qq菜单的折叠与展示
敲出每个小例子是一种进步
html结构:
- <body>
- <ul id="list">
- <li class="lis">
- <p>我的好友</p>
- <ul>
- <li><a href="javascript:;">张三</a></li>
- <li><a href="javascript:;">李四</a></li>
- <li><a href="javascript:;">王丽</a></li>
- </ul>
- </li>
- <li class="lis">
- <p>我的朋友</p>
- <ul>
- <li><a href="javascript:;">腾腾</a></li>
- <li><a href="javascript:;">小红</a></li>
- <li><a href="javascript:;">小明</a></li>
- </ul>
- </li>
- <li class="lis">
- <p>我的家人</p>
- <ul>
- <li><a href="javascript:;">爸爸</a></li>
- <li><a href="javascript:;">妈妈</a></li>
- <li><a href="javascript:;">弟弟</a></li>
- </ul>
- </li>
- </ul>
- </body>
css样式:
- #list{width:400px;overflow:hidden;margin: 0 auto;margin-top:50px;border: 10px solid #009;}
- #list p{height: 40px;line-height: 40px;padding-left: 10px;background: #f80; cursor: pointer;}
- #list ul{background: #999;display: none;}
- #list ul li{height: 30px;line-height: 30px;padding-left: 10px;}
- #list ul li.light{background: #00f;color: #fff;}
- #list a{text-decoration: none;color: #ff0;}
js代码:
- window.onload=function(){
- var oList=document.getElementById("list");
- var aUl=oList.getElementsByTagName("ul");
- var aP=oList.getElementsByTagName("p");
- var aLi=null;
- var arrLi=[];
- //li的高亮显示:获取所有的li
- for(var i=0;i<aUl.length;i++){
- aLi=aUl[i].getElementsByTagName("li");
- for(var j=0;j<aLi.length;j++){
- arrLi.push(aLi[j]);
- }
- }
- for(var i=0;i<arrLi.length;i++){
- arrLi[i].onclick=function(){
- for(var i=0;i<arrLi.length;i++){
- arrLi[i].className='';
- }
- this.className='light';
- }
- }
- for(var i=0;i<aP.length;i++){
- //自定义属性
- aP[i].index=i;
- aP[i].onOff=true;
- aP[i].onclick=function(){
- //点击展开或者折叠对应的ul
- /*if(this.onOff){
- aUl[this.index].style.display="block";
- this.onOff=false;
- }else{
- aUl[this.index].style.display="none";
- this.onOff=true;
- }*/
- //类似于手风琴效果
- if(this.onOff){
- for(var i=0;i<aP.length;i++){
- aUl[i].style.display="none";
- aP[i].onOff=true;
- }
- aUl[this.index].style.display="block";
- this.onOff=false;
- }else{
- for(var i=0;i<aP.length;i++){
- aUl[i].style.display="none";
- }
- this.onOff=true;
- }
- }
- }
- }
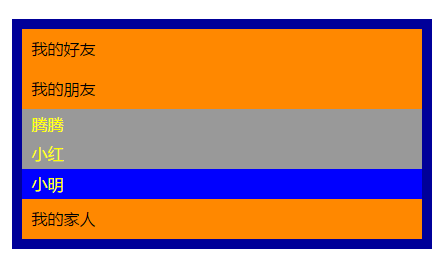
效果截图


qq菜单的折叠与展示的更多相关文章
- ExtJS4.2学习(21)动态菜单与表格数据展示操作总结篇2
运行效果: 此文介绍了根据操作左侧菜单在右面板展示相应内容. 一.主页 先看一下跳转主页的方式:由在webapp根目录下的index.jsp跳转至demo的index.jsp 下面是demo的inde ...
- android炫酷动画源码,QQ菜单、瀑布流、二维码源码
Android精选源码 自定义弹框封装,ProgressDialog,StatusDialog和Toast,支持自定义颜色 有深度感的fragment代码 在屏幕顶部或者底部显示提示 短信转发工具,自 ...
- Android实现高仿QQ附近的人搜索展示
本文主要实现了高仿QQ附近的人搜索展示,用到了自定义控件的方法 最终效果如下 1.下面展示列表我们可以使用ViewPager来实现(当然如果你不觉得麻烦,你也可以用HorizontalScrollVi ...
