salesforce零基础学习(一百一十二)项目中的零碎知识点小总结(四)
本篇参考:
https://trailblazer.salesforce.com/issues_view?id=a1p4V0000003znDQAQ
https://salesforce.stackexchange.com/questions/223766/lightning-new-case-action-override
https://www.lightningdesignsystem.com/utilities/alignment/
本篇主要总结项目中的两个知识点,分别是关联列表的new button重写,如何获取主表ID 以及一些常用的样式信息。
一. 子表在关联列表新建时获取父表ID
比如说我们都知道 Case可以关联到 Account 或者 Contact,所以我们在 Account和Contact的关联列表可以新建Case,关联列表新建时,会自动关联这个字段。比如我们在 Account的关联列表新建Case的时候,Account这个字段会被默认设置初始值。

有的时候标准的UI并不能满足我们的需求,所以我们需要进行一些自定制,即重写一下 New的button。目前lex下只允许通过aura重写,所以即使使用lwc的情况下同样需要aura套一个壳子来实现,所以如何来在新建的情况下获取主表ID呢?大神同事发过来一串代码搞定,这里也做一下汇总和复盘。
newCaseComponent.cmp:这里有一个要求,除了实现 lightning:actionOverride以外,一定要实现 lightning:isUrlAddressable
<aura:component implements="lightning:actionOverride,lightning:isUrlAddressable">
<aura:handler name="init" value="this" action="{!c.initialHandler}"></aura:handler>
<aura:attribute name="parentRecordId" type="String"></aura:attribute>
<aura:attribute name="parentObjectType" type="String"></aura:attribute> <c:newCaseLwc parentId="{!v.parentRecordId}" parentObjectType="{!v.parentObjectType}"></c:newCaseLwc>
</aura:component>
newCaseComponentController.js:这里获取了 pageRef.state的 inContextOfRef, 尽管网络上这个参数使用特别多,但是很遗憾,没有找到详细描述的官方文档,只有一个 salesforce article对它有一点简单的描述,我们可以通过这个获取到对应的value,这个value以 1. 为开始,后面的内容通过base64解码以后,便会有这个父记录的一些主要的信息,比如 当前的 type, recordId, objectApiName等信息。通过解析这个参数,我们便可以获取到父表数据的信息
({
initialHandler : function(component, event, helper) {
var pageRef = component.get("v.pageReference");
var base64Context = pageRef.state.inContextOfRef;
if (base64Context && base64Context.startsWith("1\.")) {
base64Context = base64Context.substring(2);
}
if(base64Context) {
var parentObjectContext = JSON.parse(window.atob(base64Context));
