下一代工具链「GitHub 热点速览 v.22.43」

作为一个前端工程师,你这周被下一代的前端工具链 Turbo 刷屏了吗?不只是 Turbo 这个小工具,作为一个社区生产力工具,本周思否还开源了他们的问答系统 answer,能直接用上相关的技术标签也省了一份运营力。
CLI 测试、协助记录工具 vhs 或许会成为下一代的 CLI 演示工具,以及直接依托于 Next.js 的静态内容管理工具 outstatic 兼顾颜值和易用。轻量级的文本检索引擎 sonic 也有成为下一代搜索引擎的潜质。
以下内容摘录自微博@HelloGitHub 的 GitHub Trending 及 Hacker News 热帖(简称 HN 热帖),选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间不超过 14 day 的项目会标注 New,无该标志则说明项目 release 超过半月。由于本文篇幅有限,还有部分项目未能在本文展示,望周知
- 本文目录
- 1. 本周特推
- 1.1 CLI 记录仪:vhs
- 1.2 问答社区:answer
- 2. GitHub Trending 周榜
- 2.1 文本用户界面:textual
- 2.2 入侵检测工具包:osquery-defense-kit
- 2.3 内容管理系统:outstatic
- 2.4 搜索后端:sonic
- 2.5 前端工具链:turbo
- 3. 往期回顾
- 1. 本周特推
1. 本周特推
1.1 CLI 记录仪:vhs
主语言:Golang
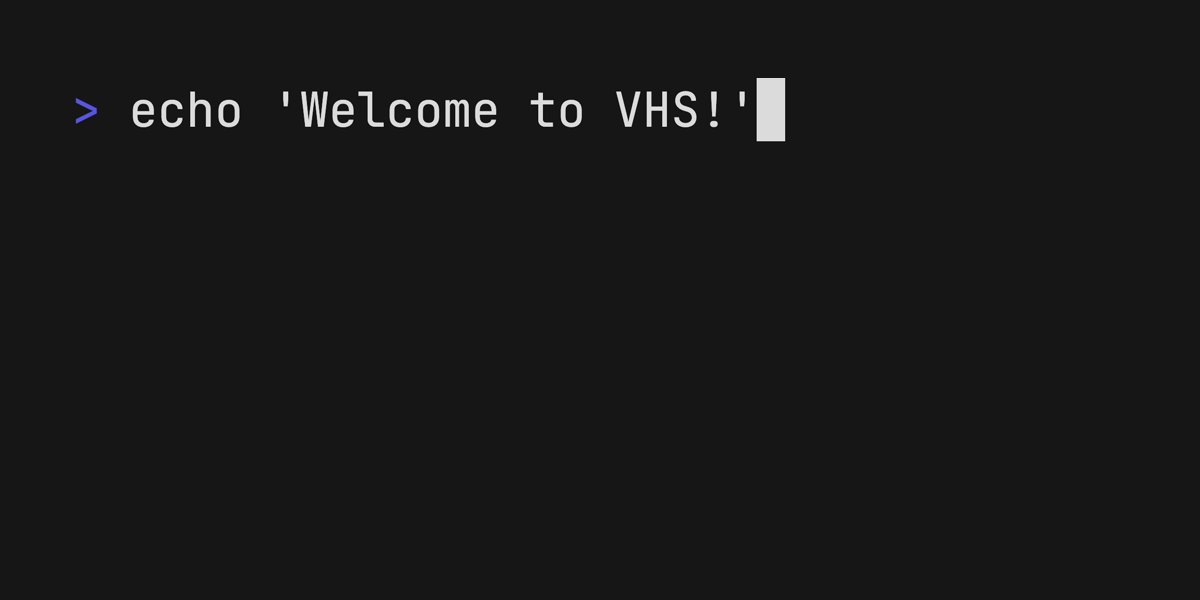
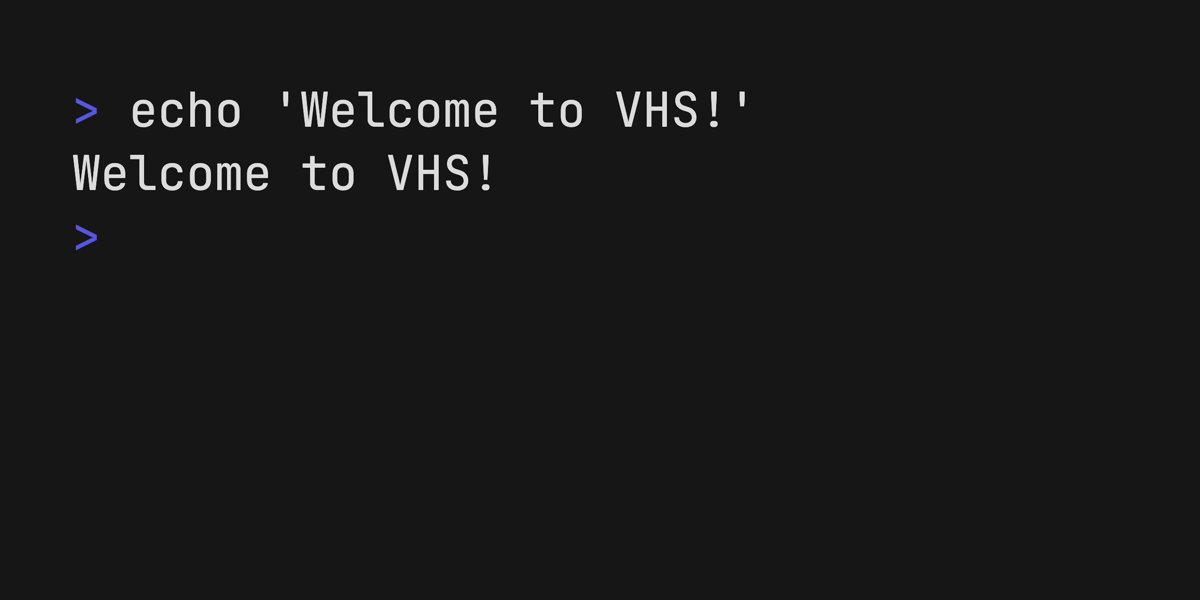
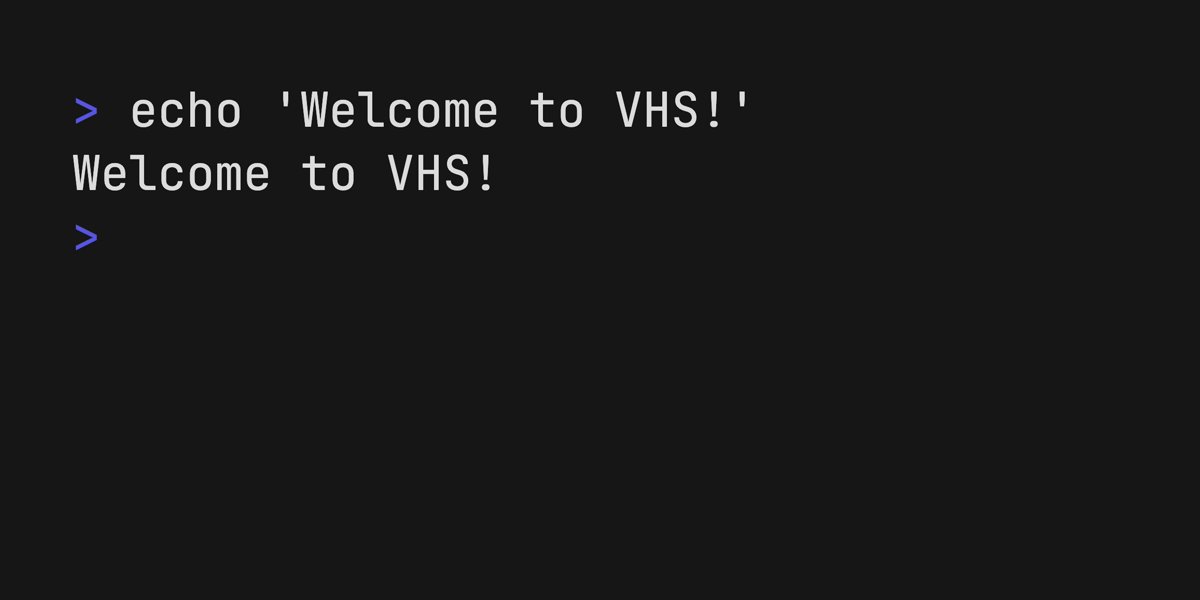
New 一个集测试和演示 CLI 于一身的视频记录仪,它会根据你的指令生成相关的操作视频。比如通过下列代码
# Where should we write the GIF?
Output demo.gif
# Set up a 1200x600 terminal with 46px font.
Set FontSize 46
Set Width 1200
Set Height 600
# Type a command in the terminal.
Type "echo 'Welcome to VHS!'"
# Pause for dramatic effect...
Sleep 500ms
# Run the command by pressing enter.
Enter
# Admire the output for a bit.
Sleep 5s
