对于利用js实现表单的验证问题--其实菜鸟教程都有啦,但还是想要记录一下
关于利用js实现表单的验证的实现
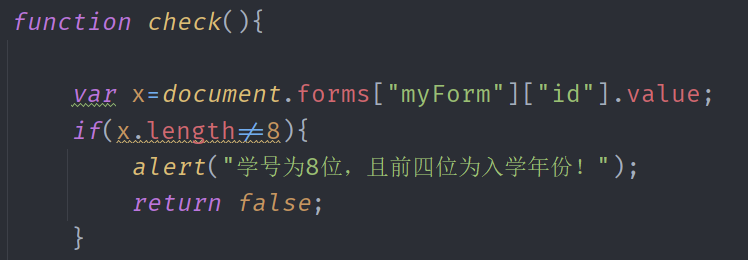
在jsp页面里面加上名为的标签,然后将以下代码跟奴自己的变量放进去:

记得要放在function的方法里面!!!
之后就需要在form标签里面加上onsubmit="return check()"的标注,这样就能保证文本框里面输入的数据的格式是正确的啦!
对了,function方法里面,第一个方框里面放的是我们的form的name值,第二个框里面放的是需要验证的数据的变量名称
对于利用js实现表单的验证问题--其实菜鸟教程都有啦,但还是想要记录一下的更多相关文章
- 利用JS提交表单的几种方法和验证(必看篇)
第一种方式:表单提交,在form标签中增加onsubmit事件来判断表单提交是否成功 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <scr ...
- 利用JS提交表单的几种方法和验证
第一种方式:表单提交,在form标签中增加onsubmit事件来判断表单提交是否成功 <script type="text/javascript"> function ...
- 利用JS 阻止表单提交
情景一:不存在Ajax异步操作 1 使用背景:会议室预定管理系统中,当表单提交的时候需要验证预约的时间是否符合预定规则(不需要通过访问服务器),否则提示错误信息,阻止表单提交. 2 相关技术点: fo ...
- php用户注册页面利用js进行表单验证
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 利用js阻止表单提交
(1) return false <form name="loginForm" action="login.aspx" method="post ...
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
- JS通用表单验证函数,基于javascript正则表达式
表单的验证在实际的开发当中是件很烦琐又无趣的事情今天在做一个小项目的时候,需要JS验证,寻找到一个比较好的东西 地址如下: http://blog.csdn.net/goodfunman/archiv ...
- ★★★【卡法 常用js库】: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度
[卡法 常用js库]: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度 // +---------------------- ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- easyui表单多重验证,动态设置easyui控件
要实现的功能:在做添加学生信息的时候,利用easyui的验证功能判断 学号是否重复和学号只能为数字 最终效果如下图: 但在做这个的过程中,遇到了一系列的问题: 扩展validatebox的验证方法,最 ...
随机推荐
- rpm制作(简)
yum -y install gcc prec-devel openssl-devel zlib-devel yum -y install rpm-build #生成工作目录 rpmdev-setup ...
- 更改NX TITLE为路径
#include<iostream>#include <conio.h>#include <math.h>#include <stdio.h>#incl ...
- 【PDF】数理科学 2001年01月号 特集:「時間とは何か」- 時間が生んだ世界観とパラダイム -
书本详情 标题:数理科学 2001年01月号 特集:「時間とは何か」- 時間が生んだ世界観とパラダイム - | 数理科学編集部 | 年份:2001出版社:サイエンス社ISBN10:暂无信息5ISBN1 ...
- 什么是跨域及如何解决、json和jsonp
1.跨域: 出于浏览器的同源策略限制,同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互. 同源:即指在同一个域中,就是两个页面具有相同的协议(protocol),主机(host ...
- iOS block相关面试题
一.前言本文重点来研究一下 objc 的 block,并具体来分析一下以下一些面试题目:block 的内部实现,结构体是什么样?block 是类吗?有哪些类型?一个 int 变量被 __block 修 ...
- python机器学习——决策树算法
背景与原理: 决策树算法是在各种已知情况发生概率的基础上通过构成决策树来求某一事件发生概率的算法,由于这个过程画成图解之后很像一棵树形结构,因此我们把这个算法称为决策树. 而在机器学习中,决策树是一种 ...
- es6中箭头函数和this指向
箭头函数相当于匿名函数,简化了函数定义. 箭头函数有两种写法,当函数体是单条语句的时候可以省略{}和return. 另一种是包含多条语句,不可以省略{}和return. 特点 箭头函数最大的特点就是没 ...
- 基于 Docker 安装 Nginx 搭建静态服务器
最近一直在准备家里的服务器部署一个自己用的网站玩玩,一来是用来学习部署的基础知识,二来,后面有空学点前端,可以部署到自己网站玩玩. 参考链接:https://juejin.cn/post/705740 ...
- Kubernetes快速部署
Kubernetes快速部署 kubernetes简介 kubernetes,是一个全新的基于容器技术的分布式架构领先方案,是谷歌严格保密十几年的秘密武器----Borg系统的一个开源版本,于2014 ...
- vue下载图片
async works(obj) { await this.axios({ method: 'get', url: `entryFormControll ...
