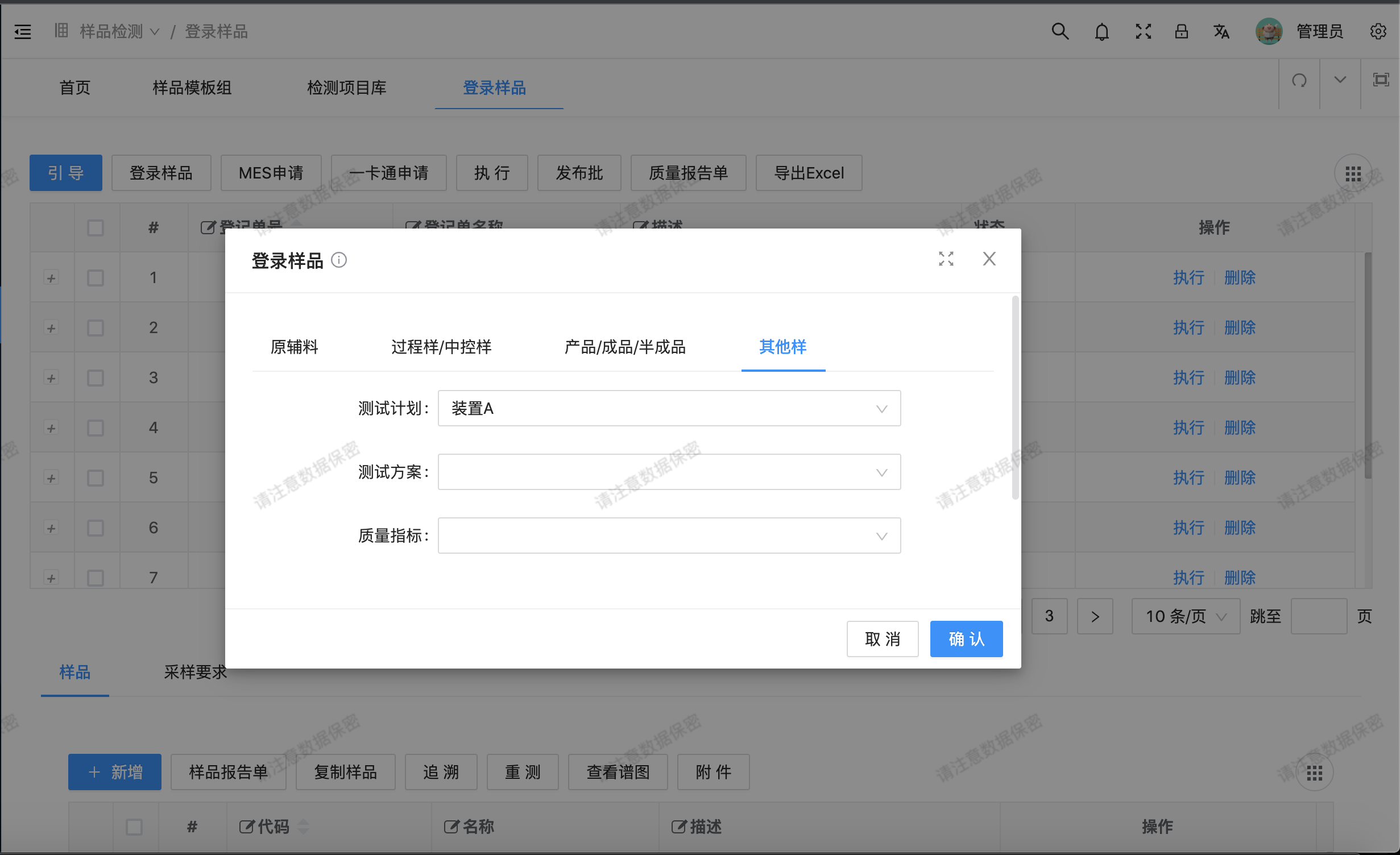
点击按钮,弹窗窗体(子组件),确定后在子组件中完成业务逻辑处理(例如添加记录),然后回调父组件刷新以显示最近记录。

实现步骤
子组件
- 子组件定义BasicModal
<BasicModal v-bind="$attrs" @register="registerModal" title="登录样品" @ok="handleSubmit" :width="700" :helpMessage="['手工登录原辅料、产品、中控样等,通过选择采样点、检测方案等登录']" >
- 声明Emits
// 声明Emits
const emit = defineEmits(['success', 'register']);
- 响应register(父组件中注册子组件时)
//表单赋值
const [registerModal, {setModalProps, closeModal}] = useModalInner(async (data) => {
setModalProps({confirmLoading: false});
});
- 响应ok(提交/确定子组件弹窗时执行)
例如执行提交表单等,通过emit调用父组件方法,达到通知父组件的作用,例如添加记录后,可通知父组件刷新页面以显示新记录。
//表单提交事件
async function handleSubmit() {
try {
const values = {"loginType":"RawMaterial","SamplingPointid":"1"};
// const values = await validate();
let data = refScheduled.value.getFieldsValue();
// console.log(data);
setModalProps({confirmLoading: true});
//提交表单
await login(values);
//关闭弹窗
closeModal();
//刷新列表
emit('success');
} finally {
setModalProps({confirmLoading: false});
}
}
父组件
- 父组件引入相关ts
import {useModal} from '/@/components/Modal';
- useModal解构展开获取register(用于给子组件传递)、openModal方法起别名(多个弹窗必须)
const [registerLoginManual, {openModal:openLoginManual}] = useModal();
- 父组件中子组件定义进行注册、传递ref
<calculation @register="registerCalculation" @success="handleLoginSucc" ref="refCalculation"></calculation>
- 响应按钮事件显示窗体
function onLoginManual(){
// refLoginManual.value.
