vue3路由的使用
一、路由的概要
1.1、什么是路由?
路由就是一组映射关系,根据不同的 url 地址展示不同的内容或页面(key-value);
key为路径,value可能是function或component
路由 ( 英文: router ) 就是对应关系
- 通俗易懂的概念:Hash 地址与组件之间的对应关系
SPA与前端路由
SPA指的是一个web 网站只有唯一的一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现
1.2、SPA应用:
单页Web应用(single page web application,SPA)
整个应用只有一个完整的页面
点击页面中的导航链接不会刷新页面,只会在页面局部更新
数据需要通过ajax请求获取
1.3、路由的分类
1.3.1、后端路由
理解: value是function,用于处理客户提交的请求
工作过程: 浏览器在地址栏切换url时,会向服务器发送请求,服务器响应后,会根据请求路径找到匹配的函数来处理请求,返回响应数据(页面)。
优点: 分担了前端的压力,html和数据的拼接都是由服务器完成。
缺点: 浏览器会刷新页面,且前后端不分离,当项目十分庞大时,加大了服务器端的压力,同时在浏览器端不能输入制定的url路径进行指定模块的访问。另外一个就是如果当前网速过慢,那将会延迟页面的加载,对用户体验不是很友好。
1.3.2、前端路由
理解: value是component,用于展示页面内容
工作过程: 当浏览器的路径改变时,对应的组件就会显示
优点:
用户体验好,和后台网速没有关系,不需要每次都从服务器全部获取,快速展现给用户
可以再浏览器中输入指定想要访问的url路径地址
实现了前后端的分离,方便开发。有很多框架都带有路由功能模块。
缺点:
使用浏览器的前进,后退键的时候会重新发送请求,没有合理地利用缓存
单页面无法记住之前滚动的位置,无法在前进、后退的时候记住滚动的位置
路由操作:
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
1.4、vue-router 使用方法:
1.4.1、基本路由:
1.安装vue-router,执行命令:npm i vue-router(终端)
2.在 src 源代码目录下,新建router / index.ts 路由模块,并初始化如下的代码:
import { createRouter, createWebHashHistory, RouteRecordRaw } from "vue-router";
// 自定义的组件文件
import Home from "../views/Home.vue";
import About from "../views/About.vue";
import Movie from "../views/Movie.vue";
// routes 是一个数组,作用:定义 'hash 地址' 与 '组件之间的对应关系'
let routes: RouteRecordRaw[] = [
{ path: "/", component: Home },
{ path: "/movie", component: Movie },
{ path: "/about", component: About },
];
// 创建路由对象
let router = createRouter({
history: createWebHashHistory(), // 指定路由模式
routes,
});
// 向外共享路由的实例对象
export default router;
3.在 src / main.ts 入口文件中,导入并挂载路由模块
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
let app=createApp(App)
app.use(router).mount('#app');
4、声明路由链接和占位符
App.vue文件:
<template>
<!-- 当安装了vue-router后,可以使用 router-link 来替代普通的a链接 -->
<router-link to="/">首页</router-link> |
<router-link to="/movie">电影</router-link> |
<router-link to="/about">关于</router-link>
<!-- 只要在项目中安装和配置了 vue-router,就可以使用 router-view 这个组件 -->
<!-- 它的作用很单纯:占位符,相当于一个容器 -->
<router-view></router-view>
</template> <script lang="ts" setup></script>
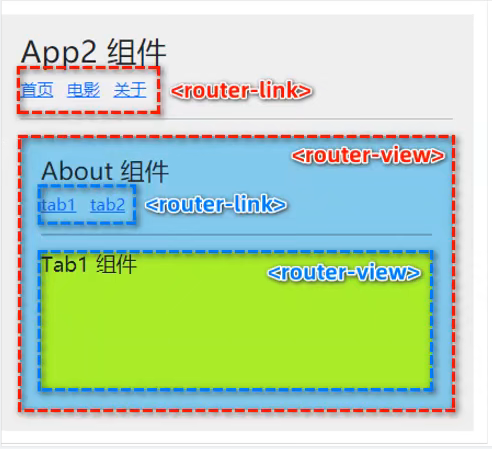
1.4.2、嵌套路由:
1、创建两个子组件
components/one:
<!-- 案例一 -->
<template lang="">
<div>
<h1>按键事件1</h1>
</div>
</template>
<script>
export default { }
</script>
<style lang=""> </style>
components/two:
<!-- 案例二 -->
<template lang="">
<div>
<h1>按键事件2</h1>
</div>
</template>
<script>
export default { }
</script>
<style lang=""> </style>
{
path: '/test16',
component: test16,
redirect: '/test16/one', // 默认路由 默认页面
children: [
// 子路由
{ path: '/test16/one', component: test16_1},
{ path: '/test16/two', component: test16_2},
]
},
3、自定义一个vue文件,跳转(要写完整路径)
<div>
<!-- 当安装了vue-router后,可以使用 router-link 来替代普通的a链接 -->
<div><router-link to="/test16/one">按键事件1</router-link></div>
<div><router-link to="/test16/two">按键事件2</router-link></div>
</div>
<div>
<!-- 只要在项目中安装和配置了 vue-router,就可以使用 router-view 这个组件 -->
<!-- 它的作用很单纯:占位符,相当于一个容器 -->
<router-view></router-view>
</div>
4、可以在App.vue直接调用自定义的vue文件
<router-link to="/test16">嵌套路由</router-link> | <router-view/>
5、图片演示

1.4.3、路由的query参数(路由传参)
1.传递参数
//跳转并携带query参数,to的字符串写法
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