// console.log(JSON.stringify(parentObjectContext));
// {"type":"standard__recordPage","attributes":{"recordId":"0013g00000AFmcsAAD","actionName":"view","objectApiName":"Account"},"state":{}}
if(parentObjectContext && parentObjectContext.attributes) {
component.set('v.parentRecordId',parentObjectContext.attributes.recordId);
component.set('v.parentObjectType',parentObjectContext.attributes.objectApiName);
}
}
}
})
newCaseLwc.html: 只是简单展示这两个变量值
<template>
parent id: {parentId}<br/>
parent object type : {parentObjectType}
</template>
newCaseLwc.js
import { LightningElement, track,api, wire } from 'lwc';
export default class newCaseLwc extends LightningElement {
@api parentId;
@api parentObjectType;
}
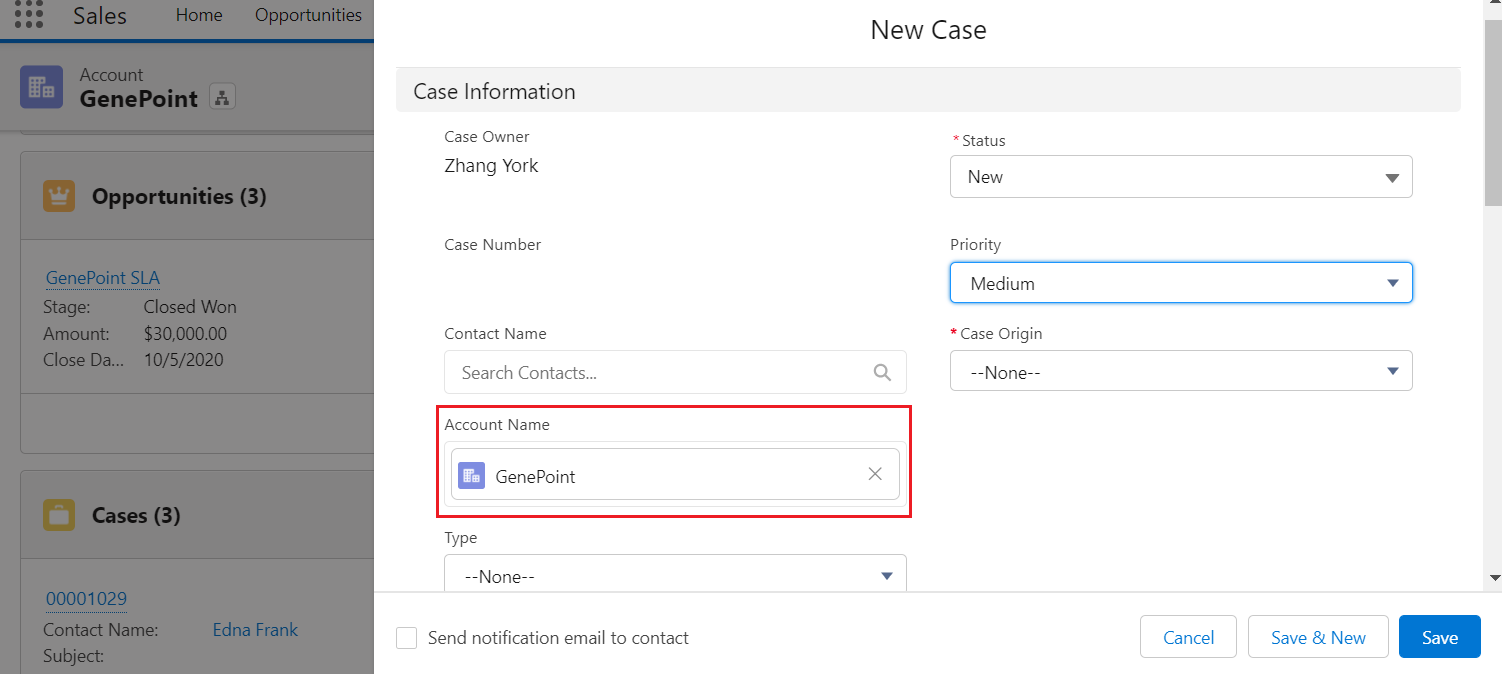
当我们配置完 Case的New按钮以后,当在 Account关联列表点击 Case的new button以后,头部的URL信息为:
https://zhangyueqi-5-dev-ed.lightning.force.com/lightning/o/Case/new?inContextOfRef=1.eyJ0eXBlIjoic3RhbmRhcmRfX3JlY29yZFBhZ2UiLCJhdHRyaWJ1dGVzIjp7InJlY29yZElkIjoiMDAxM2cwMDAwMEFGbWNzQUFEIiwiYWN0aW9uTmFtZSI6InZpZXciLCJvYmplY3RBcGlOYW1lIjoiQWNjb3VudCJ9LCJzdGF0ZSI6e319&count=1
我们看一下UI效果,可以成功的获取到这两个变量的值。

这里有两个需要注意的点:
- aura component一定要实现 url:isAddressable,否则无法获取到 state;
- 针对inContextOfRef的了解以及获取,获取以前非空判断,防止前端报错。
二. lwc常用的一点小样式
写这个起源于项目中做的一些重写标准button时发生的事情,很多都经常使用,但是写的时候都是复制粘贴一些既有的代码,所以整理一下,夯实一下。这里针对几个点进行讲解,详细的内容还是要不断的看 lightning design system。这里也只是挑几个常用的点进行整理。我们先以一个例子进行展开,对上述的newCaseLwc进行内容填充一下。
newCaseLwc.js:针对不同详情页点击相关列表设置一下不同的初始值。
import { LightningElement, track,api, wire } from 'lwc';
export default class newCaseLwc extends LightningElement {
@api parentId;
@api parentObjectType;
accountId;
contactId;
connectedCallback() {
if(this.parentObjectType === 'Account') {
this.accountId = this.parentId;
} else if(this.parentObjectType === 'Contact') {
