ve-plus:基于 vue3.x 桌面端UI组件库|vue3组件库
VE-Plus 自研轻量级 vue3.js 桌面pc端UI组件库
经过一个多月的筹划及开发,今天给大家带来一款全新的Vue3桌面端UI组件库VEPlus。新增了35+常用的组件,采用vue3 setup语法糖开发,在使用上和element-ui比较类似,极易快速上手。

ve-plus 致力数据驱动视图,使用最少的代码量来实现和element-ui一样的功能。极少引入外部插件,高定制化及运行速度快。


整合了之前使用vue3.js开发的两个独立插件vue3-layer弹窗、vue3-scrollbar虚拟滚动条组件。


ve-plus遵循简洁直观的UI风格,设计样式、图标和文本、元素的位置等保持一致性。
◆ 安装
npm install ve-plus -S
cnpm install ve-plus -S
yarn add ve-plus
◆ 快速引入
ve-plus 支持全局引入和按需引入两种引入方式。
import { createApp } from "vue"
import App from "./App.vue"
import VEPlus from "ve-plus"
const app = createApp(App)
app.use(VEPlus)
app.mount("#app")
import { Button, Input, Checkbox } from "ve-plus"
<Button type="success" round>按钮</Button>
<Input v-model="value" />
<Checkbox v-model="checked" label="选中" />

◆ 快速使用
<Button type="primary">Primary</Button>
<Button type="success">Success</Button>
<Button type="warning" round>Warning</Button>
<Button type="primary" icon="ve-icon-filetext" circle></Button> <Input v-model="inputVal" placeholder="输入用户名" /> <Checkbox v-model="checkboxValue" label="Checkbox" /> <Select v-model="selectVal" :options="options" size="large" clearable /> ...





<script setup>
const formRuleRef = ref()
const rules = ref({
name: [
{ required: true, message: "请输入活动名称", trigger: ["blur", "input"] },
{ min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur" }
],
region: [
{ required: true, message: "请选择活动区域", trigger: "change" }
],
type: [
{ type: "array", required: true, message: "请至少选择一个活动性质", trigger: "change" }
],
resource: [
{ required: true, message: "请选择活动资源", trigger: "change" }
],
// summary: [
// { required: true, message: "请填写活动详情", trigger: "blur" }
// ]
})
const handleSubmit = () => {
formRuleRef.value.validate(valid => {
if(valid) {
console.log("submit")
}else {
console.log("error...")
return false
}
})
}
const handleReset = () => {
formRuleRef.value.resetFields()
}
</script> <template>
<Form
ref="formRuleRef"
:model="formObj"
labelWidth="80px"
:rules="rules"
style="width: 600px;"
>
<FormItem label="活动名称" prop="name">
<Input v-model="formObj.name" />
</FormItem>
<FormItem label="活动区域" prop="region">
<Select v-model="formObj.region" :options="regionOptions" clearable multiple />
</FormItem>
<FormItem label="即时配送" prop="delivery" required message="请勾选即时配送" trigger="change">
<Switch v-model="formObj.delivery" />
</FormItem>
<FormItem label="活动性质" prop="type">
<CheckboxGroup v-model="formObj.type">
<Checkbox label="美食/餐厅线上活动" button />
<Checkbox label="亲子主题" button />
<Checkbox label="品牌推广" button />
</CheckboxGroup>
</FormItem>
<FormItem label="特殊资源" prop="resource">
<RadioGroup v-model="formObj.resource">
<Radio label="线上品牌商赞助" button />
<Radio label="线下场地免费" button />
</RadioGroup>
</FormItem>
<FormItem label="活动详情" prop="summary" :rule="[{ required: true, message: "请填写活动详情", trigger: "blur" }]">
<Input v-model="formObj.summary" type="textarea" rows={3} />
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit">立即创建</Button>
<Button @click="handleReset">重置</Button>
</FormItem>
</Form>
</template>



