clear



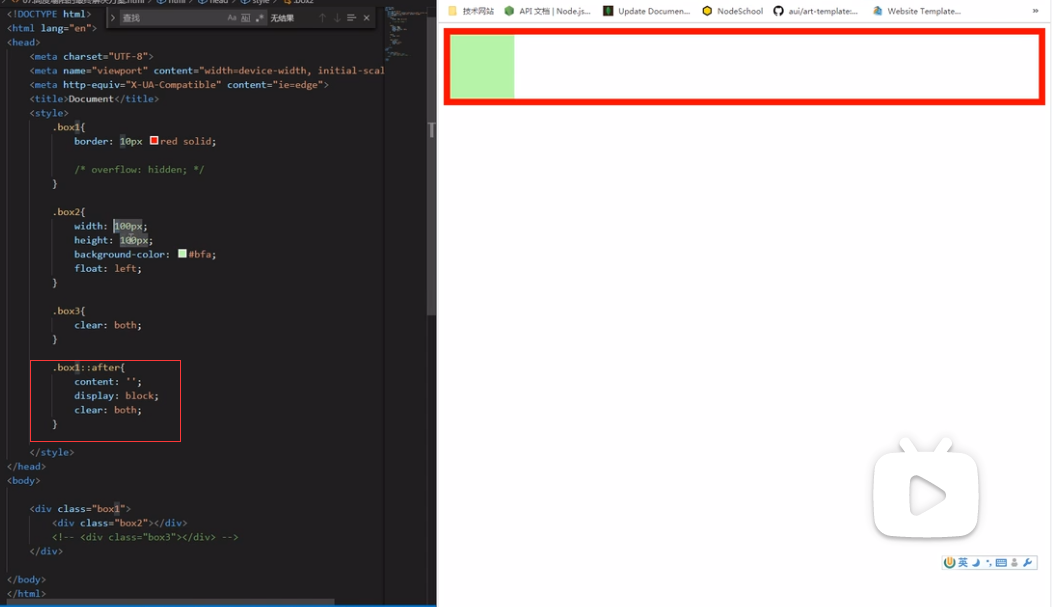
BFC虽然可以达到外部背景由内部内容撑开的效果,但是存在副作用
所以由clear将affter受浮动效果解除,来解决以上问题

clear的更多相关文章
- Crystal Clear Applied: The Seven Properties of Running an Agile Project (转载)
作者Alistair Cockburn, Crystal Clear的7个成功要素,写得挺好. 敏捷方法的关注点,大家可以参考,太激动所以转载了. 原文:http://www.informit.com ...
- List集合的removeAll(Collection<E> col) 和clear方法的区别
//removeAll()方法private static void testList(){ List<String> list = new ArrayList<String> ...
- CSS清浮动处理(Clear与BFC)
在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼 1 浮动带来布局的便利,却也带来了新问题 <!doctype html> <h ...
- python dict clear只能删除一层,不能够递归删除。
void PyDict_Clear(PyObject *op) { dictobject *mp; dictentry *ep, *table; int table_is_malloced; Py_s ...
- clear属性
clear:规定元素的哪一侧不允许其他浮动元素. clear 属性定义了元素的哪边上不允许出现浮动元素.在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上 ...
- css 清除浮动 clear
.clearfix{ zoom:1;/*对于老版本的IE进行兼容的设置*/ } .clearfix:after{ content:""; display:block; visibi ...