this.contactId = this.parentId;
}
}
}
newCaseLwc.html:展示一个case的新建的表单,只展示了几个字段。
<template>
<lightning-record-edit-form
object-api-name="Case"
>
<div class="slds-modal__container" style="position: relative;height: 500px;width: 100%;padding: unset;">
<div class="slds-modal__header">
<h2 class="slds-text-heading--medium">New Case</h2>
</div>
<div class="slds-modal__content slds-p-around--medium">
<lightning-layout multiple-rows="true">
<lightning-messages> </lightning-messages>
<lightning-layout-item padding="horizontal-small" size="12">
<div class="slds-section__title slds-theme--shade">
<p>Information</p>
</div>
</lightning-layout-item>
<lightning-layout-item padding="horizontal-small" flexibility="auto" size="6">
<lightning-input-field field-name="AccountId" value={accountId}></lightning-input-field>
</lightning-layout-item>
<lightning-layout-item padding="horizontal-small" flexibility="auto" size="6">
<lightning-input-field field-name="ContactId" value={contactId}></lightning-input-field>
</lightning-layout-item>
<lightning-layout-item padding="around-small" flexibility="auto" size="6">
<lightning-input-field field-name="Subject"></lightning-input-field>
</lightning-layout-item>
<lightning-layout-item padding="around-small" flexibility="auto" size="6">
<lightning-input-field field-name="Origin"></lightning-input-field>
</lightning-layout-item>
<lightning-layout-item padding="horizontal-small" flexibility="auto" size="6">
<lightning-input-field field-name="Reason"></lightning-input-field>
</lightning-layout-item>
<lightning-layout-item padding="horizontal-small" flexibility="auto" size="6">
<lightning-input-field field-name="Priority"></lightning-input-field>
</lightning-layout-item>
</lightning-layout>
</div>
