git文件管理
一、概念:
git:分布式的版本管理工具
Gitee(码云):是开源中国社区推出的代码托管协作开发平台,支持Git和SVN,提供免费的私有仓库托管。Gitee专为开发者提供稳定、高效、安全的云端软件开发协作平台,无论是个人、团队、或是企业,都能够实现代码托管、项目管理、协作开发。(国内)
官网:https://gitee.com
gitHub:是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。GitHub 于 2008 年 4 月 10 日正式上线,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,在 GitHub 上托管的版本数量非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。(国外)
二、GIt 的安装
- 下载链接:https://git-scm.com/downloads
- 安装步骤:默认一路
next即可。 - 校验是否安装成功:在终端中运行
git --version能输出版本号即可。
三、配置信息
1、初次安装之后,需要配置一些信息
1.配置用户名 - 使用真实的名字英文(拼音)
git config --global user.name "your name"
2.配置用户邮箱 - 使用公司邮箱或自己邮箱
git config --global user.email "your email"
3.可以通过如下方式去查看配置
1)命令的方式
git config --global user.name git config --global user.email
2)查看配置文件的方式:配置文件的路径是用户目录下有一个 .gitconfig
四、使用
进入到项目目录下。按如下顺序操作。
1、git init 初始化仓库(将文件的后缀名打开和隐藏文件给打开)当我们输入一个git init 后会有一个隐藏的文件夹.git (该文件夹不能被修改)
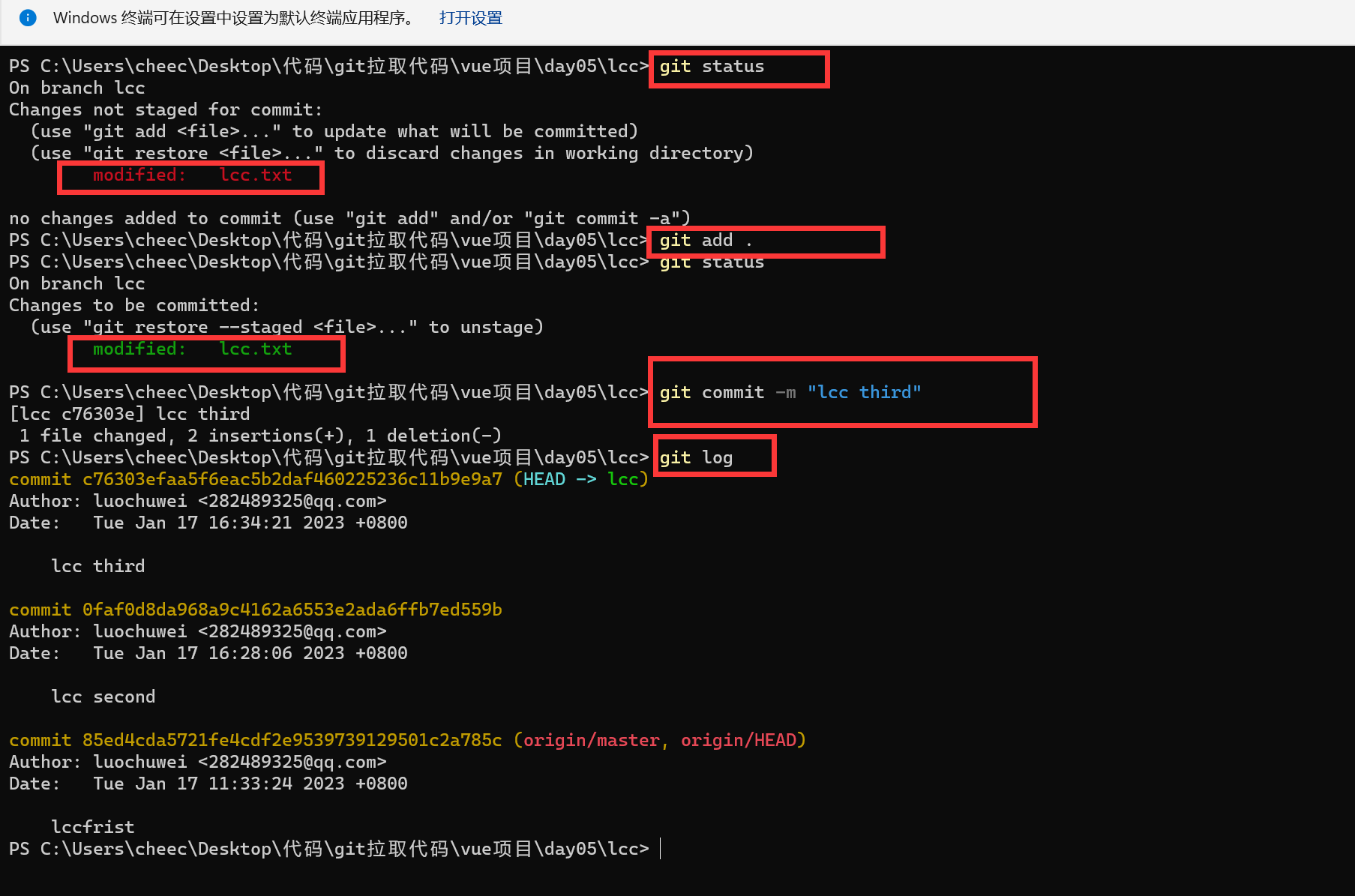
2、查看工作区域暂存区的状态
git status 如果是红色的=>在工作区,如果是绿色的=>暂存区
3、git 的区域
把“工作区”文件保存到 “暂存区”(git add 文件名、git add --all、git add . )
把“暂存区”文件退回到 “工作区” (git reset HEAD -- '文件名')
4、把“暂存区” 提交到“历史记录区”
git commit -m '提交的信息'
把“历史记录区”文件回滚到 “工作区” 版本回滚:git reset -- hard '版本ID'
5、查看提交的历史记录
git log
提交的版本ID、提交的作者、提交的时间、提交的信息
6、忽略git管理
