Cesium模型贴地问题(八)
2023-01-12
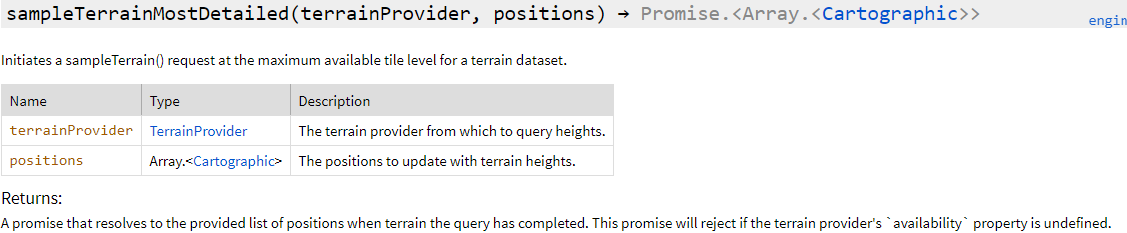
1.sampleTerrainMostDetailed

根据提供的terrainPrivider和点的弧度坐标计算出当前点的高度信息。
var p = new Cesium.Cartographic.fromCartesian(new Cesium.Cartesian3.fromDegrees(103.8603, 30.704));
let promise = Cesium.sampleTerrainMostDetailed(this.viewer.terrainProvider, [p])
Promise.resolve(promise).then(function(updatedPositions) {
console.log(`updatedPositions为:${updatedPositions}`);
});
updatePositions为:(1.8127041971090665, 0.535885893532339, 495.32088938674565)
获得了高度就可以去调整模型的位置了
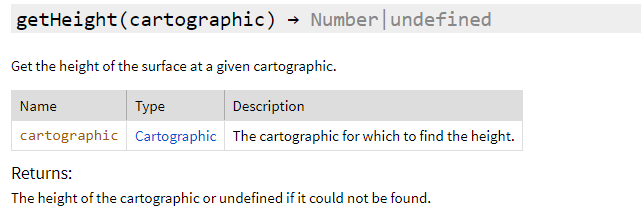
在Globe里还有geiHeight方法获得高度

2.heightReference属性
var entity6 = this.viewer.entities.add({
id:6,
position:new Cesium.Cartesian3.fromDegrees(103.8603, 30.704,0),
//设置朝向和翻滚角度
orientation:orientation,
model:{
uri:"../../../static/3DModel/higokumaru__honkai_impact_3rd/scene.gltf",
show:true,
scale: 5.0 ,
silhouetteColor : Cesium.Color.YELLOW,
silhouetteSize : 0,
colorBlendMode:Cesium.ColorBlendMode.MIX,
colorBlendAmount: 0,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND
}
})
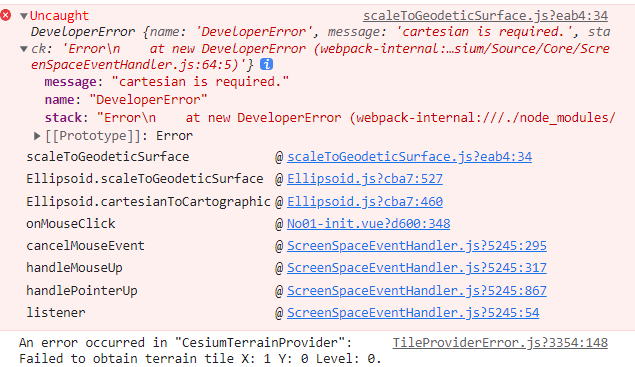
这样的前提是需要地形先加载好,不然的话模型会出现在地心
这种情况就是模型加载好了地形没加载好,找不到椭球就没法计算高度

3.3dtile矩阵变换
var tileset = new Cesium.Cesium3DTileset({
url: "../../../static/3DModel/sicauOSM/tileset.json",
});
this.viewer.scene.primitives.add(tileset);
console.log(tileset);
//3dtile加载完成后执行,进行位置变化
tileset.readyPromise.then(function(tileset) {
//高度偏差,向上是正数,向下是负数
var heightOffset = 500.0;
//计算tileset的绑定范围
var boundingSphere = tileset.boundingSphere;
//计算中心点位置
/**
* fromCartesian 方法是用经纬度和高度定义一个位置
* A position defined by longitude, latitude, and height.
