html和css的常用语法代码详解
前端html
html
超文本标记语言。文本,图片,视频,音频。
网页基本信息
一个基础的网页具有的一些信息。
<!-- 这是注释--><!--!DOCTYPE网页约束规范--><!DOCTYPE html><!--html网页开始的标签--><html lang="en"><!--head网页头部--><head><!--meta描述性标签--><meta charset="UTF-8"><!--title网页标题,显示在网页头部--><title>Title</title></head><!--body网页内容标签--><body><!--反斜杠闭合标签--></body></html>
网页基本标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本标签学习</title></head><body><!--标题标签--><h1>1级</h1><h2>2级</h2><h3>3级</h3><h4>4级</h4><h5>5级</h5><h6>6级</h6><!--段落标签--><p>一段</p><!--换行标签--><br/><!--水平线标签--><hr/><!--字体样式标签--><strong>粗体</strong><em>斜体</em><!--特殊符号--> 空格>大于<小于©版权⋂交集⋧</body></html>
图像标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>图像标签</title></head><body><!--图像标签 --><!--src路径 --><!--alt找不到图片时候,显示的提示文字 --><!--title悬停文字 --><img src="./img/1.jpg" alt="书籍封面" title="悬停文字"></body></html>
链接标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>链接标签</title></head><body><a name="top"></a><!--href跳转的页面 --><!--target="_blank" 在一个新的页面打开--><a href="hello.html" target="_blank">点击跳转</a><!--嵌套图片为一个链接 --><a href="hello.html"><img src="./img/1.jpg" alt="书籍封面" title="悬停文字"></a><!--锚链接1.定义一个标记2.跳转到标记--><a href="#top">回到顶部</a></body></html>
块元素和行内元素
块元素独占一行
行内元素只有一行
列表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>列表</title></head><body><!--有序 --><ol><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ol><!--无序 --><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul></body></html>
表格
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表格</title></head><body><!--表格table --><table border="1"><!--行 --><tr><!-- 列colspan跨列 --><td colspan=2>列</td><td>列</td><td>列</td><td>列</td></tr></table></body></html>
音频视频
<video arc="" controls autoplay></video><audio arc="" controls autoplay></audio>
网页结构
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>网页结构</title></head><body><header><h2>网页头部</h2></header><section><h2>网页主体</h2></section><article>文章内容</article><nav> 导航栏</nav><aside>侧边栏</aside><footer><h2>网页脚步</h2></footer></body></html>
内联框架
<!--内联框架 --><iframe src="https://leetcode.cn" name="" frameborder="1" height="1000px" width="800px"></iframe>
表单
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单</title></head><body><form method="post" action="demo7.html"><!--表单的基本元素 -->name:<input type="text" name="name"><br>pwd:<input type="password" name="pwd"><br>age:<input type="text" name="age"><br><!--单选框 -->sex:<input type="radio" name="sex" value="nan" checked="checked">men<input type="radio" name="sex" value="nv" >women<!--多选框 --><input type="checkbox" name="hobby" checked="checked">eat<input type="checkbox" name="hobby" checked="checked">sleep<input type="checkbox" name="hobby" checked="checked">games<input type="checkbox" name="hobby" checked="checked">sport<!--下拉框 -->xialakuang:<select><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option></select><!--提交 --><input type="submit" value="submit"><!--文件 --><input type="file" name="files"><!--数字验证 --><input type="number" name="num" max="10" step="1" min="1"></form></body></html>
css
css:层叠级联样式表。用来美化网页。
css方式引入的三种方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><!--方式一,样式在头文件中 --><style>h1{color: red;}</style><!--方式二,将样式单独建立,再引进来 --><link rel="stylesheet" href="../../css/demo1.css"></head><body><h1>方式一</h1><h2>方式二</h2><!--方式三,直接在标签上面加上 一般不建议使用!--><h3 style="color: yellow">方式三</h3></body></html>
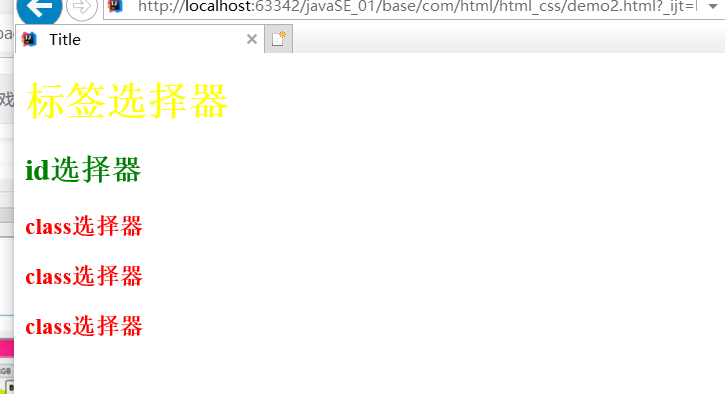
css三种样式选择器
id选择:id唯一
标签选择:所有相同标签
class选择:所有定义为此类的