再搭配 vhs 的指令就能得到一个 gif 图片(如图1)。最后提一嘴,使用 vhs 需要安装 ttyd(可将终端展示在浏览器上) 和 ffmpeg(音视频记录、转换工具)。
GitHub 地址→https://github.com/charmbracelet/vhs

1.2 问答社区:answer
主语言:Golang、TypeScript
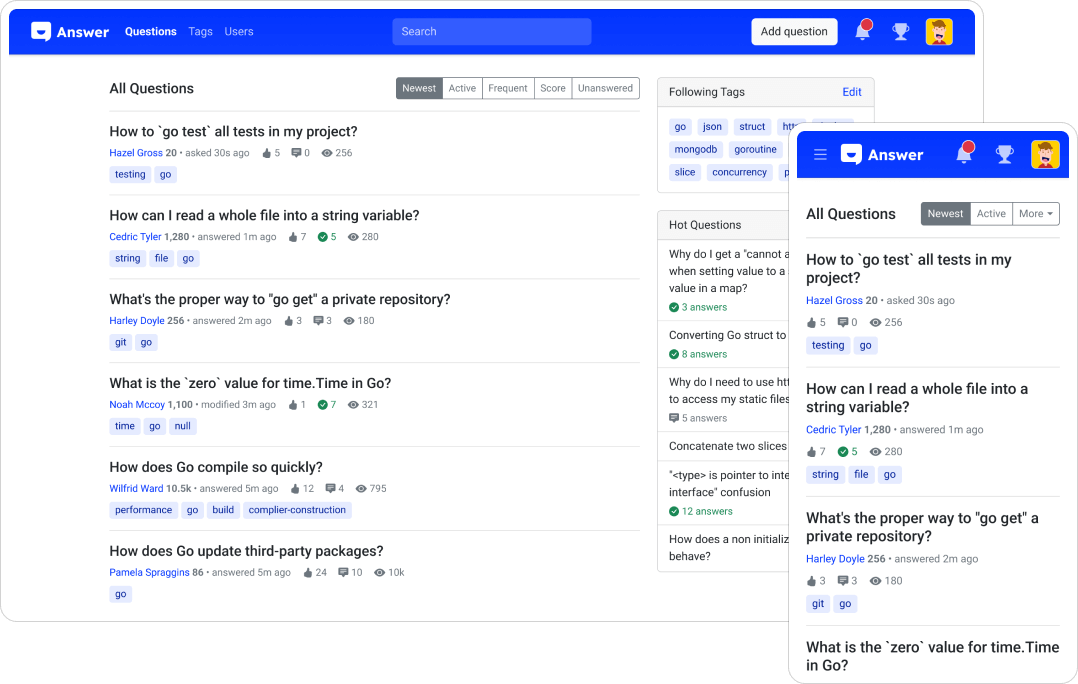
New 国内知名技术平台思否开源的问答社区,可用来快速搭建你自己的线上社区。值得提一嘴的是,answer 搭配了思否经过多年运营验证过的用户徽章体系(即将上线)以及技术标签系统。此外,除了网页端 answer 适配了移动端。如果你想要搭建一个产品论坛,不妨试试 answer。
GitHub 地址→https://github.com/answerdev/answer

2. GitHub Trending 周榜
2.1 文本用户界面:textual
本周 star 增长数:1,350+,主语言:Python
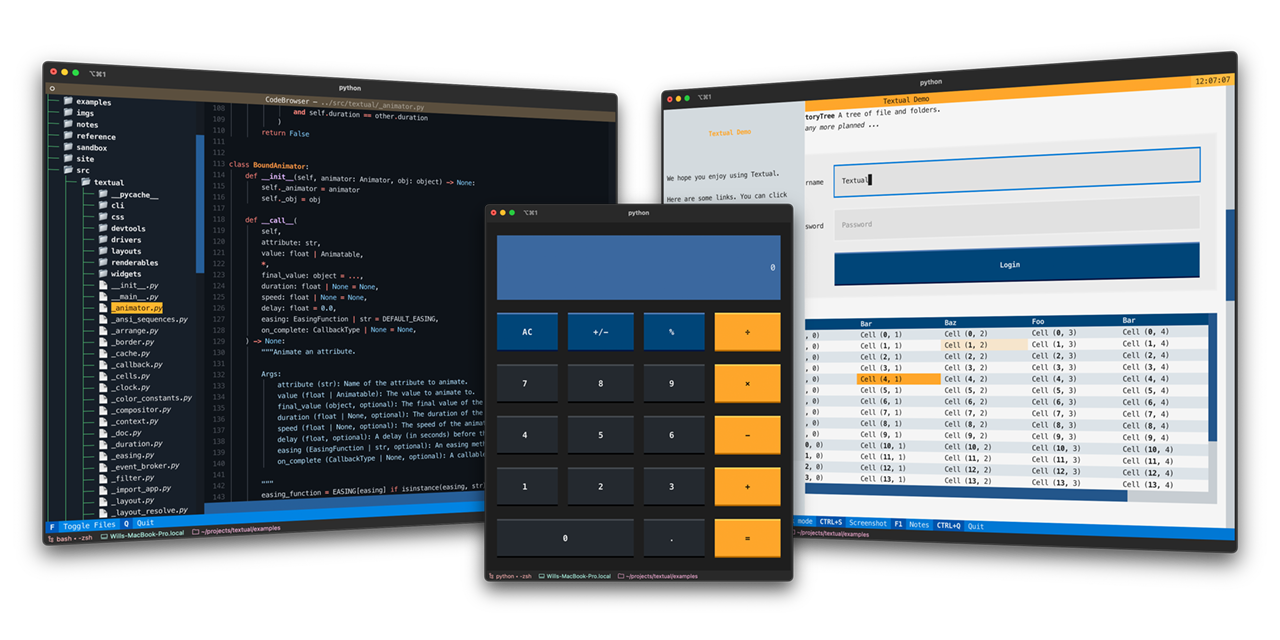
Textual 是终端美化工具 Rich 团队开源的新 Python 框架,可用来创建在终端运行的交互式应用程序。由于它借助 Rich 来展示文本,只要 Rich 可以呈现的内容在 Textual 中都支持。
GitHub 地址→https://github.com/Textualize/textual