.gitignore
7、关联姓名邮箱
git config --global user.name "xxx"
git config --global user.email "xxx.com"
查看配置信息:git config --list
8、提交到远程仓库
git push -u origin "master"
push:提交
-u:提交的记录(有了这个-u;第一次提交的时候;有了提交记录,后面的提交都可以简写git push)
master:主分支
9、在gitee上的操作
1. 创建一个仓库,上传自己的模板代码
2. 将项目开源 => 点管理 => 基本信息 =>随便写点介绍 => 将是否开源 进行开源>点保存 => 开源须知(勾选点几个保存)
3. 团队开发 => 邀请小伙伴进行团队开发 => 仓库成员管理 => 点击管理员 => 添加仓库成员 => 邀请用户 => 找到直接添加输入gitee用户的名字 => 点击添加
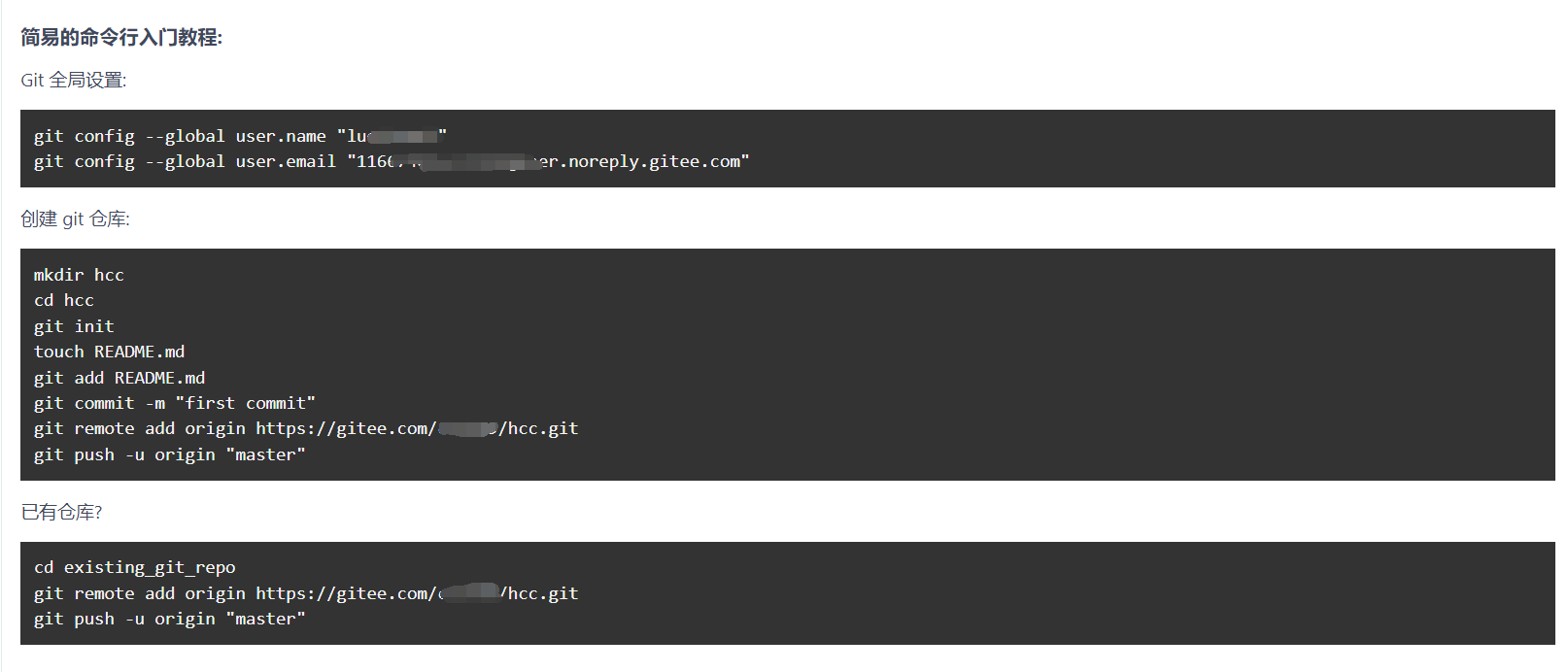
10、简易的命令入门教程

五、远程仓库 - 操作
1. 创建一个远程仓库
2. 将本地仓库与远程仓库建立连接
git remote add origin 远程仓库的地址
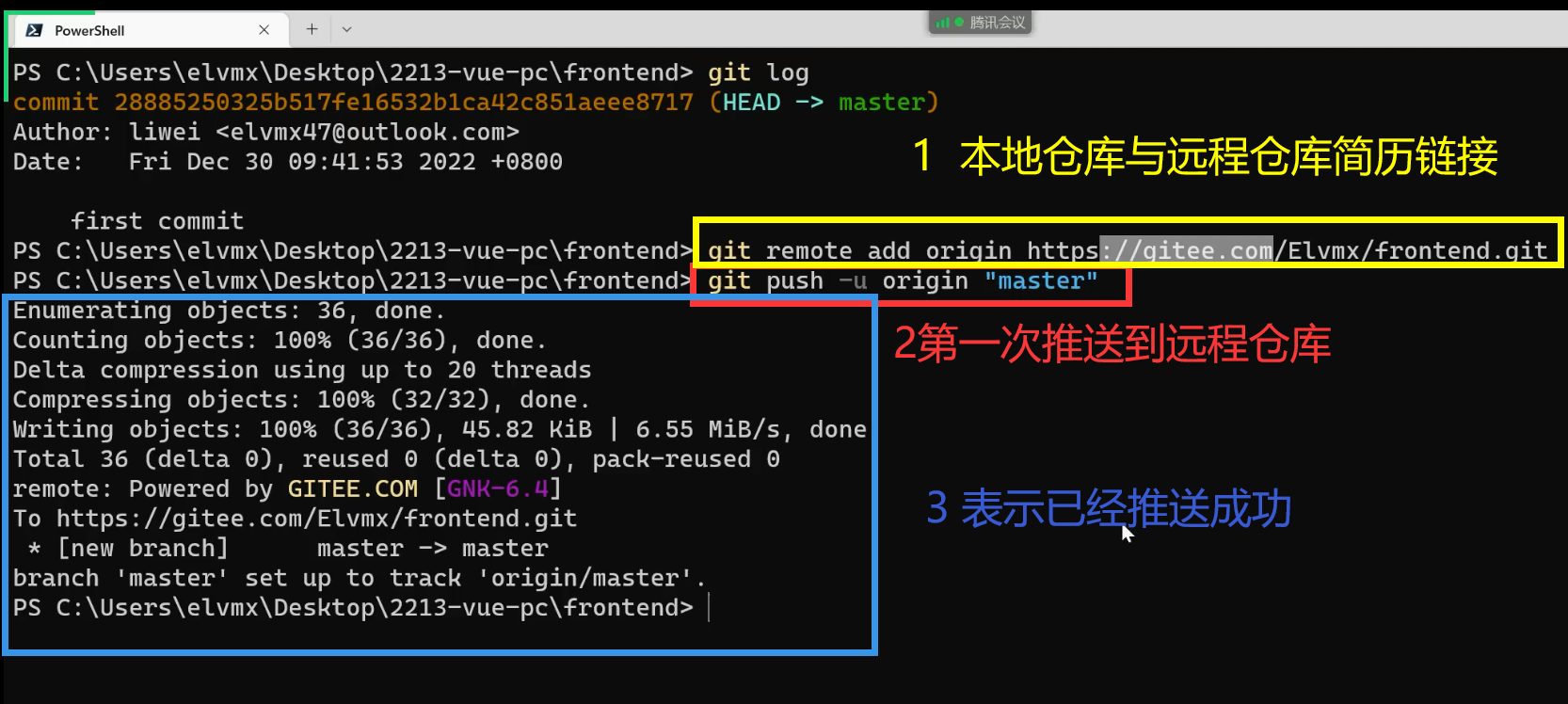
3. 将本地仓库的代码推送到远程仓库
# 第一次推送需要加 -u origin "master"
git push -u origin "master" # 后续只需要直接使用 git push
git push
4. 远程仓库,刷新一下能看到本地提交上去的代码

具体流程:
六、拉取代码:
1. 找到小铃铛 => 小铃铛里面有一个邮件,点击邮件 => 下面有一个确认加入 => 点击确认加入 => 点接受
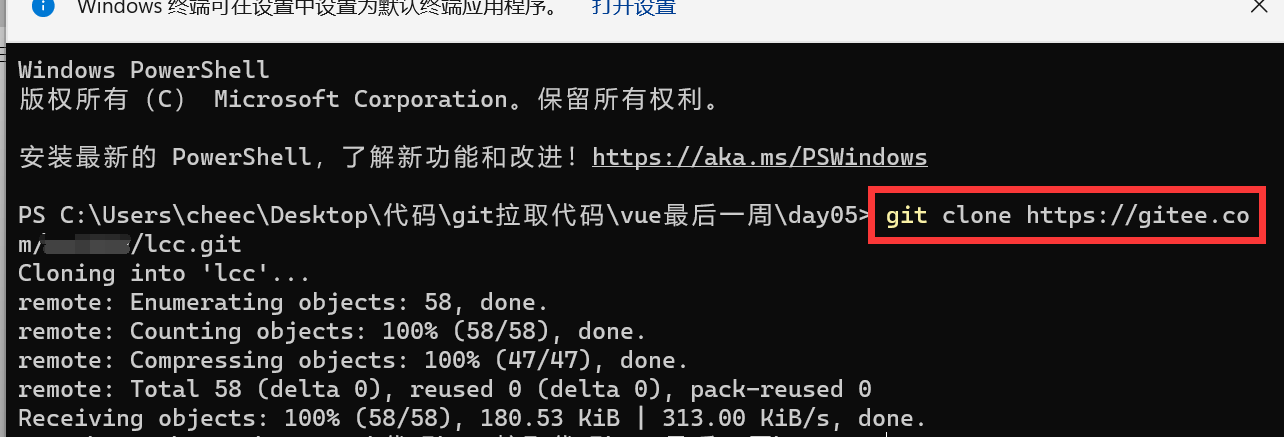
