tomcat 1.2 负载均衡
实验效果:访问同一个ip或域名,轮询显示两个不同的tomcat界面,
nginx服务器ip:192.168.213.4 tomcat服务器ip:192.168.213.3
实验环境:两台服务器,一台tomcat 一台nginx代理服务器
过程:
1.在tomcat服务器复制一个tomcat2出来,作为另一个tomcat实例,通过cp -a完全复制

2.分别修改两台tomcat实例的配置文件,vim /usr/local/tomcat1/conf/server.xml 分别修改Server port和Connector port ,注意connect port作为tomcat对外端口,server port 只要修改不同就可以,两个tomcat的server port都要不同
3.关闭俩tomcat并重启,并检查是否都启动成功,检查两个tomcat都启动成功才行
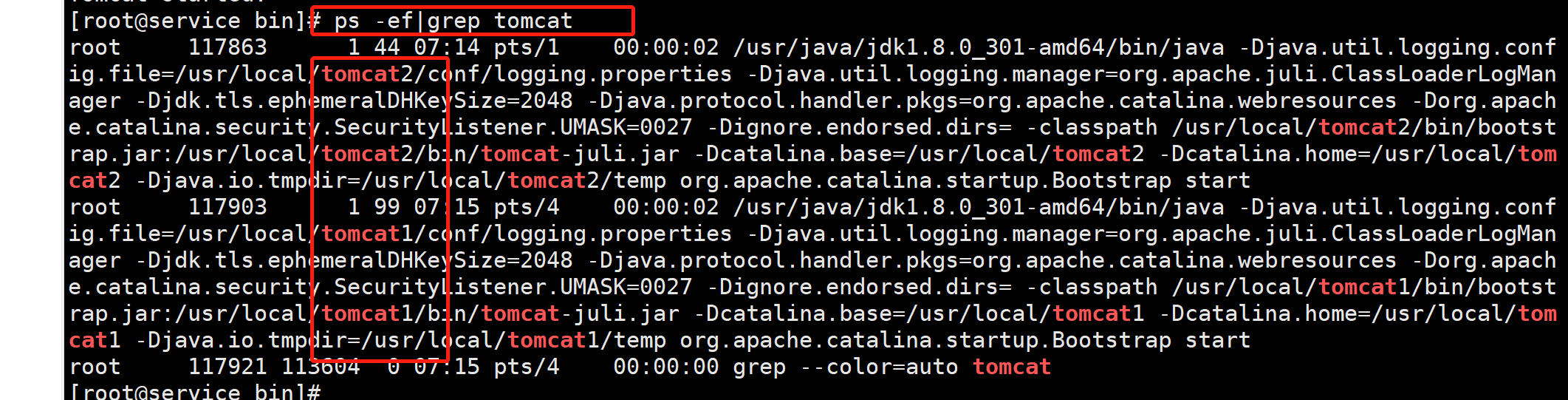
/usr/local/tomcat1/bin/shutdown.sh /usr/local/tomcat1/bin/startup.sh ps -ef |grep tomcat

4.配置俩tomcat实例首页显示内容。进入/usr/local/tomcat/webapps/ROOT/indes.jsp 注意index.jsp文件就是tomcat界面首页显示内容,可以删除内容自行配置,在tmcat2也是一样配置。代码如下:
<html>
<body>
<h1>JSP Test Page tomcat1 </h1>
<%=new java.util.Date()%>
</body>
</html>
5.进入192.168.213.4配置nginx
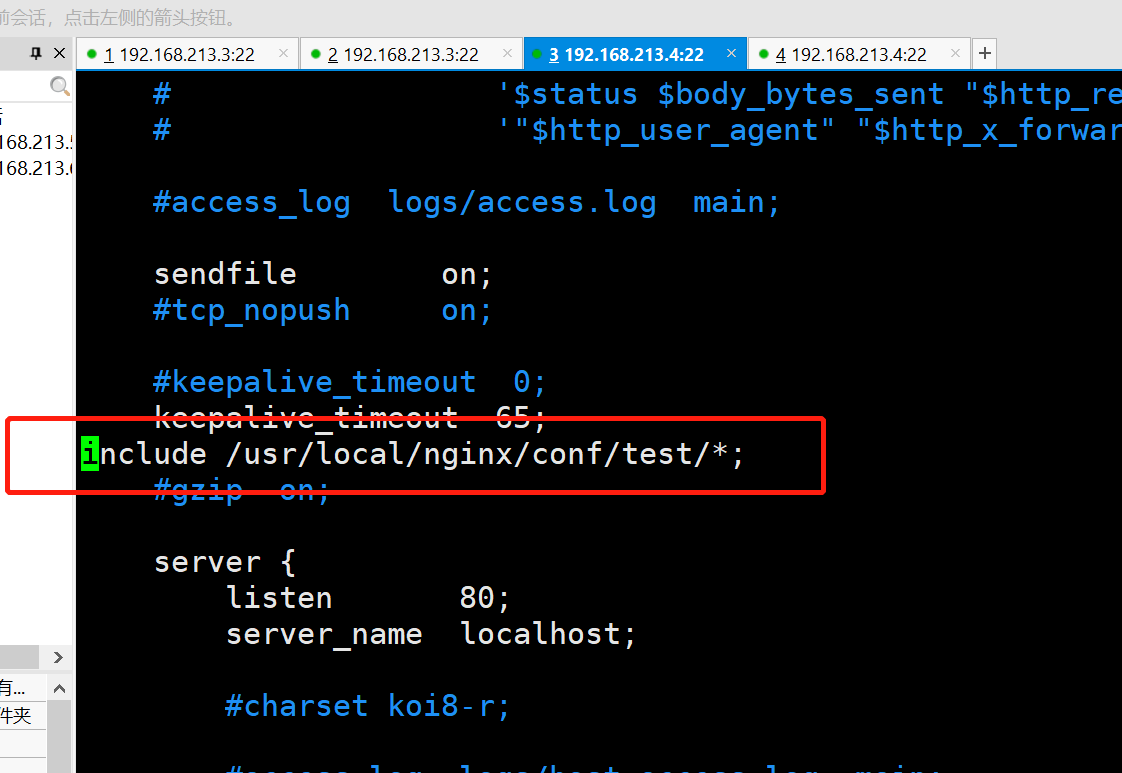
进入nginx配置文件,在server上添加一行 include /usr/local/nginx/conf/test/*;

6.在conf目录下在创建一个test目录,在创建一个配置文件。vim /usr/local/nginx/conf/test/test.conf 配置负载均衡信息
upstream test{
server 192.168.213.3:8005 weight=1 ; #端口号是tomcat实例的connect port端口号
server 192.168.213.3:8006 weight=1;
}
server {
listen 80;
server_name 192.168.213.4;
location / {
root html;
index index.html index.htm;
proxy_set_header Host $host;
proxy_pass http://test; #test是集群名