2.2 入侵检测工具包:osquery-defense-kit
本周 star 增长数:150+,主语言:Makefile
New osquery 是 Facebook 开源基于 SQL 的操作系统检测和监控框架,可基于 SQL 的查询来查询系统数据,比如正在运行的进程、打开的网络连接…而 osquery-defense-kit 则是为 osquery 准备的可用于生成环境的监测和响应查询语句。
GitHub 地址→https://github.com/chainguard-dev/osquery-defense-kit

2.3 内容管理系统:outstatic
本周 star 增长数:750+,主语言:TypeScript
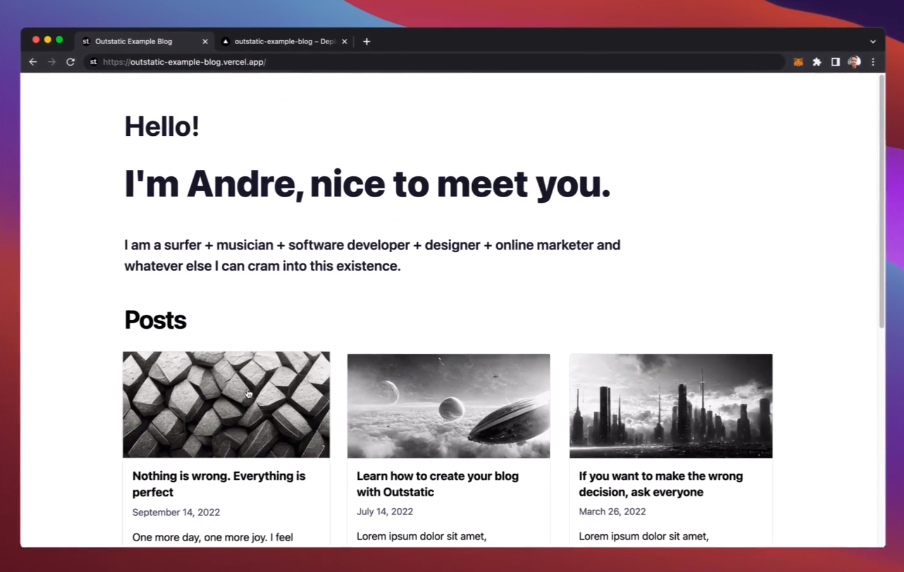
基于 Next.js 的静态 CMS(内容管理系统),你不需要额外的数据库、服务。主要特性:
- 功能齐全的仪表盘
- 快速且易装
- 无需数据库
- 免托管
GitHub 地址→https://github.com/avitorio/outstatic

2.4 搜索后端:sonic
本周 star 增长数:1,450+,主语言:Rust
快速、轻量级、schema-less 的搜索后端,某些场景下它可以作为全文索引 Elasticsearch 替代品。特性:
