让弹幕给 PPD 生个孩子
怎样才能跑起来我写的弹幕程序
创建应用:
复制appId到index.html的
var ref = new Wilddog("https://<appId>.wilddogio.com");处可以跑起来了!
怎样才能做一个这样的应用程序呢?
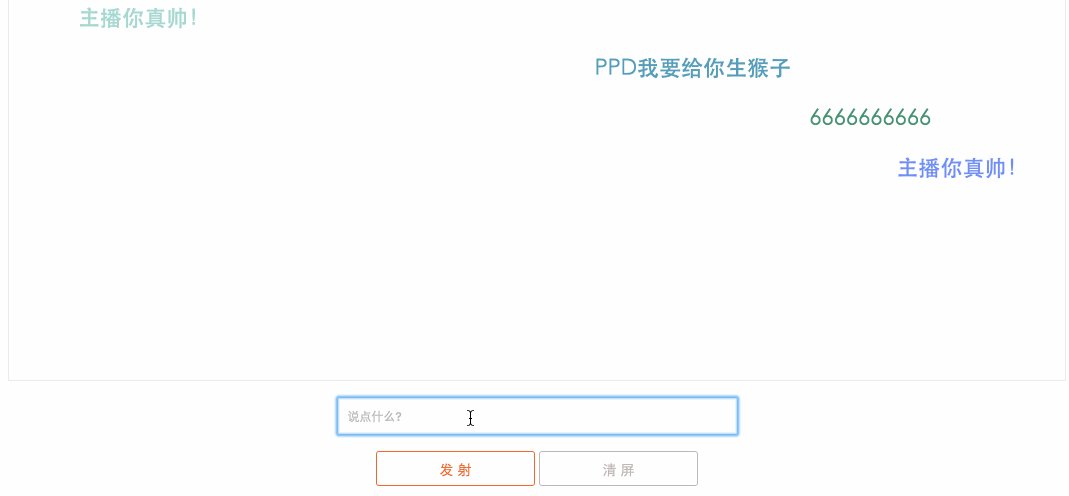
成果图:
我们要使用HTML和CSS画一个界面,如下:
具体代码就不一一介绍了,如果你想直接使用狗场的界面UI,请复制下面的代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<style>
.dm{width:100%;height:100%;border:1px solid #000}
.dm .d_screen .d_mask{width:100%;height:380px;background:#000;opacity:0.5;
filter:alpha(opacity=50) z-index:1;}
.dm .d_screen .d_show div{font-size:22px;line-height:36px;font-weight:500;color:#fff;position:absolute;left:0;top:0;}
</style>
</head>
<body>
<div id="container">
<div id="main-container">
<main id="main" style="margin-left:5px">
<div style="text-align:center;margin-top:10px">
<div class="dm" style="border:0">
<div class="d_screen" style="border: 1px solid rgb(229, 229, 229);">
<div class="d_mask" style="background:#fff"></div>
<div class="d_show">
<!-- <div>text message</div> -->
</div>
</div>
<div class="send">
<div class="s_fiter">
<div class="s_con">
<p><input placeholder="说点什么?" class="s_txt" type="text" style="width:388px;
height: 34px;
border-radius: 3px;
border: 1px solid rgb(204, 204, 204);
padding-left: 10px;"/> </p><p>
<input type="button" value="发 射" class="s_sub" style="border: 1px solid rgb(230, 80, 30);color:rgb(230, 80, 30);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;width:159px;background-color:white"/>
<input type="button" value="清 屏" class="s_del" style="border: 1px solid rgb(176, 168, 165);color:rgb(176, 168, 165);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;width:159px;background-color:white" /> </p>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
<script src="https://cdn.wilddog.com/js/client/current/wilddog.js"></script>
<script src="https://cdn.wilddog.com/js/vendor/jquery-1.11.2.min.js"></script>
</body>
这个HTML和CSS是前端的基础,这个我们不多说,我们主要来看一下JS代码:
弹幕是滚动的,所以我们写了一个可以让对象移动的方法。
var moveObj = function(obj) {
var _left = $('.d_mask').width() - obj.width();
_top = _top + 50;
if(_top > (topMax - 50)){
_top = topMin;
}
obj.css({left:_left,top:_top,color:getReandomColor()});
var time = 20000 + 10000 * Math.random();
//使用的JQuery的animate方法实现了文字滚动
obj.animate({left:"-"+_left+"px"}, time, function(){
obj.remove();
});
}
我们需要做一些准备工作,例如:我们为了让弹幕可以变颜色我们写了下面这个方法。
//随机获取一个RGB格式颜色,关于什么是RGB格式的颜色,请百度
var getReandomColor = function() {
return '#'+(function(h){
return new Array(7-h.length).join("0")+h
})((Math.random()*0x1000000<<0).toString(16))
}
之后我们把文字获取过来,并且执行文字滚动的方法。
var getAndRun = function() {
//判断存储弹幕信息的数据是否为空
