WPF 截图控件之文字(七)「仿微信」
前言
接着上周写的截图控件继续更新添加 文字。
1.WPF实现截屏「仿微信」
2.WPF 实现截屏控件之移动(二)「仿微信」
3.WPF 截图控件之伸缩(三) 「仿微信」
4.WPF 截图控件之绘制方框与椭圆(四) 「仿微信」
5.WPF 截图控件之绘制箭头(五)「仿微信」
6.WPF 截图控件之绘制箭头禁止越界(六)「仿微信」
正文
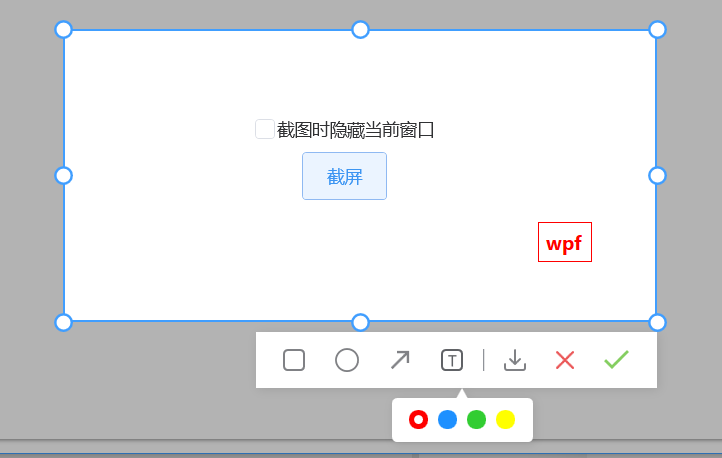
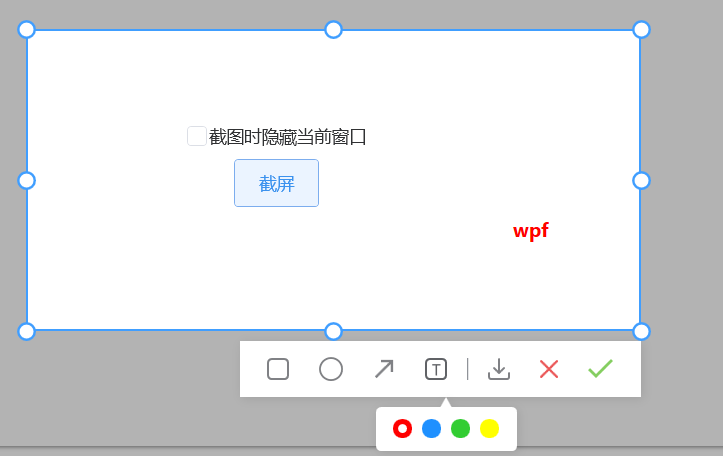
一、接着ScreenCut继续发电。
1)添加文字操作只允许在可编辑区域内
- 在添加文字、使用
Border嵌套TextBox
Border需注意:
1)当控件的高存放不下内容的时候需要将控件的SetTop设置向上移动,最大不能超过Rect的Top 需要监听宽高发生变化SizeChanged
TextBox需注意:
1)需要监听失去光标焦点LostKeyboardFocus后找TextBox的父控件设置边框为零。


void DrawText()
{
if (pointStart.Value.X < rect.Right
&&
pointStart.Value.X > rect.Left
&&
pointStart.Value.Y > rect.Top
&&
pointStart.Value.Y < rect.Bottom)
{
var currentWAndX = pointStart.Value.X + 40;
if (textBorder == null)
{
textBorder = new Border
{
BorderBrush = _currentBrush == null ? Brushes.Red : _currentBrush,
BorderThickness = new Thickness(1),
Tag = _tag
};
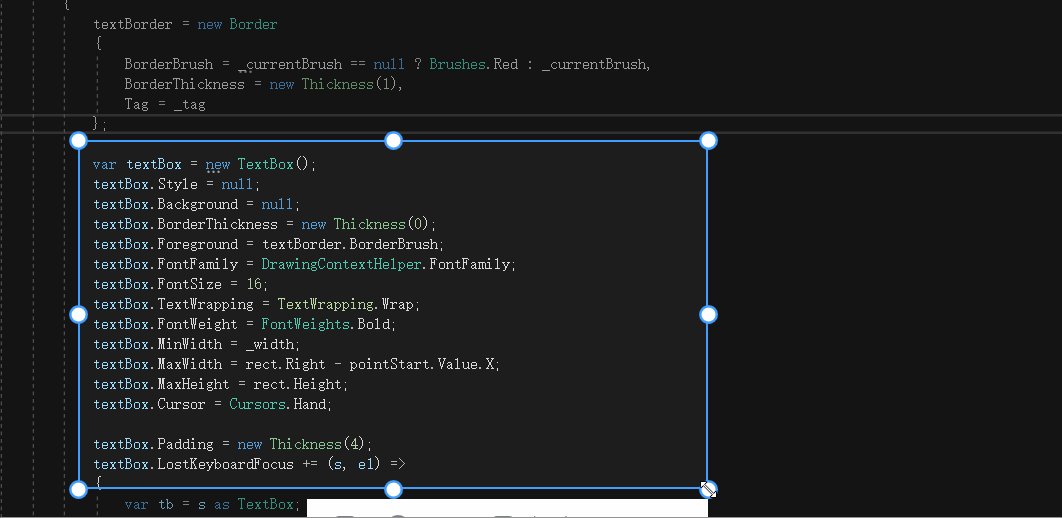
var textBox = new TextBox();
textBox.Style = null;
textBox.Background = null;
textBox.BorderThickness = new Thickness(0);
textBox.Foreground = textBorder.BorderBrush;
textBox.FontFamily = DrawingContextHelper.FontFamily;
textBox.FontSize = 16;
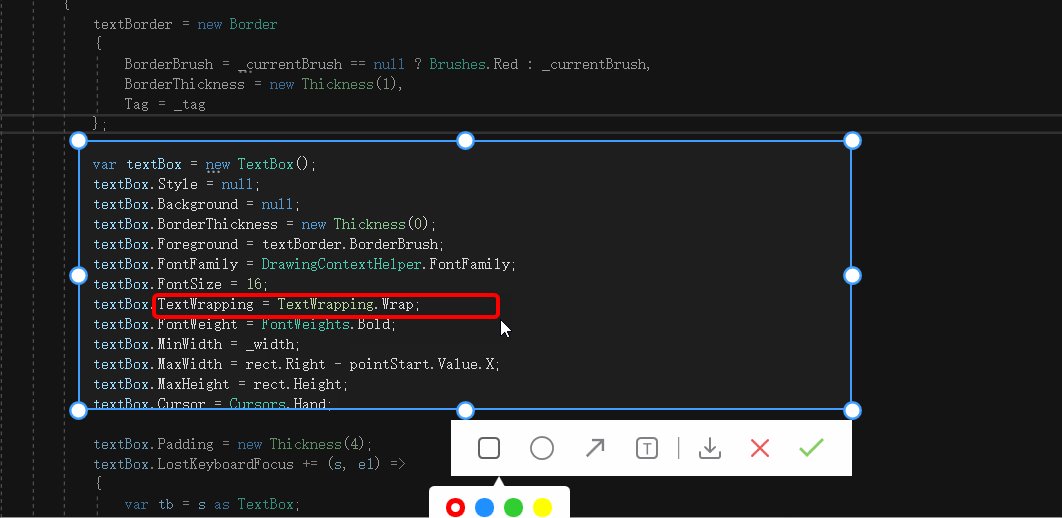
textBox.TextWrapping = TextWrapping.Wrap;
textBox.FontWeight = FontWeights.Bold;
textBox.MinWidth = _width;
