VUE npm run build的项目出现跨域请求的问题npm run dev没有这个问题
报错信息
Access to XMLHttpRequest at 'http://platformapi-test.lih-elearning.cn/api/v1/login' from origin 'http://www.vue.com' has been blocked by CORS policy: Request header field Access-Control-Allow-Origin is not allowed by Access-Control-Allow-Headers in preflight response.

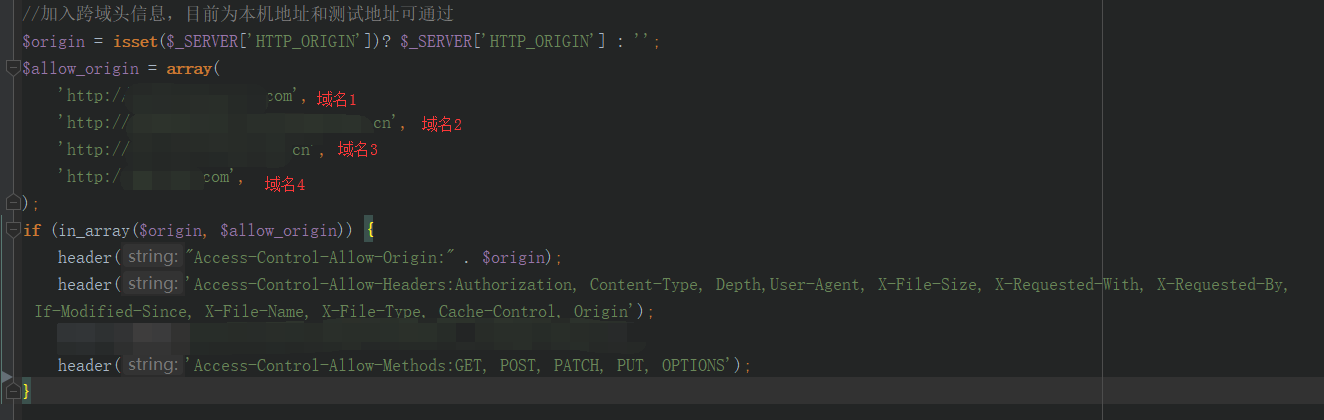
在PHP文件中设置头信息(支持多域名),例如:

//加入跨域头信息,目前为本机地址和测试地址可通过
$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : '';
$allow_origin = array( );
if (in_array($origin, $allow_origin)) {
header("Access-Control-Allow-Origin:" . $origin);
header('Access-Control-Allow-Headers:Authorization, Content-Type, Depth,User-Agent, X-File-Size, X-Requested-With, X-Requested-By, If-Modified-Since, X-File-Name, X-File-Type, Cache-Control, Origin');
header('Access-Control-Allow-Methods:GET, POST, PATCH, PUT, OPTIONS');
}
VUE npm run build的项目出现跨域请求的问题npm run dev没有这个问题的更多相关文章
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- Vue-cli 创建的项目配置跨域请求(通过反向代理)---配置多个代理--axios请求
问题描述: 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问 localhost:9000 或https://m.maoyan.com或http://image.b ...
- ASP.NET WebApi+Vue前后端分离之允许启用跨域请求
前言: 这段时间接手了一个新需求,将一个ASP.NET MVC项目改成前后端分离项目.前端使用Vue,后端则是使用ASP.NET WebApi.在搭建完成前后端框架后,进行接口测试时发现了一个前后端分 ...
- Vue-cli 创建的项目如何跨域请求
感谢BeArchitect的技术支持 问题描述: 使用 Vue-cli 创建的项目,开发地址是 localhost:8023,需要访问 localhost:9000 上的接口 分析原因: 不同域名之间 ...
- WEB项目后端跨域请求
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Net ...
- springboot +element-axios跨域请求
1.初始化element项目 1.1:vue init webpage '项目名称' 1.2:npm i element-ui -S 1.3:在main.js添加 import ElementUI f ...
- 本地Vue项目跨域请求本地Node.js服务器的配置方法
前言:跨域请求是在本地开发时经常遇到的需求,也很简单,只是几句代码配置一下的问题.我初次配置跨域请求时由于官方的说明太简洁,找到的教程又落伍,调试了一番并没有解决问题,到最后解决问题,已花费了很多时间 ...
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
一.开发环境中跨域 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole.不同域名之间的访问 ...
随机推荐
- 【转】MySql根据经纬度获取附近的商家
创建geo表 create table geo( geo_id INT NOT NULL AUTO_INCREMENT, lng float NOT NULL, lat float NOT NULL, ...
- Redis实现延迟对列
一.应用场景: 订单超过 30 分钟未支付,则自动取消. 外卖商家超时未接单,则自动取消. 医生抢单电话点诊,超过 30 分钟未打电话,则自动退款.等等场景都可以用定时任务去轮询实现,但是当数据量过大 ...
- drop、delete和truncate三者的区别
相同点:1.truncate和不带where子句的delete.以及drop都会删除表内的数据.2.drop.truncate都是DDL语句(数据定义语言),执行后会自动提交.不同点:1. trunc ...
- Spring中事务管理的两种方式
spring支持编程式事务管理和声明式事务管理两种方式. 编程式事务管理使用TransactionTemplate或者直接使用底层的PlatformTransactionManager.对于编程式事务 ...
- Ubuntu18 用新用户登录后退格键/方向键/制表键 乱码
Ubuntu18新建用户后,用新用户登录,此时 退格键Backspace 变成了 ^H,且方向键.制表键.Del键等均失效 这样会造成很多的麻烦,解决方式有两种: 方式1:Ctrl + Backspa ...
- 07.并发编程Threads
参考文档 https://www.cnblogs.com/springsnow/p/9409205.html#_label0 1. 基础概念 1.1 进程/线程/多线程 进程(Process) 计算机 ...
- Diary -「CSP 2019 J/S」 游记
\(\text{Day 0}\) 试机, 总体感觉不错, 至少不像初一时候的紧张, 毕竟是中青年选手了 ( ? ) 当晚睡得挺好, 虽然是冲着一等奖去的, 但还是没有给自己过多的思想包 ...
- Solution -「CF 1392H」ZS Shuffles Cards
\(\mathcal{Description}\) Link. 打乱的 \(n\) 张编号 \(1\sim n\) 的数字排和 \(m\) 张鬼牌.随机抽牌,若抽到数字,将数字加入集合 \(S ...
- pytest(9)-标记用例(指定执行、跳过用例、预期失败)
pytest中提供的mark模块,可以实现很多功能,如: 标记用例,即打标签 skip.skipif标记跳过,skip跳过当前用例,skipif符合情况则跳过当前用例 xfail标记为预期失败 标记用 ...
- VUE3 之 动画与过渡的实现 - 这个系列的教程通俗易懂,适合新手
1. 概述 光环效应告诉我们: 当一个人在某一方面取得了巨大的成功,人们就会给他贴上正面的标签,这个人从此就被"优秀"的光环所笼罩,他做的一切,人们都认为是正确的. 例如:越是名气 ...