if (arr.length > 0) {
var n = Math.floor(Math.random() * arr.length + 1) - 1;
//随机抽取arr数组中的一个元素,之后把它追加到.d_show这个div中
var textObj = $("<div>" + arr[n] + "</div>");
$(".d_show").append(textObj);
//执行文字滚动的方法。
moveObj(textObj);
}
setTimeout(getAndRun, 3000);
}
以下是我们的全部JS代码,带有非常详细的注释。希望你们能看懂。
<script>
$(document).ready(function() {
//加载野狗实例
var ref = new Wilddog("https://<appId>.wilddogio.com");
var arr = [];
//点击发送按钮把弹幕文字发送到屏幕,同时清空文本框里面的文字
$(".s_sub").click(function() {
//获取文本框的文字
var text = $(".s_txt").val();
//把信息添加到wilddog数据库
ref.child('message').push(text);
//清空文本框
$(".s_txt").val('');
});
//监听回车键
$(".s_txt").keypress(function(event) {
//回车键的ACSII码是13
if(event.keyCode == "13") {
//触发.s_sub事件的click时间
$(".s_sub").trigger('click');
}
});
//清屏的点击事件
$(".s_del").click(function() {
//清屏就是把弹幕数据库的数据清零
ref.remove();
arr = [];
//同时div区域的内容清除。
$('.d_show').empty();
});
//屏幕在显示弹幕屏幕的时候,如果要加载新弹幕,那么就会触发child_added.
ref.child('message').on('child_added', function(snapshot) {
//获取新弹幕的内容
var text = snapshot.val();
//把弹幕存到存到后台数据库
arr.push(text);
var textObj = $("<div class=\"dm_message\"></div>");
textObj.text(text);
//把弹幕内容追加到.d_show这个节点下面。
$(".d_show").append(textObj);
//弹幕移动方法。
moveObj(textObj);
});
//获取屏幕左上角的点的高度,.d_mask在html中对应的是视频区域的div。
var topMin = $('.d_mask').offset().top;
//获取屏幕左下角的点的高度
var topMax = topMin + $('.d_mask').height();
var _top = topMin;
var moveObj = function(obj) {
var _left = $('.d_mask').width() - obj.width();
//为了保证弹幕是从右边从上往下依次出来,我们每发一条弹幕,下一条的弹幕位置就在上一条下面出来。
_top = _top + 50;
//当一次往下最后一条弹幕的高度小于最小的50px的时候,弹幕从屏幕上方开始发。
if(_top > (topMax - 50)){
_top = topMin;
}
obj.css({left:_left,top:_top,color:getReandomColor()});
var time = 20000 + 10000 * Math.random();
obj.animate({left:"-"+_left+"px"}, time, function(){
obj.remove();
});
}
var getReandomColor = function() {
return '#'+(function(h){
return new Array(7-h.length).join("0")+h
})((Math.random()*0x1000000<<0).toString(16))
}
var getAndRun = function() {
if (arr.length > 0) {
var n = Math.floor(Math.random() * arr.length + 1) - 1;
var textObj = $("<div>" + arr[n] + "</div>");
$(".d_show").append(textObj);
moveObj(textObj);
}
setTimeout(getAndRun, 3000);
}
//jQuery.fx.interval 属性用于改变以毫秒计的动画运行速率。可操作该属性来调整动画运行的每秒帧数
jQuery.fx.interval = 50;
getAndRun();
});
</script>
但是还是没有加上视频的功能,这个我要好好想一想!
让弹幕给 PPD 生个孩子的更多相关文章
- 产品从生到死的N宗罪
写在前面 昨天晚上做了一个梦,大概就是跟CTO,PM在说着什么..现在回想起好像就是说产品怎么怎么的..:索性就吐槽下这几个项目生与死的N宗罪吧.. 特别提示: 本文为全方位吐槽型,前方多处具有针对性 ...
- Windows编译Nginx源码
Windows下的Nginx战役,人不作就不会死!就像是拿着麦当劳的优惠券去买肯德基一样,别扭啊 Nginx是一款轻量级的Web 服务器.反向代理服务器.邮件服务器等等集一大串荣誉于一身的大牌人物!他 ...
