Mac的Dock栏是什么?Mac Dock栏使用技巧
Dock栏就是Mac电脑屏幕下方的那一排快捷键,我们可以把自己常用的程序放到Dock上面,这样可以帮助我们快速的打开自己想要打开的文件和程序,默认情况下,OS X 的 Dock 置于屏幕的底部。当你第一次进入Mac OS X的桌面,Dock 中内置了许多应用程序,怎么用好它?其实,我们不仅可以自定义 Dock 中显示的内容,而且你还可以调整 Dock 的大小、位置等等,下面给大家介绍几个关于Dock栏使用技巧,让大家使用Mac电脑更加得心应手。
一、 添加应用程序,文件夹和文件到 Dock
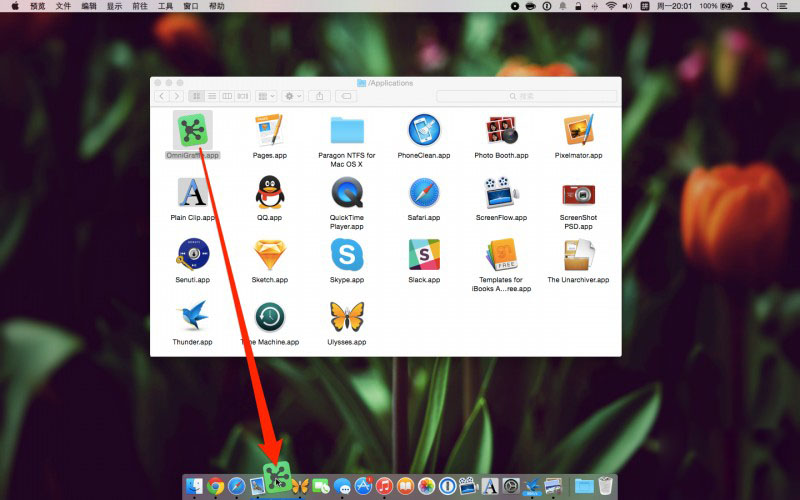
1.打开你的应用程序文件夹。
2.找到你想添加的应用程序。
3.点击按住该应用程序图标并将其拖到 Dock 中(当移动图标到 Dock 时,Dock 中的已有应用程序图标将向两侧移动来腾出空间)。
4.松手即可将应用程序将留在 Dock。
5.重复上述步骤来添加更多的应用程序到 Dock。

 编辑
编辑
注:你还可以添加文件夹或单个的文件(文件夹和文件会被添加到 Dock 分割线的右侧)。
二、从 Dock 移除应用程序,文件夹和文件
在你尝试从 Dock 中移除应用程序之前,请先退出该应用程序,因为打开的应用程序图标将始终显示在 Dock 上。
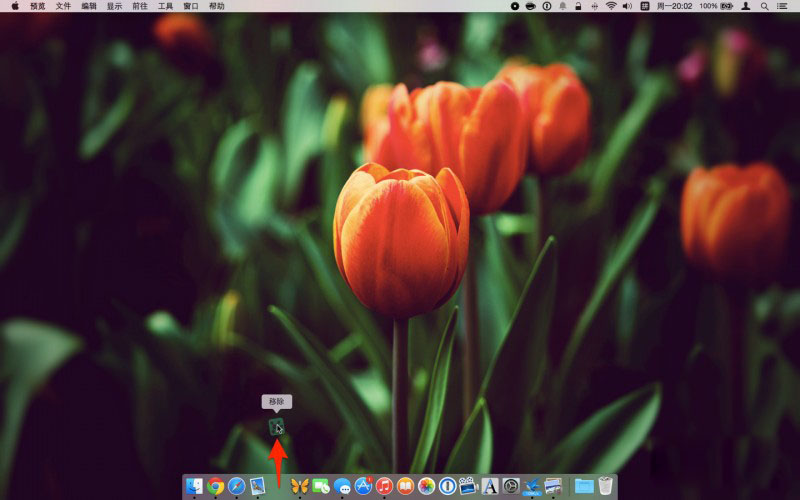
1点击按住 Dock 上的应用程序图标。
2.将其向外拖动离开 Dock。
3.片刻后 OS X 将弹出说「移除」字样,松手即可将其删除。
4.重复以上步骤来删除文件或已经添加到 Dock 中的文件夹和文件。

