使用MVC编程模型通过flask蓝图实现前端后台新闻发布系统
相关知识点:
flask:是Python开发轻量级框架,也能很好的开发动态网站。
蓝图:flask中蓝图能很好的实现代码分割管理,从而不使代码全部放在app.py杂乱无章,蓝图就像动物管理员一样,把猫和狗分开管理。方便代码维护。
一个完整的新闻发布系统包括前端和后端,为了使前后端分离,各司其职,使用MVC编程模型。做到互不干预。
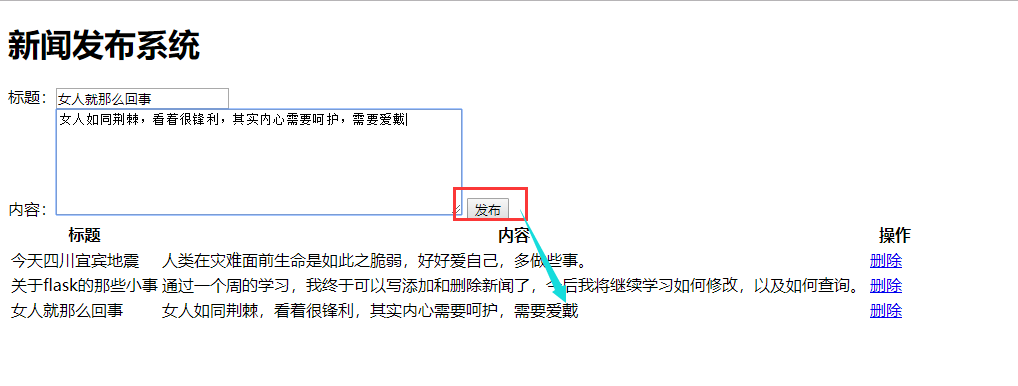
话不多说,先来看效果。
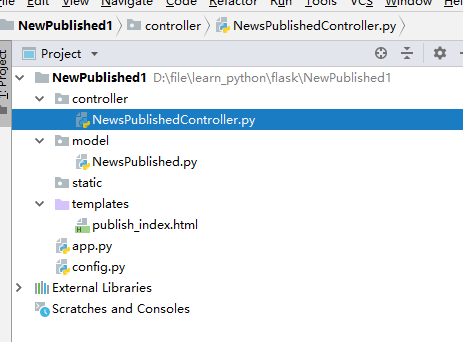
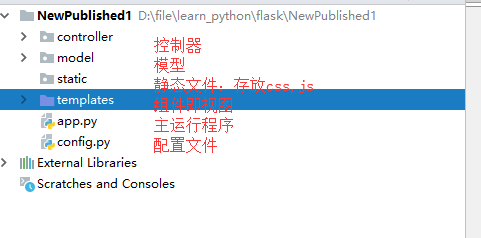
项目整体目录状况。