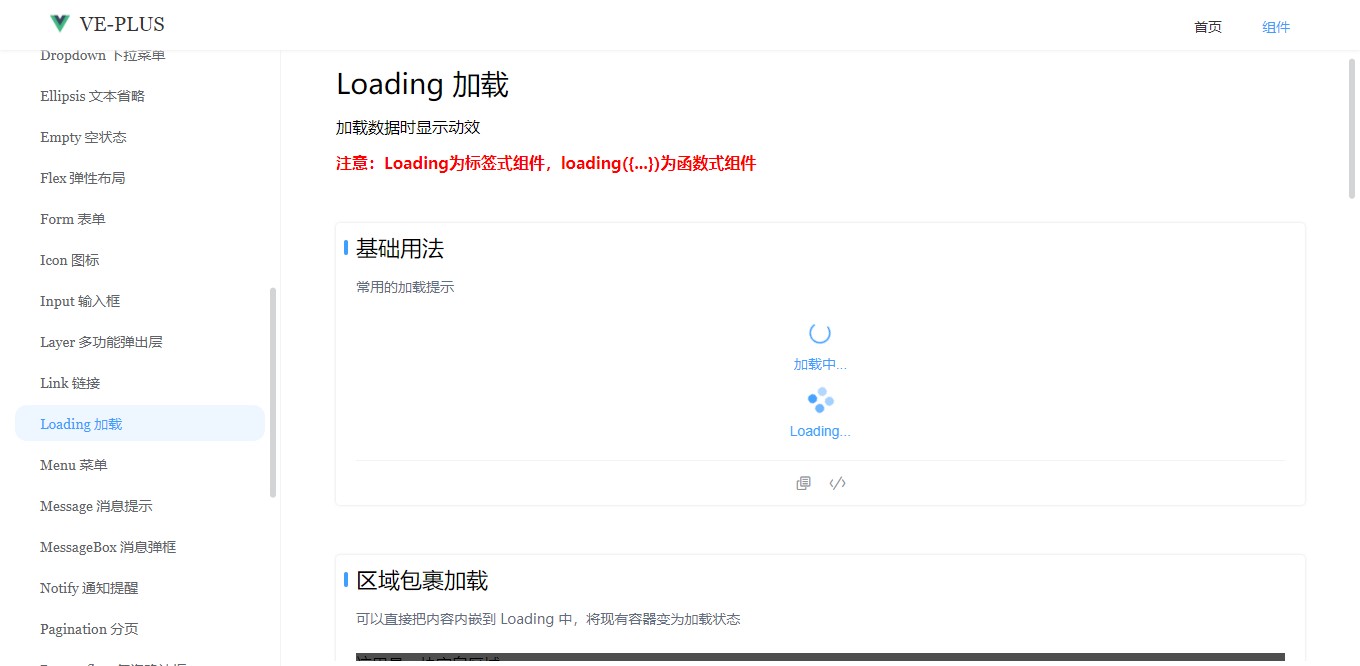
<template>
<Loading v-model="loaded" background="rgba(0,0,0,.75)" spinner="ve-icon-loading" fullscreen="false">
<template #text><div>加载中...</div></template>
</Loading> <Loading v-model="loaded" text="Loading..." background="rgba(0,0,0,.75)" fullscreen="false" />
</template>
Loading加载组件还支持loading({})函数式调用。
<script setup>
const handleLoading = () => {
loading({
// spinner: "sv-icon-loading",
text: "Loading...",
background: "rgba(0,0,0,.75)",
size: 32,
// time: 3, // 3s后关闭
shadeClose: true,
onOpen: () => {
console.log("开启loading")
},
onClose: () => {
console.log("关闭loading")
}
})
// setTimeout(() => {
// loading.close()
// }, 3000)
}
</script>
<template>
<Button type="primary" @click="handleLoading">全屏loading</Button>
</template>