- 检索词以 bucket 方式组织并以 collection 形式存储;
- 搜索结果返回对象标识符;
- 纠正检索错别字;
- 自动补全;
- 支持 80+ 多种语言;
GitHub 地址→https://github.com/valeriansaliou/sonic

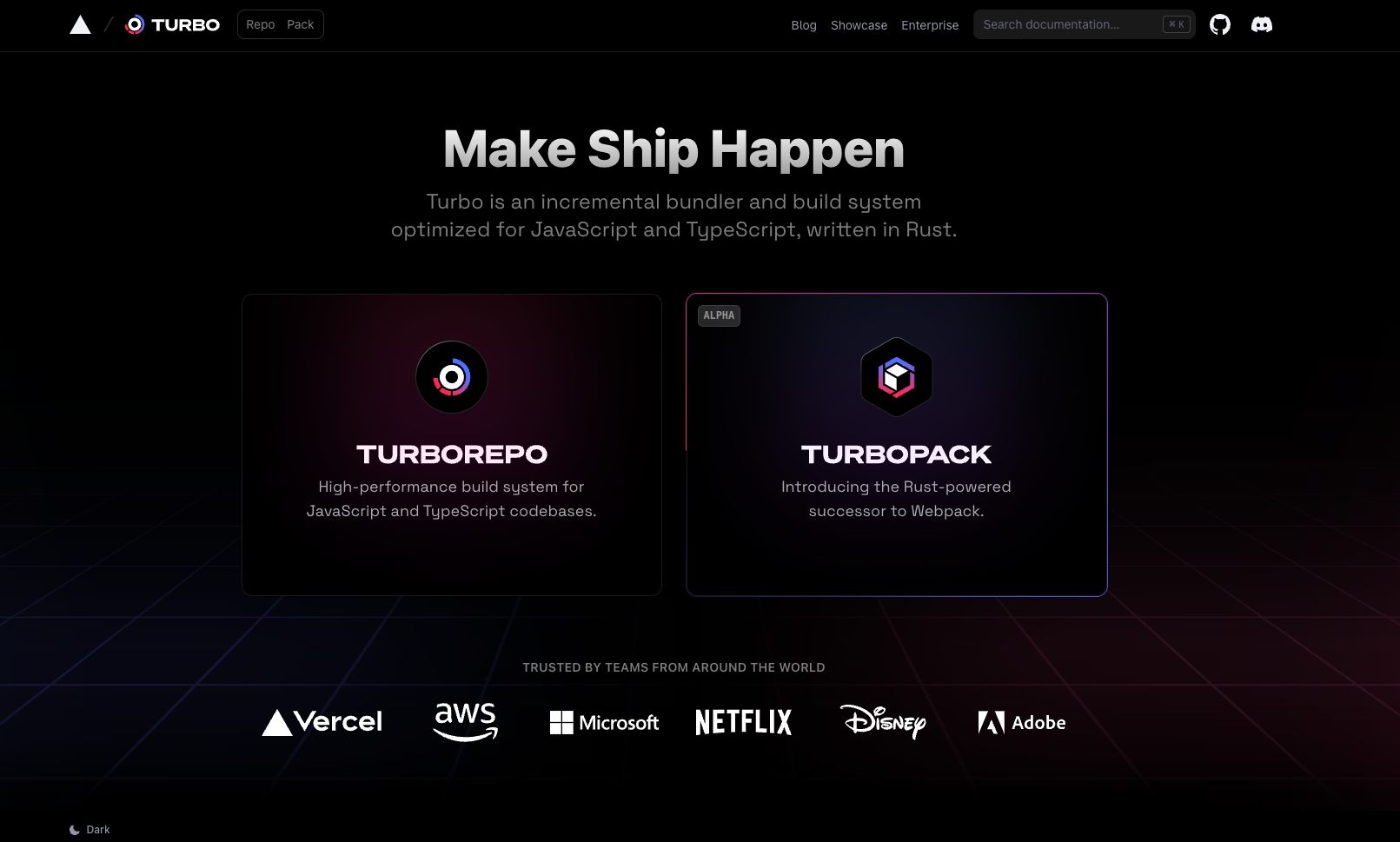
2.5 前端工具链:turbo
本周 star 增长数:6,500+,主语言:Rust
New 前端工程师的下一代工具链,主要由三部分组成:
- Webpack 继承者:增量捆绑器——Turbopack;
- 增量构建系统——Turborepo;
- 低级的增量计算和记忆引擎——Turbo 引擎;
GitHub 地址→https://github.com/vercel/turbo

3. 往期回顾
往期回顾:
以上为 2022 年第 43 个工作周的 GitHub Trending 如果你 Pick 其他好玩、实用的 GitHub 项目,记得来 HelloGitHub issue 区和我们分享下哟
最后,记得你在本文留言区留下你想看的主题 Repo(限公众号),例如:AI 换头。 和之前的送书活动类似,留言点赞 Top3 的小伙伴(棒),小鱼干会努力去找 Repo 的^^
HelloGitHub 交流群现已全面开放,添加微信号:HelloGitHub001 为好友入群,可同前端、Java、Go 等各界大佬谈笑风生、切磋技术~
