第五十篇: webpack中的loader(一) --css-loader
好家伙,
1.webpack配置中devServer节点的常用配置项
devServer:{
//首次打包完成后,自动打开浏览器
open:ture,
//在http协议中,如果端口号是80,则可以被省略(只有)
port:80
//指定运行的主机地址
host:'127.0.0.1'
}
注意:凡是修改了webpack.config.js配置文件,或修改了package.json配置文件,
必须重启实时打包的服务器,否则最新配置的文件无法生效
2.webpack的loader
2.1.loader 概述
在实际开发过程中,webpack默认只能打包处理以。js后缀名结尾的模块。
其他非.js后缀名结尾的模块,
webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
css-loader 可以打包处理.css相关的文件
less-loader 可以打包处理.less 相关的文件
babel-loader 可以打包处理 webpack无法处理的高级JS语法
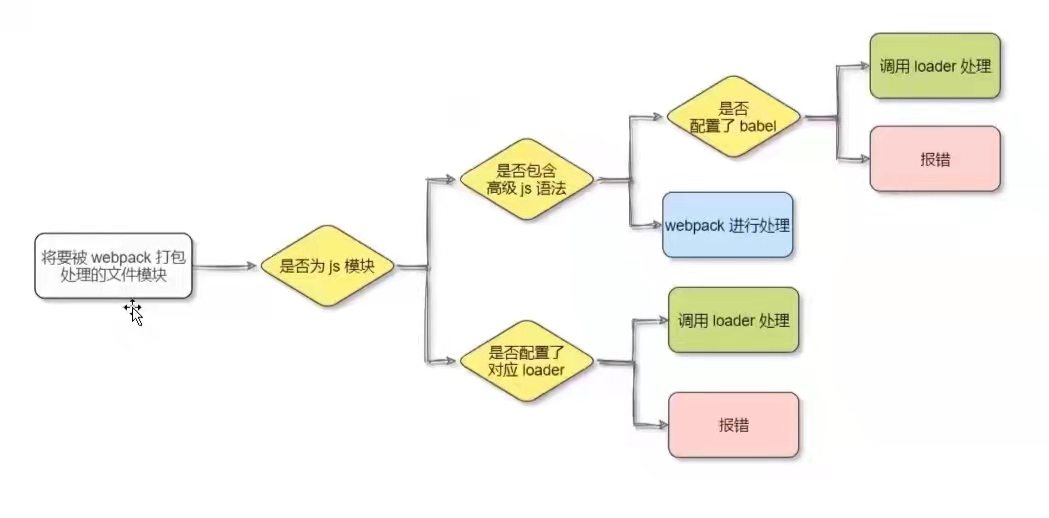
2.2.loader的调用过程

(主要看下支线,没有loader处理就报错)
3.打包处理css文件
3.1.安装处理css文件的loader
终端跑一下
npm i style-loader@3.0.0 css-loader@5.2.6 -D
3.2.配置
在webpack.config.js的module->rules数组中,添加loader规则如下:
module:{ // 所有第三方模块打匹配规则
rules:[ // 文件后缀名的匹配规则
{ test:/\css$/, use: ['style-loader','css-loader']} //test表示匹配的文件类型,use表示对应要调用的loader
]
}
再次进行打包就可以看见css的效果了
注意:
1.其中,test表示匹配的文件类型,use表示对应要调用的loader
2.use数组中指定的loader顺序是固定的
3.多个loader的调用顺序是:从后往前调用
其运行顺序:
1.webpack默认只能打包处理.js结尾的文件,处理不了其他后缀的文件
2.由于代码中包含了index.css这个文件,因此webpack默认处理不了
3.但webpack返现某个文件处理不了时,会查找webpack.config.js这个配置文件,
看module.rules数组中,是否配置了对应的loader加载器,
4.webpack把index这个文件,先转交给最后一个loader进行处理(先转交给css-loader)
5.当css-loader处理完之后,会把处理的结果,转交给下一个loader(转交给style-loader)
6.当style-loader处理完毕之后,发现没有下一个loader了,于是就把处理的结果,转交给webpack
7.webpack把style-loader处理的结果,合并到/dist/main.js中,最终生成打包好的文件
(看上去有些复杂,但其实并不复杂)
That's all
溜了溜了
第五十篇: webpack中的loader(一) --css-loader的更多相关文章
- 第五十篇、OC中常用的第三插件
1.UIViewController-Swizzled 当你接手一个新项目的时候,使用该插件,可以看到控制器的走向,当前控制是哪个,下一个跳转到哪里 2. 一个Xcode小插件,将Json直接转成模型 ...
