core3商城DDD实战(一)建模
我所在学校部门的一个校园商城项目(学生售卖二手物品与发布悬赏求助等,在线上确认,校园内线下交易)
我们使用DDD的软件开发方法,这是我们进入编程世界上手的第二个项目,从创建仓库到现在已经过去二十多天,进度大概才五分之一到四分之一,因此现在看《实现领域驱动设计》第一章第一句“你期待从DDD中得到什么?首先DDD不应该是一个仪式性的过程,跟不应该成为你项目的阻碍”,对我无疑是暴击,好像这20天做的事恰恰相反,后悔没有早一点掀开书看看。
不过既然已经深入到DDD这些天,很难放弃我们会将项目写完并上线,在这里进行一个回顾和总结(小小的学生团队,就自己当领域专家吧)
(ps:以下的DDD尝试可能都很多重大纰漏,请大佬能帮我提出,感激不尽)
首先粗略的整理项目用户故事
用户故事:发布商品或悬赏单,界面浏览最新商品与浏览分类下的商品,搜索商品以及悬赏单,点击想要(加购物车),点击可接悬赏,点击进入第三方聊天界面,卖家或者悬赏发布人确认卖给哪一位想要者,线下交易结束双方确认完成交易,查看交易记录(个人的买卖),查看发布的想要的商品列表,举报商品
管理员:审核发布信息和举报信息,审核通过才发布
(建模不是模拟现实世界的人机交互流程,而是思考软件应该提供什么功能给用户用,满足业务需求。)
10.9日更新:(不与易班进行联合的更改)
1首页上会有根据学号密码的登陆和注册,除了账号密码等其他个人信息可以在注册之后进行编辑填写
2考虑加入app内聊天室,不借用第三方,添加服务端对客户端的通知功能
3加入分页与跨域
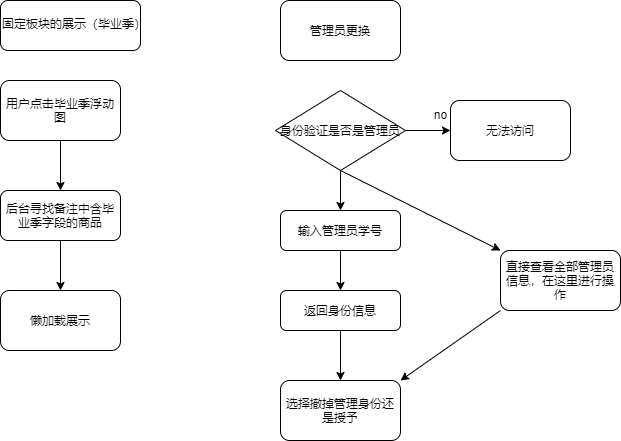
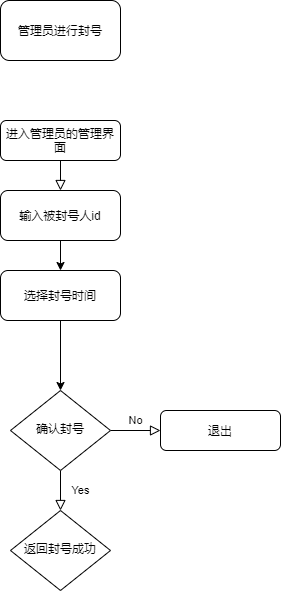
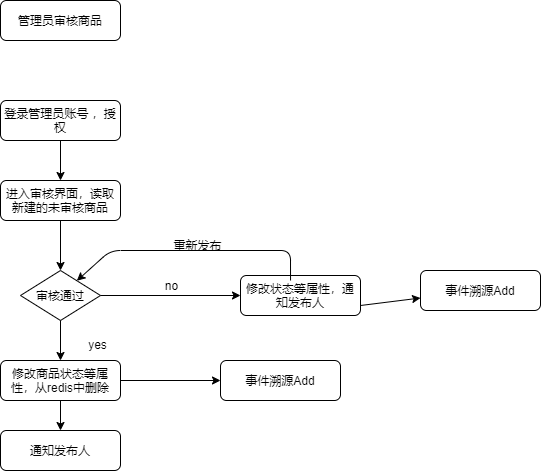
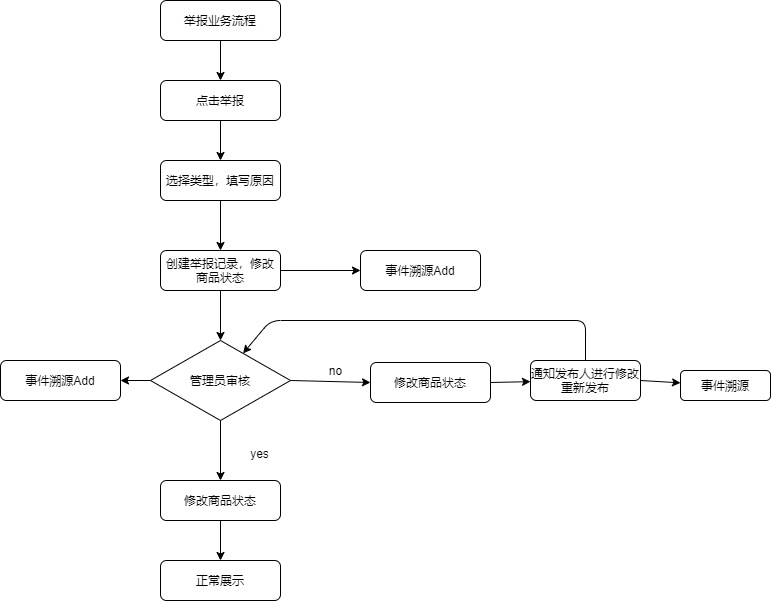
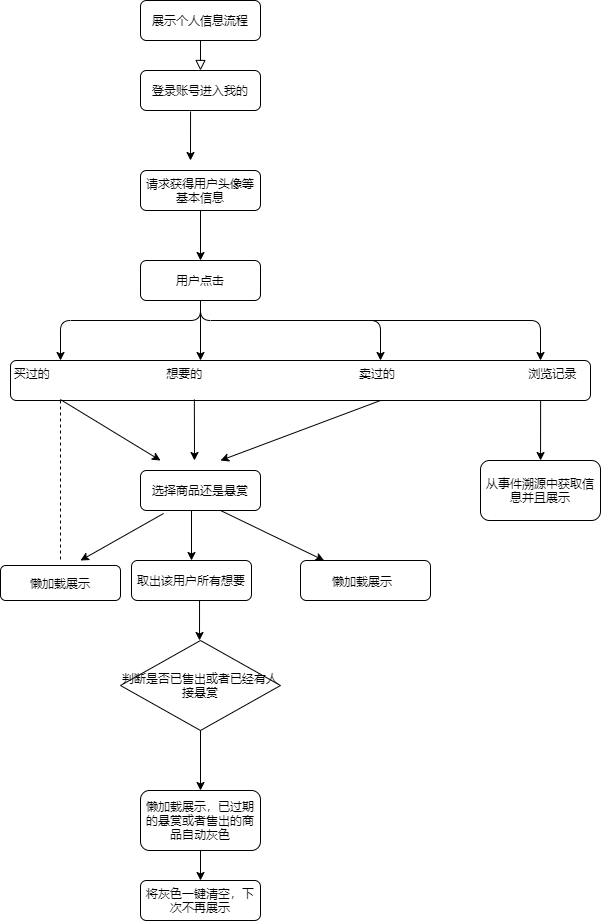
构建设计框图
(做流程图不是设计,是讨论模型的一种方式,在DDD中,设计就是代码,代码就是设计)