下一代工具链「GitHub 热点速览 v.22.43」的更多相关文章
- 再来一次,新技术搞定老业务「GitHub 热点速览 v.22.44」
上上周 Next.js 新版本火了一把,这不本周热点趋势就有了一个 Next.js 13 新特性构建的网站,虽然它只是个实验性项目.同样可以搞定一些业务的还有 lama-cleaner,不过它并不是个 ...
- 你也可以很硬核「GitHub 热点速览 v.22.13」
本周特推介绍了一个非常易上手,操作难度(主要难度在于机件购买)极低的硬件项目,SmartKnob 让你有个可玩性极高的控制仪.本周特推另外一个项目则是一个安全项目,打破你对 URL 是可靠.安全的认知 ...
- GitHub 官方大动作频频「GitHub 热点速览 v.22.24」
作者:HelloGitHub-小鱼干 本周 GitHub 官方 Blog 很是热闹,GitHub 官方大动作频频也带来了 GitHub Blog 的频繁更新,除了本周 News 快读收录的 GitHu ...
- 听,引擎的声音「GitHub 热点速览 v.22.33」
这期的热点速览异常 Cool,因为有呜呜声内燃机引擎加成的 engine-simengine-sim 坐镇,听到如此曼妙的引擎声,相比你的人生也在高速上升吧.还有,自己搭建个服务就能在本地用上 AI ...