- Cocos2d-x 3.x游戏开发之旅
Cocos2d-x 3.x游戏开发之旅 钟迪龙 著 ISBN 978-7-121-24276-2 2014年10月出版 定价:79.00元 516页 16开 内容提要 <Cocos2d-x ...
- (转)我看PhD by 王珢
我看PhD by 王垠 前段时间看了一下这些关于 PhD 的负面信息: 一个专门反对读 PhD 的 BLOG 叫“100 Reasons NOT to Go to Graduate School”(下 ...
- 批判性思维——Asking The Right Questions
我们生活在一个纷繁复杂的数字世界中,每天都在信息海洋中遨游.如果不想被其淹没,继而成为别人思想的傀儡,就有必要对你接受的信息进行批判.筛选,自己决定该相信什么不该相信什么,进而形成自己的观点,而不是一 ...
- 【Bugly干货分享】一起用 HTML5 Canvas 做一个简单又骚气的粒子引擎
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言 好吧,说是“粒子引擎”还是大言不 ...
- Google 面试题和详解
Google的面试题在刁钻古怪方面相当出名,甚至已经有些被神化的味道.这个话题已经探讨过很多次,而科技博客 BusinessInsider这两天先是贴出15道Google面试题并一一给出了答案,其中不 ...
- 一起用HTML5 canvas做一个简单又骚气的粒子引擎
前言 好吧,说是"粒子引擎"还是大言不惭而标题党了,离真正的粒子引擎还有点远.废话少说,先看demo 本文将教会你做一个简单的canvas粒子制造器(下称引擎). 世界观 这个简单 ...
- 银行HR:寒门再难出贵子
银行HR:寒门再难出贵子来源:金融行业网 2013 年 8 月 6 日 来源:天涯社区 作者:永乐大帝二世 本文是一位银行的HR写的,他工作了10年,接待了一群到银行实习的实习生,然后观察他们发生的好 ...
随机推荐
- go 中 sort 如何排序,源码解读
sort 包源码解读 前言 如何使用 基本数据类型切片的排序 自定义 Less 排序比较器 自定义数据结构的排序 分析下源码 不稳定排序 稳定排序 查找 Interface 总结 参考 sort 包源 ...
- python 镜像仓库获取最新版本号
#/bin/python# -*- coding: utf-8 -*-import requestsfrom urllib import parsefrom requests.auth import ...
- VS Code nodejs智能补全typings
安装typings node.js自动补全使用npm全局安装typings npm install -g typings -安装语法插件以安装node.js自动补全为例,在项目根目录下使用bash或者 ...
- 基于消息队列(RabbitMQ)实现延迟任务
一.序言 延迟任务应用广泛,延迟任务典型应用场景有订单超时自动取消:支付回调重试.其中订单超时取消具有幂等性属性,无需考虑重复消费问题:支付回调重试需要考虑重复消费问题. 延迟任务具有如下特点:在未来 ...
- jmeter之如何减负-实现稳定超高并发测试(性能调优)之正确添加监听器
jmeter之如何减负-实现稳定超高并发测试(性能调优)在测试过程中,初学者使用工具不当,添加众多监控组件,非常想看到实时报告,跑不了一会,jmeter就卡死,只得重启 下面来总结下如何正确使用jme ...
- CentOS8时间同步
CentOS8中默认已经不再支持ntpd软件包,同时也无法通过官方软件仓库安装, CentOS8上使用Chrony配置NTP服务器,用于同步时间. 它有两个程序,chrony和chronyd, chr ...
- Nebula Graph 在企查查的应用
本文首发于 Nebula Graph Community 公众号 背景 企查查是企查查科技有限公司旗下的一款企业信用查询工具,旨在为用户提供快速查询企业工商信息.法院判决信息.关联企业信息.法律诉讼. ...
- 大作业:开发一个精美的 Web 网站
大作业:开发一个精美的 Web 网站 实验目的: 掌握一个完整精美网页开发的基本方法 实验要求: 1.开发一个 Web 站点,至少有 3 个以上的页面: 2.采用 CSS 和 HTML 文件分开方法: ...
- JavaSE 千寻简学习笔记
JavaSE 千寻简学习笔记 简介 TIOBE:编程语言排行榜 官网:https://hellogithub.com/report/tiobe/ 如何高效的学习Java 多写(代码)多写(笔记)多写( ...
- CF1017F题解
这种板子题怎么能没有min25筛的题解呢??? 题意:给定一个完全和性函数,求其前缀和.其实普通和性函数也能做就是了 \[\sum_{i=1}^n f(i) \] 类似积性函数,我们把这玩意儿在质数幂 ...