 编辑
编辑
三、 改变 Dock 的大小和位置
你可以调整 Dock 大小,调整图标的缩放效果(当你鼠标指针移到 Dock 的时候),调整 Dock 的位置(左边,屏幕下方或右边),调整最小化窗口的动画效果等。
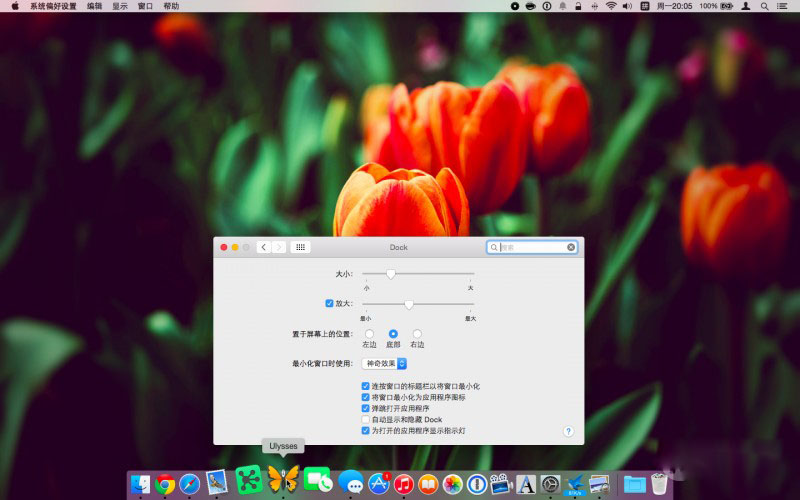
1.打开系统偏好设置。
2.点击 Dock 选项图标。
3.滑动滑块即可调整 Dock 大小和调整鼠标悬停在其上的放大比例。
4.点击选中你想要 Dock 显示的位置。
5.点击选择最小化窗口动画效果。

 编辑
编辑
四、额外小技巧
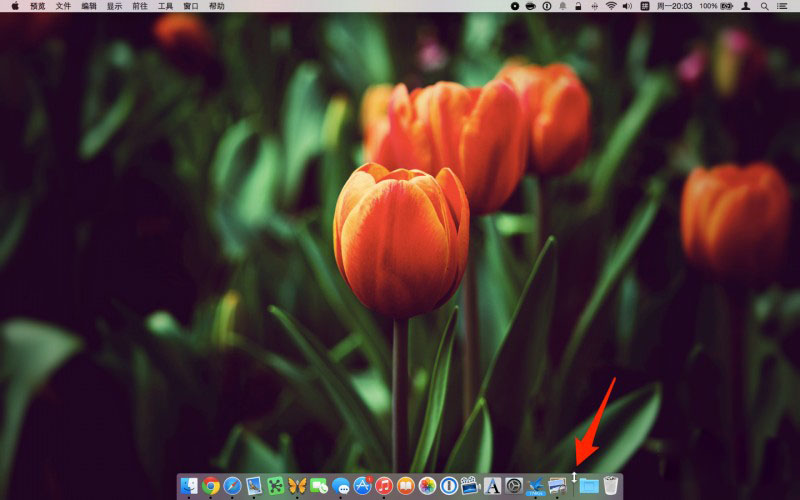
1.你可以将鼠标指针移动至 Dock 右侧的分割线处(此时鼠标光会变成双向箭头,点击并拖动剪头即可调整 Dock 大小。
2.你还可以按住 Shift 键的同时,点击按住分割线,然后自由拖动 Dock 使其停靠在屏幕不同边缘。

