jQuery Validatede 结合Ajax 表单验证提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
</head>
<body>
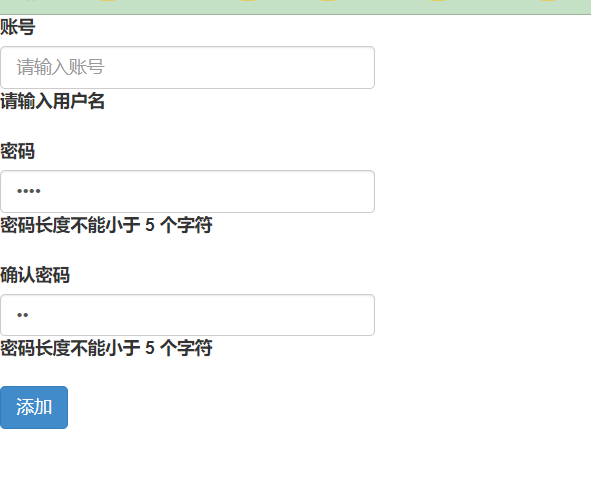
<form action="" method="get" id="signupForm" style="width: 300px">
<div class="form-group">
<label for="name">账号</label>
<input type="text" class="form-control" id="username" name="username" placeholder="请输入账号">
<label class="error">提示信息</label>
</div>
<div class="form-group">
<label for="name">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="请输入密码">
<label class="error">提示信息</label>
</div>
<div class="form-group">
<label for="name">确认密码</label>
<input type="password" class="form-control" id="confirm_password" name="confirm_password" placeholder="请输入密码">
<label class="error">提示信息</label>
</div> <button type="submit" class="btn btn-primary">添加</button> </form>
</body>
</html>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script> $("#signupForm").validate({
onsubmit: true,// 是否在提交是验证
onfocusout: false,// 是否在获取焦点时验证
onkeyup: false,// 是否在敲击键盘时验证
rules: {
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
}, messages: { username: {
required: "请输入用户名",
minlength: "用户名必需由两个字符组成", },
password: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字符"
},
confirm_password: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字符",
equalTo: "两次密码输入不一致"
}
},
errorPlacement: function(error, element) {
error.appendTo(element.parent());
},
submitHandler:function (form) {
//进行ajax传值
$.ajax({
url : "{:url('/exam1/save')}",
type : "post",
dataType : "json",
data: {
user: $("#username").val(),
password: $("#password").val()
},
success : function(msg) {
//要执行的代码
console.log(msg)
}
});
} }) </script>
控制器:
public function save(Request $request)
{
//
$data=$request->post();
return json(['code'=>200,'message'=>'sucess','data'=>$data]);
}

jQuery Validatede 结合Ajax 表单验证提交的更多相关文章
- boostrap ajax表单验证提交
=============================================================================== 1. 1 <link href=& ...
- jquery php ajax 表单验证
本实例用到 JQuery 类库本身的函数和功能,所有表单信息利用 PHPMailer 类库邮件的形式发送. .创建一个表单 html 页面 表单部分 html 代码 以下为引用内容: &l ...
- 表单验证提交——submit与button
之前做东西接触过表单验证提交,但是都是为了完成工作,做完就做完了,没有注过表单验证提交有几种方法,各方法都有啥区别.今天瞎折腾了一下,对他们研究了一下,如下是我个人的理解: submit: 从字面上看 ...
- 第一百五十四节,封装库--JavaScript,表单验证--提交验证
封装库--JavaScript,表单验证--提交验证 将表单的所有必填项,做一个判断函数,填写正确时返回布尔值 最后在提交时,判断每一项是否正确,全部正确才可以 提交 html <div id= ...
- 使用Jquery.form.js ajax表单提交插件弹出下载提示框
现象: 使用jquery的from做ajax表单提交的时候,后台处理完毕返回json字符串,此时浏览器提示下载一个json文件而不是在success里面继续解析该json对象. 具体的原因: 浏览器兼 ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
- jQuery实现用户注册的表单验证
用户注册的表单往往是需要进行验证的,否则会有一些不否合规则的数据入库,后果会不堪设想,本文通过jquery来实现. <html> <head> <meta chars ...
随机推荐
- lua语言:string
转载请注明来源:https://www.cnblogs.com/hookjc/ 字符串库函数string.len(s) 返回字符串s的长度:string.rep(s, n) ...
- Mybatis返回插入数据的主键的两种方式
方式一: 需要在映射文件中添加如下片段: <insert id="insertProduct" parameterType="domain.model.Produc ...
- LVS-DR群集
LVS-DR群集 目录 LVS-DR群集 一.LVS-DR的工作原理 1. LVS-DR数据包流向分析 2. IP包头及数据帧头信息的变化 3. DR模式的特点 4.LVS-DR中的ARP问题 (1) ...
- Linux小技巧scp命令
Linux服务器运维小技巧scp命令详细教程. 前言 今天给大家带来的是linux中比较实用的命令scp.善用小技巧,解决工作中的痛点. 掌握一门好的技术或者说一门好的艺术,最快捷的方式就是融入到工作 ...
- C++输入多行数据
动机 编程题常用需求,比如输入两行数据. 解决思路:使用getline 程序 #include <iostream> #include <vector> #include &l ...
- linux_20
总结tomcat优化方法 java程序出现oom如何解决?什么场景下会出现oom? 简述redis特点及其应用场景 对比redis的RDB.AOF模式的优缺点 实现redis哨兵,模拟master故障 ...
- Ubuntu18配置静态IP地址
1. 记住网卡名称 ifconfig 2. 记住网关地址 netstat -rn 3. 配置静态IP 注意:Ubuntu18固定IP的方式跟Ubuntu18之前版本的的配置方式不同, Ubuntu18 ...
- VLAN介绍及实验
目录 一.VLAN 1.1.VLAN的概念及优势 1.2.VLAN的种类 1.3.静态VLAN的配置 1.4.Trunk的作用 1.5.配置实验 1.搭建拓扑图 2.交换机SW1配置情况 3.交换机S ...
- 06 前端之Bootstrap框架
目录 前端之Bootstrap框架 一.简介 二.引入方式 本地引入(最完整的) CDN引入 三.布局容器 四.栅格系统 五.列偏移 六.表格与表单 6.1表格 6.2表单form 七.按钮 预定义样 ...
- Solution -「CF 232E」Quick Tortoise
\(\mathcal{Description}\) Link. 在一张 \(n\times m\) 的网格图中有空格 . 和障碍格 #,\(q\) 次询问,每次查询从 \((x_1,y_1)\ ...
