tp 5 三级联动查询(自写)
思路:
1.定义路由
2.查询顶级分类(pid=0)发送至制图
3.循环展示
4.给顶级分类下拉框绑定内容改变事件(JS:onchange、JQ:change)
5.获取到选中的option的value值(本分类的主键id)
6.根据ID发送ajax请求
7.后端定义新方法
8.接收ajax请求的id值,就是要查询的pid的where
9.根据查询的结果返回给ajax(注意:ajax不能直接return 要以JSON格式返回)
10.由于是一个二维数组,需要使用循环进行拼接
11.将循环拼接后的字符串追加至下一个select中
12.注意追加前的option必须要清空
1:模型页面,获取一级分类的数据。
<?php namespace app\common\model; use think\Model; class CateGroyModel extends Model
{
//
protected $table = 'pyg_category'; public static function getCate()
{
return self::select();
}
2:控制器页面:先将数据表中的分类数据通过thinkphp函数this->assign()函数将数据展示在页面中,进行循环渲染
public function create()
{
//
$result = CateGroyModel::getCate();
$this->assign('result', $result);
return view();
}
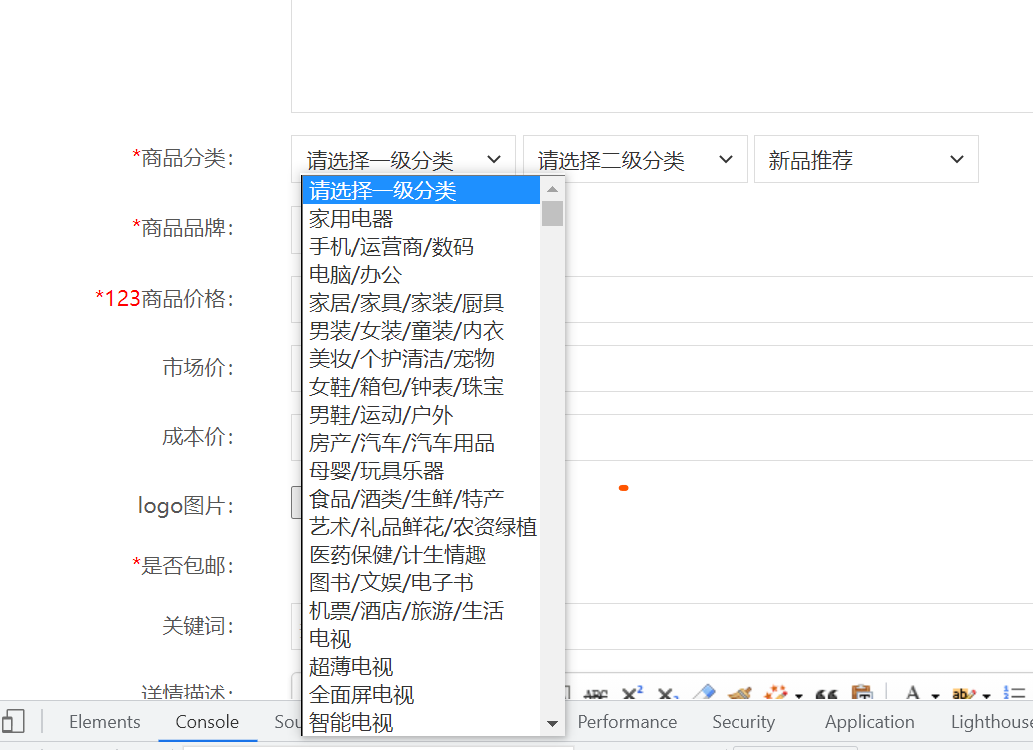
<div class="formControls col-xs-8 col-sm-9">
<span class="select-box" style="width:150px;">
<select name="" class="select" id="cate_one">
<option value="">请选择一级分类</option>
{foreach $result as $v}
<option value="{$v.id}">{$v.cate_name}</option>
{/foreach}
</select>
</span>
<span class="select-box" style="width:150px;">
<select name="" class="select" id="cate_two">
<option value="">请选择二级分类</option>
</select>
</span>
<span class="select-box" style="width:150px;">
<select name="cate_id" class="select" id="cate_three">
<option value="">请选择三级分类</option>
</select>
</span>
</div>
</div>

3:获取一级分类的数据中的id,通过ajax发送至控制器cate方法
$(function () {
$('.HuiTab').Huitab();
//给一级分类设置change事件
$('#cate_one').change(function () {
//获取一级分类的商品id
var id = $(this).val();//这里是主键id
$.ajax({
'url': "/pyg/admin/cate",
'type': 'get',
'data': {'id':id},
'dataType': 'json',
'success':function(res){
//将数据进行替换
console.log(res);
var str = '<option value="">请选择二级分类</option>';
$.each(res.data, function (i, v) {
str += '<option value="' + v.id + '">' + v.cate_name + '</option>';
});
$('#cate_two').html(str);
}
});
});
模型代码:思路 ,让pid= 一级分类的id,这样就关联到二级分类的数据,再将数据通过json返回至页面,进行option拼接
// 二级分类
public static function getTwoCate($id)
{
return self::where('pid', $id)->select();
}
控制器代码:
//给二级分类设置change事件
$('#cate_two').change(function () {
//获取二级分类的商品id
var id = $(this).val();
$.ajax({
'url': "/pyg/admin/cate",
'type': 'get',
'data': {'id':id},
'dataType': 'json',
'success': function (response) {
var str = '<option value="">请选择三级分类</option>';
$.each(response.data, function (i, v) {
str += '<option value="' + v.id + '">' + v.cate_name + '</option>';
});
$('#cate_three').html(str);
}
});
});
// 多级分类
public function cate()
{
//接受参数父级pid=0的id;
$id = \request()->get('id');
$data = CateGroyModel::getTwoCate($id);
return json(['code' => 200, 'message' => '一级分类,二级分类,三级分类的pid=主键id', 'data' => $data]);
}
4:三级分类的思路与二级分类的思路相同,同样获取到二级分类id ,将三级分类pid=二级分类id,这样三级分类的数据也就关联上
//给三级分类设置change事件
$('#cate_three').change(function () {
//获取三级分类商品的id
var id= $(this).val();
$.ajax({
'url': "/pyg/admin/cateTwo",
'type': 'get',
'data': {'id':id},
'dataType': 'json',
'success': function (response) {
var str = '<option value="">请选择商品品牌</option>';
$.each(response.data, function (i, v) {
str += '<option value="' + v.id + '">' + v.name + '</option>';
});
//进行替换
$('#brand').html(str);
}
});
});
tp 5 三级联动查询(自写)的更多相关文章
- Ajax案例:三级联动查询员工的信息(三张表进行内连接)
需求分析: 通过数据库连接池,可以查询到数据库中员工的各种信息,通过点击下拉框的方式实现三级联动,即:没有点击city下拉框,后面两个下拉框中没有值,这样,点击city下拉框,department下拉 ...