 编辑
编辑
五、添加空白分割区域到 Dock
1.打开终端应用程序,并输入如下命令:
defaults write com.apple.dock persistent-apps -array-add '{"tile-type"="spacer-tile";}'; killall Dock
2.按下 return 键。
3.重复以上步骤添加多个空白区域到 Dock。
4.关闭终端应用程序。

 编辑
编辑
注:空白区域就像一个透明图标,你可以点击按住它来拖动到你喜欢的位置;你如果不喜欢它,将其拖动至 Dock 外面片刻松手即可删除(就像从 Dock 删除一个应用程序图标一样)。
六、 添加「最近使用」堆栈到 Dock
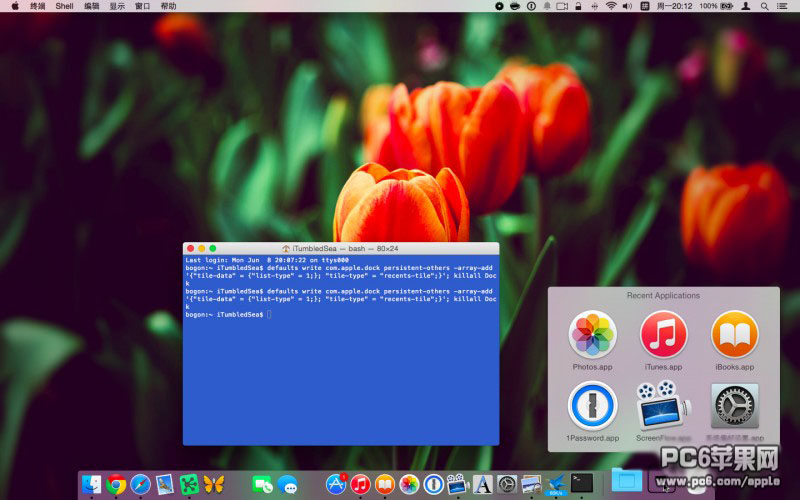
1.打开终端应用程序,输入如下命令:
defaults write com.apple.dock persistent-others -array-add '{"tile-data" = {"list-type" = 1;}; "tile-type" = "recents-tile";}'; killall Dock
2.按下 return 键。
3.关闭终端。

 编辑
编辑
注:最近使用的堆栈将出现在 Dock 的分割线右侧,靠近废纸篓。你可以进一步对其进行视图显示的选择(列表,网格等)。如果你不再需要它,简单将其拖拽出 Dock 来删除即可

