2022-7-9 第五小组 潘堂智 html学习笔记
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页

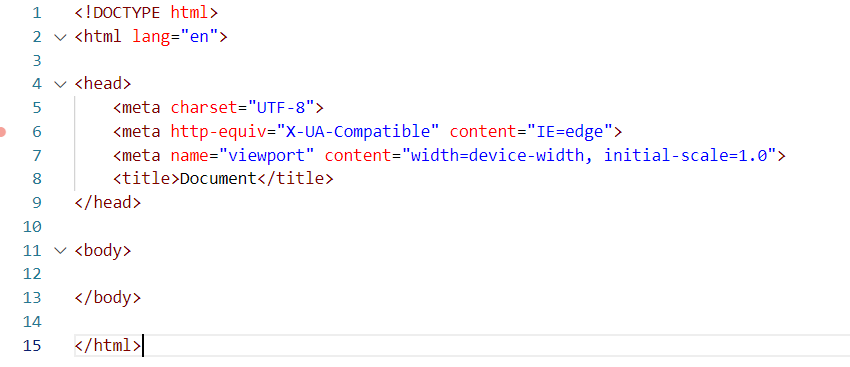
1.首先html5的结构如上图所示:
(1)html 是文件的根标签
(2)head 头
(3)title:适配搜索引擎。charset=utf-8 (万国码)
(4)link:链接css的,引入css样式
(5)style:定义css样式
(6)script:定义js,也可以引入js
(7)body:身体。目前来说在网页上看见的所有的东西都是body里的<br />
总的来说就是说将这个结构看作人身体的结构。<br />
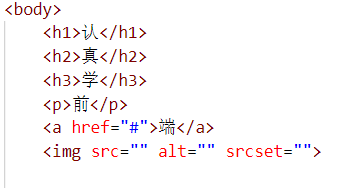
2.HTML 标题(Heading)是通过 h1 - h6 等标签进行定义的。
3.HTML 段落是通过 p 标签进行定义的。
4.HTML 链接是通过 a 标签进行定义的。
5.HTML 图像是通过 img 标签进行定义的。

注释

6.块级元素(块盒block)
常见的块级元素:html、body、div、header、footer、nav、section、p, h1~h6、ul、form、table、tbody、thead、tfoot、tr等;
基本特点:
(1)、宽度默认是100%,独占一行(相对于父元素独占一行,视图区是最大父元素),高度由子元素及其内容决定。也可以设置宽高
(2)、宽高。边距可控制
(3)、垂直方向排列
(4)、可以容纳块级元素、行内元素
7.常见行内元素:span、a、(img、textarea、button、input)、label、select、canvas、audio、video,b, i, strong、em、br、
(img、textarea、button、input):可设置宽高
基本特点:(1)、不换行(与其他行级元素共享一行)
(2)、由于不用来搭建网页结构,宽高不能改变(自适应宽高)
(3)、img默认是行级元素,但是能修改宽高
(4)、行级元素内不能嵌套块级元素**
(5)、水平方向排列
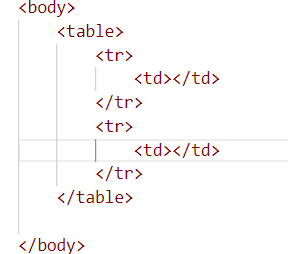
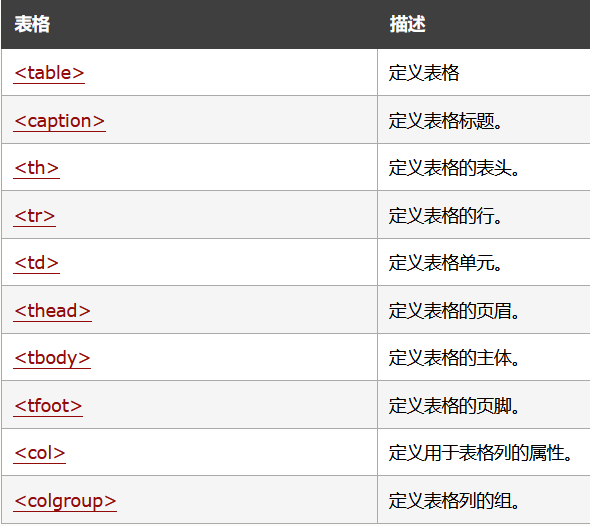
####8.表格

