Vue-cli安装步骤,搭建一个完整的 Vue 项目
安装node环境
下载 node.js 官网地址:https://nodejs.org/en/ 下载完成后打开然后一路next
安装完成后打开 dos 窗口输入命令:node -v 回车会输出node的版本号,
2.安装 Vue 运行环境
由于在国内使用 npm 是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
淘宝镜像安装成功之后,我们就可以全局使用vue-cli脚手架,输入命令:cnpm install --global vue-cli
回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
也可以输入: vue -V(这里的-V一定要大写) 回车输出vue的版本号
搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入E:回车就可以直接改盘,
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-router,这个我们在项目要用到,所以就输入y 回车

4.文件夹已经下载好了,现在就可以进入文件夹,根据他的提示输入: cd my-project 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令:npm i(如果你的文件夹中有 node_modules 就不需要这个步骤了,直接 npm run dev 就可以了)

下面我们可以开始配置一些开发前的工作了:
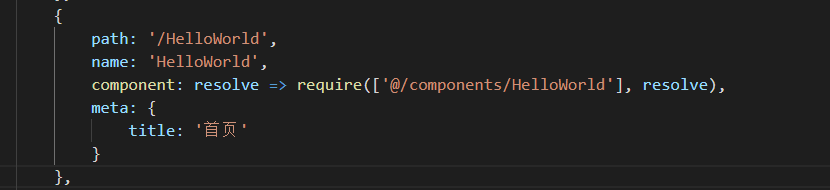
首先从src -> router -> index.js 开始,这个文件是用来配置全局的路由,你每次新建一个vue页面都要在这里面注册新建的组件。
第一种写法
第二种写法