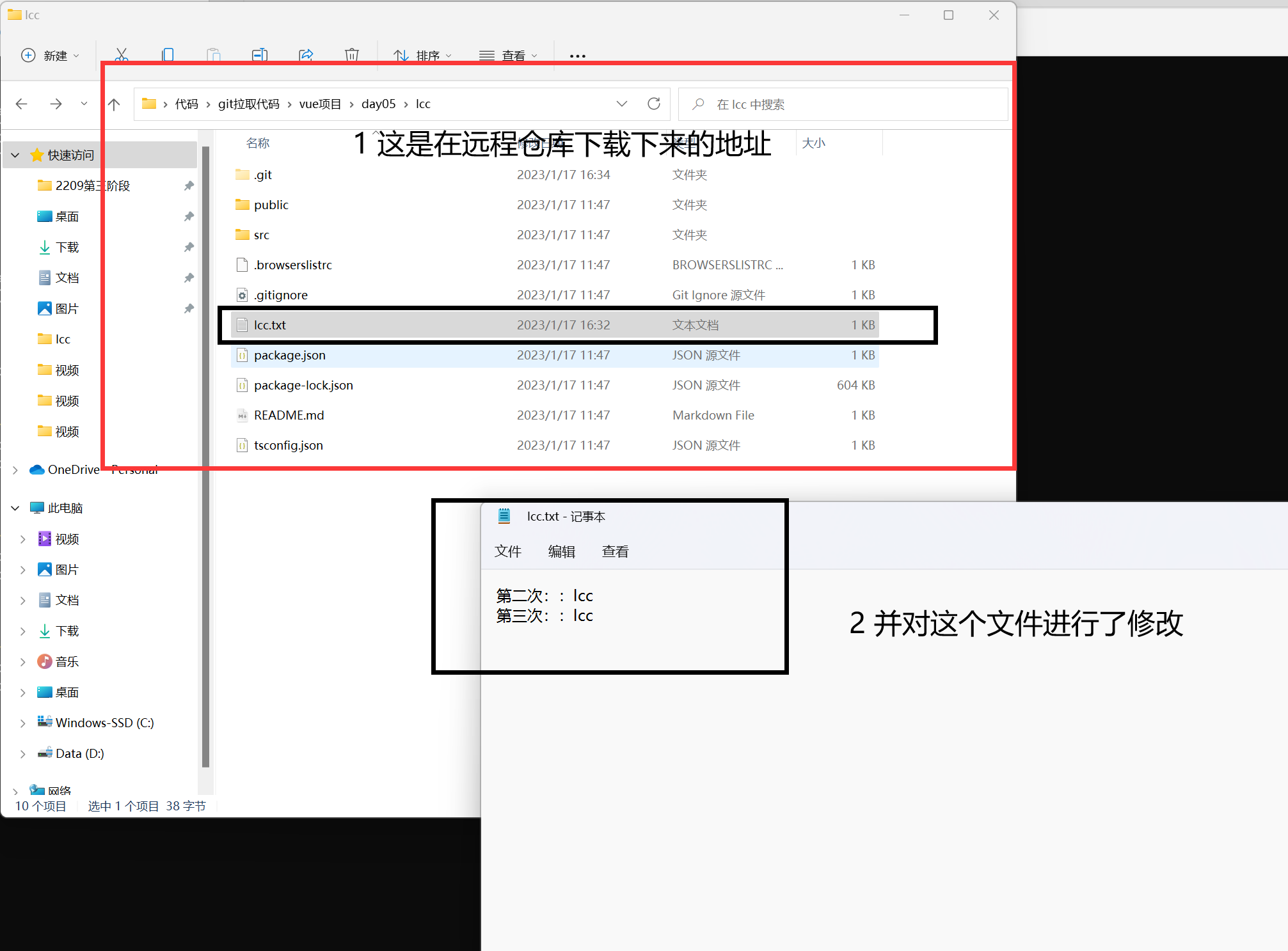
2. 组员需要拉取代码
git clone 远程仓库地址(拉取代码的时候;注意:第一次拉取使用 “git clone 仓库地址” )
后面每一次拉取使用 git pull 远程仓库地址或者别名

注意:团队开发 一个组最多5企人,这个是免费的。
提交代码之前需要先pull一下
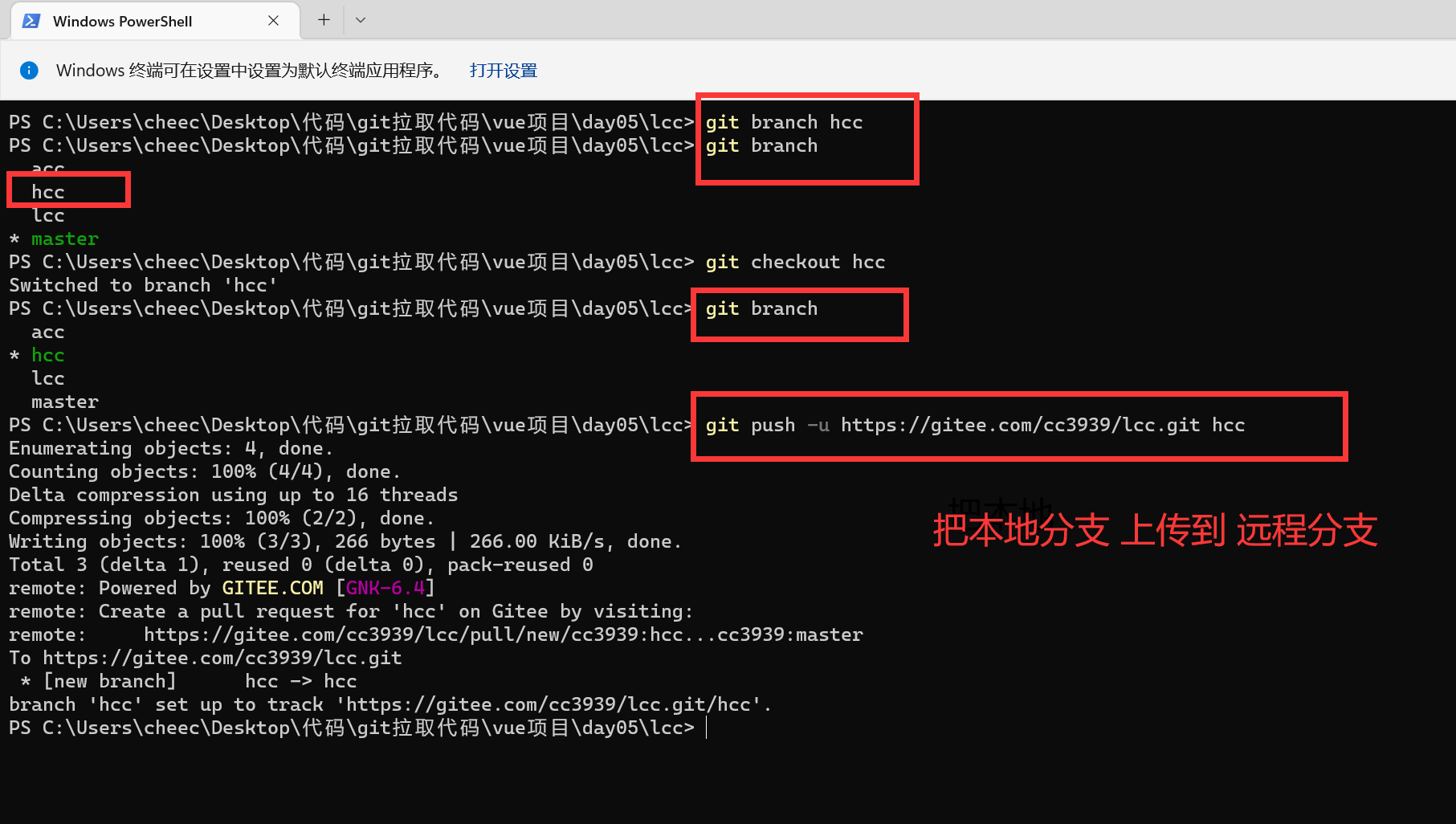
七、添加到指定分支
分支操作
分支操作具体流程:
1 拉取代码后进行修改

2 把修改好的文件提交到 历史记录区
3 在本地仓库添加分支,切换到该分支,上传到远程分支

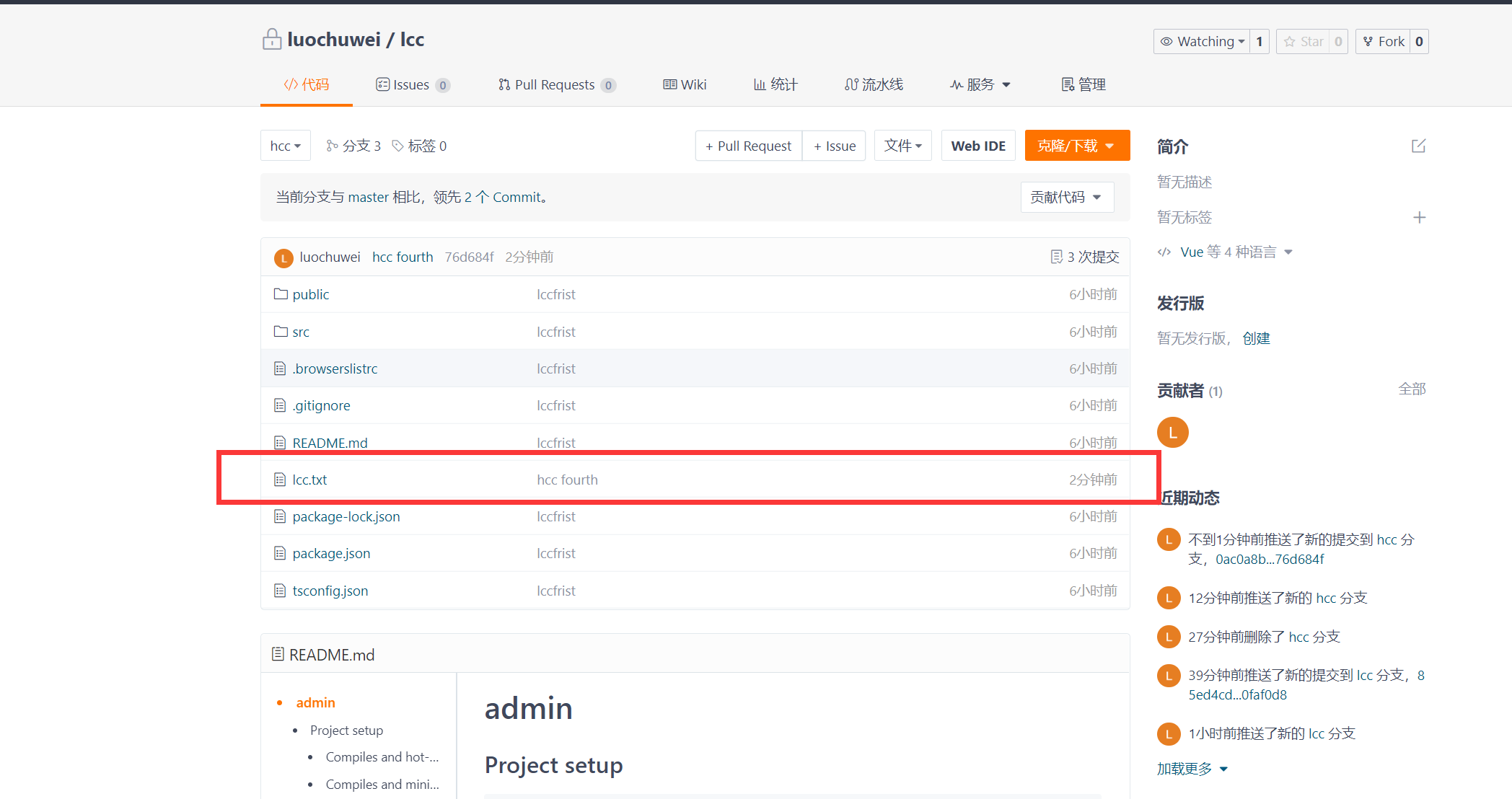
4、 在gitee远程仓库中刷新就表示代码已经上传到分支了

八、合并分支
合并分支:就是把其他分支合并到当前分支
git文件管理的更多相关文章
- 在Visual Studio 中使用git——文件管理-中(五)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- 在Visual Studio 中使用git——文件管理-下(六)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- 在Visual Studio 中使用git——文件管理-上(四)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- git文件管理与索引,深入理解工作原理
前言 这一夜,注定是个不眠之夜,小白和cangls的对话已然进入了白热化.小白孜孜不倦的咨询关于git方面的知识,对索引越来越感兴趣.小白以前存的小电影文件可以进行版本的对比,探索哪个版本画质更好. ...