*/
var cartographic = Cesium.Cartographic.fromCartesian(boundingSphere.center);
//计算中心点位置的地表坐标
/**
* Cartesian3 是一个3D点 笛卡尔坐标
* Cartesian2 是屏幕坐标
* cartographic 是椭球坐标
* fromRadians 方法 Returns a Cartesian3 position from longitude and latitude values given in radians(弧度).
* @param longitude
* @param latitude
* @param height
* 因为建筑模型没他所在高度信息,所以填0
*/
var surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, 0.0);
//偏移后的坐标,也就是中心点本应在的高度(海拔)
var offset = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, heightOffset);
/**
* subtract 方法 Computes the componentwise difference of two Cartesians.
* 计算两个笛卡尔坐标的成分差异
* @param 就是两个要计算的坐标
* @param 第三个参数是要保存的结果
*/
var translation = Cesium.Cartesian3.subtract(offset, surface, new Cesium.Cartesian3());
//tileset.modelMatrix转换
/**
* Creates a Matrix4 instance from a Cartesian3 representing the translation.
* @param {Cartesian3} translation - The upper right portion of the matrix representing the translation.
* @param { Matrix4} result - The object in which the result will be stored, if undefined a new instance will be created.
* Cesium中使用Matrix4作为处理线性变换和位移变换的仿射矩阵
* 三维空间的转换矩阵通常是3x3的就可以
* 但是为了同时满足位移的需要增加了一个维度使用4x4的矩阵
*/
tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation);
/**
* 定位到3dtiles的位置,也就是让摄像头对准这个区域
* viewBoundingSphere 方法
* Sets the camera so that the current view contains the provided bounding sphere.
* @param boundingSphere - The bounding sphere to view, in world coordinates.
* @param offset - The offset from the target in the local east-north-up reference frame centered at the target.
*/
this.viewer.camera.viewBoundingSphere(tileset.boundingSphere, new Cesium.HeadingPitchRange(0, -20, 0));
});
cesium中经常用到矩阵变换,基础要打好
Cesium模型贴地问题(八)的更多相关文章
- ThinkPHP框架模型连贯操作(八)
原文:ThinkPHP框架模型连贯操作(八) Thinkphp的连贯操作使用起来也是很灵活: *可能这里有的mysql函数没全部罗列出来,大家可以举一反三,形式雷同 一.常用连贯操作 1.where ...
- cesium模型加载-加载fbx格式模型
整体思路: fbx格式→dae格式→gltf格式→cesium加载gltf格式模型 具体方法: 1. fbx格式→dae格式 工具:3dsMax, 3dsMax插件:OpenCOLLADA, 下载地址 ...
- Cesium原理篇:Material
Shader 首先,在本文开始前,我们先普及一下材质的概念,这里推荐材质,普及材质的内容都是截取自该网站,我觉得他写的已经够好了.在开始普及概念前,推荐一首我此刻想到的歌<光---陈粒>. ...
- Java内存模型
1. 概述 多任务和高并发是衡量一台计算机处理器的能力重要指标之一.一般衡量一个服务器性能的高低好坏,使用每秒事务处理数(Transactions Per Second,TPS)这个指标比较能说明问题 ...
- Java多线程时内存模型
1. 概述 多任务和高并发是衡量一台计算机处理器的能力重要指标之一.一般衡量一个服务器性能的高低好坏,使用每秒事务处理数(Transactions Per Second,TPS)这个指标比较能说明问题 ...
- java内存模型分析2
不同线程之间无法直接访问对方工作内存中的变量,线程间变量值的传递均需要在主内存来完成,线程.主内存和工作内存的交互关系如下图所示,和上图很类似. 这里的主内存.工作内存与Java内存区域的Java堆. ...