(前三张图部分地方忘了加事件溯源不过代码中会体现的)







并没有展示全部的业务流程图,其实以上就是和领域专家建立通用语言的理想化步骤吧,但是后期上手代码的话,还是不可避免的发生变化,这些文档都会过时
领域建模
最开始我们将整个项目划分为商品子域,销售子域,用户子域,后台管理子域,以及比较小的举报子域
后来考虑审核功能应该是商品上下文的领域事件,因为我这个功能的实现还是围绕着商品的正删改查
然后管理域中的管理员与超级管理员的更替的业务应该是属于用户上下文的领域事件吧,这样我们目前定下域为商品子域,销售子域(核心域),用户子域以及比较小的举报子域(通用)
其实目前感觉自己真的消化不了DDD的战术建模,因为进入时间太短,在此之前并没有使用开发方法的经验(无论敏捷还是DDD),最后定下的模型可能也是不合理,不过继续做吧
划分限界上下文
1,商品子域:商品
以商品作为一个子域,通过商品能直接获得商品详情,获得相关需要的用户信息,以及销售状态),
2,销售子域:订单上下文
3,用户子域:用户上下文,
4,举报通用子域:举报上下文

关于搭建这个模型我们最大的不足还是没有泾渭分明的,完善的把每一个限界上下文的领域服务与领域事件勾勒出来,也并没有创立上下文映射图
不过好像并不太影响我们业务的实现,但希望以后能更关注这方面
我们最致命的缺点我感觉是项目中建立的还是贫血模型,这个是想在之后代码的编写过程中进行完善的
其中我们使用CQRS读写分离,es事件溯源,感谢(老张的哲学)的博客,优秀的博主
(3月28更新:我们的领域模型好像太接近数据库实体了,好像模型并不是面向业务进行的划分,还是面向的数据库,唉,现在感觉领域模型的意义就是以不变应万变吧,Dto和数据库实体从领域模型中映射衍生,并且并不会干扰,领域模型还在数据的处理和中转中出力,不过我们项目的业务比较简单,大多是中转作用)
core3商城DDD实战(一)建模的更多相关文章
- DDD实战课--学习笔记
目录 学好了DDD,你能做什么? 领域驱动设计:微服务设计为什么要选择DDD? 领域.子域.核心域.通用域和支撑域:傻傻分不清? 限界上下文:定义领域边界的利器 实体和值对象:从领域模型的基础单元看系 ...
