CSS transform: scale()
前言
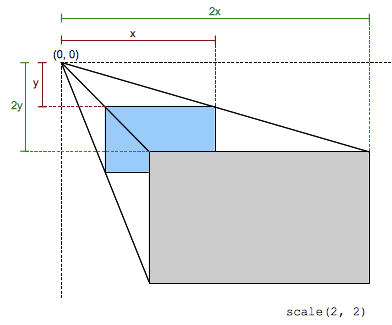
transform属性允许你旋转,缩放,倾斜或平移给定元素。其中scale(x, y)就是实现元素缩放的属性值。

scale(x, y)的 x 乘以原本元素的 x;y 乘以原本的元素 y,就可以实现元素的缩放。
由远到近的缩放效果
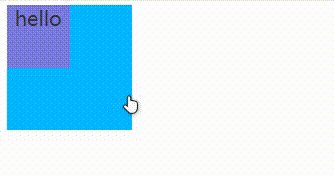
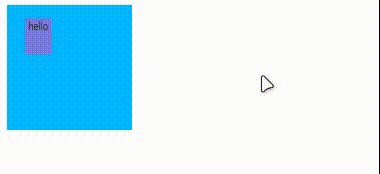
从一个点,甚至是无,慢慢地缩放到一个完整,可以看清的一个过程,我叫作由远到近的缩放效果。直接看效果图:

进行缩放的元素必须要有一个父元素可以一直显示,因为一开始这个缩放元素要设置成scale(0, 0),这样导致它不存在于页面中,鼠标悬浮时对它无效。所以父元素起一个支撑作用。
<div class="container">
<div class="scale-obj">
hello
</div>
</div>
当鼠标悬浮到父元素范围内时,即伪类:hover,紫色这一块就开始由远到近的缩放效果。
.scale-obj {
text-align: center;
font-size: 16px;
color: #333333;
width: 50px;
height: 50px;
background-color: #7979DE;
transition: 0.5s;
transform: scale(0, 0);
}
.container:hover .scale-obj {
transform: scale(1, 1);
}
.container {
cursor: pointer;
width: 100px;
height: 100px;
background-color: #00B7FF;
}
翅膀张开的缩放效果
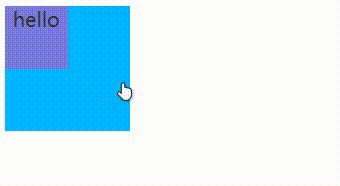
这样的效果就像是张开翅膀,收缩翅膀一样的效果,所以我就叫作翅膀张开效果。先看效果图:

只有 CSS 样式类名 scale-obj 的transform属性值由scale(0, 0)变成了scale(0, 1)就实现了上图的效果。
.scale-obj {
...
transform: scale(0, 1);
}
.container:hover .scale-obj {
transform: scale(1, 1);
}
横线变竖线的缩放效果
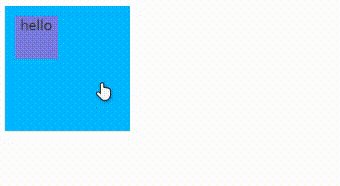
废话不多说,直接上效果图:

这次改的地方只有当鼠标悬浮在父元素 container 上的时候transform的属性值由scale(1, 1)变成了scale(1, 0)。
.scale-obj {
...
transform: scale(0, 1);
}
.container:hover .scale-obj {
transform: scale(1, 0)`。
}
CSS transform: scale()的更多相关文章
- FCC---Use the CSS Transform scale Property to Scale an Element on Hover
The transform property has a variety of functions that let you scale, move, rotate, skew, etc., your ...
- FCC---Use the CSS Transform scale Property to Change the Size of an Element
To change the scale of an element, CSS has the transform property, along with its scale() function. ...
- css3-12 transform:scale(1.2,1.2)实现移入元素变大特效
css3-12 transform:scale(1.2,1.2)实现移入元素变大特效 一.总结 一句话总结:transform:scale(1.2,1.2)鼠标移入的时候变大一点点,超出边框的部分隐藏 ...
- css中zoom和transform:scale的区别
css中zoom和transform:scale的区别 关于zoom: 以前只是看到别人的代码中用过zoom,自己从未使用过,今天在探究ie7兼容inline-block时,发现里面提到了zoom.下 ...
- css 中 zoom和transform:scale的区别(转载)
一.IE和Chrome等浏览器与zoom 还在几年前,zoom还只是IE浏览器自己私有的玩具,但是,现在,除了FireFox浏览器,其他,尤其Chrome和移动端浏览器已经很好支持zoom属性了: z ...
- zoom和transform:scale的区别
小tips: zoom和transform:scale的区别 这篇文章发布于 2015年11月3日,星期二,00:52,归类于 css相关. 阅读 7876 次, 今日 8 次 by zhangxin ...
- zoom与transform:scale的区别
一. zoom特性 1. zoom是IE的私有属性,但目前除Firefox不支持外,其他浏览器支持尚好. 2.定义: zoom即变焦,可改变元素尺寸,属于真实尺寸.zoom:百分值/数值/normal ...
- zoom和transform:scale()的区别
zoom和transform:scale()都可以用于缩放,目前移动端存在各种各样不同屏幕大小的手机,为了兼容不同宽度的屏幕,我们可以基于某一屏幕宽度大小(比如iPhone5的320,这个根据设计稿来 ...
- 2D转换下的zoom和transform:scale的区别
一.什么是zoom 在我们做项目和查看别人的网页的时候总会在一些元素的样式里,看到有一个家伙孤零零的待在那里,它到底是谁呢? 它的名字叫zoom,zoom的意思是“变焦”,虽然在摄影的领域经常被提到, ...
- CSS+transform画动态表情
先给大家看下画完后是什么样子: 代码看这里: html代码: <body> <div class="emoji emoji_like"> <div c ...
随机推荐
- 【每日一题】【DFS&每个点都调用一次前后左右】由1连接的岛屿数量-211031/220216
给你一个由 '1'(陆地)和 '0'(水)组成的的二维网格,请你计算网格中岛屿的数量. 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成. 此外,你可以假设该网格的四条边 ...
- 【vue3】element-plus,Checkbox-Group多选框之绑定选中数据不选中问题
今天记录一下在新项目vue3中,使用的element-plus组价库遇到的一个问题!场景如下:有一个表格的column绑定的数组对象,我需要对表格的头部实现动态可配置显示表格列,由于绑定的column ...
- Jmeter 模拟http发送zip文件
发送zip文件的接口配置如下: 1. 在不知参数情况下使用fidder进行抓包操作,查看参数与MiME类型 2. 新建http取样器,并设置接口地址,进入文件上传设置参数与MIME类型 appli ...
- 百倍加速IO读写!快使用Parquet和Feather格式!⛵
作者:韩信子@ShowMeAI 数据分析实战系列:https://www.showmeai.tech/tutorials/40 本文地址:https://www.showmeai.tech/artic ...
- ob_DES_艺恩
网站 aHR0cHM6Ly93d3cuZW5kYXRhLmNvbS5jbi9Cb3hPZmZpY2UvQk8vWWVhci9pbmRleC5odG1s 抓包返回密文 点到initator,PostA ...
- C#代码扫描工具Sonarqube + Win10+SqlServer2017
在之前的公司, 看到有用过代码扫描工具, 扫描C#代码, 最近公司也有考虑做这个,于是我便独自研究了一下,这里给大家做个分享 网上找了很多资料, 主要有以下问题: 1. Sonarqube用的是 旧版 ...
- 02-逻辑仿真工具VCS使用
逻辑仿真工具VCS使用 1 Makefile执行VCS仿真 # Makefile for simulating the full_adder.v with the simulator VCS # -- ...
- day06-Spring管理Bean-IOC-04
Spring管理Bean-IOC-04 3.基于注解配置bean 3.1基本使用 3.1.1说明 基本说明:基于注解的方式配置bean,主要是项目开发中的组件,比如Controller,Service ...
- Ubuntu 安装 dlib 库时的疑难杂症
解决方法 安装 C/C++环境 sudo apt install gcc sudo apt install g++ 激活 conda 环境 source activate OpenCV pip ins ...
- io流概述-一切皆为字节
io流概述 什么是io 生活中,你肯定经历过这样的场景.当你编辑一个文本文件,忘记了ctrl+s,可能文件就白白编辑了当你电脑上插入一个U盘,可以把一个视频,拷贝到你的电脑硬盘里.那么数据都是在哪些设 ...
