跨域获取iframe页面的url
一:跨域获取iframe页面的url
1.在使用iframe页面的js添加以下内容
<script>
var host = window.location.href;
var historyUrl = "";
window.addEventListener('message', function (rs) {
var href = rs.data;
if (href != "" && href != host && href != undefined) {
historyUrl = href;
}
});
//父页面控制iframe页面的返回
function runBack() {
console.log(historyUrl)
if (historyUrl != "" && historyUrl != undefined) {
var ifra = document.getElementById("content_info");
ifra.src = historyUrl;
}
}
</script>
2.iframe引用的(内嵌)页面添加一下内容:
<script>
//返回iframe内嵌页面的Url
//window.parent.postMessage(window.location.href,"*"); //返回iframe内嵌页面的上一级Url
window.parent.postMessage(document.referrer,"*");
</script>
3.效果
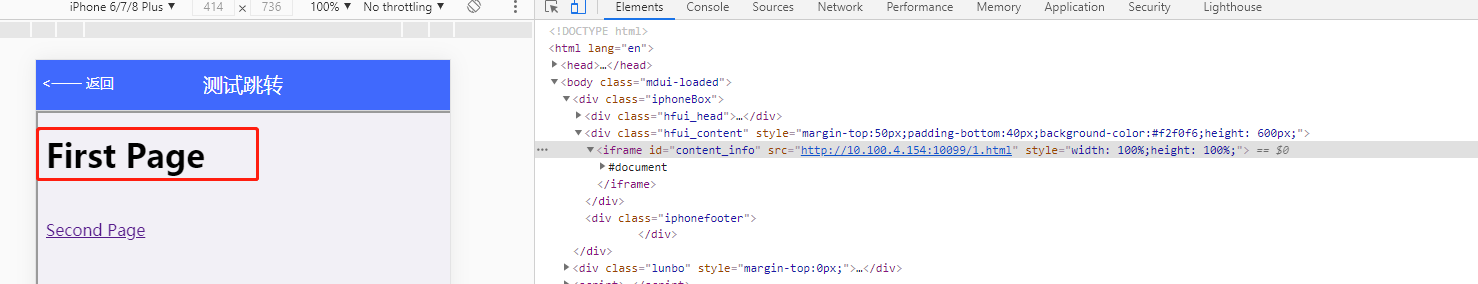
1)一开始进来的页面:

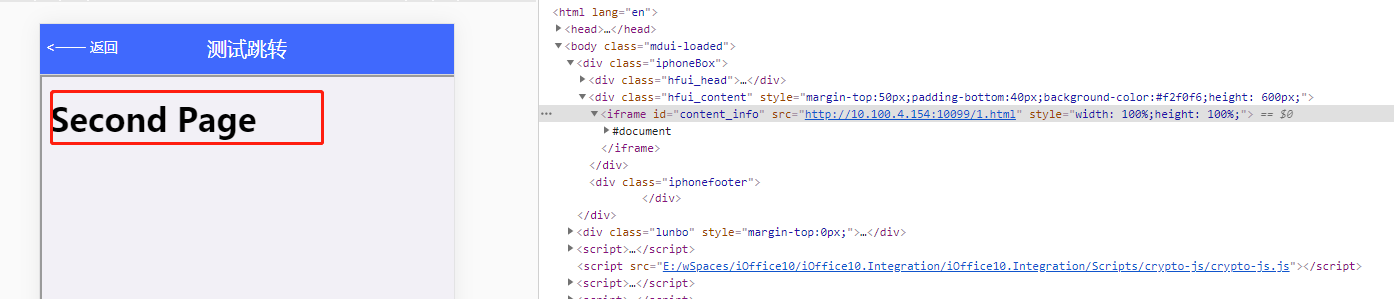
2)点击“Second Page”跳到Second Page页面

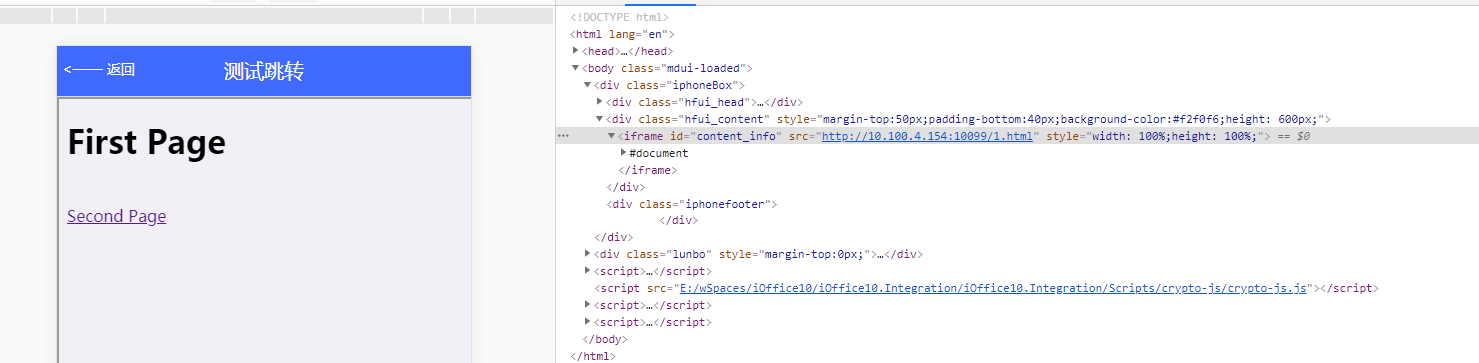
3).通过点击左上角的“返回”按钮,返回First Page页面

跨域获取iframe页面的url的更多相关文章
- 如何实现跨域获取iframe子页面动态的url
有的时候iframe的子页面会动态的切换页面,我们在父页面通过iframe1.contentWindow.window.location只能获取同源的子页面的信息.获取跨域的子页面信息会报错. 这时可 ...
- 利用location.hash+iframe跨域获取数据详解
前言 如果看懂了前文利用window.name+iframe跨域获取数据,那么此文也就很好理解了.一样都是动态插入一个iframe,然后把iframe的src指向服务端地址,而服务端同样都是输出一段j ...
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- iframe 跨域问题解决方案 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- 转载: js jquery 获取当前页面的url,获取frameset中指定的页面的url(有修改)
转载网址:http://blog.csdn.net/bestlxm/article/details/6800077 js jquery 怎么获取当前页面的url,获取frameset中指定的页面的ur ...
- js中如何获取页面的Url,域名和端口号
有时候通过获取上个页面的Url来做一个跳转,获取域名防止非正常访问 获取上一个页面的一个URL,这个URL一般做一个页面的跳转 window.location.href <script>w ...
- PHP 获取上一个页面的url
php $_SERVER["HTTP_REFERER"]变量可以获取上一个或前一个页面的URL地址. 比如有一个a.php页面,这个页面上有一个链接指向b.php页面,如果我们在a ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 允许CEF跨域访问iframe
默认情况下,如果嵌入本地Web页面,并在页面内部使用iframe来显示一个在线页面,加载的过程中会触发一个未捕获异常,虚函数CefV8ContextHandler::OnUncaughtExcepti ...
- 【转】JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
随机推荐
- js 浮点数加、减、乘、除。
1.浮点数加法运算 function numAdd(arg1, arg2) { var r1, r2, m; try { r1 = arg1.toString().split("." ...
- Cesium测量优化1
简介:优化绘制点.线,面鼠标位置获取精度.支持3dties,gltf model,以及box等Geometry Entity上的位置拾取. 测试代码 <template> <div ...
- 实现ViewPager一次滑动多页(保持居中)
项目中开发日历功能,需求是可以连续滑动多页,有列表的流畅.又要保持当前页居中显示. 参考文献: http://www.open-open.com/lib/view/open1435026935638 ...
- Mosquitto安装与部署
版本说明: Mosquitto版本:v2.0.10 libwebsockets版本:v3.0.1(用于支持websockets) mosquitto-go-auth(Mosquitto ...
- IDEA debug时拷贝数据 Evaluate Expression窗口
今日份鸡汤:别人再好,也是别人.自己再不堪,也是自己,独一无二的自己.只要努力去做最好的自己,一生足矣.为自己的人生负责,为自己的梦想买单. 用IDEA调试时候经常需要拷贝变量值出来排查,特别是数据结 ...
- Path类,文件操作的路径用法
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Tex ...
- 怎么解决CMD下执行Go出现中文乱码问题?
目录 1.报错信息如下 2.原因分析 3.解决方法 4.封装处理乱码方法 5.解决乱码完整代码 1.报错信息如下 2.原因分析 因为Go的编码是UTF-8,而CMD的活动页是cp936(GBK),因此 ...
- React脚手架的使用
初始化项目 npx create-react-app my-app // 或 npm init react-app my-app // 或 yarn create react-app my-app 启 ...
- Go语言互斥锁(sync.Mutex)和读写互斥锁(sync.RWMutex)
暴力锁 package main import ( "fmt" "sync" "time" ) /* Go语言包中的 sync 包提供了两种 ...
- pytorch学习笔记(9)--损失函数
1.损失函数的作用: (1)计算实际输出和目标输出之间的差距: (2)为我们更新输出提供一定的依据(也就是反向传播) 官网链接:https://pytorch.org/docs/1.8.1/nn.ht ...