下图是一些表格的标签

9.无序列表

10.有序列表

总结:
1.再一次学习html感觉就是重温知识,对于今天课上的知识已经完全了解。
2.虽然已经学过一次那就再来一遍,重新打打基础,温故知新。2022-7-9 第五小组 潘堂智 html学习笔记的更多相关文章
- 2022 07 13 第一小组 田龙跃 Java再学习笔记
1.类名命名规则: 只能由数字字母,下划线,美元符号组成(不能以数字开头,尽量不要用下划线开头) 2.注释(养成多写注释的好习惯) 单行注释 // ctrl+/ 多行注释 // ctrl+shirt+ ...
- Git-第五篇廖雪峰Git教程学习笔记(4)分支
1.一开始,只有一个主分支(master),HEAD指向Master,而Master指向主分支.现在我们创建dev分支. lfy@lfy-PC MINGW64 /c/fyliu/lfyTemp/git ...
- 【第五课】VIM编辑器(学习笔记)
4月10日学习笔记打卡
- 《Linux内核设计与实现》课本第五章学习笔记——20135203齐岳
<Linux内核设计与实现>课本第五章学习笔记 By20135203齐岳 与内核通信 用户空间进程和硬件设备之间通过系统调用来交互,其主要作用有三个. 为用户空间提供了硬件的抽象接口. 保 ...
- 实验楼课程管理程序-深入学习《C++ Primer第五版》实验报告&学习笔记1
本片博客为实验楼的训练营课程深入学习<C++ Primer第五版>的实验报告和学习笔记. 原课程地址为:https://www.shiyanlou.com/courses/405# 原文出 ...
- C#可扩展编程之MEF学习笔记(五):MEF高级进阶
好久没有写博客了,今天抽空继续写MEF系列的文章.有园友提出这种系列的文章要做个目录,看起来方便,所以就抽空做了一个,放到每篇文章的最后. 前面四篇讲了MEF的基础知识,学完了前四篇,MEF中比较常用 ...
- Android学习笔记(十五)——实战:强制下线
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 实现强制下线功能的思路也比较简单,只需要在界面上弹出一个对话框, 让用户无法进行任何其他操作, 必须要点击对话 ...
- 20145330第五周《Java学习笔记》
20145330第五周<Java学习笔记> 这一周又是紧张的一周. 语法与继承架构 Java中所有错误都会打包为对象可以尝试try.catch代表错误的对象后做一些处理. 使用try.ca ...
- Dynamic CRM 2013学习笔记(三十五)自定义审批流6 - 审批通过后,再审批 - 二次审批
最近有个特殊的需求,客户想做二次审批,就是审批通过后,再走一次审批流程.最开始一想,这还不简单,审批通过后,直接把状态改成draft就完了,后来一试,发现一堆问题,比如第一次审批完后,界面是不允许修改 ...
随机推荐
- RabbitMQ 3.9( 基础 )
1.认识MQ 1.1.什么是MQ? MQ全称:message queue 即 消息队列 这个队列遵循的原则:FIFO 即 先进先出 队列里面存的就是message 1.2.为什么要用MQ? 1.2.1 ...
- Json序列化与反序列化导致多线程运行速度和单线程运行速度一致问题
紧跟上篇文章 十个进程开启十个bash后一致写入命令执行完毕之后产生了很多很多的文件,博主需要对这些文件同意处理,也就是说对几十万个文件进行处理,想了又想,单线程处理那么多数据肯定不行,于是乎想到了使 ...
- KLOOK客路旅行基于Apache Hudi的数据湖实践
1. 业务背景介绍 客路旅行(KLOOK)是一家专注于境外目的地旅游资源整合的在线旅行平台,提供景点门票.一日游.特色体验.当地交通与美食预订服务.覆盖全球100个国家及地区,支持12种语言和41种货 ...
- windows 10 21H1 顶部任务栏点击音量或其他图标不出弹框
右键任务栏,按照图片中描述操作
- vc2010以及VS2019安装使用教程
一.vc2010的安装教程. ①下载(由于是一个离线文件,可关注后找我) ②下载好并解压安装文件后,打开解压后的文件进行运行安装. 点击"setup"根据提示安装即可. ③安装后点 ...
- arts-week9
Algorithm 521. Longest Uncommon Subsequence I - LeetCode Review 如何搭建一个私有的CDN? 大部分情况下,我们使用市场上现有的 CDN ...
- CentOS 7.9 安装 zookeeper-3.7.0
1. 下载 Zookeeper Zookeeper 官网 使用 wget 下载: wget https://mirrors.bfsu.edu.cn/apache/zookeeper/zookeeper ...
- 【Axure】母版引发事件
引发事件是指你将母版中某一元件的事件从母版中提升出来,以使其在页面的级别可用. 通过引发事件,可以对在不同页面上母版实例的同一个元件设置不同的交互. 设置引发事件 打开一个母版: 选择其中一个组件: ...
- JAVA - 缓冲和缓存
JAVA - 缓冲和缓存 缓冲 Buffer 功能:协调上下层应用之间的性能差异.通过缓冲区的缓冲,当上层组件性能优于下层组件的时候,缓冲可以有效减少上层组件对下层组件的等待时间. 使用场景:IO流中 ...
- django框架12
内容概要 csrf相关装饰器 基于中间件思想编写项目 auth认证模块 auth模块方法大全 auth扩展表字段 项目开发流程 bbs数据表分析 内容详情 csrf相关装饰器 基于中间件思想编写项目 ...