textBox.MaxWidth = rect.Right - pointStart.Value.X;
textBox.MaxHeight = rect.Height;
textBox.Cursor = Cursors.Hand;
textBox.Padding = new Thickness(4);
textBox.LostKeyboardFocus += (s, e1) =>
{
var tb = s as TextBox;
var parent = VisualTreeHelper.GetParent(tb);
if (parent != null && parent is Border border)
{
border.BorderThickness = new Thickness(0);
if (string.IsNullOrWhiteSpace(tb.Text))
_canvas.Children.Remove(border);
}
};
textBorder.SizeChanged += (s, e1) =>
{
var tb = s as Border;
var y = y1;
if (y + tb.ActualHeight > rect.Bottom)
{
var v = Math.Abs(rect.Bottom - (y + tb.ActualHeight));
y1 = y - v;
Canvas.SetTop(tb, y1);
}
};
textBorder.PreviewMouseLeftButtonDown += (s, e) =>
{
SelectElement();
var border = s as Border;
border.BorderThickness = new Thickness(1);
frameworkElement = border;
frameworkElement.Opacity = .7;
};
textBorder.Child = textBox;
_canvas.Children.Add(textBorder);
textBox.Focus();
var x = pointStart.Value.X;
if (currentWAndX > rect.Right)
x = x - (currentWAndX - rect.Right);
Canvas.SetLeft(textBorder, x);
Canvas.SetTop(textBorder, pointStart.Value.Y);
}
}
}
2)移除焦点 。
Keyboard.ClearFocus();
完整代码如下

项目地址
WPF 截图控件之文字(七)「仿微信」的更多相关文章
- WPF 截图控件之画笔(八)「仿微信」
前言 接着上周写的截图控件继续更新添加 画笔. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 4.WPF 截图控件之绘制方 ...
