调试F9/F10/F11/F8
这篇随笔记录来自于实现活动促销页弹幕过程学习:
// 页面加载完初始化方法
$(function () {
GetCustList();
createBarrage();
})
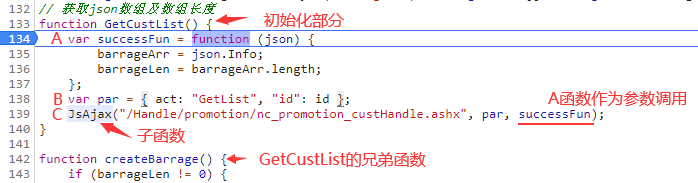
// 某功能的初始化方法
function GetCustList() {
var successFun = function (json) {
barrageArr = json.Info;
barrageLen = barrageArr.length;
};
var par = { act: "GetList", "id": id };
JsAjax("/Handle/promotion/nc_promotion_custHandle.ashx", par, successFun);
} function createBarrage() {
if (barrageLen != 0) {
arrLen = barrageLen;
var barrageItem = document.createElement("li");
barrageObjIndex = Math.floor(Math.random() * arrLen);
html = ' <div class="barrageImg"><img src="' + (barrageArr[barrageObjIndex].user_avatar ? barrageArr[barrageObjIndex].user_avatar : '/images/promotion/iconPhoto2.png') + '" alt="picture" /></div> ' + formatName(barrageArr[barrageObjIndex].user_name) + '<span class="applyFont">报名</span>参与活动--- ';
barrageItem.innerHTML = html;
barrageItem.className = "barrageItem commFlex";
barrageUl.appendChild(barrageItem);
move(barrageItem);
} else {
console.log("第一次:" + barrageLen);
}
}
function move(barrage) {
$(barrage).animate({
"left": 0,
"opacity": 1
}, 1200, function () {
barrage.style.webkitTransform = 'translate(-300px)';
barrage.style.transform = 'translateY(-300px)';
});
}

概念:
$(function({ funA(); funcB()…});$(function()}是页面加载后将会执行的初始化方法;其中初始化方法里的哥调用方法会按顺序执行;对于某一个方法,里面的语句也是自上而下一步步执行。
关于调试:
F10——单步执行step over:下一行,如果断点在函数内部,单步执行时遇到子函数时,会将整个子函数视作一步执行,在不存在子函数的情况下,F10和F11效果一样(虽子函数是一步执行完的,对于子函数来说,内部依然是自上而下一步步执行的,只是F10的作用相当只取子函数的结果,对于外部函数来说,能更快执行完内部所涉及的各项操作)。
说明:如上图所示,在A处打断点,F10 > B > F10 > C > F10 > C下方右花括号“}” > F10 > 如上述所贴页面初始化方法内的createBarrage()方法。