//跳转并携带query参数,to的对象写法
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
2.接收参数(.vue文件中)
{{ $route.query.id }}
{{ $route.query.title }}
1.4.4、路由的params参数(路由传参)
{
path:'/home',
cpmponent:Home,
children:[
{
path:'news',
component:News
},
{
path:'message'
components:Message,
children:[
{
name:'xuexi',
path:'detail/:id/:title',//:xxx是占位符,用来声明接收params参数
component:Detail
}
]
}
]
}
2.传递参数
路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置
//Message.vue
//跳转并携带params参数,to的字符串写法
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
//跳转并携带params参数,to的对象写法
<router-link
:to="{
name:'xuexi',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
3.接收参数
//Detail.vue
<template>
<ul>
<li>消息编号:{{$route.params.id}}</li>
<li>消息标题:{{$route.params.title}}</li>
</ul>
</template>
<script>
export default{
name:'Detail',
}
</script>
1.4.5、路由的props配置
作用:让路由组件更方便的收到参数
使用场景:路由组件读取参数时太麻烦

解决方法:在路由的配置文件中找到需要接收参数的路由组件,为其增加props配置项
第一种写法: props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
//index.js
{
name:'xuexi',
path:'detail/:id',
component:Detail,
//不常用,因为数据是写死的
props:{a:900}
}
//Detail.vue
<template>
<div>读取a{{a}}</div>
</template>
<script>
export default{
name:'Detail',
props:['a'],
}
</script>
第二种写法: props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
//index.js
{
name:'xuexi',
path:'detail/:id',
component:Detail,
//不推荐,只能接收params参数
props:true,
}
//Detail.vue
<template>
<ul>
<li>消息编号:{{id}}</li>
<li>消息标题:{{title}}</li>
</ul>
</template>
<script>
export default{
name:'Detail',
props:['id','title'],
}
</script>
第三种写法(常用): props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
//index.js
{
name:'xuexi',
path:'detail/:id',
component:Detail,
props($route){
return{
id:$route.query.id,
title:$route.query.title
}
}
}
//Detail.vue
<template>
<ul>
<li>消息编号:{{id}}</li>
<li>消息标题:{{title}}</li>
</ul>
</template>
<script>
export default{
name:'Detail',
props:['id','title'],
}
</script>
1.4.6、<router-link>的replace属性
1.作用:控制路由跳转时操作浏览器历史记录的模式
2.浏览器的历史纪录有两种写入方式:分别为push和replace
push是追加历史记录(路由跳转时默认为push)replace是替换当前记录
3.开启replace模式:<router-link replace...>News</router-link>
1.4.7、声明式导航 & 编程式导航
1.4.7.1、介绍
- 在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击 <a> 链接, vue项目中点击 <router-link> 都属于声明式导航
- 在普通浏览器中,调用API方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
1.4.7.2、vue-router 中的编程式导航API
- 1.this.$router.push('hash地址')
- 跳转到指定 hash 地址,并增加一条历史记录
- 2.this.$router.replace('hash地址')
- 跳转到指定的 hash 地址,并替换当前的历史记录
- 3.this.$router.go(数值)
- 调用 this.$router.go() 方法,可以在浏览历史中前进或后退。实例代码如下
function xx(){
// go(-1) 表示后退一层
// 如果后退的层数超过上限,则原地不动
// go(-1) 反之亦然
this.$router.go(-1)
}
- 调用 this.$router.go() 方法,可以在浏览历史中前进或后退。实例代码如下
1.4.8、$router.go 的简化用法
- 1.$router.back();
- 在历史记录中,后退到上一个页面
- 2.$router.forward();
- 在历史记录中,前进到下一个页面
1.4.9、导航守卫
1.全局前置守卫
每次发生路由的导航跳转的时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制
const router = new VueRouter({...})
router.beforEach(fn)
2.守卫方法的3个形参
router.beforeEach(()=>{
// to 是将要访问的路由的信息对象
// from 是将要离开的路由的信息对象
// next 是一个函数,调用 next () 表示放行,允许这次路由导航
})
3.next函数的3种调用方式
1.当前用户拥有后台主页的访问权限,直接放行:next()
2.当前用户没有后台主页的访问权限,强制其跳转到登陆页面:next('/longin')
3.当前用户没有后台主页的访问权限,不允许跳转到后台页面:next(false)
vue3路由的使用的更多相关文章
- vue3路由的使用,保证你有所收获!
