使用json数据动态创建表格2(多次绘制第一次简化 var tr=tbody.insertRow();)

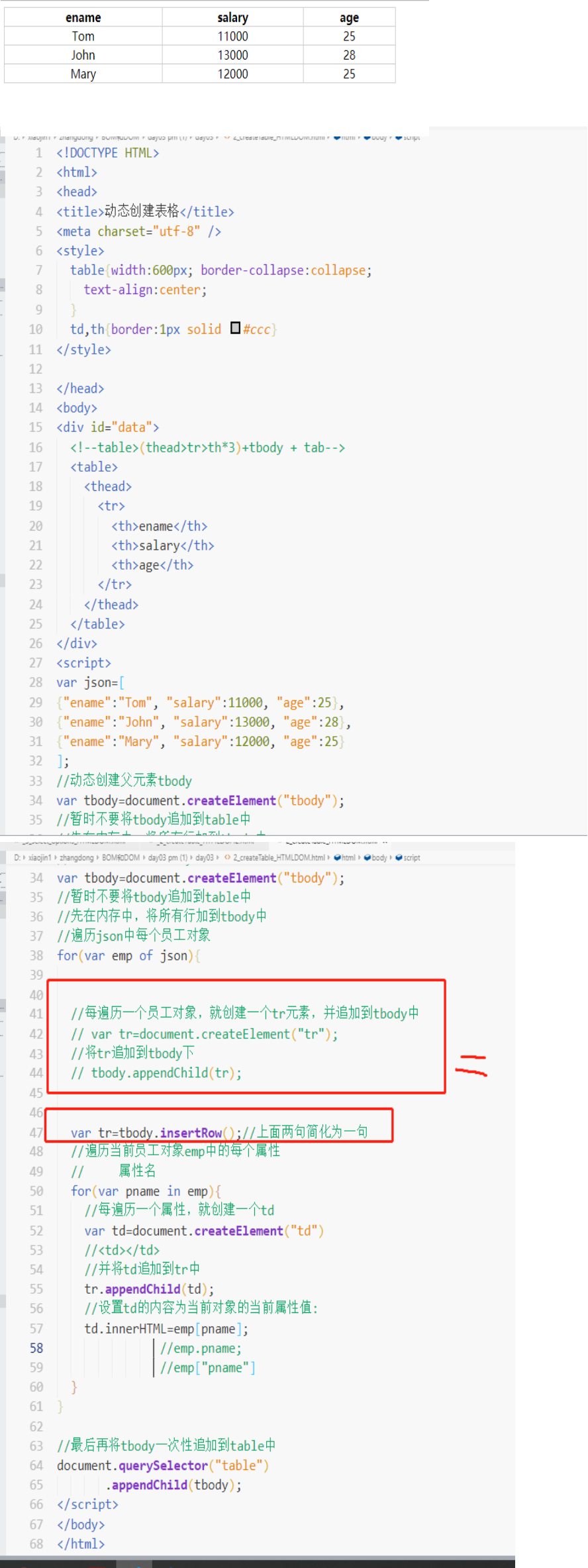
<!DOCTYPE HTML>
<html>
<head>
<title>动态创建表格</title>
<meta charset="utf-8" />
<style>
table{width:600px; border-collapse:collapse;
text-align:center;
}
td,th{border:1px solid #ccc}
</style> </head>
<body>
<div id="data">
<!--table>(thead>tr>th*3)+tbody + tab-->
<table>
<thead>
<tr>
<th>ename</th>
<th>salary</th>
<th>age</th>
</tr>
</thead>
</table>
</div>
<script>
var json=[
{"ename":"Tom", "salary":11000, "age":25},
{"ename":"John", "salary":13000, "age":28},
{"ename":"Mary", "salary":12000, "age":25}
];
//动态创建父元素tbody
var tbody=document.createElement("tbody");
//暂时不要将tbody追加到table中
//先在内存中,将所有行加到tbody中
//遍历json中每个员工对象
for(var emp of json){ //每遍历一个员工对象,就创建一个tr元素,并追加到tbody中
// var tr=document.createElement("tr");
//将tr追加到tbody下
// tbody.appendChild(tr); var tr=tbody.insertRow();//上面两句简化为一句
//遍历当前员工对象emp中的每个属性
// 属性名
for(var pname in emp){
//每遍历一个属性,就创建一个td
var td=document.createElement("td")
//<td></td>
//并将td追加到tr中
tr.appendChild(td);
//设置td的内容为当前对象的当前属性值:
td.innerHTML=emp[pname];
//emp.pname;
//emp["pname"]
}
} //最后再将tbody一次性追加到table中
document.querySelector("table")
.appendChild(tbody);
</script>
</body>
</html>
使用json数据动态创建表格2(多次绘制第一次简化 var tr=tbody.insertRow();)的更多相关文章
- js将json数据动态生成表格
今天开发中遇到需要展示动态数据的问题, 具体要求是后端传来的json字符串,要在前端页面以table表格的形式展示, 其实没啥难的,就是拼接table标签,纯属体力活,于是自己写了个呆萌,保存起来,以 ...