F11——单步执行step into:下一行,执行到的外部函数内存在子函数的话,使用F11会进入到子函数,可在子函数内使用F11查看每步执行结果。
说明:如上图所示,在A处打断点,F11 > B > F11 > C > 将进入封装的JsAjax(url, data, successFun)方法中 > Shift + F11 > C下方右花括号“}” > F11 > 如上述所贴页面初始化方法内的createBarrage()方法。
Shift + F11——直接跳出当前断点执行到的函数并进入下一步(如果在子函数使用。则跳到子函数所在父函数位置的下一步;如果断点是在父函数中,则执行父函数的兄弟函数)。
说明:如上图所示,在A处打断点,Shift + F11 > 如上述所贴页面初始化方法内的createBarrage()方法;另一个如F11说明。
断点在不同地方的执行顺序理解:
某功能的初始化方法存在页面初始化方法内和初始化方法外。在某功能初始化方法开始出打断点时,断点标签会跳到方法内的第一行(134,而不是133)。
只要对某功能初始化方法打断点,那么这个页面的各函数都会把页面加载初始化的方法执行完才能正常显示,即使断点的方法之前有其他功能方法也没能先执行完并显示相应数据。
在页面初始化方法内对GetCustLsit()打断点:
F10 > createBarrage() > funC > … > 直到执行到页面初始化的" }); "处可将页面初始化完,动态数据得以显示。
在页面初始化方法外对GetCustList()打断点(133或134,都会跳到134):
这里的断点位置作为方法的第一行,相当于是给某功能方法初始化时进行断点,因为方法存在页面加载初始化方法中,所以,这时需要等待$(function(){…})方法执行完之后,动态加载的数据才能显示(这里我暂时理解为,在初始化时打断点,相当于总的初始化函数执行到该函数时,便停止执行,要跳转到该初始化方法中)。
只要打断点的地方是会自上而下执行到的语句,那页面的其他初始化方法也是不能执行。因为只要该方法不能完成执行完,就没法执行完页面初始化方法。
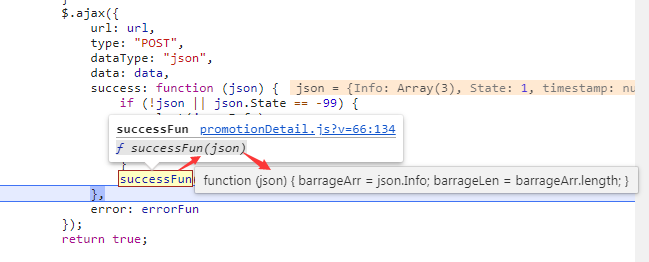
在变量函数内对变量进行断点,如上图A处的barrageLen处断点,F10 > A处的右花括号“}”处 > F10 > JsAjax(url, data, successFun)中successFun的执行处(successFun为函数变量,函数调用在JsAjax(…)方法中)。

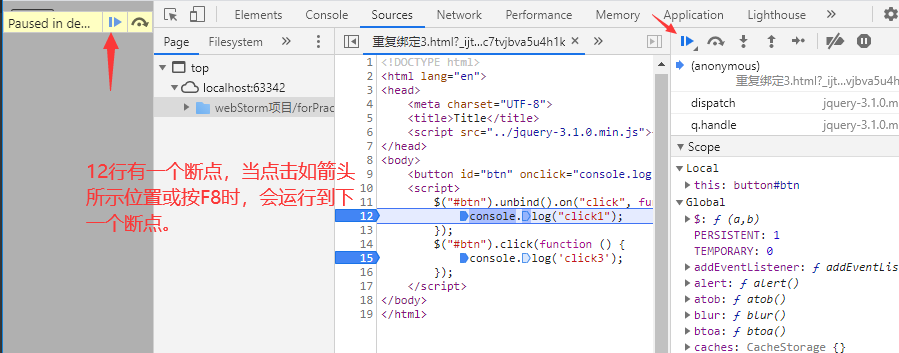
调试F9/F10/F11/F8的更多相关文章
- Qt Creator单步调试快捷键F10经常失灵问题
使用Qt Creator调试程序的时候经常会遇到F10单步调试快捷键不响应的问题. 打开调试菜单如下:有两个快捷键为F10的调试菜单项,于是快捷键冲突了! 解决办法:废话不说,直接上图 由于Start ...
- tkinter事件机制
一.tkinter.Event tkinter的事件机制跟js是一样的,也是只有一个Event类,这个类包罗万象,集成了键盘事件,鼠标事件,包含各种参数. 不像java swing那种强类型事件,sw ...
- 基于Ruby的Watir-WebDriver自动化测试框架
基于Ruby的watir-webdriver自动化测试方案与实施(五) 基于Ruby的watir-webdriver自动化测试方案与实施(四) 基于Ruby的watir-webdriver自动 ...
- javascript设计模式之单体模式
一入前端深似海,刚入前端,以为前端只是div+css布局外加jquery操作DOM树辣么简单.伴随着对前端学习的深入,发现前端也是博大精深,而且懂得越多,才发现自己越无知,所以一定不能停下脚步的学习. ...