- div+css中clear用法
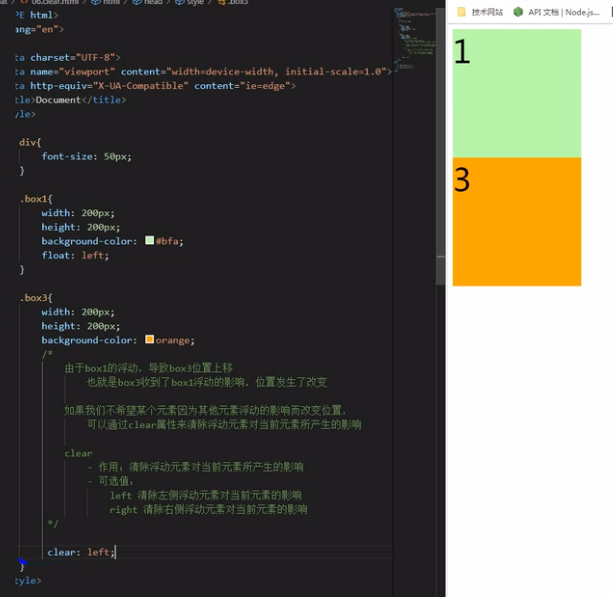
一开始用clear属性,只是跟float相对使用,今天看视频的时候还是不大明白,查了下资料原来是这样的哦,看咯. clear属性值有四个clear:both|left|right|none; 作用:该 ...
- BFC之清除浮动篇&clear
我们在日常代码生活中,或多或少会利用浮动来布局,例如导航布局,如下图所示: 但是,我们在实现的时候,经常会遇到父元素“塌陷”以及清除浮动问题.例如 <!DOCTYPE html> < ...
- CSS-float详解,深入理解clear:both[转+部分原创]
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流. 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素 ...
- java.nio.ByteBuffer中flip,rewind,clear方法的区别
对缓冲区的读写操作首先要知道缓冲区的下限.上限和当前位置.下面这些变量的值对Buffer类中的某些操作有着至关重要的作用: limit:所有对Buffer读写操作都会以limit变量的值作为上限. p ...
随机推荐
- 遗传算法求TSP问题
一.实验内容及目的 本实验以遗传算法为研究对象,分析了遗传算法的选择.交叉.变异过程,采用遗传算法设计并实现了商旅问题求解,解决了商旅问题求解最合适的路径,达到用遗传算法迭代求解的目的.选择.交叉.变 ...
- Maven配置 阿里云镜像地址
<?xml version="1.0" encoding="UTF-8"?> <settings> <mirrors> &l ...
- 计算机网络14 Internet网络层主要功能 IP协议 路由协议 ICMP协议
1 主机.路由器网络层主要功能 2 IP数据报 2.1 图示 2.2 字段详细介绍 1)版本号 占4位:IP协议的版本号.4表示IPv4,6表示IPv6. 2)首部长度 占4位:表示IP分组首部长度. ...
- mysql17-sql优化-慢查询日志
1.什么是慢查询日志MySQL的慢查询日志是MySQL提供的一种日志记录,它用来记录在MySQL中响应时间超过阀值的语句,具体指运行时间超过long_query_time值的SQL,会被记录到慢查询日 ...
- springcloud 10 spring cloud gateway02 基本使用
官网:https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/html/ 注册 ...
- MySQL数据库报1055错误
有点坑啊,当初装MySQL数据库的时候没有整配置文件,结果MySQL报1055错误的时候,网上的解决办法都说如果需要永久生效的话,只能通过改配置文件实现,but,我没有配置文件,蜜汁尴尬啊 1.已安装 ...
- MongoDB Compass的安装及使用图文说明(非常详细)
1.下载 MongoDB Compass 预编译二进制包下载地址:https://www.mongodb.com/try/download/compass 2.安装 MongoDB Compass 的 ...
- vue3 setup语法糖下,vue自定义指令的实现,以及指令全局挂载,自定义v-loading的实现
最近一段时间,在做h5的移动端项目,UI组件库使用的vant,vant组件中的loading实在难用,无法包裹某个块进行loading,也无法对非组件的标签进行loading,所以想着自定义写个指令, ...
- DIVFusion_ Darkness-free infrared and visible image fusion 论文解读
研究 背景: 当前图像融合方法都是针对正常照明的红外与可见光图像设计的,无法有效处理夜景下的情况. 而针对夜景下的融合可以分为以下两个步骤,1 可见光图像增强,2 可见光图像与红外图像融合.但 ...
- Spark系列 - (3) Spark SQL
3. Spark SQL 3.1 Hive.Shark和Sparksql Hive:Hadoop刚开始出来的时候,使用的是hadoop自带的分布式计算系统 MapReduce,但是MapReduce的 ...