 编辑
编辑
Mac的Dock栏是什么?Mac Dock栏使用技巧的更多相关文章
- 如何清除Mac上的空间,让Mac更有效地运行
清理Mac上的空间通常被认为是一件必须要做的事情.因为这样,Mac将在驱动器上具有更多可用空间,从而可以更好地运行,并且您(以及系统和各种应用程序)可以根据需要利用额外的空间. 您可能会问的一个问题是 ...
- 苹果Mac隐藏壁纸在哪里?Mac隐藏壁纸查找教程
Mac隐藏壁纸怎么查找?Mac存不存在隐藏壁纸呢?今天小编就来解决大家的疑问,告诉大家怎么把Mac系统的隐藏壁纸找出来,并且弄能够正常的使用,小编特意写了一个详细的图文教程叫大家如何查找,使用Mac隐 ...
- Prepare for Mac App Store Submission--为提交到Mac 应用商店做准备
返回 Mac App Store Prepare for Mac App Store Submission 提交到Mac 应用商店之前的准备 Most of your time is spent on ...
- 使用MAC OS X进行PHP开发的一些建议和技巧
原创作品,允许转载,转载时请务必以超链接形式标明转载自:线筝 本文链接地址: 使用Mac OS X进行PHP开发的一些建议和技巧 用Mac OS X作为开发机已经有一年多的时间了,在这里写下自己的一些 ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- iOS侧滑返回到隐藏导航栏的VC,导航栏会闪现一次
VCA:是一个隐藏导航栏的页面:VCA在ViewWillAppear生命周期函数中设置导航栏隐藏: //隐藏导航栏 [self.navigationController setNavigationBa ...
- Jquery实现动态导航栏和轮播导航栏
动态导航栏和轮播导航栏的实现思想: 利用jquery技术的append()方法和bind()方法实现li标签的添加和点击事件绑定,在利用$getJSON(url,data,function)请求方法实 ...
- 假设高度已知,请写出三栏布局,其中左栏、右栏各为300px,中间自适应的五种方法
假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应的五种方法 HTML CSS 页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应 <!D ...
- 前端一面/面试常考题1-页面布局:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。
题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. [题外话:日常宣读我的目标===想要成为一名优雅的程序媛] 一.分析 1. 题目真的像我们想得这么简单吗? 其实不然 ...
- [MAC]用beamoff给VMware的Mac OS X 10.10.x加速
MAC OS X 10.10.x Yosemite在VMWare中实在是太慢了,卡出翔!好在高人多,请装beamoff!详见:https://github.com/JasF/beamoff.git C ...
随机推荐
- Lyndon Word 与 Lydon 分解
\(\newcommand\m\mathbf\) \(\newcommand\t\texttt\) \(\text{By DaiRuiChen007}\) 约定: 对于两个字符串 \(S,T\),用 ...
- 【RocketMQ】消息拉模式分析
RocketMQ有两种获取消息的方式,分别为推模式和拉模式. 推模式 推模式在[RocketMQ]消息的拉取一文中已经讲过,虽然从名字上看起来是消息到达Broker后推送给消费者,实际上还是需要消费向 ...
- 使用IIS配置代理,转发POST和GET访问,配置IIS接口转发失效问题处理
先说一下可能引发配置失败的原因:大概率是你的Application Request Routing没有配置好,或者你的正则表达没有搞好,往下看步骤自己对照哇~ 1.确保服务器已经安装IIS 2.下载U ...
- render到底是什么,该如何使用它
一.前言 1.vue程序的运行过程:模板 -> 进行编译 -> 生成ast树 -> 数据绑定 -> 生成render函数 -> 成虚拟dom树 -> 真实dom树 ...
- JS基础简介
JS基础简介 一.JS简介 JavaScript(简称'js')是一种具有函数优先的轻量级.解释型或及时编译型的编程语言.虽然它是作为开发web页面的脚本语言而出名,但是它也被用到了很多的非浏览器环境 ...
- java 入门与进阶P-6.5+P-6.6
字符串操作 字符串是对象,对它的所有操作都是通过" . " 这个运算符来进行的 字符串.操作 他表示对.左边的这个字符串做右边的那个操作 这里的字符串可以是变量也可以是常量 Str ...
- TIM—高级定时器输出PWM
高级定时器输出PWM 主频144M,生成一个频率为1K,占空比为30%的PWM详细代码参考EVT例程PWM_Output 重要参数说明 TIM_TimeBaseInitStructure.TIM_Pe ...
- 1月9日内容总结——linux相关知识简介、虚拟化软件vmware、远程链接工具xshell
目录 一.linux常见岗位 二.计算机的种类与服务器 三.服务器品牌 四.服务器内部组成 五.服务器磁盘阵列 六.linux简介 1.什么是linux 2.linux发展史 3.Linux系统的特点 ...
- 命令行部署repmgr管理集群+switchover+切换测试
本次部署未使用securecmd/kbha工具.无需普通用户到root用户的互信. 建立系统数据库安装用户组及用户,在所有的节点执行 root用户登陆服务器,创建用户组及用户并且设置密码 [root@ ...
- windows环境下安装es和kibana
1 ES安装 1.1 下载地址 https://www.elastic.co/cn/downloads/elasticsearch 1.2 版本选择 注意选择合适的版本,ES依赖于JDK,需要有对应的 ...
