Luffy /2/ 后台数据库配置&前台创建配置
二次封装Response
utils/reponse.py
from rest_framework.response import Response
class APIReponse(Response):
# 将父类的status重名http_status
def __init__(self, status=100, msg='成功', http_status=None, template_name=None, headers=None, exception=False,
content_type=None, **kwargs):
data = {
'status': status,
'msg': msg
}
if kwargs:
# kwags接收除了处初始化规定的参数以外的参数,也用于更新字典
data.update(kwargs)
super.__init__(data=data, status=http_status,
template_name=template_name, headers=headers,
exception=exception, content_type=content_type)
后台数据库配置
命令操作
# 创建数据库
create database luffy default charset=utf8;
# 创建用户并授权
## 查看用户
### 5.7之前版本
select user,host,password from mysql.user;
### 5.7往后的版本
select user,host,authentication_string from mysql.user;
## 创建用户
### 授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
## 这里授权所有权限
grant all privileges on luffy.* to 'luffy'@'%' identified by '7410';
grant all privileges on luffy.* to 'luffy'@'localhost' identified by '7410';
## 刷新权限表
flush privileges;
pycharm连接
## 项目配置文件加入
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy', # 数据库名字
'USER': 'luffy', # 用户名
'PASSWORD': '7410',
'HOST': '7410',
'PORT': 3306
}
然后再登录查看数据库只能查看luffy库

django操作mysql
方式一
模式使用MysqlDB来操作,MysqlDB在python3.x以后不存在了
方式二
使用pymysql替换,django2.0.7版本及以上,如果使用pymysql替换,需要改django源码
import pymysql
pymysql.install_as_MySQLdb()
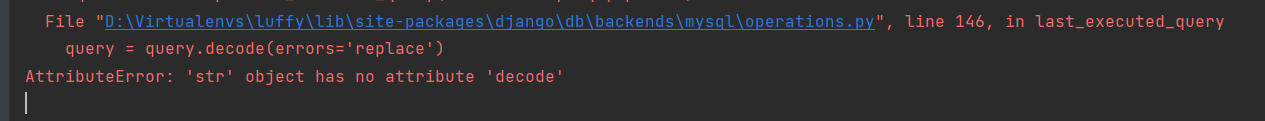
不改报错:AttributeError: 'str' object has no attribute 'decode'

query = query.decode(errors='replace')
# 改成
query = query.encode(errors='replace')
所以不推荐改源码这种形式
推荐使用mysqlclient模块,其实就是MysqlDB在python3.x以后使用的版本,只不过变成了mysqlclient,使用mysqlclient不需要写两句话,不用改源码
如果装mysqlclient报以下错,可参考:
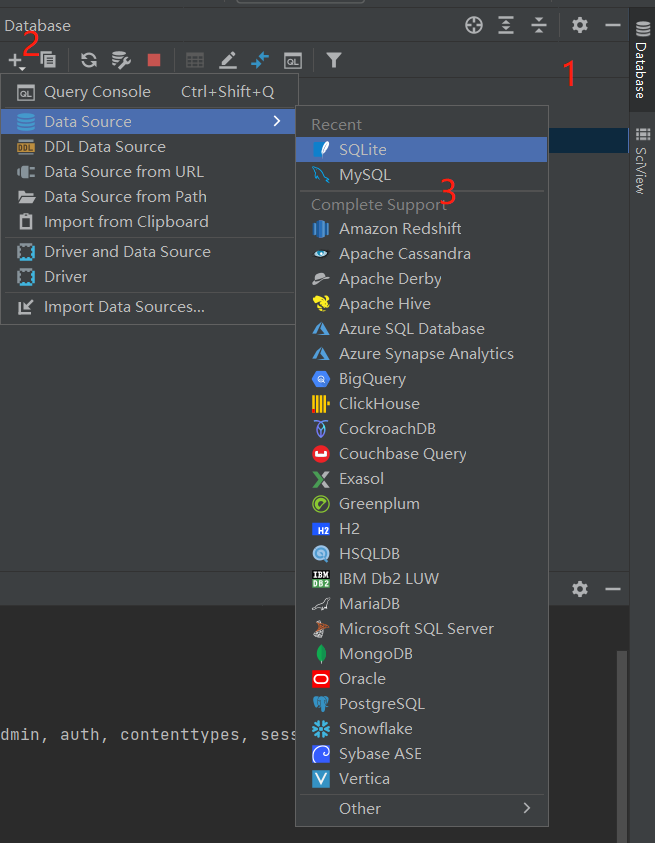
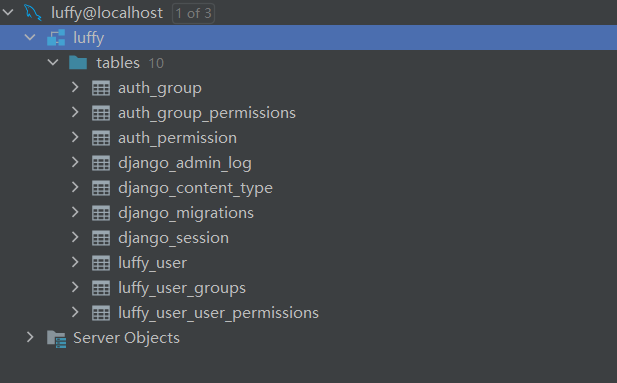
下载成功可以使用pycharm连接一下