- JAVAEE——BOS物流项目12:角色、用户管理,使用ehcache缓存,系统菜单根据登录人展示
1 学习计划 1.角色管理 n 添加角色功能 n 角色分页查询 2.用户管理 n 添加用户功能 n 用户分页查询 3.修改Realm中授权方法(查询数据库) 4.使用ehcache缓存权限数据 n 添 ...
- 通用权限管理系统之权限菜单zTree树的展示及移动的处理方法
在通用权限管理系统中,有很多数据结构是有父子关系的,如组织机构,部门,权限菜单等,在展示的时候,大多数是通过zTree树的形式展现的,如下: 权限菜单展示 这种数据后台输出比较容易处理,参考如下获取某 ...
- Android NineGridLayout — 仿微信朋友圈和QQ空间的九宫格图片展示自定义控件
NineGridLayout 一个仿微信朋友圈和QQ空间的九宫格图片展示自定义控件. GitHub:https://github.com/HMY314/NineGridLayout 一.介绍 1.当只 ...
- django权限二(多级菜单的设计以及展示)
多级权限菜单设计级标题栏 我们现在只有数据展示,要进入其他url还需要手动的输入路径,非常的麻烦,所以我们要设计 一个导航栏以及侧边多级菜单栏,这个展示是通过stark组件的设计的增删改查页面,而 每 ...
- flex 布局 实现电商网页菜单的多级分类展示
用flex,实现多级菜单分类展示,这里记录一下,方便以后查阅. 效果展示如下: 跟上面floor的设计差不多,鼠标hover全部商品分类的时候,将下拉列表展示在指定区域,这个类似鼠标悬浮商品图片期待上 ...
- iOS天气动画、高仿QQ菜单、放京东APP、高仿微信、推送消息等源码
iOS精选源码 TYCyclePagerView iOS上的一个无限循环轮播图组件 iOS高仿微信完整项目源码 想要更简单的推送消息,看本文就对了 ScrollView嵌套ScrolloView解决方 ...
随机推荐
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- CSS3-04 样式 3
前言 关于 HTML/CSS 的博客也写了几篇了.该系列博客主要介绍 HTML 和 CSS 的基础,尚未过多的涉及 HTML5 和 CSS3 (即 HTML/CSS 进阶)的内容.这些博客是按照一定的 ...
- 在Asp.Net MVC中实现计算页面执行时间及简单流量统计
引用www.rsion.com.dll进您的asp.net MVC项目本人不才,源代码中有详细说明,查看demo修改HomeController public class HomeController ...
- SQL SERVER导出特殊格式的平面文件
有时候我们需要将SQL SERVER的数据一次性导入到ORACLE中,对于数据量大的表.我一般习惯先从SQL SERVER导出特殊格式的平面文件(CSV或TXT),然后用SQL*Loader装载数据到 ...
- 不死僵尸木马lpt7.asp.asp与lpt5.cnzzz.asp的删除方法
1. Dos命令 我们知道Windows下是不能以“aux|prn|con|nul|com1|com2|com3|com4|com5|com6|com7|com8|com9|lpt1|lpt2|lpt ...
- 用python pickle库来存储数据对象
pickling有一个更常用的叫法是serialization,它是指把python对象转化成字节流byte stream, unpickling就是把byte stream转换成对象.python的 ...
- 机器学习之寻找KMeans的最优K
K-Means聚类算法是最为经典的,同时也是使用最为广泛的一种基于划分的聚类算法,它属于基于距离的无监督聚类算法.KMeans算法简单实用,在机器学习算法中占有重要的地位.对于KMeans算法而言,如 ...
- openstack-swift云存储部署(一)
最近因为工作的需要搭建了一套swift云存储架构 我们先来解读一下里面的技术知识点:swift服务是属于openstack中的一种组件服务,openstack中的组件服务还有keystone.Nova ...
- redis 查看的版本
linux环境下查看redis的版本: 查看redis的版本有两种方式:1. redis-server --version 和 redis-server -v 得到的结果是:Redis server ...
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