- WPF 截图控件之移除控件(九)「仿微信」
WPF 截图控件之移除控件(九)「仿微信」 WPF 截图控件之移除控件(九)「仿微信」 作者:WPFDevelopersOrg 原文链接: https://github.com/WPFDevelope ...
- WPF 截图控件之绘制方框与椭圆(四) 「仿微信」
前言 接着上周写的截图控件继续更新 绘制方框与椭圆. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 正文 有开发者在B站反 ...
- WPF 截图控件之绘制箭头(五)「仿微信」
前言 接着上周写的截图控件继续更新 绘制箭头. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 4.WPF 截图控件之绘制方 ...
- WPF TextBox控件中文字实现垂直居中
TextBox纵向长度比较长但文字字体比较小的时候,在输入时就会发现文字不是垂直居中的. 而使用中我们发现,TextBox虽然可以设置文字的水平对齐方式,但却没有相应的属性让我们来调节他的垂直对齐方式 ...
- WPF常用控件应用demo
WPF常用控件应用demo 一.Demo 1.Demo截图如下: 2.demo实现过程 总体布局:因放大缩小窗体,控件很根据空间是否足够改变布局,故用WrapPanel布局. <ScrollVi ...
- WPF DataGrid 控件的运用
WPF DataGrid 控件的运用 运行环境:Window7 64bit,.NetFramework4.61,C# 6.0: 编者:乌龙哈里 2017-02-23 参考: King Cobra 博客 ...
- 示例:自定义WPF底层控件UI库 HeBianGu.General.WpfControlLib V2.0版本
原文:示例:自定义WPF底层控件UI库 HeBianGu.General.WpfControlLib V2.0版本 一.目的:封装了一些控件到自定义的控件库中,方便快速开发 二.实现功能: 基本实现常 ...
- WPF开源控件扩展库 - MaterialDesignExtensions
Material Design Extensions 在WPF开源控件库 Material Design in XAML Toolkit(本站介绍:链接)的基础上进行了控件扩展和特性新增.本开源项目中 ...
随机推荐
- Linux命令tar
一.说明 tar命令用来打包或解压文件,打包后的文件后缀一般为.tar.gz或.tgz 1.1 打包和压缩 首先要弄清两个概念:打包和压缩.打包是指将一大堆文件或目录变成一个总的文件:压缩则是将一个大 ...
- 安装Net-Tools到CentOS(YUM)
Net-Tools是一个Linux系统中基本的网络工具集,其集成了常用的网络管理命令"ifconfig.netstat.arp.route等". 运行环境 系统版本:CentOS ...
- dubbo是如何实现可扩展的?(二)
牛逼的框架,看似复杂难懂,思路其实很清晰.---me 上篇文章,在整体扩展思路上进行了源码分析,比较粗糙,现在就某些点再详细梳理下. dubbo SPi的扩展,基于一类.三注解. 一类是Extensi ...
- django框架1
简介 1.前端 与用户打交道的界面 2.web框架 可以将前端和数据库整合到一起 3.数据库 专门用于存储数据 内容概要 纯手撸web框架 基于wsgiref模块 优化措施 动静态网 ...
- sklearn练习1 回归
from sklearn.svm import SVR from sklearn.pipeline import make_pipeline from sklearn.preprocessing im ...
- np.linspace,numpy中的linspace()
import numpy as np x=np.linspace(1,10) y=np.linspace(1,10,num=10,retstep=True)#num可省略 print(x) print ...
- SQL的语法
SQL的语法 SQL通用语法 SQL语句可以单行或多行书写,以分号(";")结尾. SQL语句可以使用空格或缩进增强可读性. MySQL数据库的SQL语句不区分大小写(建议关键字大 ...
- 2 Elment Ui 日期选择器 格式化问题
Elment Ui 日期选择器 格式化问题 在前后端联调过程中 我们常常会遇到日期无法被反序列化 这个问题 会有点头疼 下面以我这边为例 后端使用的是springboot 默认集成了jackjson ...
- tensorflow版本的bert模型 GPU的占用率为100%而其利用率为0%
Notice: 本方法只是解决问题的一种可能,不一定百分百适用,出现这个问题还有很多其他原因,这个可以作为解决的一种尝试!!! 经过检查发现,是由于激活环境的原因 使用 conda activate ...
- C++ 炼气期之算术运算符
1. 前言 编写程序时,数据确定后,就需要为数据提供相应的处理逻辑(方案或算法).所谓逻辑有 2 种存在形态: 抽象形态:存在于意识形态,强调思考过程,与具体的编程语言无关. 具体形态:通过代码来实现 ...