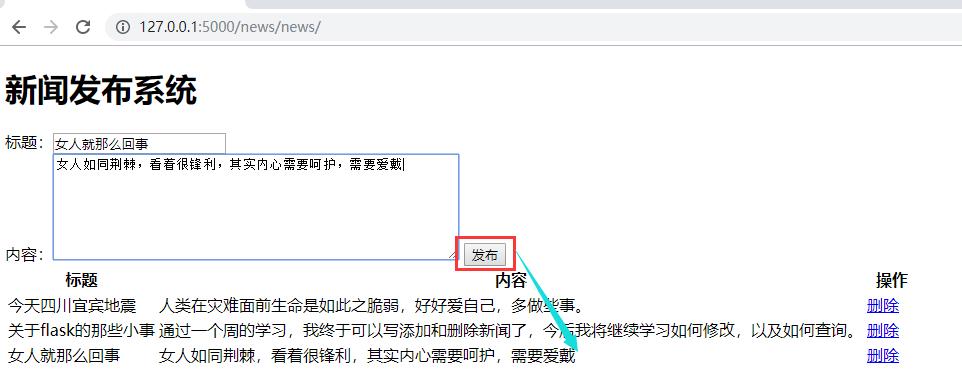
效果展示

下面是详细步骤:
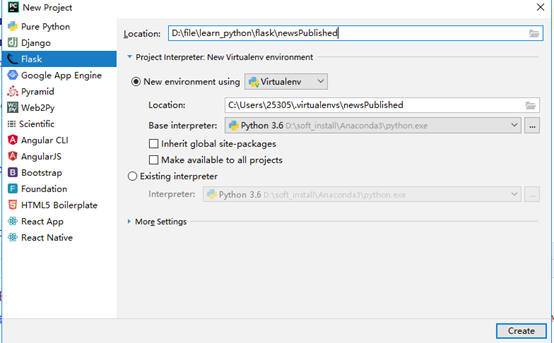
1.新建Flask项目

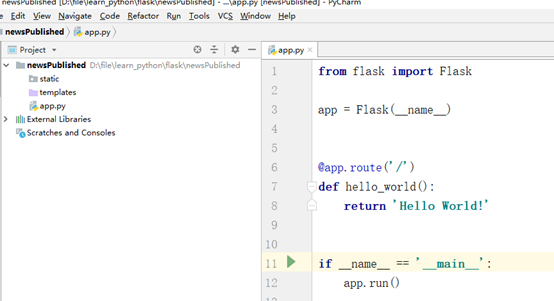
建好项目内容如下:

点击又上角运行,浏览器输入ip地址及端口号显示结果:HelloWorld!

2.MVC编程模型,简介看我上一篇博文。
(1)新建三个文件夹,model,controller,因view和flask自动原生的templates组件一样,不需要新建,使用其作为视图,存放HTML前端页面。
新建文件config.py主要用来存放MySQL数据配置参数,如连接的用户名和密码。

(2)需要用到MySQL数据库,MySQL数据库安装,自行百度,注意设置密码:123456,用户名默认root;
查看是否安装成功:mysql -V

登录数据库,输入之前安装设置的用户名:root,密码:123456

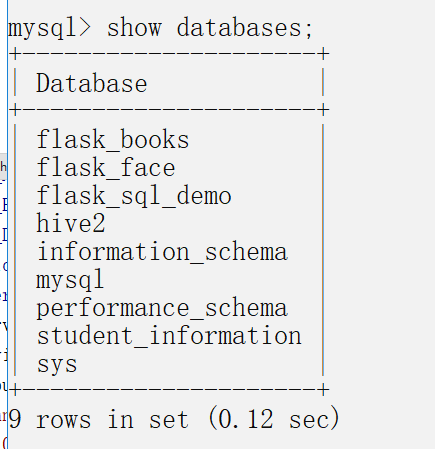
进入MySQL数据库。先查看MySQL有哪些数据库。以下是我之前建好的数据库,现需要新建一个数据库。比如新闻数据库news。

新闻news数据库创建。

查看数据库是否创建成功:通过:show databases;
可以看出news数据库已经新建成功。

(3)配置数据库。config里面设置数据库连接账户。
app运行文件导入连接数据库相应包:SQLAlchemy,pymysql.
其中app运行文件把之后要写的控制器使用蓝图注册。
config.py
#root:用户,123456密码,localhost:主机名,本地ip127.0.0.1也可以,news刚才建立的数据库
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:123456@localhost/news?charset=utf8'
SQLALCHEMY_TRACK_MODIFICATIONS=False
SECRET_KEY = '123456'
app.py
from flask import Flask
from flask_sqlalchemy import SQLAlchemy app = Flask(__name__)
app.config.from_object('config')#配置数据库
db=SQLAlchemy(app) from controller.NewsPublishedController import news_app#导入控制器蓝图
app.register_blueprint(news_app,url_prefix='/news')#注册蓝图、网页浏览器地址多了前缀/news/ @app.route('/')
def hello_world():
return 'Hello World!' if __name__ == '__main__':
app.run(debug=True);
3.创建模型类,在model文件夹下新建新闻发布NewsPublished.py类
from app import db class NewsPublished(db.Model):
#表名
__tablename__ = 'news_published'
#字段名
news_id = db.Column(db.Integer, primary_key=True)
news_title = db.Column(db.String(50))
news_content = db.Column(db.String(255)) def __repr__(self):
return 'NewsPublished:%s %s %d' % (self.news_title, self.news_content, self.news_id) #创建数据库
#删除所有的数据库
# db.drop_all()
#创建数据库
db.create_all()
注意,先运行NewsPublished.py创建数据库。查看数据库创建是否成功。可以看到已经生成表:news_published,并有三个字段。