- DDD实战让中台和微服务的落地如虎添翼
微服务到底怎么拆分和设计才算合理,拆多小才叫微服务?有没有好的方法来指导微服务和中台的设计呢? 深入DDD的核心知识体系与设计思想,带你掌握一套完整而系统的基于DDD的微服务拆分与设计方法,助力落地边 ...
- 商城项目实战 | 1.1 Android 仿京东商城底部布局的选择效果 —— Selector 选择器的实现
前言 本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 京东商城的底部布局的选择效果看上去很复杂,其实很简单,这主要是要 ...
- 商城项目实战 | 2.1 Android 仿京东商城——自定义 Toolbar (一)
前言 本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 现在很多的 APP 里面都有自己的自定义风格,特别是京东商城中自 ...
- 商城项目实战 | 2.2 Android 仿京东商城——自定义 Toolbar (二)
本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 上一篇文章<商城项目实战 | 2.1 Android 仿京东商城 ...
- DDD实战进阶第一波(二):开发一般业务的大健康行业直销系统(搭建支持DDD的轻量级框架一)
要实现软件设计.软件开发在一个统一的思想.统一的节奏下进行,就应该有一个轻量级的框架对开发过程与代码编写做一定的约束. 虽然DDD是一个软件开发的方法,而不是具体的技术或框架,但拥有一个轻量级的框架仍 ...
- DDD实战进阶第一波(五):开发一般业务的大健康行业直销系统(实现产品上下文领域层)
从这篇文章开始,我们根据前面的DDD理论与DDD框架的约束,正式进入直销系统案例的开发. 本篇文章主要讲产品上下文中的领域层的主要实现,先简单讲下业务方面的需求:产品SPU与产品SKU,产品SPU主要 ...
- DDD实战进阶第一波(六):开发一般业务的大健康行业直销系统(实现产品上下文仓储与应用服务层)
前一篇文章我们完成了产品上下文的领域层,我们已经有了关于产品方面的简单领域逻辑,我们接着来实现产品上下文关于仓储持久化与应用层的用例如何来协调 领域逻辑与仓储持久化. 首先大家需要明确的是,产品上下文 ...
- DDD实战进阶第一波(八):开发一般业务的大健康行业直销系统(业务逻辑条件判断最佳实践)
这篇文章其实是大健康行业直销系统的番外篇,主要给大家讲讲如何在领域逻辑中,有效的处理业务逻辑条件判断的最佳实践问题. 大家都知道,聚合根.实体和值对象这些领域对象都自身处理自己的业务逻辑.在业务处理过 ...
随机推荐
- DTS搭载全新自研内核,突破两地三中心架构的关键技术|腾讯云数据库
随着企业规模的扩大,对数据库可用性要求越来越高,更多企业采用两地三中心.异地多活的架构,以提高数据库的异常事件应对能力. 在数据库领域,我们常听的"两地三中心"."异地多 ...
- .net core3.1 abp学习开始(一)
vs版本 2019,链接数据库使用Navicat,数据库MySql abp的官网:https://aspnetboilerplate.com/,我们去Download这里下载一个模板,需要选好Targ ...
- PostgreSQL定时备份
# PostgreSQL定时备份 # 版本:PostgreSQL14.0 # 一.如果你在pg_hba.conf中设定了密码登录,那么你就需要设置一个默认密码共psql登录的时候跳过验证.如果是roo ...
- ARC129E Yet Another Minimization 题解 【网络流笔记】
超神的建模,极其有借鉴意义/cy 注:该建模对应于最小割建模 对于 \(n\) 个数,每个数有 \(m\) 种取值的技巧 \(\forall i=1,2,\dots,n\),令 \(S=V_{i,0} ...
- javaScript 事件循环机制
JavaScript是单线程的编程语言,只能同一时间内做一件事.但是在遇到异步事件的时候,js线程并没有阻塞,还会继续执行,这就是因为JS有事件循环机制. 事件循环流程总结 主线程开始执行一段代码, ...
- js--自定义对象
1.直接量对象(JSON) {"name":"zhangsan","age":25} {}代表一个对象,包含多组键值对. 通常key是字符串 ...
- Ceph创建一个新集群 报错: File "/usr/bin/ceph-deploy", line 18, in..........
[root@ceph-node1 ceph]# ceph-deploy new node1 Traceback (most recent call last): File "/usr/bin ...
- 一、JDK和JRE
JDK和JRE JDK=JRE+开发工具包: JRE=JVM+核心类库 如果只是运行Java程序,安装JRE即可:开发Java程序并运行则需要安装JDK.目前最稳定版本是JDK8.0,并且马上部分企业 ...
- 如何免费申请js.org二级域名
最近看到很多人都去申请了js.org的域名,我就来写个教程吧! (本教程只注重于申请域名,而不是如何使用Github) 看看成品:https://butterfly.js.org/ 官网是这么写的: ...
- mybatisplus-Service CRUD 接口
通用 Service CRUD 封装IService (opens new window)接口,进一步封装 CRUD 采用 get 查询单行 remove 删除 list 查询集合 page 分页 前 ...