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
- jQuery 根据JSON数据动态生成表格
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 一起使用mock数据动态创建表格
在ant-design中,我们创建一个基础table会怎么实现呢? 如下代码可视,我们会自己创建一些数据,在表格中渲染出来,如下 <Card title="基础表格"> ...
- jQuery利用JSON数据动态生成表格
<style type="text/css"> table.gridtable { font-family: verdana,arial,sans-serif; fon ...
- mui 根据 json 数据动态创建列表
使用 underscore.js 模块解析 Underscore提供了一个轻量级的模板解析函数,它可以帮助我们有效地组织页面结构和逻辑. 实例: <!DOCTYPE html> <h ...
- FineUIMvc随笔 - 动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 用户希望实现动态创建表格列,在 WebForms 中,我们通过在 Page_Init 中创建列来实现: 但是在 MVC ...
- FineUIMvc随笔(1)动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. <FineUIMvc随笔>目录 FineUIMvc随笔(1)动态创建表格列 FineUIMvc随笔(2)怎样在控件中 ...
- js/jq动态创建表格的行与列
之前做了一个项目,需求是能动态创建表格行,动态创建表格的列,度了很多资料,都没有动态创建列的插件,所以自己动手写了一个 需求大概是(下图) 1.动态添加一行.2.动态添加一列,3.删除行.4.删除列, ...
- 利用javascript动态创建表格
//说明:实现功能.原理上文相同.不过这次是利用已有的简单的方法创建行和列,并实现内容行鼠标移入变色功能! 效果图: /*两个方法 1. trNode table.insertRow(-1) ...
随机推荐
- 重新整理 .net core 实践篇 ———— linux 上线篇 [外篇]
前言 简单整理一个linux 简单上线. 这个是该系列的外篇,该系列继续更新.献给刚学的人. 正文 安装实例 dotnet new webapp -n AspNetCoreDemo -o firstw ...
- xss学习笔记(萌新版)
xss简介 xss攻击者构造恶意信息然后在用户的浏览器上执行,主要分为反射性xss,这种主要是某个页面存在有漏洞的参数,然后填上恶意参数把整个链接发给用户或者管理员,他们点击了带有恶意参数的链接就会执 ...
- "xxx cannot be cast to jakarta.servlet.Servlet "报错解决方式
在做jsp的上机时候同学出现了一个500错误:com.kailong.servlet.ComputeBill cannot be cast to jaka.servlet.Servlet 然后因为我用 ...
- excel公式与快捷操作
将首行的公式,运用到这一整列 1.选中要输入公式的第一个单元格,SHIFT+CTRL+方向键下,在编辑栏中输入公式,按下CTRL+回车: 2.先输入要填充的公式,按下SHIFT+CTRL+方向键下,再 ...
- 2022-11-07 Acwing每日一题
本系列所有题目均为Acwing课的内容,发表博客既是为了学习总结,加深自己的印象,同时也是为了以后回过头来看时,不会感叹虚度光阴罢了,因此如果出现错误,欢迎大家能够指出错误,我会认真改正的.同时也希望 ...
- 深度解析KubeEdge EdgeMesh 高可用架构
摘要:通过高可用特性应用场景.高可用特性使用手册.课题总结.未来展望等四个部分的内容来向大家介绍新版本EdgeMesh的高可用架构. 本文分享自华为云社区<KubeEdge EdgeMesh 高 ...
- java - - spring:定时任务
转载:https://www.cnblogs.com/lishupeng/p/7680644.html 开启定时任务: <beans xmlns="http://www.springf ...
- PHP8.1.10手动安装教程及报错解决梳理
安装教程参考一:https://www.cnblogs.com/haw2106/p/9839655.html 安装教程参考二:https://www.cnblogs.com/jiangfeilong/ ...
- Linux 系统环境监测
Linux系统环境监测 Linux系统环境主要监测CPU.内存.磁盘I/O和网络流量. 1. CPU (1) 查看CPU的负载情况:uptime 可以通过uptime查看系统整体的负载情况. 如果服务 ...
- keras小点记录
Keras学习小点记录 1.axis(轴) (1)解释 参考链接:https://www.zhihu.com/question/58993137 (2)测试 参考链接:http://keras-cn. ...