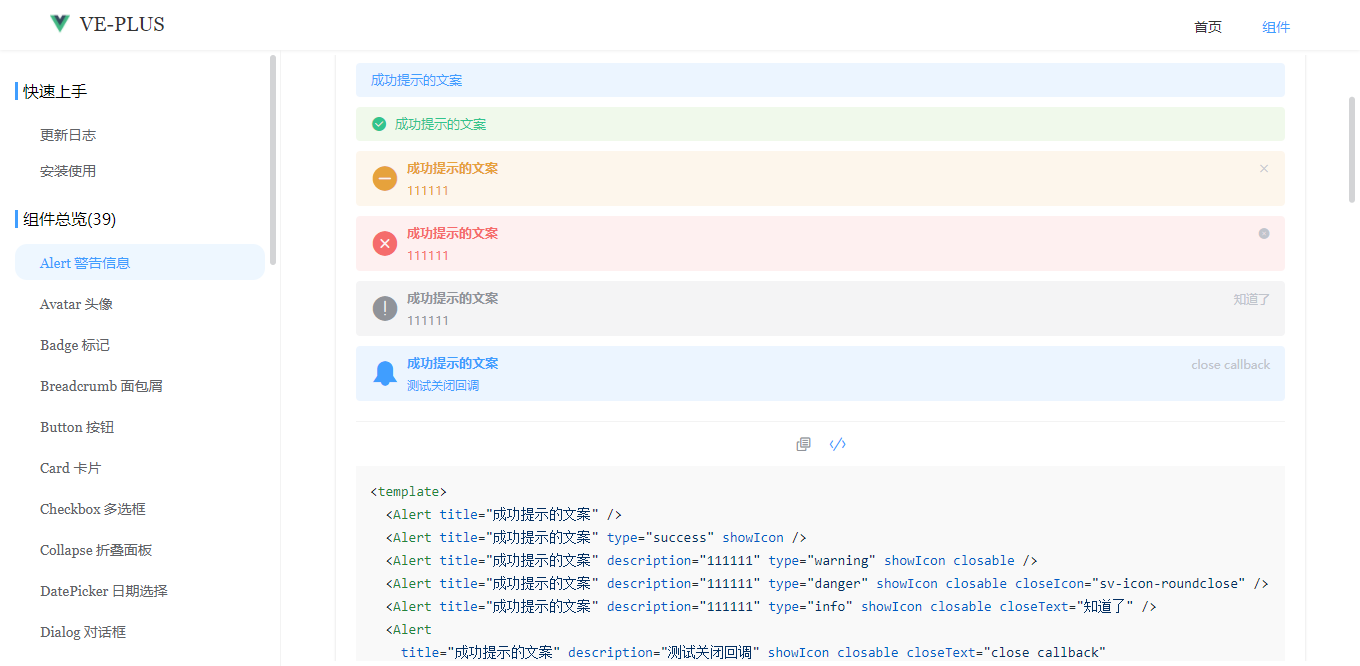
支持light/dark两种主题提示,设置closable属性可关闭,支持自定义icon图标
<template>
<Button @click="Message.success("成功提示")">成功</Button>
<Button @click="Message({title: "警告提示", type: "warning"})">警告</Button>
<Button @click="Message.danger("错误提示")">错误</Button>
<Button @click="Message.info("消息提示")">消息</Button>
</template>