<div class="slds-modal__footer">
<!-- <div class="slds-grid slds-grid_align-center"> -->
<div class="slds-clearfix slds-float_right">
<lightning-button class="slds-m-left_x-small" label="Cancel"></lightning-button>
<lightning-button type="submit" class="slds-m-left_x-small" label="Save & New"></lightning-button>
<lightning-button type="submit" class="slds-m-left_x-small" variant="brand" label="Save"></lightning-button>
</div>
</div>
</div>
</lightning-record-edit-form>
</template>
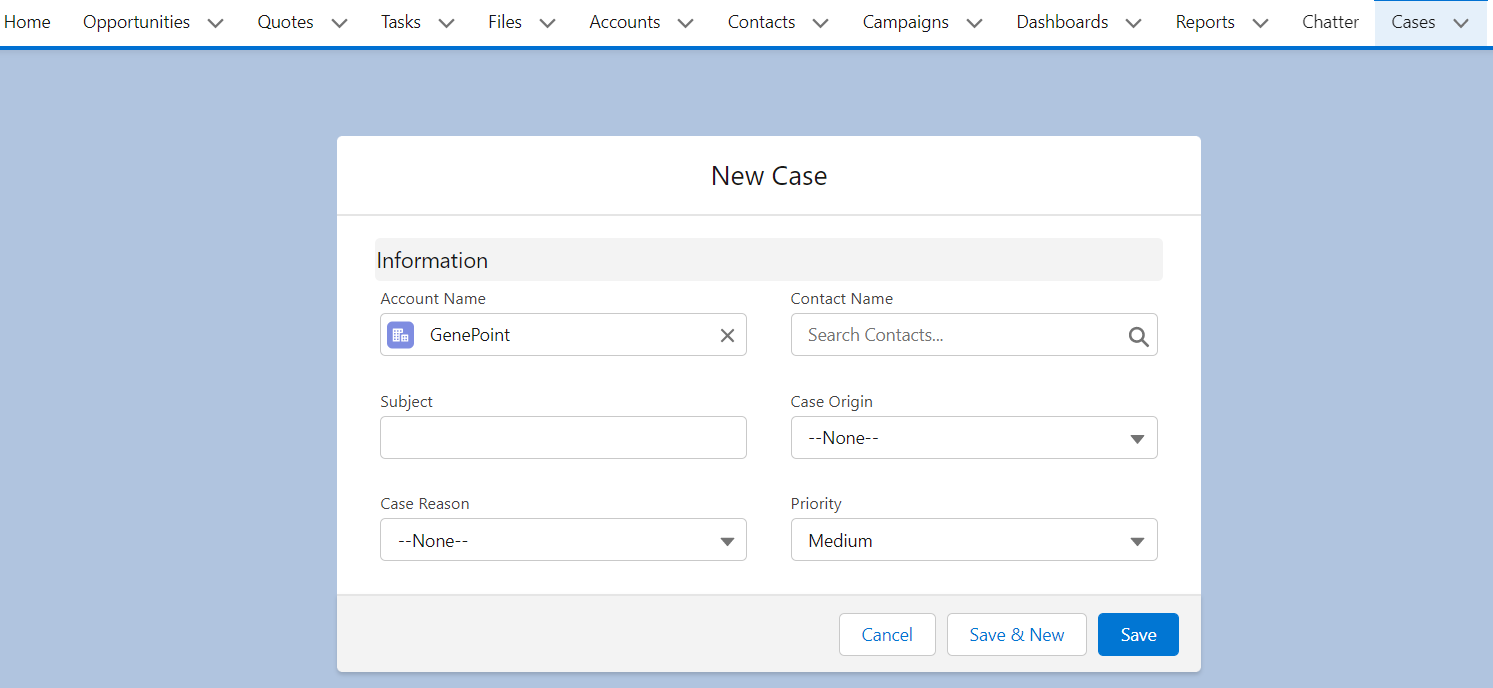
先放一个显示效果。

这里说一下几个点。
1. button对齐的设置:我们在项目中常用的button对齐方式有居中对齐或者居右对齐(当然偶尔也有左对齐),那么如何来设置?
针对居中对齐和左对齐,我们可以使用两种方式。
- 使用 slds-grid以及slds-grid_align-center组合来实现居中对齐,当然,如果只使用 slds-grid实现的是左对齐;
- 使用 slds-align_absolute-center / slds-float_left / slds-float_right来实现居中/左/右对齐。这两种也趋向于这种方式。使用 slds-float_left/right如果不起作用,可以搭配slds-clearfix一起使用。
2. 组件中的margin/padding设置:我们看到图中的button都是有一点距离的,使用的是slds-m-left_x-small来实现。这里可以参考文档:https://www.lightningdesignsystem.com/utilities/margin/,通过文档,我们可以看到,如果我们将m 改成了 p,即设置的是组件中的padding,除了small以及left之外,我们还可以设置很多种大小和位置,还可以设置 around / horizontal信息等等。
3. 仿layout中的section:我们知道 record-form默认是不会带过来section信息,这也是广大开发诟病的一点。实际客户可能并不买账,所以可能会使用 record-edit-form来开发,那样我们就可以使用slds-section__title 样式来模拟section区域。
当然,demo中的内容都是在lightning design system中可以很好的查到的,没事也可以多刷一刷 lds中的 Utilities内容。
总结:篇中主要整理了一下 related 区域按钮重写如何获取父表ID的方式以及一些常用样式的整理。篇中有错误欢迎指出,有不懂欢迎留言。
salesforce零基础学习(一百一十二)项目中的零碎知识点小总结(四)的更多相关文章
- salesforce零基础学习(九十六)项目中的零碎知识点小总结(四)
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.216.0.apexcode.meta/apexcode/apex_classes_ke ...
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- salesforce零基础学习(八十二)审批邮件获取最终审批人和审批意见
项目中,审批操作无处不在.配置审批流时,我们有时候会用到queue,related user设置当前步骤的审批人,审批人可以一个或者多个.当审批人有多个时,邮件中获取当前记录的审批人和审批意见就不能随 ...