}
location ~* .*\.(html|htm|js|png|jpg|gif|css|jpeg|txt|gz|bz2|zip|bmp|doc|xls|docx)$ { #动静分离,静态访问/var/www/html目录
root /var/www/html;
expires 30d;
}
}
7.重启nginx ./nginx -t ./nginx -s reload
8.测试负载均衡
[root@nginx sbin]# curl 192.168.213.4:80 #nginx代理服务器端口
<html>
<body>
<h1>JSP Test Page tomcat1 </h1>
Fri Oct 08 08:05:59 CST 2021
</body>
</html>
[root@nginx sbin]# curl 192.168.213.4:80
<html>
<body>
<h1>JSP Test Page tomcat2 </h1>
Fri Oct 08 08:06:01 CST 2021
</body>
</html>
[root@nginx sbin]#
9.搭建基于域名的虚拟主机的测试
实验效果:访问http://www.zht.com:8080展示出zht.com 访问http://www.lyy.com:8080展示出lyy.com
过程:在/var/www/html下创建两个网页 lyy.html zht.html在两个文件输入zht.com和lyy.com
tomcat 1.2 负载均衡的更多相关文章
- Nginx+Tomcat+Redis实现负载均衡、资源分离、session共享
Nginx+Tomcat+Redis实现负载均衡.资源分离.session共享 CentOS安装Nginx http://centoscn.com/CentosServer/www/2013/0910 ...
- 搭建nginx+tomcat+Java的负载均衡环境
转载 未测 供参考 另外这篇文章也不错.http://blog.csdn.net/wang379275614/article/details/47778201 一.简介: Tomcat在高并发环境下 ...
- 【转】搭建nginx+tomcat+Java的负载均衡环境
一.简介: Tomcat在高并发环境下处理动态请求时性能很低,而在处理静态页面更加脆弱.虽然Tomcat的最新版本支持epoll,但是通过Nginx来处理静态页面要比通过Tomcat处理在性能方面好很 ...
- Apache+Tomcat+mod_jk实现负载均衡
最近公司提出了负载均衡的新需求,以减轻网站的高峰期的服务器负担.趁空闲时间我就准备了一下这方面的知识,都说有备无患嘛.网上相关资料很多,但是太散.我希望可以通过这篇随笔,系统的总结. 一.Tomcat ...