v-router: Vue 中的一个核心模块,在main.js中使用其中的 router-beforeEach (导航守卫 或 路由守卫)
router.beforeEach((to, from, next) => {if (to.meta.title) {document.title = to.meta.title; //注册全局页面title}next();})
- 1
- 2
- 3
- 4
- 5
- 6
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象from: Route: 当前导航正要离开的路由next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
- 1
- 2
- 3
- 4
- 5
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next(’/’) 或者 next({ path: ‘/’ }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: ‘home’ 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved
使用场景:
a. 你可以在路由守卫中监听接口的登录状态。如:
Vue.prototype.$axios.interceptors.response.use(function(response) {if (response.data && response.data.code && response.data.code == '4040' && !Vue.logingFlag) {router.push({ name: 'login' })return response;}return response;}, function(error) {// alert('请求错误')// 对请求失败做处理return Promise.reject(error);})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
b. 如果你想在页面跳转的时候进行一些操作。如:
if (to.path == '/AccountLogin') {localStorage.Sign = 0 //在本地存储一个状态next()return;}
- 1
- 2
- 3
- 4
- 5
- postcss-px2rem Vue 移动端适配,把 CSS 代码中的 px 在展示的时候自动转换成 rem。 (如果你是写 PC端,这个就不用看)
配置 postcss-px2rem 使用环境:
a. 先安装 lib-flexible
npm i lib-flexible --save
- 1
引入lib-flexible, 在main.js中引入lib-flexible
import 'lib-flexible/flexible'
- 1
b. 在 index.html 中设置 meta 标签
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- 1
- 2
c. postcss-px2rem 安装命令:
npm i --save postcss-px2rem
- 1
d. 安装完成之后在根目录 package.json 文件中添加:
"postcss": {"plugins": {"autoprefixer": {},"postcss-px2rem": {"remUnit": 37.5}}},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
e. 当配置完之后,只需要重启下服务,就自动转化为rem了
npm run dev
- 1
结语:就这样一个简单的 vue 项目搭建完成了!!!!
Vue-cli安装步骤,搭建一个完整的 Vue 项目的更多相关文章
- react全家桶从0搭建一个完整的react项目(react-router4、redux、redux-saga)
react全家桶从0到1(最新) 本文从零开始,逐步讲解如何用react全家桶搭建一个完整的react项目.文中针对react.webpack.babel.react-route.redux.redu ...
- 手把手搭建一个完整的javaweb项目
手把手搭建一个完整的javaweb项目 本案例使用Servlet+jsp制作,用MyEclipse和Mysql数据库进行搭建,详细介绍了搭建过程及知识点. 下载地址:http://download.c ...
- 利用vue-cli配合vue-router搭建一个完整的spa流程
好文章备忘录: 转自:https://segmentfault.com/a/1190000009160934?_ea=1849098 demo源码:https://github.com/1590123 ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- 搭建一个完整的Java开发环境
搭建一个完整的Java开发环境 作为一个Java程序员,配置一个java开发环境是必备的技能,今天给广大菜鸟初学者补上一课.环境的配置,大概就分三个1,JDK 2,Tomcat(或者其他的)3,ecl ...
- asp.netmvc 三层搭建一个完整的项目
接下来用 asp.net mvc 三层搭建一个完整的项目: 架构图: 使用的数据库: 一张公司的员工信息表,测试数据 解决方案项目设计: 1.新建一个空白解决方案名称为Company 2.在该解决方案 ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- 11. 搭建一个完整的K8S集群
11. 搭建一个完整的Kubernetes集群 1. kubectl的命令遵循分类的原则(重点) 语法1: kubectl 动作 类 具体的对象 例如: """ kube ...
- 小记如何有顺序的搭建一个Spring的web项目
如何有顺序的搭建一个Spring的web项目 一.新建一个简单的maven,war工程 eclipse下如有报错,右键 Deployment 单击 Generate 生成web.xml后可解决报错 二 ...
随机推荐
- Thread.currentThread().getName() 和 this.getName()区别详解
currentThread的详解 currentThread方法是Thread类的一个静态方法,用来获取当前运行的代码段,正在被哪个线程调用.我们先来看一眼源码. 是一个native方法.直接与系统层 ...
- embarrass的writeup
大家好,这次我要为大家带来都是攻防世界misc部分embarrass的writeup. 首先下载附件,是一个压缩包,解压后找到一个流量包.用wireshark打开,直接在搜索框中输入flag{ ...
- 【C#Task】TaskCreationOptions 枚举
根据 TaskCreationOptions 的不同,出现了三个分支 LongRunning:独立线程,和线程池无关 包含 PreferFairness时:preferLocal=false,进入全局 ...
- Weblogic补丁升级常见问题
转至:https://blog.csdn.net/weixin_44659716/article/details/106804177 常用企业级版本:Weblogic 11g(weblogic10.3 ...
- Python:numpy
学习自:NumPy 教程 | 菜鸟教程 官网:Numpy官方文档 1.简介 numpy主要用于数组计算,包含: 1)一个强大的N维数组对象ndarray 2)广播功能函数 3)整合 C/C++/For ...
- ASP.NET Core框架探索(一)
今天我们来结合源码来探究一下ASP.NET CORE Web框架的运行原理. 可以先整体看一下下面这张基于源码分析过程的一个总结大纲,包含各环节完成的关键步骤: 下面我们将一起来结合源码探索启动一个A ...
- Elasticsearch-CentOS7单机安装测试
排版比较丑,但按照此步骤执行一定会搭建成功. 一.环境描述及准备 1.下载Elasticsearch包 curl -L -O https://artifacts.elastic.co/download ...
- matlab图形中添加文本框
图形中添加文本框,自己目前了解到了两种方法:1.用legend函数就可以对图形标注,形成一个文本框: 2.就是用annotation('textbox',[0.2,0.2.0.1,0.3],'Line ...
- ELKB-ElasticSearch-Logstash-Kibana-beats 个人理解
先说一下ELK,E是ElasticSearch,L是Logstash,K是Kibana,还有一个Beats.按照从采集到展示的顺序介绍下各个组件的作用. 1.Beats Beats 是一个免费且开放的 ...
- SQL从零到迅速精通【数据更新】
1.[导入表]在两个表的格式一样的情况下,将一个表的数据导入另外一个表. person_old表中现在有两条记录.接下来将person_old表中所有的记录插入到person表中,语句如下: INSE ...