- salesforce零基础学习(七十二)项目中的零碎知识点小总结(一)
项目终于告一段落,虽然比较苦逼,不过也学到了好多知识,总结一下,以后当作参考. 一.visualforce标签中使用html相关的属性使用 曾经看文档没有看得仔细,导致开发的时候走了一些弯路.还好得到 ...
- salesforce 零基础学习(三十二)通过Streams和DOM方式读写XML
有的时候我们需要对XML进行读写操作,常用的XML操作主要有Streams和DOM方式. 一.Streams方式 Streams常用到的类主要有两个XmlStreamReader 以及XmlStrea ...
- salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type)
本篇引用以下三个链接: http://www.tgerm.com/2012/01/recordtype-specific-picklist-values.html?m=1 https://github ...
- salesforce 零基础学习(三十)工具篇:Debug Log小工具
开发中查看log日志是必不可少的,salesforce自带的效果显示效果不佳,大概显示效果如下所示: chrome商城提供了apex debug log良好的插件,使debug log信息更好显示.假 ...
- salesforce零基础学习(八十七)Apex 中Picklist类型通过Control 字段值获取Dependent List 值
注:本篇解决方案内容实现转自:http://mysalesforceescapade.blogspot.com/2015/03/getting-dependent-picklist-values-fr ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
随机推荐
- resp.getWriter().print(categoryList)、resp.getWriter().write(String)与new ObjectMapper().writeValue(resp.getOutputStream(),categoryList)的区别
前言:最近在复习原生的servlet的时候,对其输出流不理解,故总结一下: resp.getWriter().print(categoryList) 可以输出字符串,也可以输出对象,可能还有其他类型, ...
- V8 内存管理和垃圾回收机制总结
这篇文章主要介绍 V8 的内存管理和垃圾回收知识. V8 内存管理及垃圾回收机制浅析 由于 V8 引擎的原因,Node 在操作大内存对象时受到了一些限制,在 64 位的机器上,默认最大操作的对象大小约 ...
- iOS block的用法 by -- 周傅琦君
X.1 初探Block X.1.1 宣告和使用Block 我们使用「^」运算子来宣告一个block变数,而且在block的定义最后面要加上「;」来表示一个完整的述句(也就是将整个block定义视为前面 ...
- java创建一个子类对象是会调用父类的构造方法会不会创建父类
1.子类在创建实例后,类初始化方法会调用父类的初始化方法(除了Java.lang.Object类,因为java.lang.Object类没有父类),而这种调用会逐级追述,直到java.lang.Obj ...
- Java静态变量、静态块、构造块、构造函数、main函数、普通代码块的执行顺序
测试代码 public class SingleTest { public static String v = "StaticValue"; static { System.out ...
- 在MacOS安装puppeteer
安装node:升级:npm i npm 安装yarn:需要注意先把yarn的流程跑完,特别是package.json 安装puppeteer:yarn add puppeteer 安装完成以后需要重启 ...
- Linux性能优化实战(二)
一.CPU使用率过高 1,CPU使用率 a>节拍率 为了维护CPU时间,Linux通过事先定义的节拍率(内核中表示为HZ),触发时间中断,并使用全局变量Jiffies记录开机以来的节拍数.每发生 ...
- LNK善意利用
lnk lnk在Windows平台下是快捷方式,可以指向其他目录下的文件,并且可以传递参数.现在有些恶意活动会恶意利用lnk,执行恶意代码. 关于lnk的格式,可以使用010 editor的模 ...
- 『德不孤』Pytest框架 — 6、Mark分组执行测试用例
目录 1.Pytest中的Mark介绍 2.Mark的使用 3.Mark的注册和使用 4.使用Mark完成失败重试 5.扩展 1.Pytest中的Mark介绍 Mark主要用于在测试用例/测试类中给用 ...
- [Java]Thinking in Java 练习2.10
题目 编写一个程序,打印出从命令行获得的三个参数.为此,需要确定命令行数组中String的下标. 代码 1 public class Ex2_10 { 2 public static void mai ...