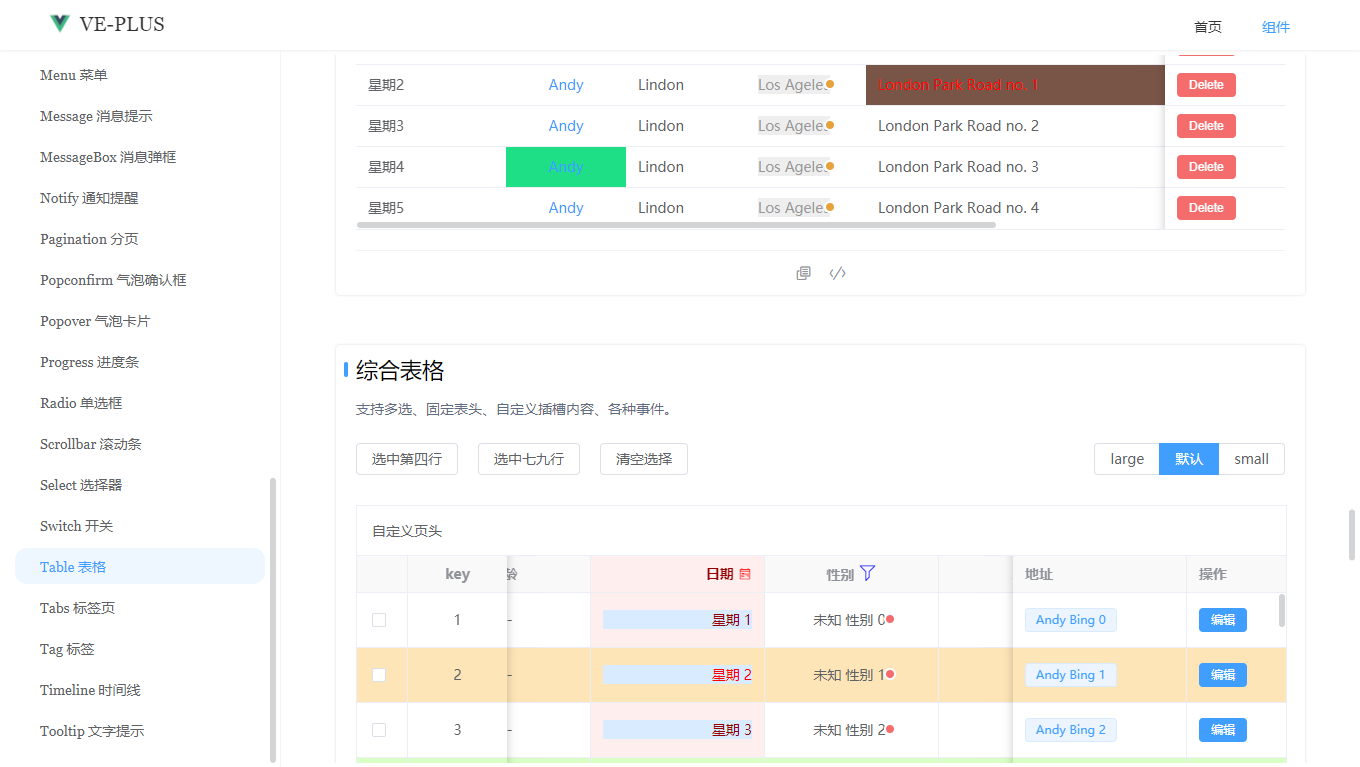
<script setup>
// 设置多选
const tableToggleRef = ref()
const toggleSelection = (value) => {
tableToggleRef.value.setCurrentRow(value)
}
const toggleTableData = ref([...Array(5)].map((_, i) => ({
date: `2023-01-${10+i}`,
name: "Andy",
state: "Lindon",
city: "Los Ageles",
address: `London Park Road no. ${i}`,
zip: "CA 90036"
})))
const toggleTableColumns = ref([
{type: "selection", width: 100, fixed: true},
{prop: "date", label: "Date", width: 150, fixed: true},
{prop: "name", label: "Name", align: "center", width: 120},
{prop: "state", label: "State", width: 120},
{prop: "city", label: "City", width: 120},
{prop: "address", label: "Address", width: 600},
{prop: "zip", label: "Zip", width: 120},
{prop: "action", label: "Action", width: 120, fixed: "right"}
])
</script>
<template>
<Table
ref="tableToggleRef"
:dataSource="toggleTableData"
:columns="toggleTableColumns"
highlight-current-row
:highlight-multiple="true"
/>
<Button block @click="toggleSelection([2,4])">Toggle selection status of third and five rows</Button>
<Button block @click="toggleSelection()">Clear selection</Button>
</template>



好了,这次分享就先到这里,感兴趣的童靴可以安装体验一下。如果有好的想法或建议,欢迎一起交流讨论哈!
后续还会基于这个ve-plus组件库开发一个全新的Vue3后台管理系统,到时也会分享出来。