- Java多线程内存模型
Java虚拟机规范中试图定义一种Java内存模型(Java Memory Model,JMM)来屏蔽掉各种硬件和操作系统的内存访问差异,以实现让Java程序在各种平台下都能达到一致的并发效果.在此之前 ...
- Java内存模型(转载)
1. 概述 多任务和高并发是衡量一台计算机处理器的能力重要指标之一.一般衡量一个服务器性能的高低好坏,使用每秒事务处理数(Transactions Per Second,TPS)这个指标比较能说明问题 ...
- Java内存模型[转]
原文:http://www.cnblogs.com/nexiyi/p/java_memory_model_and_thread.html 1. 概述 多任务和高并发是衡量一台计算机处理器的能力重要指标 ...
- 并发研究之Java内存模型(Java Memory Model)
Java内存模型JMM java内存模型定义 上一遍文章我们讲到了CPU缓存一致性以及内存屏障问题.那么Java作为一个跨平台的语言,它的实现要面对不同的底层硬件系统,设计一个中间层模型来屏蔽底层的硬 ...
随机推荐
- TKE 超级节点,Serverless 落地的最佳形态
陈冰心,腾讯云产品经理,负责超级节点迭代与客户拓展,专注于 TKE Serverless 产品演进. 背景 让人又爱又恨的 Serverless Serverless 炙手可热,被称为云原生未来发展的 ...
- 【大数据面试】【数仓项目】分层:ODS层、DWD层、DWS层、ADS层构成、操作
一.ODS层 1.保持数据原貌,不做任何修改 2.数据压缩:LZO压缩,减少磁盘空间 3.创建的是分区表:可以防止后续的全表扫描 包括 用户行为:string line dt ods_start ...
- day33-JSON&Ajax01
JSON&Ajax01 JSON 在线文档 AJAX 在线文档 1.JSON介绍 JSON指的是JavaScript对象表示法( JavaScript Object Notation),JSO ...
- JavaScript中的防抖与节流-图文版
01.防抖还是节流 防抖 与 节流 目的都是避免一定时间内,大量重复的操作造成的性能损耗.因此原理也类似,都是阻止过多的事件执行,只保留一部分来执行.适用场景略有不同,也有交叉,动手练习一遍就懂了. ...
- Jmeter之随机变量元件与用户自定义变量元件区别及使用
用随机变量(random variable)与用户自定义变量(User defined variables)的区别: 随机变量:在同个线程或者不同线程时,每个次循环执行时值都会重新生成 用户自定义变量 ...
- 2022年7月12,第四组,周鹏,被算法折磨的一天【哭】【哭】【哭】【puls哭】
今天学习了JS的几种循环语法,说实话,前几天的简单让我大意了,没有闪,很成功的被搞崩了! 一杯水,一根烟,一个算法边写边骂是一天. 多少次,我满怀期待的以为它会出现想要的结果, 但现实的残酷狠狠的折磨 ...
- 结合商业项目深入理解Go知识点
这篇文章比较硬核,爆肝5千字,把之前整理的知识点都串起来了.建议先收藏,慢慢看. 前言 上一篇文章 #[Go WEB进阶实战]开源的电商前后台API系统 很受大家欢迎,有好多小伙伴私信我问题:&quo ...
- Hadoop详解(10) - Hadoop HA高可用
Hadoop详解(10) - Hadoop HA高可用 HA概述 HA(High Availablity),即高可用(7*24小时不中断服务). 实现高可用最关键的策略是消除单点故障.HA严格来说应该 ...
- 学习.NET MAUI Blazor(五)、修改Window窗口标题
由于Blazor属于SPA(single-page application),所以页面标题需要使用PageTitle组件来实现.但是在MAUI Blazor中,Blazor所在的位置是WebView, ...
- Input源码解读——从"Show tabs"开始
Input源码解读--从"Show tabs"开始 本文基于Android T版本源码,梳理当用户在开发者选项中开启Show tabs功能后显示第点按操作的视觉反馈的原理,来进一步 ...