4.创建视图,在templates新建publish_index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻发布系统</title>
</head>
<body>
<h1>新闻发布系统</h1>
<form action="/news/news/" method="post">
标题:<input type="text" name="news_title">
<br>
内容:<textarea style="width: 400px;height:100px" name="news_content"></textarea>
<input type="submit" value="发布">
</form>
<table>
{% if news %}
<tr>
<th>标题</th>
<th>内容</th>
<th>操作</th>
</tr>
{% for new in news %}
<tr>
<td>{{ new.news_title }}</td>
<td>{{ new.news_content }}</td>
<td style="width: 50px"><a href="{{ url_for("news.delete_new",news_id=new.news_id) }}">删除</a></td>
</tr>
{% endfor %}
{% endif %}
</table>
</body>
</html>
5.实现控制器,在controller新建类NewPublishedController,让model和view连接,实现业务逻辑。
from flask import Blueprint, render_template, redirect,request,url_for,flash
news_app = Blueprint('news',__name__)
from app import db
from model.NewsPublished import NewsPublished # 新闻系统发布路由
@news_app.route('/news/',methods=['GET','POST'])
def news_add():
if request.method=='POST':
news_title_add=request.form.get('news_title',None)
news_content_add=request.form.get('news_content',None)
if not news_title_add or not news_content_add:
return 'input error2'
newsobj=NewsPublished(news_title=news_title_add,news_content=news_content_add)
db.session.add(newsobj)
db.session.commit()
news=NewsPublished.query.all()
return render_template('publish_index.html',news=news)
news = NewsPublished.query.all()
return render_template('publish_index.html',news=news) # 删除新闻内容,需要传入news_id.
@news_app.route('/news/<news_id>')
def delete_new(news_id):
#1.查询数据库,是否有新闻id,如果有就删除,没有就提示错误
new=NewsPublished.query.get(news_id)
#2.如果有就删除
if new:
try:
#查询之后直接删除
NewsPublished.query.filter_by(news_id=news_id).delete()
db.session.delete(new)
db.session.commit()
except Exception as e:
print(e)
flash('删除新闻出错')
db.session.rollback()
else:
#3.没有就提示错误
flash('没有新闻')
return redirect(url_for('news.news_add'))