- 换工作?试试远程工作「GitHub 热点速览 v.22.40」
近日,潜在某个技术交流群的我发现即将毕业的小伙伴在焦虑实习.校招,刚好本周 GitHub 热榜有个远程工作项目.不妨大家换个思路,"走"出去也许有更多的机会.当然,除了全球的远程工 ...
- 读 Linux 像读小说「GitHub 热点速览 v.22.03」
本周特推选取了一个画风有点意思的 Linux 代码带读项目 flash-linux0.11-talk,希望有趣的文风能带你读完 Linux 代码.当然画风可以增加阅读体验,彩色标记也是一种学习方法-- ...
- 开发者的瑞士军刀「GitHub 热点速览 v.22.04」
Swiss Army knife 可以说是本周的关键词了,多个项目采用该词来描述它的特性:像是能全方位解决浏览器"网络"操作的 CyberChef 方便你进行数据加密.解编码,还有 ...
- 火爆的文字游戏你玩了吗?「GitHub 热点速览 v.22.06」
不知道你有没有被 Wordle 这款游戏刷屏,在本期热点速览的特推部分选了一个 React 编写的开源版本同你分享,而本次公众号摘要也是一个提示, 只不过这个只能盲猜了.别小瞧 Wordle 这个游戏 ...
- 程序员的情人节「GitHub 热点速览 v.22.07」
又是一年情人日,刚好还是发文的今天.也没什么好送的,送点程序员的浪漫--代码和开源项目吧.记得在本周特推查收这份来自程序员的独有浪漫. 本周 GitHub 霸榜的项目基本上都是老项目,从老项目中挖点新 ...
随机推荐
- 深入理解Spring事件机制(一):广播器与监听器的初始化
前言 Spring 从 3.x 开始支持事件机制.在 Spring 的事件机制中,我们可以令一个事件类继承 ApplicationEvent 类,然后将实现了 ApplicationListener ...
- 关于python如何引用excel文件
关于python如何引用excel文件 import pandas as pd #引用pandas库,as:将pandas简写为pd Nowcoder = pd.read_excel("1. ...
- 在 Linux 系统中安装 Node.js 的流程
下载资源包 在 NodeJS 官网下载压缩包: 将压缩包中的 node-v14.17.0-linux-x64.tar 拖出来,只需要里面的 tar 压缩包. 解压到 Linux 目录中 解压压缩包到当 ...
- C#运用事件步骤(usual)
1.声明一个委托 委托跟Main函数在同一个NameSpace中.或者在class A中. delegate void delegateFuncA; 2.声明一个事件 在class A中 public ...
- 自定义View3-水波纹扩散(仿支付宝咻一咻)实现代码、思想
PS:自定义view篇-水波纹实现 效果:水波纹扩散 场景:雷达.按钮点击效果.搜索等 实现:先上效果图,之前记得支付宝有一个咻一咻,当时就是水波纹效果,实现起来一共两步,第一画内圆,第二画多个外圆, ...
- KingbaseES interval 分区表介绍
KingbaseES从V008R006C005B0041版本开始支持Oracle的Interval分区表功能. Interval分区表是一种特殊的范围分区表.当执行INSERT或者UPDATE时,若数 ...
- Java SE 3、封装
封装 封装的好处 隐藏实现细节 可以对数据进行验证,保证安全合理 实现步骤 将属性进行私有化private 提供一个公共的(public)set方法,用于对属性判断并赋值 public void se ...
- Rust-语句和表达式
语句和表达式 Rust 的函数体是由一系列语句组成,最后由一个表达式来返回值,例如: fn add_with_extra(x: i32, y: i32) -> i32 { let x = x + ...
- 【项目实战】用Pytorch实现线性回归
视频教程:https://www.bilibili.com/video/BV1Y7411d7Ys?p=5 准备数据 首先配置了环境变量,这里使用python3.9.7版本,在Anaconda下构建环境 ...
- 4.Gitlab CI 与 Kubernetes 的结合
参考网址:https://www.qikqiak.com/post/gitlab-ci-k8s-cluster-feature/