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>/*标签选择器,所有h1标签都会变成此样式 */h1{color: yellow;}/*类选择器,类名可以定义多个,所有加此类名的标签拥有此样式*/.b{color: red;}/*id选择器,只有id为此的标签才拥有此样式*/#a{color: green;}</style></head><body><h1>标签选择器</h1><h2 id="a">id选择器</h2><h3 class="b">class选择器</h3><h3 class="b">class选择器</h3><h3 class="b">class选择器</h3></body></html>

四个层次选择器
<style>/*后代选择器,body后面的都会渲染,儿子,孙子…… */body p{background: green;}/*子选择器,只选择body的儿子标签,孙子啥的不管 */body>p{background: red;}/*相邻兄弟选择器 同辈,它的下一个有样式 */.active +p{background: yellow;}/* 通用选择器*/.active~p{background: blue;}</style>
结构伪类选择器
<style>/*ul的第一个子元素 */ul li:first-child{background: blue;}/*ul的最后一个子元素 */ul li:last-child{background: yellow;}/* p标签下的第二个子标签*/p:nth-child(1){background: red;}/*选中父元素下的类型为p元素的第二个*/p:nth-of-type(2){background: lightpink;}/*伪类,鼠标上去才会显示*/a:hover{background: blueviolet;}</style>
属性 选择器
=:等于
*=:包含
^=:以什么开头
$=:以什么结尾
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.demo a{float: left;display: block;height: 50px;width: 50px;text-decoration: none;margin-right: 5px;border-radius: 5px;background: lightpink;text-align: center;font: bold 20px/50px Arial;}/* 属性选择器*//* 选择带有id的标签*/a[id]{background: blueviolet;}/*选择id等于某个值的元素 */a[id="1"]{background: red;}/* 选择class中含有class的属性,可以不完全等于去掉*就是等于,加上*就是含有*/a[class*="class"]{background: green;}</style></head><body><p class="demo"><a href="demo1.html" id="1">1</a><a href="demo2.html">2</a><a href="demo3.html">3</a><a href="demo4.html">4</a><a href="demo5.html" id="5">5</a><a class="class" href="">6</a><a class="sclass" href="">7</a></p></body></html>
字体
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>p{font-family: 楷体;color: lightpink;font-size: 20px;font-weight: bolder;}</style></head><body><p>《长命女·春日宴》</p><p>出自五代冯延巳的《长命女·春日宴》</p><p>春日宴,绿酒一杯歌一遍。</p><p>再拜陈三愿:</p><p>一愿郎君千岁,</p><p> 二愿妾身常健,</p><p>三愿如同梁上燕,</p><p>岁岁长相见。</p></body></html>
文本样式和超链接伪类
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>a{color: red;text-align: left;text-decoration: none;}a:active{color: yellow ;}a:hover{color: yellow ;}a:visited{color: darkgrey;}</style></head><body><img src="../img/1.jpg" alt="" width="50%" height="50%"><br/><a>作者:</a><br/><a>价格:</a></body></html>
列表
<style>/*list-style: none;去掉列表前面的符号list-style: decimal;数字list-style: armenian;特殊符号list-style: inside;实心圆圈*/ul li{height: 30px;list-style: disc;}ul{background: darkgrey;}</style>
图片背景
<style>body{background-image: url("../img/1.jpg");background-repeat: no-repeat;}</style>
盒子模型
<style>/*给盒子加上样式*/#box{width: 300px;border:1px solid yellow;}/*p:nth-of-type(1){*//*border: 1px dashed red;*//*}*/p:nth-child(2){border: 1px dashed red;}/*给input中的id属性的全加上虚线边框 */input[id]{border: 2px dashed green;}</style>
圆角边框
/*border-radius: 100px 0px 0px 0px;左上 右上 右下 左下box-shadow: 10px 10px 100px yellow;设置阴影和颜色*/img{background: transparent;width: 300px;height: 300px;border: 0px solid ;border-radius: 100% 100% 100% 100%;box-shadow: 10px 10px 100px yellow;}
display和float
<style>/*display: block;盒子展示 块元素和非块元素的互相转换float: right;盒子浮动*/div{width: 200px;height: 200px;border: 1px solid red;}span{width: 200px;height: 200px;border: 1px solid red;display: block;float: right;}</style>
定位
固定定位:位置不会改变
相对定位:位置随着参数gaib
绝对定位:父有定位相对父定位,父不在相对浏览器
<style>#f{background: yellow;border: 1px dashed rebeccapurple;position: relative;/*相对定位*/top: 120px;left: 30px;bottom: 0px;right:0px;}#son{background: blueviolet;border: 1px dashed rebeccapurple;position: absolute;/*绝对定位 父有定位相对父定位,父不在相对浏览器*/top: 0px;left: 0px;bottom: 0px;right:0px;}#daughter{background: green;border: 1px dashed rebeccapurple;position: fixed;/*固定定位 */}</style>
html和css的常用语法代码详解的更多相关文章
- 【第六课】Nginx常用配置下详解
目录 Nginx常用配置下详解 1.Nginx虚拟主机 2.部署wordpress开源博客 3.部署discuz开源论坛 4.域名重定向 5.Nginx用户认证 6.Nginx访问日志配置 7.Ngi ...