openLoginManual(true, {
showFooter: true,
});
}
解构的openModal和register在响应函数处调用的和组件@register的要一致。
jeecgboot-vue3笔记(三)弹窗的使用的更多相关文章
- Oracle学习笔记三 SQL命令
SQL简介 SQL 支持下列类别的命令: 1.数据定义语言(DDL) 2.数据操纵语言(DML) 3.事务控制语言(TCL) 4.数据控制语言(DCL)
- 《CMake实践》笔记三:构建静态库(.a) 与 动态库(.so) 及 如何使用外部共享库和头文件
<CMake实践>笔记一:PROJECT/MESSAGE/ADD_EXECUTABLE <CMake实践>笔记二:INSTALL/CMAKE_INSTALL_PREFIX &l ...
- Mastering Web Application Development with AngularJS 读书笔记(三)
第一章笔记 (三) 一.Factories factory 方法是创建对象的另一种方式,与service相比更灵活,因为可以注册可任何任意对象创造功能.例如: myMod.factory('notif ...
- Python 学习笔记三
笔记三:函数 笔记二已取消置顶链接地址:http://www.cnblogs.com/dzzy/p/5289186.html 函数的作用: 給代码段命名,就像变量給数字命名一样 可以接收参数,像arg ...
- 《MFC游戏开发》笔记三 游戏贴图与透明特效的实现
本系列文章由七十一雾央编写,转载请注明出处. 313239 作者:七十一雾央 新浪微博:http://weibo.com/1689160943/profile?rightmod=1&wvr=5 ...
- [Firefly引擎][学习笔记三][已完结]所需模块封装
原地址:http://www.9miao.com/question-15-54671.html 学习笔记一传送门学习笔记二传送门 学习笔记三导读: 笔记三主要就是各个模块的封装了,这里贴 ...
- JSP学习笔记(三):简单的Tomcat Web服务器
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
- 构建高性能WEB站点笔记三
构建高性能WEB站点笔记三 第10章 分布式缓存 10.1数据库的前端缓存区 文件系统内核缓冲区,位于物理内存的内核地址空间,除了使用O_DIRECT标记打开的文件以外,所有对磁盘文件的读写操作都要经 ...
- Git 笔记三 Git的初步使用
Git 笔记三 Git的初步使用 在上一篇中,学习了如何配置Git环境,这一篇,开始学习Git的初步使用.Git的初步使用还是很简单的.总体上知道git init, git clone, git ad ...
- java之jvm学习笔记三(Class文件检验器)
java之jvm学习笔记三(Class文件检验器) 前面的学习我们知道了class文件被类装载器所装载,但是在装载class文件之前或之后,class文件实际上还需要被校验,这就是今天的学习主题,cl ...
随机推荐
- 安卓性能测试之Lint测试
pre { direction: ltr; color: rgba(0, 0, 10, 1); text-align: left } pre.western { font-family: " ...
- 深入研究const(es6特性)
const 申明常量 var str = 'es6' console.log(window.str) // es6 属于顶层对象window const不属于顶层对象window const str ...
- 在react项目中使用redux-thunk,react-redux,redux;使用总结
先看是什么,再看怎么用: redux-thunk是一个redux的中间件,用来处理redux中的复杂逻辑,比如异步请求: redux-thunk中间件可以让action创建函数先不返回一个action ...
- 什么是机器学习的特征工程?【数据集特征抽取(字典,文本TF-Idf)、特征预处理(标准化,归一化)、特征降维(低方差,相关系数,PCA)】
2.特征工程 2.1 数据集 2.1.1 可用数据集 Kaggle网址:https://www.kaggle.com/datasets UCI数据集网址: http://archive.ics.uci ...
- Ubuntu20.04中创建Pycharm桌面快捷方式
[Desktop Entry] Type=Application Name=Pycharm GenericName=Pycharm3 Comment=Pycharm3:The Python IDE E ...
- windows下右键新建md文件
windows下右键新建md文件 打开注册表 win键+R打开运行对话框, 输入regedit, 打开注册表编辑器. 修改注册表 在磁盘的任意位置新建一个文件, 后缀名为reg, 并写入一下内容 [H ...
- 帝国CMS 后台登录空白
编辑/e/config/config.php中 $ecms_config['esafe']['ckfromurl']=0; //是否启用来源地址验证,0为不验证,1为全部验证,2为后台验证,3为前台验 ...
- 注册中心Eureka的简单使用
不讲原理,只讲简单使用 微服务,一般是父子工程,可以直接在父工程下新建个模块来用来启动Eureka 1.创建Eureka模块 2.引入依赖 <dependency> <groupId ...
- DevC++ 报错[Error] Id returned 1 exit status
DevC++ 报错[Error] Id returned 1 exit status 起因 学校机房的计算机总是二次编译总是报错 报错提示 [Error] Id returned 1 exit sta ...
- 面试官:RabbitMQ怎么实现消费端限流
哈喽!大家好,我是小奇,一位不靠谱的程序员 小奇打算以轻松幽默的对话方式来分享一些技术,如果你觉得通过小奇的文章学到了东西,那就给小奇一个赞吧 文章持续更新 一.前言 RabbitMQ有很多高级特性, ...