- git原理-本地仓库认识
项目人员使用git,几乎70%的工作都是在本地仓库完成的.由此可见本地仓库的重要性. 下面我们就通过一些基本的命令讲下git的本地仓库的结构,存储流程,数据类型,如何存储...... 仓库结构 大家都 ...
- Git简易教程-安装及简单使用
Git是一种版本控制器,在项目开发中可以用来托管代码 一.下载安装Git 1. Git下载 地址:https://git-scm.com/download/win 2. 安装 检验是否安装成功 电脑桌 ...
- 在Visual Studio 中使用git——浏览版本库(七)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- 在Visual Studio 中使用git——分支管理-上(八)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- 在Visual Studio 中使用git——分支管理-下(九)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- 在Visual Studio 中使用git——标记(Tag)管理(十)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
随机推荐
- uniapp 实现小程序中自定义tabBar 的方法
uniapp 实现小程序中自定义tabBar 的方法 第一种方式: page.json中配置 "tabBar": { "color": "#7A7E8 ...
- devexpress中searchLookUpEdit赋值不显示
给searchLookUpEdit进行赋值的时候使用 string str="123"; searchLookUpEdit1.EditValue = str; 一直不显示或者显示为 ...
- 私藏!资深数据专家SQL效率优化技巧 ⛵
作者:韩信子@ShowMeAI 数据分析实战系列:https://www.showmeai.tech/tutorials/40 本文地址:https://www.showmeai.tech/artic ...
- Day30:ArrayList详解
ArrayList 1.1 集合概述 当我们要存储多个数据时,固定长度的数组存储格式已经满足不了我们的需要了,且不能满足变化的需求: Java中集合类则可以解决我们的需求 特点:提供一种存储空间可变的 ...
- @Transactional注解事务失效的几种场景及原因
1. 介紹 在业务开发的许多场景中,我们会使用到通过事务去控制多个操作的一致性.比较多的就是通过声明式事务,即使用 @Transactional 注解修饰方法的形式.但在使用过程中,要足够了解事务失效 ...
- python 爬取豆瓣电影评论,并进行词云展示
python 爬取豆瓣电影评论,并进行词云展示 本文旨在提供爬取豆瓣电影<我不是药神>评论和词云展示的代码样例 1.分析URL 2.爬取前10页评论 3.进行词云展示 1.分析URL 我不 ...
- python Flask 操作数据库(2)
单表操作 数据准备 from flask import Flask from flask_sqlalchemy import SQLAlchemy class Config: DEBUG = True ...
- Apache Dubbo 官方正式发布 Spring 6 & Spring Boot 3 支持
Dubbo 简介 Apache Dubbo 是一款 RPC 服务开发框架,用于解决微服务架构下的服务治理与通信问题,官方提供了 Java.Golang 等多语言 SDK 实现.使用 Dubbo 开发的 ...
- 《HelloGitHub》第 81 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣.入门级的开源项目. https://github.com/521xueweiha ...
- java反射基础知识整理
目录 1.反射机制的作用 2.获取一个类的实例 3.使用Class.forName()方法加载类的静态代码块 4.获取配置文件的路径 5.java反编译 5.1.获取类中的成员变量 5.2.通过类名反 ...