user表设计
这里基于auth的user表扩写,千万要注意,扩写好之前不要先迁移数据库,如果迁移了就不行了
如果你已经迁移了,删除数据库,删除所有的migrations文件,包含你自己的app,和auth和admin这两个app
# 用户板块---》做成app
python ../../manage.py startapp user
# models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
class User(AbstractUser):
mobile = models.CharField(max_length=11, unique=True) # 唯一,长度11
# 需要pillow包的支持 ImageField继承自FileField
icon = models.ImageField(upload_to='icon', default='icon/default.png')
class Meta:
db_table = 'luffy_user'
verbose_name = '用户表'
verbose_name_plural = verbose_name
def __str__(self):
return self.username
setting/dev.py
# 配置文件---》注册表
INSTALLED_APPS = [
'user',
]
# 自定义User表
AUTH_USER_MODEL = 'user.User'
## 配置media
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
安装pillow模块
# 安装pillow
pip install pillow
'''
Pillow是PIL的一个派生分支,但如今已经发展成为比PIL本身更具活力的图像处理库。pillow可以说已经取代了PIL,将其封装成python的库(pip即可安装),且支持python2和python3,目前最新版本是3.0.0
'''
迁移
python manage.py makemigrations
python manage.py migrate

前台创建及配置
我的是win平台,建议使用管理员打开cmd创建
# 创建项目
vue create luffycity

使用pycharm打开配置
删除
components/HelloWorld.vue,views/AboutView.vueviews/HomeView.vue
<template>
<div class="home">
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: 'HomeView',
components: {
}
}
</script>
router/index.js
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
// index.js种routes里删除下面的内容
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
APP.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
集成elementui 、bootstrap、jquery、axios
// elementui ,bootstrap,jquery,axios配置
// axios
npm install axios -S
// main.js
import axios from 'axios'
Vue.prototype.$axios = axios; //elementui
npm install element-ui -S
// main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); // bootstrap和jq
npm install jquery -S
npm install bootstrap@3 -S
// vue.config.js
const {defineConfig} = require('@vue/cli-service')
const webpack = require("webpack");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
},
}) // main.js,导入
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'