- Javascript常用的设计模式详解
Javascript常用的设计模式详解 阅读目录 一:理解工厂模式 二:理解单体模式 三:理解模块模式 四:理解代理模式 五:理解职责链模式 六:命令模式的理解: 七:模板方法模式 八:理解javas ...
- ARM Cortex-M底层技术(2)—启动代码详解
杂谈 工作了一天,脑袋比较乱.一直想把底层的知识写成一个系列,希望可以坚持下去.为什么要写底层的东西呢?首先,工作用到了这部分内容,最近和内部Flash打交道比较多,自然而然会接触到一些底层的东西:第 ...
- Delphi中TStringList类常用属性方法详解
TStrings是一个抽象类,在实际开发中,是除了基本类型外,应用得最多的. 常规的用法大家都知道,现在来讨论它的一些高级的用法. 先把要讨论的几个属性列出来: 1.CommaText 2.Delim ...
- Eclipse或Myeclipse常用快捷键组合详解
Eclipse 是一个开放源代码的.基于Java的可扩展开发平台,就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境.. Eclipse(Myeclipse)中有很多便于开发的快捷键 ...
- maven常用插件配置详解
常用插件配置详解Java代码 <!-- 全局属性配置 --> <properties> <project.build.name>tools</proje ...
- CSS position overflow float 属性 详解
position overflow float 几个属性比较容易混淆,写一段代码详解各自具体情况: position在w3school的可能取值: 值 描述 absolute 生成绝对定位的元素,相 ...
- 转:springmvc常用注解标签详解
Spring5:@Autowired注解.@Resource注解和@Service注解 - IT·达人 - 博客园--这篇顺序渐进,讲得超级好--此人博客很不错http://www.cnblogs.c ...
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
随机推荐
- ImageKnife组件,让小白也能轻松搞定图片开发
本期我们给大家带来的是开发者周黎生的分享,希望能给你的HarmonyOS开发之旅带来启发~ 图片是UI界面的重要元素之一, 图片加载速度及效果直接影响应用体验.ArkUI开发框架提供了丰富的图像处理能 ...
- [题解][ARC089D] ColoringBalls
题目大意 有 \(n\) 个白色的小球排成一排,有一个长为 \(k\) 的字符串 \(S\).接下来进行 \(k\) 次操作. 第 \(i\) 个操作,选择一段连续的小球(可以为空),若 \(S\) ...
- this-2
读起来使你有新认识或可以使你离更确切的定义更近时的文章不应该被忽略.thisthis既不指向函数自身,也不指向函数的词法作用域(ES6中箭头函数采用词法作用域).this实际上是函数被调用时才发生绑定 ...
- 0.1+0.2不等于0.3,微信小程序云开发如何解决JavaScript小数计算精度失准的问题
先看图 这个是JavaScript语言自身存在的一个问题.说道这里不得不提一下网上流传的JavaScript搞笑图 我们在使用云开发来开发微信小程序的时候,会经常遇到JavaScript小数计算精度失 ...
- Ruby 趣学笔记(二)
Ruby 趣学笔记(二) 本文写于 2020 年 5 月 7 日 类的继承 之前忘记写了,Ruby 的继承写法是: class IPhone < Phone def initialize(id, ...
- 一文带你读懂 Hbase 的架构组成
hi,大家好,我是大D.今天咱们继续深挖一下 HBase 的架构组成. Hbase 作为 NoSQL 数据库的代表,属于三驾马车之一 BigTable 的对应实现,HBase 的出现很好地弥补了大数据 ...
- CenterNet和CenterNet2笔记
CenterNet和CenterNet2笔记 CenterNet是基于anchor-free的一阶段检测算法 CenterNet2是CenterNet作者基于两阶段的改进 CenterNet(Obje ...
- 【Unity Shader学习笔记】Unity基础纹理-单张纹理
1 单张纹理 1.1 纹理 使用纹理映射(Texture Mapping)技术,我们把一张图片逐纹素(Texel)地控制模型的颜色. 美术人员建模时,会在建模软件中利用纹理展开技术把纹理映射坐标(Te ...
- HashMap 中的 hash 函数
1. 什么是 hash 函数 hash 函数,即散列函数,或叫哈希函数.它可以将不定长的输入,通过散列算法转换成一个定长的输出,这个输出就是散列值.需要注意的是,不同的输入通过散列函数,也可能会得到同 ...
- String、StringBuilder、StringBuffer——JavaSE基础
String.StringBuilder.StringBuffer String不可变 StringBuilder与StringBuffer均可变 StringBuilder线程不安全,效率高,常用 ...
