ngRoute 配置路径不能跳转问题
1.原因:AngularJS 版本更新至1.6后对地址做了特别处理。如:<a hret="#/someurl"> 在浏览器中被解析为“#!%2Fsomeurl”,导致路由无法跳转。
解决办法:如果您希望路由中没有哈希前缀,那么可以通过向应用程序添加配置块来恢复以前的行为如下:stackoverflow中的连接
appModule.config(['$locationProvider', function($locationProvider) {
$locationProvider.hashPrefix('');
}]);
2.ngRoute使用实例(mvc web项目为例子)
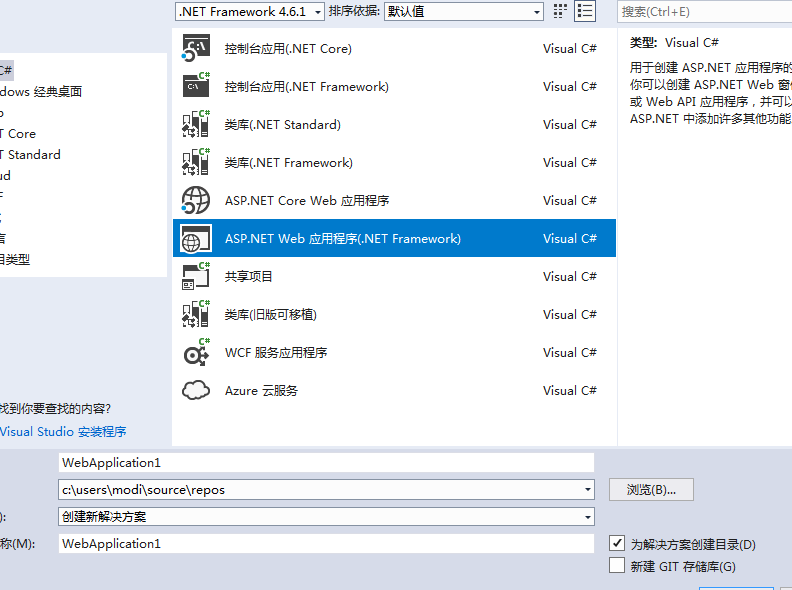
一 新建ASP.NET Web应用程序(.NET Framework),进入后选择mvc

二 使用nuget包管理安装angular1.6包,并添加文件夹结构如下


在BundleConfig.cs中添加如下代码
bundles.Add(new ScriptBundle("~/bundles/angular").Include(
"~/Scripts/angular.js",
"~/Scripts/angular-route.js",
"~/Scripts/angular-animate.js"
));
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/App_Myapp/js/app.js"
));
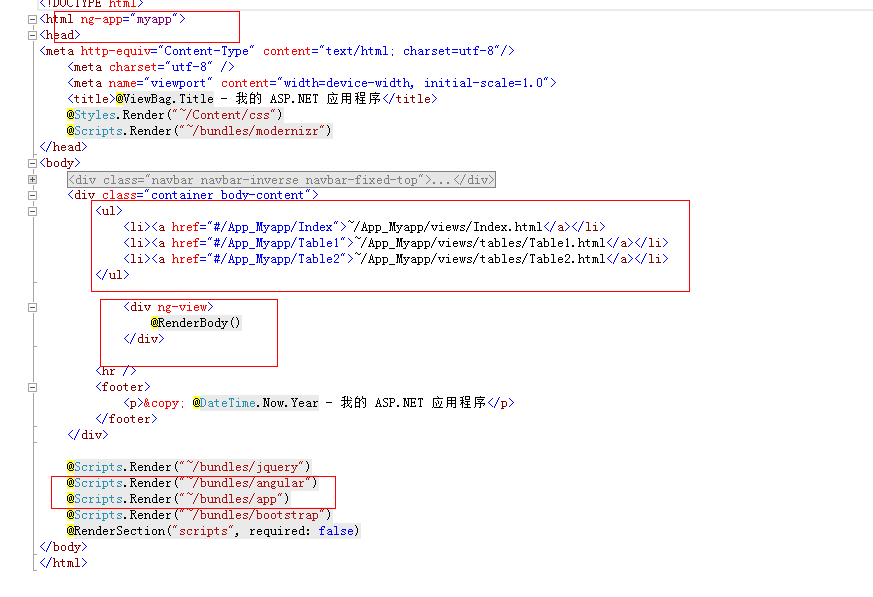
在—layout.cshtml中添加如下内容