全局css样式配置
assets/css/global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
main.js
// 把自己定义的global.css 引入
import './assets/css/global.css'
配置文件配置
assets/js/settings.js
export default {
base_url: "http://127.0.0.1:8000"
}
main.js
// 导入自定义配置
import settings from './assets/js/settings'
Vue.prototype.$settings = settings;
Luffy /2/ 后台数据库配置&前台创建配置的更多相关文章
- ASP.NET中后台数据和前台控件的绑定
关于ASP.NET中后台数据库和前台的数据控件的绑定问题 最近一直在学习个知识点,自己创建了SQL Server数据库表,想在ASP.NET中连接数据库,并把数据库中的数据显示在前台,注意,这里的数据 ...
- 项目依赖模块解决、二次封装Response、后台数据库配置、user模块user表设计、前台创建及配置
今日内容概要 二次封装Response 后台数据库配置 user模块user表设计 前台创建及配置 内容详细 补充--项目依赖模块 # 导出项目依赖模块和安装项目依赖模块 第三方模块--->导出 ...
- ORACLE 11g 创建数据库时 Enterprise Manager配置失败的解决办法 无法打开ORACLE企业管理器(EM)的解决办法
环境:win7 64位系统. 软件:oracle11g database ,oracle 10g client . 问题描述:在win7 64位系统下安装oracle11g,在创建数据库时,进度到85 ...
- centos 安装oracle 11g r2(二)-----监听配置与创建数据库实例
centos 安装oracle 11g r2(二)-----监听配置与创建数据库实例 一.监听配置(命令:netca) 1.以 oracle 用户输入命令,启动图形化工具配置监听 [oracle@lo ...
- EF 学习系列二 数据库表的创建和表关系配置(Fluent API、Data Annotations、约定)
上一篇写了<Entity Farmework领域建模方式 3种编程方式>,现在就Code First 继续学习 1.数据库表的创建 新建一个MVC的项目,在引用右击管理NuGet程序包,点 ...
- 腾讯云服务器centos 6.5(jdk+tomcat+vsftp)、腾讯mysql数据库 及 tomcat自启动 配置教程
1.腾讯云数据库配置 1.考虑到安全性问题,,平常不使用root用户登录,新增一个用户名neil,用来管理项目的数据库 a.首先登录root创建db_AA数据库 b.在root用户下,创建neil用户 ...
- Linux中数据库的安装和配置(MySQL与Maria DB)
目录 MySQL和Maria DB的介绍 MySQL和Maria DB的安装 yum源安装MySQL(Centos6.5+Mysql5.1) 源码包安装MySQL yum源安装Maria DB 源码包 ...
- SSD Cloud Hosting–Linode-Mysql数据库的安装与配置
接着上一篇的话题:SSD Cloud Hosting - Linode的配置和部署,搭建Java环境 8.Mysql数据库的安装与配置 安装 检查yum里边有没有mysql: yum list|gre ...
- SpringBoot01 InteliJ IDEA安装、Maven配置、创建SpringBoot项目、属性配置、多环境配置
1 InteliJ IDEA 安装 下载地址:点击前往 注意:需要下载专业版本的,注册码在网上随便搜一个就行啦 2 MAVEN工具的安装 2.1 获取安装包 下载地址:点击前往 2.2 安装过程 到官 ...
随机推荐
- 解决centos7服务器shadows已启动但是无法连接的问题
firewall-cmd --permanent --add-port=8989/tcp firewall-cmd --reload 这是由于centos7防火墙并没有开放ss端口的问题 添加json ...
- 使用docker配置laravel5.5环境
简介 简述一下我用docker来配置laravel环境 软件镜像 php:7.2-rc-fpm-alpine mysql:5.6 nginx:1.12.2-alpine 配置环境 Ubuntu:16. ...
- 文字图片在wps中清晰化方法
在wps中双击图片出属性,然后再选择文字增强.选择对比增加即可.
- Servlet的response乱码问题
一.response有两种输出流(编码:UTF-8): 1.字节流:response.getOutputStream().write(date.getBytes("UTF-8")) ...
- web端,app端,小程序端测试差异详解
前置解释:1.单纯从功能测试的层面上来讲的话,APP 测试.web 测试和H5测试在流程和功能测试上是没有区别的2.Web项目或pc项目都是在电脑上进行测试的.常见的PC项目架构有BS架构和CS架构的 ...
- Mybatis框架基础入门(六)--动态sql
主要是通过mybatis提供的各种标签方法实现动态拼接sql. 1.if标签 <!-- 根据条件查询用户 --> <select id="queryUserByWhere& ...
- kafka客户端打印日志
kafka 0.10.0 java客户端使用slf4j作为日志门面,需要我们加入具体的日志实现依赖才能打印日志,日志框架:http://www.cnblogs.com/set-cookie/p/883 ...
- 学习GlusterFS(八)
GlusterFS集群创建 一.简介 GlusterFS概述 Glusterfs是一个开源的分布式文件系统,是Scale存储的核心,能够处理千数量级的客户端.在传统的解决 方案中Glusterfs能够 ...
- 关于CPU、指令集、架构、芯片的一些科普
作者:王强链接:https://zhuanlan.zhihu.com/p/19893066来源:知乎 随着智能设备的广泛普及,这几年媒体上越来越多的出现关于"架构""AR ...
- ROS机器人操作系统相关书籍、资料和学习路径
作者:Top Liu链接:https://zhuanlan.zhihu.com/p/30391098来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 本文是易科机器人实验 ...