路由变量 有的小伙伴,可能是第一次听见路由变量这个词. 什么是路由变量了,顾名思义就是这个路由地址是动态的,不是固定的. 它的运用场景是哪里呢? 比如说:1.详情页的地址,我们就可以去使用路由变量. ...
- 第三十八篇:vue3路由
好家伙,水博客怎么说 1.0.安装:简简单单的淘宝镜像安装 装一下淘宝镜像(一般都有) npm install -g cnpm --registry=https://registry.npm.taob ...
- 手把手教你学Vue-3(路由)
1.路由的作用 1.当我们有多个页面的时候 ,我们需要使用路由,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们. 简单的路由 const ro ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- vue-qiankun公司微前端项稳定目落地后的总结(附github仓库demo,将会持续更新)
️本文为博客园社区首发文章,未获授权禁止转载 大家好,我是aehyok,一个住在深圳城市的佛系码农♀️,如果你喜欢我的文章,可以通过点赞帮我聚集灵力️. 个人github仓库地址: https:gi ...
- 纯小白入手 vue3.0 CLI - 3.3 - 路由的导航守卫
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.2 - 路由的初级使用
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.1 - 路由 ( router )
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- vue3.0-如何切换路由-路由模式ts
如何更换路由模式 vue3版本如何切换路由模式?(注:更改后要重启下项目才能看到效果.) 博主,我搜了大半天的,你是怎么找到的? 如下图可看到
- VUE3后台管理系统【路由鉴权】
前言: 在"VUE3后台管理系统[模板构建]"文章中,详细的介绍了我使用vue3.0和vite2.0构建的后台管理系统,虽然只是简单的一个后台管理系统,其中涉及的技术基本都覆盖了, ...
随机推荐
- 自定义View4-塔防小游戏第一篇:一个防御塔+多个野怪(简易版)*
塔防小游戏 第一篇:一个防御塔+多个野怪(简易版) 1.canvas画防御塔,妖怪大道,妖怪行走路线 2.防御塔攻击范围是按照妖怪与防御塔中心距离计算的,大于防御塔半径则不攻击,小于则攻击 ...
- KingbaseES 数据库参数优化
一.数据库应用类型 针对不同的应用模型,需要对数据库配置进行优化: 1.网络应用程序(WEB) 通常受 CPU 限制 DB比RAM小得多 90% 或更多的简单查询 2.在线事务处理 (OLTP) ...
- [Python]-numpy模块-机器学习Python入门《Python机器学习手册》-01-向量、矩阵和数组
<Python机器学习手册--从数据预处理到深度学习> 这本书类似于工具书或者字典,对于python具体代码的调用和使用场景写的很清楚,感觉虽然是工具书,但是对照着做一遍应该可以对机器学习 ...
- Django 目录
1 Python Web开发主流框架 2 Django 简介和版本介绍 3 Django 使用cmd 创建工程 4 Django 创建 APP和目录结构介绍 5 Django 使用VScode 创建工 ...
- 合理编写C++模块(.h、.cc)
模块划分 合理编写模块的 demo.h.demo.cc 下例为C++为后端服务编写的探活检测服务 health_server.h #ifndef HEALTH_SERVER_H #define HEA ...
- 路径参数:Path Parameters
官方文档地址:https://fastapi.tiangolo.com/zh/tutorial/path-params/ # -*- coding: UTF-8 -*- from fastapi im ...
- 使用tomcat部署java的war包操作
修改tomcat配置文件server.xml 修改端口号,别跟其他已经被使用的端口号起冲突 修改项目所在路径 <?xml version="1.0" encoding=&qu ...
- Beats:运用 Logstash 来加工 Metricbeat 数据
文章转载自:https://elasticstack.blog.csdn.net/article/details/116496272
- git commit 规范
- 阿里云服务器部署Web环境
一.配置阿里云服务器 进入阿里云官方网站(https://www.aliyun.com/). 初次使用的话使用支付宝快速注册账户,并进行个人实名认证. 点击试用中心. 选择第二个,云服务器2核4G. ...