ve-plus:基于 vue3.x 桌面端UI组件库|vue3组件库的更多相关文章
- 基于Svelte3.x桌面端UI组件库Svelte UI
Svelte-UI,一套基于svelte.js开发的桌面pc端ui组件库 最近一直忙于写svelte-ui,一套svelte3开发的桌面端ui组件库.在设计及功能上借鉴了element-ui组件库.所 ...
- vue3系列:vue3.0自定义全局弹层V3Layer|vue3.x pc桌面端弹窗组件
基于Vue3.0开发PC桌面端自定义对话框组件V3Layer. 前两天有分享一个vue3.0移动端弹出层组件,今天分享的是最新开发的vue3.0版pc端弹窗组件. V3Layer 一款使用vue3.0 ...
- Tauri-Vue3桌面端聊天室|tauri+vite3仿微信|tauri聊天程序EXE
基于tauri+vue3.js+vite3跨桌面端仿微信聊天实例TauriVue3Chat. tauri-chat 运用最新tauri+vue3+vite3+element-plus+v3layer等 ...
- 微信公众号 几种移动端UI框架介绍
微信公众号开发,主要是移动端网页的页面开发,在这里推荐3个移动端UI框架:WeUI.SUI和Mint UI. 1. WeUI 1.1 WeUI WeUI是微信官方设计团队为微信 Web 开发量身设计, ...
- 优秀的基于VUE移动端UI框架合集
1. vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约,是我喜欢的风格 star 2.3k 中文文档 在线预览 2.vux 基于WeUI和Vu ...
- 重复造轮子系列——基于FastReport设计打印模板实现桌面端WPF套打和商超POS高度自适应小票打印
重复造轮子系列——基于FastReport设计打印模板实现桌面端WPF套打和商超POS高度自适应小票打印 一.引言 桌面端系统经常需要对接各种硬件设备,比如扫描器.读卡器.打印机等. 这里介绍下桌面端 ...
- Electron-Vue3-Vadmin后台系统|vite2+electron桌面端权限管理系统
基于vite2.x+electron12桌面端后台管理系统Vite2ElectronVAdmin. 继上一次分享vite2整合electron搭建后台框架,这次带来的是最新开发的跨桌面中后台权限管理系 ...
- 移动端UI界面设计:APP字体排版设计的七个原则
移动端UI界面设计:APP字体排版设计的七个原则 发布于: 2015 年 2 月 9 日 by admin 再来谈移动端APP字体排版设计,也许有人会说,这个还有什么好说的呢?但是真正能够运用好APP ...
- vue 专题 vue2.0各大前端移动端ui框架组件展示
Vue 专题 一个数据驱动的组件,为现代化的 Web 界面而生.具有可扩展的数据绑定机制,原生对象即模型,简洁明了的 API 组件化 UI 构建 多个轻量库搭配使用 请访问链接: https://ww ...
- Next.js+React聊天室|Next仿微信桌面端|next.js聊天实例
一.项目介绍 next-webchat 基于Next.js+React.js+Redux+Antd+RScroll+RLayer等技术构建的PC桌面端仿微信聊天项目.实现了消息/表情发送.图片/视频预 ...
随机推荐
- python 爬取豆瓣电影评论,并进行词云展示
python 爬取豆瓣电影评论,并进行词云展示 本文旨在提供爬取豆瓣电影<我不是药神>评论和词云展示的代码样例 1.分析URL 2.爬取前10页评论 3.进行词云展示 1.分析URL 我不 ...
- 01-复杂度2 Maximum Subsequence Sum (25分)
Sample Input: 10 -10 1 2 3 4 -5 -23 3 7 -21 Sample Output: 10 1 4 题目有一个测试点是"最大和前面有一段是0",所以 ...
- mysql报错:【系统出错。发生系统错误 1067。进程意外终止。】解决
目录 问题描述 错误排查 1.检查3306端口是否被占用 2.使用window事件查看器 总结 问题描述 使用管理员cmd,任务管理器均无法启动mysql. 报错提示信息:系统出错.发生系统错误 10 ...
- 06.python闭包
python闭包 什么样的函数是 闭包函数 ? 满足以下条件: 闭:外层函数嵌套了一个内层函数. 包:内层函数调用外层函数命名空间内的名字. 举例如下: def out_func(): # 外层函数 ...
- 如何在 .Net 7 中将 Query 绑定到数组
在 .Net 7 中,我们可以通过绑定数组的方式来接收来自查询字符串的参数.这样就不需要再使用逗号分隔的字符串来获取参数了. 代码演示 假设我们需要从 query 上接受多个 id 并返回查询的结果. ...
- Apache Dubbo 官方正式发布 Spring 6 & Spring Boot 3 支持
Dubbo 简介 Apache Dubbo 是一款 RPC 服务开发框架,用于解决微服务架构下的服务治理与通信问题,官方提供了 Java.Golang 等多语言 SDK 实现.使用 Dubbo 开发的 ...
- Jq /Js 拖动选择文件
必须先引入 Jquery 依赖 1.文件结构 2. HTML <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- Java学习笔记:2022年1月8日
Java学习笔记:2022年1月8日 摘要:这天主要学习了HTML超文本标记语言以及CSS层叠样式表的基本知识,主要就是通过这两种技术进行基本的网页渲染. 目录 Java学习笔记:2022年1月8日 ...
- 「Python实用秘技12」像导入模块一样导入ipynb文件
本文完整示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/PythonPracticalSkills 这是我的系列文章「Python实用秘技」的第12 ...
- MAC中Flutter下载和安装
Flutter官网 https://flutter.dev/docs/development/tools/sdk/releases?tab=macos 一.终端下配置系统环境变量和镜像 我的mac ...