- C++第五十篇 -- 获取串口的描述信息
如何知道自己的电脑上有无串口呢? -- 手动 1. 查看电脑,看是否有串口器件(串口是一个九针的D型接口) 2. 在设备管理器上查看 乍一看,还以为是有两个串口,其实仔细看描述就知道,这是蓝牙虚拟串口 ...
- 剑指offer五十之数组中重复的数字
一.题目 在一个长度为n的数组里的所有数字都在0到n-1的范围内. 数组中某些数字是重复的,但不知道有几个数字是重复的.也不知道每个数字重复几次.请找出数组中任意一个重复的数字. 例如,如果输入长度为 ...
- 我们一起学习WCF 第十篇Wcf中实现事务
数据一致性在工作中显得非常重要,有时候我们库中出现脏数据导致程序报错,但是又很难发现这样的错误,所以为了数据的完整性建议在程序中加入事物. 什么是事物:我们都有团队合作吧,比喻团队有3个人,a负责设计 ...
- C++(五十) — 容器中元素满足的条件
容器中的内容必须满足三个条件: (1)无参构造函数 (2)拷贝构造函数 (3)重载 = 运算符 #define _CRT_SECURE_NO_WARNINGS #include <iostrea ...
- Android笔记(五十) Android中的JSON数据
JSON是什么: JSON是轻量级的文本数据交换格式 JSON独立于语言和平台 JSON具有自我描述性,更容易理解 JSON语法: 数据在名称/值对中 数据由逗号分割 大括号表示对象 中括号表示数组 ...
- 第五十篇 入门机器学习——线性回归(Linear Regression)
No.1. 线性回归算法的特点 No.2. 分类问题与回归问题的区别 上图中,左侧为分类问题,右侧为回归问题.左侧图中,横轴和纵轴表示的都是样本的特征,用不同的颜色来作为输出标记,表示不同的种类:左侧 ...
- 第五十二篇:webpack的loader(三) -url-loader (图片的loader)
好家伙, 1.什么是base64? 图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址. 这样做有什么意义呢?我们知道,我们所看到的网页上的每一个图片,都是需要 ...
- 《手把手教你》系列技巧篇(五十)-java+ selenium自动化测试-字符串操作-上篇(详解教程)
1.简介 自动化测试中进行断言的时候,我们可能经常遇到的场景.从一个字符串中找出一组数字或者其中的某些关键字,而不是将这一串字符串作为结果进行断言.这个时候就需要我们对字符串进行操作,宏哥这里介绍两种 ...
随机推荐
- 二、shell 脚本条件测试
目录 一.条件测试 test 格式 文件测试 文件测试常见选项 整数值比较 字符串比较 浮点数的运算 逻辑测试 二.if语句 1单分支 2双分支结构 3多分支结构 三元运算符 三.case 一.条件测 ...
- 前端学习 linux —— 第一篇
前端学习 linux - 第一篇 本文主要介绍"linux 发行版本"."cpu 架构"."Linux 目录结构"."vi 和 v ...
- 【Java面试】Kafka 怎么避免重复消费
Hi,大家好,我是Mic 一个工作5年的粉丝找到我. 他说: "Mic老师,你要是能回答出这个问题,我就佩服你" 我当场就懵了,现在打赌都这么随意了吗? 我问他问题是什么,他说&q ...
- Java递归实现评论多级回复
最近工作需要做一个评论功能,除了展示评论之外,还需要展示评论回复,评论的回复的回复,这里就用到了递归实现评论的多级回复. 评论实体 数据库存储字段: id 评论id.parent_id 回复评论id. ...
- UiPath图片操作截图的介绍和使用
一.截图(Take Screenshot)的介绍 截取指定的UI元素屏幕截图的一种活动,输出量仅支持图像变量(image) 二.Take Screenshot在UiPath中的使用 1. 打开设计器, ...
- 数组基础篇(对应C++ Primer plus 4.10)
概要:数组是由一组同类型的元素组成的集合,在内存上是一片连续的存储空间.C++提供了三种数组的表示方法:普通数组,模板类vector(C++98 新增的标准模板库STL提供该模板类)和模板类array ...
- NC24622 Brownie Slicing
NC24622 Brownie Slicing 题目 题目描述 Bessie has baked a rectangular brownie that can be thought of as an ...
- springboot2+jpa+oracle实例
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="ht ...
- java 配置aop 写入无效
一个项目不同的Module 含有相同的路径以及文件,配置的AOP的expression吸入日志无效,要点击包查看当前包是否是本Module下面的,不然调用无效. 改为本Module就行了
- jdbc 02: 连接mysql,并实现删除与更新
jdbc连接mysql,并实现删除与更新 package com.examples.jdbc.o2_删除与更新; import java.sql.*; //连接与插入 /* jdbc删除操作 */ p ...