使用MVC编程模型通过flask蓝图实现前端后台新闻发布系统的更多相关文章
- MVC 编程模型及其变种
MVC 编程模型及其变种 MVC全称是Model View Controller, 这是一个模型(model)-查看(view)-调节器(controller)缩写,这是通过通用的编程模型非.MVC当 ...
- MVC编程模型
MVC 编程模型 MVC 是三个 ASP.NET 开发模型之一. MVC 是用于构建 web 应用程序的一种框架,使用 MVC (Model View Controller) 设计: Model(模型 ...
- ASP.NET MVC编程——模型
1 ViewModel 是一种专门提供给View使用的模型,使用ViewModel的理由是实体或领域模型所包含的属性比View使用的多或少,这种情况下实体或领域模型不适合View使用. 2模型绑定 默 ...
- MVC笔记之一:MVC编程模型
MVC是ASPX.NET用于构造Web应用的一种框架,和传统的ASPX.NET开发模式(Web Form)在架构上相同,同样采用三层框架实现,但相比传输开的模式,各层架构更加规范. 传统三层架构: V ...
- 牛腩新闻发布系统(三):CSS盒子模型及其基本内容
导读: 这些天一直在做牛腩的网页,比如什么首页.出错页.新闻内容页等.在学习的不断推进中,一些刚开始理解的不是很好的东西,也逐渐的深刻了起来.下面,就对这一段时间的学习,做一个总结.主要总结内容有:盒 ...
- Atitit.web三大编程模型 Web Page Web Forms 和 MVC
Atitit.web三大编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. ...
- Atitit.web三编程模型 Web Page Web Forms 和 MVC
Atitit.web三编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. W ...
- ASP.NET Core MVC I/O编程模型
1. ASP.NET Core MVC I/O编程模型 1.1. I/O编程模型浅析 1.2. 同步阻塞I/O 1.3. 同步非阻塞I/O 1.4. 异步I/O 1.5. 总结 1.1. I/O编程模 ...
- [.net 面向对象程序设计深入](6).NET MVC 6 —— 模型、视图、控制器、路由等的基本操作
[.net 面向对象程序设计深入](6).NET MVC 6 —— 模型.视图.控制器.路由等的基本操作 1. 使用Visual Studio 2015创建Web App (1)文件>新建> ...
- 利用MVC编程模式-开发一个简易记事本app
学了极客学院一个开发记事本的课程,利用自己对MVC编程模式的简单理解重写了一遍该app. github地址:https://github.com/morningsky/MyNote MVC即,模型(m ...
随机推荐
- SX【2020.01.09】NOIP提高组模拟赛(day1)
[2020.01.09]NOIP提高组模拟赛(day1) 这次考得不理想,只做了前两题,后两题没时间做,说明做题速度偏慢. source : 100 + 20 + 0 + 0 = 120 rank7 ...
- 基于Docker部署Dubbo+Nacos服务
一.说明 本文介绍基于 Docker 部署一套 Dubbo + Nacos 的微服务环境,并解决容器里的 IP 及端口的访问问题. 基于上文<基于jib-maven-plugin快速构建微服务d ...
- pytorch学习笔记四之训练分类器
训练分类器¶ 1. 数据¶ 处理图像,文本,音频或视频数据时,可以使用将数据加载到 NumPy 数组中的标准 Python 包. 然后,将该数组转换为torch.*Tensor 对于图 ...
- Git多分支 远程仓库 协同开发以及解决冲突
目录 一.Git多分支及远程仓库 1.Git多分支 2.正常密码链接远程仓库 3.ssh公钥私钥方式链接远程仓库 三.协同开发及解决冲突 1.协同开发 2.解决冲突 四.线上分支合并及远程仓库回滚 1 ...
- you-get下载
you-get下载教程:https://www.jianshu.com/p/254d3b59313f
- pwn基础
pwn常用工具 1.IDA 是一个世界顶级的交互式反汇编工具,主要用来静态分析. 使用F5即可将汇编反编译成易于阅读的伪代码:空格键:文本,图形和反汇编窗口的切换:ESC:退到上一个操作地址:F7:单 ...
- 重置Beyond Compare 4试用时间
重置Beyond Compare 4试用时间 什么是Beyound Compare Beyond Compare是一套由Scooter Software推出的文件比较工具.主要用途是对比两个文件夹或者 ...
- Redis入门级简单安装使用
最近突然就想学一下Redis,于是就各种找教程,前两天实际操作了一下,也不是想象中的很难 但是今天想写一个使用Redis的demo,突然就不会使用Redis了,在网上也是查找了半天,还是想起来了点 ...
- SpringBoot启动失败问题
SpringBoot启动失败问题 一.现象 pom.xml没有显示报错,也能查看到各种需要的依赖jar包,但在启动时显示 二.原因 网络不好导致maven导包失败或者导包不完整 三.解决办法 进入项目 ...
- .NET 6 + Hangfire 实现后台作业管理
一.环境: ASP.NET Core 6 + Hangfire + MySQL 二.新建ASP.NET Core空项目 项目名称:HangfireExample 框架:.NET 6.0 三.N ...