app.js文件中内容如下:
var app = angular.module('myapp', ['ngRoute', 'ngAnimate']);
app.config(['$locationProvider', function ($locationProvider) {
$locationProvider.hashPrefix('');
}]);
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/App_Myapp/Index', {
controller: 'HomeController',
templateUrl: '/App_Myapp/views/Index.html'
})
.when('/App_Myapp/Table1', {
controller: 'HomeController',
templateUrl: '/App_Myapp/views/tables/Table1.html'
})
.when('/App_Myapp/Table2', {
controller: 'HomeController',
templateUrl: '/App_Myapp/views/tables/Table2.html'
})
.otherwise({ redirectTo: '/App_Myapp/Index' });
}]);
app.controller('HomeController', ['$scope', function ($scope) {
$scope.title = "这是一个AngularJS应用程序";
}]);
点击运行即可
ngRoute 配置路径不能跳转问题的更多相关文章
- 从零开始搭建口袋妖怪管理系统(2)-借助ngRoute实现详情页面跳转
一.目标 上一次我们用Angular1.x完成了简单的口袋妖怪展示列表页面,现在我们想要了解口袋妖怪更多的信息,但是发现原有单行表格可能容纳不下口袋妖怪的所有信息,所以现在我们需要一个口袋妖怪详情界面 ...
- nginx配置http强制跳转https
nginx配置http强制跳转https 网站添加了https证书后,当http方式访问网站时就会报404错误,所以需要做http到https的强制跳转设置. 一.采用nginx的rewrite方法 ...
- Nginx 配置 http 强制跳转到 https
个人真实配置 架构:Nginx 反向代理 + Nginx 前端(LNMP) 在 Nginx 反向代理的 虚拟机主机配置文件中,作如下配置: upstream ilexa_cn { server 192 ...
- k8s中的nginx-ingress如何配置路径重定向
k8s中的nginx-ingress如何配置路径重定向 一. 需求描述 路径重定向的一般应用场景: 调整用户浏览的URL,看起来更规范 为了让搜索引擎收录网站内容,让用户体验更好 网站更换新域名后 根 ...
- jsp中的路径与跳转
在jsp(serlvet)中,页面的"变换"有两种方式,第一重定向,第二转发: 先说重定向,它的调用方式是这样的 response.sendredirect("uri&q ...
- cdnbest配置强制ssl跳转
如何配置强制ssl跳转 1. 登陆用户站点,点击下图图标: 2. 如下图添加证书和开启强制ssl即可 hsts解释和作用: 国际互联网工程组织IETF正在推行一种新的Web安全协议HTTP Stric ...
- webpack配置路径及hash版本号,利用html-webpack-plugin自动生成html模板
在项目中,因为需要经常更新文件,但是浏览器缓存问题导致js文件不是最新的,所有想办法添加hash值. 并配置webpack打包文件配置路径: 配置webpack打包文件路径,及非入口 chunk文件: ...
- 如何解决安装istio后istioctl命令每次使用都需要重新配置路径
Kubernetes在安装istio后初次使用istioctl命令时会提示istioctl command not found 这时候如果在istio文件夹的根目录下配置 export PATH=$P ...
- 修改Nodejs内置的npm默认配置路径方法
Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下(吐槽一下:不明白为啥现在的软件都喜欢把资源装在这里) C盘这么小,肯定是不行的,下面一步步修改到D盘 1.打开cmd命令行, ...
随机推荐
- 以ARM和RISC-V为内核的单片机写寄存器
我以为这是个很简单的问题,没想到还有一些初学者不会.可能他们也是跟我一样是直接学的如何操作单片机并没有学微机原理么. ARM和RISC-V的机器的系统架构都是哈佛结构的,意思是程序存储器.数据存储器和 ...
- petite-vue源码剖析-逐行解读@vue-reactivity之Map和Set的reactive
本篇我们会继续探索reactive函数中对Map/WeakMap/Set/WeakSet对象的代理实现. Map/WeakMap/Set/WeakSet的操作 由于WeakMap和WeakSet分别是 ...
- Vue.js Mixins 混入使用
Mixins一般有两种用途: 1.在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染. 2.很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重 ...
- MySQL 的 GRANT和REVOKE 命令
MySQL 的 GRANT和REVOKE 命令 GRANT - 授权 将指定 操作对象 的指定 操作权限 授予指定的 用户; 发出该 GRANT语句的可以是数据库管理员,也可以是该数据库对象的创建者; ...
- JS基础代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- [AcWing 822] 走方格
点击查看代码 #include<iostream> using namespace std; int n, m, ans = 0; void dfs(int x, int y) { if ...
- 优化 Docker 镜像大小常见方法
平时我们构建的 Docker 镜像通常比较大,占用大量的磁盘空间,随着容器的大规模部署,同样也会浪费宝贵的带宽资源.本文将介绍几种常用的方法来优化 Docker 镜像大小,这里我们使用 Docker ...
- 面试官给我挖坑:rm删除文件之后,空间就被释放了吗?
在Linux,你是不是曾经天真的以为,使用rm删除一个文件,占用的空间就释放了?事情可能不是常常如人意. 产生一个指定大小的随机内容文件 我们先看一下当前各个挂载目录的空间大小: $ df -h /d ...
- 【Python情感分析】用python情感分析李子柒频道视频热门评论
一.事件背景 今天是2021.12.2日,距离李子柒断更已经4个多月了,这是我在YouTube李子柒油管频道上,观看李子柒2021年7月14日上传的最后一条视频,我录制了视频下方的来自全世界各国网友的 ...
- SQL注入之information_schema
在学习SQL注入时, 经常拿出来的例子就是PHP+MySQL这一套经典组合. 其中又经常提到的>=5.0版本的MySQL的内置库: information_schema 简单看一下informa ...