- 三级联动查询全国省市区(xml与数据库)
提供有china.xml和china.sql文件,实现全国省市区的三级联动效果 一.xml实现 import java.awt.EventQueue; import javax.swing.JFram ...
- JQuery中国省市区无刷新三级联动查询
之前有写过用<Ajax控件来实现中国的省市区无刷新查询> 今天用JQuery来实现,用Ajax控件和JQuery的优缺点就先不说了. 效果图如下: 下面来结合代码来详细说明一下如何用JQu ...
- Ado.Net实现简易(省、市、县)三级联动查询,还附加Access数据
小弟在博客园驻园不久,初来咋到:将最近写的小程序附上,希望各位大牛们吐槽:激发对程序员围观的童鞋们,赶紧加入IT行业,如果你在上海那简称就是SHIT,哈哈题外话,以下开始切入正题: 坐公交车是旁边偶遇 ...
- 在使用ajax实现三级联动调用数据库数据并通过调出的数据进行二级表单查询
在使用ajax实现三级联动查询数据库数据后再使用ajax无刷新方式使用三级联动调出的数据进行二级查询 但是现在遇到问题,在二级查询的时候期望是将数据以表格的形式展示在三级联动的下方,但是现在在查询后会 ...
- ajax三级联动下拉菜单
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可: 来找一张表: 实现: 中国地域的三级联动:省.市.区: 图: 说一下思路: (1)当用户选择省份的时候触发事件,把当前的省份的id通过 ...
- 原生JavaScript的省市县三级联动
三级联动是我们写表单时必不可少的,比如在写收货地址时,就用到他了,最近在看原生JavaScript,从基础写起,待完善,以后再写个jquery版的. <!DOCTYPE html> < ...
- PHP用ajia代码写三级联动下拉
下面是我做三级联动下拉的步骤以及逻辑 第一步:先做一个省市区表格 第二步:建个PHP页面显示用我是在<body>里放<div>用来接收要显示的省市区表格信息,里面嵌入jquer ...
- 使用php ajax写省、市、区、三级联动
题目要求: 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化. 使用china ...
随机推荐
- AtCoder AGC003 简要题解
A 首先横向和纵向互相独立,因此只考虑横向的情况. 那么显然只要不只往一边走都一定存在一种构造方式,直接判断即可,复杂度 \(\mathcal{O}(|S|)\). B 首先相邻两个数同时配对两次可以 ...
- Category注意事项
1.分类的使用注意事项 分类只能增加方法, 不能增加成员变量 @interface Person (NJ) { // 错误写法 // int _age; } - (void)eat; @end 分类中 ...
- [转]有关ListIterator接口的add与remove方法探究
原文地址: http://www.java123.net/v/492971.html 应用案例: http://820199753.iteye.com/blog/2230032 ListIterato ...
- Java中md5摘要算法的几种方法
public class MD5_Test { public static String md5_1(String oldStr) { char hexDigits[] = { '0', '1', ' ...
- Fiddler监听Https请求响应
Fiddler问题 - creation of the root certificate was not successful 解决办法: http://localhost:8888/ 安装证书 ...
- [GWCTF 2019]re3 wp
[GWCTF 2019]re3 关键点:AES MD5 动态调试 smc自解密 gdb使用 跟进main函数 发现一个典型smc异或自解密 可以用idc脚本 或者python patch 或者动态调试 ...
- Welcom to my studyspace! 欢迎来到我的学习空间!
由于新手,博客才刚开始起步,用于记录我的学习,博客的建设后续需要将其完善 对我的博客进行diy 用于分享我的学习经历,一些笔记,还有一些小小的心得
- Windows server 2012安装vm-tools遇到的问题
Windows server 2012安装VM tools异常解决办法 在VMWare虚拟机上安装Windows Server 2012之 后安装VMWare Tools时报如下错误信息: 问题:缺少 ...
- 支持 dd 命令的简单的 GUI 实用程序
Kindd-支持 dd 命令的简单的 GUI 实用程序 "Kindd",一个属于dd 命令的图形化前端.它是自由开源的.用 Qt Quick 所写的工具.总的来说,这个工具对那些对 ...
- 【C# 线程】转载 句柄的基本概念 .NET对象与Windows句柄
转载自:https://www.cnblogs.com/silverb/p/5300255.html 句柄的基本概念 1.句柄就是进程句柄表中的索引.2.句柄是对进程范围内一个内核对象地址的引用,一个 ...