- keepalived+nginx+tomcat+redis实现负载均衡和session共享(原创)
keepalived+nginx+tomcat+redis实现负载均衡和session共享 直接上链接,码了一天,就不再重写了,希望能帮到大家,有问题欢迎留言交流.
- Apache + Tomcat集群 + 负载均衡
Part I: 取经处: http://www.ramkitech.com/2012/10/tomcat-clustering-series-simple-load.html http://blog ...
- Ubuntu下基于Nginx实现Tomcat集群负载均衡
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] Nginx是一款HTTP和反向代理服务器,有关它的介绍可以到网上搜一下,很多很多,不再累述.这里,我们记录一下Nginx ...
- Nginx+Tomcat+Keepalived+Memcache 负载均衡动静分离技术
一.概述 Nginx 作负载均衡器的优点许多,简单概括为: ①实现了可弹性化的架构,在压力增大的时候可以临时添加Tomcat服务器添加到这个架构里面去; ②upstream具有负载均衡能力,可以自动判 ...
- tomcat+apache 实现负载均衡之一:同一台电脑部署2个以上tomcat
1. 下载tomcat 8.0.17 http://apache.fayea.com/tomcat/tomcat-8/v8.0.17/bin/apache-tomcat-8.0.17.tar.gz ...
- 基于mod_proxy+Apache 2.2.16+Tomcat 7的负载均衡与集群配置
第一章. 背景简介 对于大多数企业应用,都希望能做到7*24小时不间断运行.要保持如此高的可用性并非易事,比较常见的做法是将系统部署到多台机器上,每台机器都对外提供同样的功能,这就是集群.系统变为集群 ...
随机推荐
- 前端进阶(8) - 前端开发需要了解的工具集合:webpack, eslint, prettier, ...
前端开发需要了解的工具集合:webpack, eslint, prettier, ... 前端开发需要了解的一些工具,这些工具能够帮助你在项目开发中事半功倍. 1. nrm: npm registry ...
- HTML中meta标签详解;property=og标签详解
meta是用来在HTML文档中模拟HTTP协议的响应头报文.META标签是HTML语言HEAD区的一个辅助性标签,它位于HTML文档头部的<HEAD>标记和<TITLE>标记之 ...
- 探讨:微信小程序应该如何设计
微信小程序公测后,开发者非常热情,都有很高的期待,都想抓住这一波红利.但是热情背后需要冷静,我们需要搞清楚两个问题: 微信想要我们做什么?微信小程序可以做什么? 微信想要我们做什么? 首先来弄清楚微信 ...
- pip freeze > requirements.txt` 命令输出文件中出现文件路径而非版本号
pip freeze > requirements.txt 命令输出文件中出现文件路径而非版本号 解决办法: pip list --format=freeze > requirements ...
- 攻防世界——stegano
分析 1. 一个pdf,里边都是英文. 打开pdf "ctrl + F",检查flag 然活这里边直接告诉你,flag不在这里,一般都这么说了那就是真的不在了. 2. txt打开, ...
- Linux小工具的应用,grep,sort,wc,cut
小工具的使用: 1.管道(|):连接多个命令的工具,进程之间通讯的一种方式 用法:命令1 | 命令2 | 命令3....2.grep工具:行过滤,打印出的结果一行一行的 用法:grep options ...
- 渗透测试中为什么https抓包是明文传输?
网站用的是https抓包是明文传输,为什么能看到https报文的明文? https其实就是 http + SSL/TLS 两种协议的合体.http协议是应用层协议,而SSL/TLS是传输层协议. 那问 ...
- 2021.08.05 P1340 兽径管理(最小生成树)
2021.08.05 P1340 兽径管理(最小生成树) P1340 兽径管理 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 重点: 1.离线化. 题意: 有n个点,m条边,每次加 ...
- python基础练习题(题目 求s=a+aa+aaa+aaaa+aa…a的值,其中a是一个数字。例如2+22+222+2222+22222(此时共有5个数相加),几个数相加由键盘控制)
day11 --------------------------------------------------------------- 实例018:复读机相加 题目 求s=a+aa+aaa+aaa ...
- .NET MAUI发布了期待已久的候选版本(RC1)
作者:David Ortinau 我们激动地宣布在4/13/2022.NET多平台应用UI (.NET MAUI)发布了候选版本.SDK现在已经集成好了API,可以更新库,并为GA(通用可用性)兼容性 ...