- jQuery键盘控制方法,以及键值(keycode)对照表
键盘控制应用范围非常广泛,比如快捷键控制页面的滚动:在填写表单时候,限制输入内容:或者是屏蔽复制.粘贴.退后等功能.这里说说用jQuery比原生态的JS好用,代码简单清晰,不要问我JS怎么写,因为我不 ...
- Visual Studio 必备神器
会使用工具是人类文明的一大进步,今天敏捷大行其道,好的工具可以大大的提高生产力,这里说的工具都是VS平台上的扩展工具,一些机械的部分可以交给工具去处理,自己多关注其他部分.下面分享下我觉得不错的工具, ...
- 一个特别不错的jQuery快捷键插件:js-hotkeys
这其实不是什么新技术,这个插件在很早前就已经发布了,之前有项目用到,所以分享出来添加方式的例子 jQuery.hotkeys.add('esc',function (){ //执行函数 }); jQu ...
- Visual Studio 必备神器---转
会使用工具是人类文明的一大进步,今天敏捷大行其道,好的工具可以大大的提高生产力,这里说的工具都是VS平台上的扩展工具,一些机械的部分可以交给工具去处理,自己多关注其他部分.下面分享下我觉得不错的工具, ...
- 项目必备!永无 bug 注释
佛祖保佑 永无bug 代码注释 // // _oo0oo_ // o8888888o // 88" . "88 // (| -_- |) // 0\ = /0 // ___/`-- ...
随机推荐
- Spring框架中的单例bean是线程安全的吗?
不,Spring框架中的单例bean不是线程安全的.
- memcached 如何实现冗余机制?
不实现!我们对这个问题感到很惊讶.Memcached 应该是应用的缓存层.它的设 计本身就不带有任何冗余机制.如果一个 memcached 节点失去了所有数据,您 应该可以从数据源(比如数据库)再次获 ...
- 在java web工程中实现登入和安全验证
登入页面的话我们之前做过直接可以拿来用翻一翻之前的博客就可以找到 在这个基础上添加验证功能 代码如下: 1 package security; 2 /** 3 * @author 鐜嬭儨鍗? 4 */ ...
- centos 7环境下安装jdk
在此之前已经安装了xshell并能传输文件. 1.下载对应版本的jdk:jdk-8u191-linux-x64.tar.gz 2.上传到centos的目录下 3.解压jdk的gz包,命令: tar - ...
- python学习笔记(十)——进程间通信
python 在进程间通信时有很多方式,比如使用Queue的消息队列,使用 pip的管道通信,share memory 共享内存或 semaphore 信号量等通信方式. 这里我们演示一下通过消息队列 ...
- HTTP-完整状态码表
HTTP状态码列表: 状态码 状态码英文名称 中文描述 100 Continue 继续.客户端应继续其请求 101 Switching Protocols 切换协议.服务器根据客户端的请求切换协议.只 ...
- 驳《我不是很懂 Node.js 社区的 DRY 文化》
今天在群里有人讨论方老师的文章<我不是很懂 Node.js 社区的 DRY 文化>,我也看了一遍,槽点太多,不知道如何下笔. 方老师分析了几个依赖最多的 npm 包,每个都只有不到百行代码 ...
- GoF设计模式-23大设计模式(表格)-程序员必备+必背
在GoF经典著作<设计模式:可复用面向对象软件的基础>中一共描述了23种设计模式. <Design Patterns:Elements of Reusable Object-Orie ...
- c++实现中介者模式--虚拟聊天室
内容: 在"虚拟聊天室"实例中增加一个新的具体聊天室类和一个新的具体会员类,要求如下: 1. 新的具体聊天室中发送的图片大小不得超过20M. 2. 新的具体聊天室中发送的文字长度不 ...
- 子线程中如何修改ui界面
1.Android进程 一个应用程序被启动时,系统默认创建执行一个叫做"main"的线程.这个线程也是你的应用与界面工具包(android.widget和android.view包 ...
