tool/js - ChineseToPinyin 汉语转拼音
tool/js - ChineseToPinyin 汉语转拼音
Convert_Pinyin.js
pinyin-pro
npm 安装
npm install pinyin-pro
浏览器引入
<script src="https://unpkg.com/pinyin-pro"></script>
特色功能
- 获取汉字、词语、句子等多种格式的拼音
- 获取声母
- 获取韵母、韵头、韵腹、韵尾
- 获取拼音首字母
- 获取音调
- 获取多音字的多种拼音
- 支持人名姓氏模式
- 支持自定义拼音
- 支持字符串和数组两种输出形式
- 支持拼音文本匹配功能
语法
import { pinyin } from 'pinyin-pro';
pinyin(text, options); // 返回转换后的信息
参数
text(必传):string 类型,需要进行拼音转换的字符串options(可选):object 类型,转换输出的内容及格式,详细见下表
| 属性 | 类型 | 描述 | 可选值 |
说明
|
默认值 |
|---|---|---|---|---|---|
| pattern | string | 输出的结果信息 | pinyin |
返回拼音全拼
|
pinyin |
| initial |
返回声母
|
||||
| final |
返回韵母
|
||||
| finalHead |
返回韵头(介音)
|
||||
| finalBody |
返回韵腹
|
||||
| finalTail |
返回韵尾
|
||||
| num |
返回音调对应数字(轻声返回 0)
|
||||
| first |
返回拼音首字母
|
||||
| toneType | string | 音调输出形式 | symbol |
作为音调符号带在拼音字母上
|
symbol |
| num |
作为数字跟在拼音后
|
||||
| none |
不加音调
|
||||
| type | string | 输出结果的类型 | string |
输出字符串,拼音之间以空格隔开
|
string |
| array |
输出为数组
|
||||
| all |
输出完整信息的对象数组
|
||||
| multiple | boolean | 是否输出多音字(仅在 text 为单字时生效) | false |
输出汉字最常用的拼音
|
false |
| true |
输出汉字的所有拼音
|
||||
| mode | string | 拼音优先匹配的库模式 | normal |
常规模式
|
normal |
| surname |
姓氏模式(优先匹配姓氏字库)
|
||||
| nonZh | string | 非汉字字符的处理形式 | spaced |
非汉字在结果中空格隔开输出
|
spaced |
| consecutive |
非汉字在结果中紧凑输出
|
||||
| removed |
非汉字在结果中移除
|
||||
| v | boolean | 是否将结果中的 ü 替换为 v(带音调的 ǖ,ǘ,ǚ,ǜ 不会被转换) | true |
将结果中的 ü 替换为 v
|
false |
| false |
结果中的 ü 保留
|
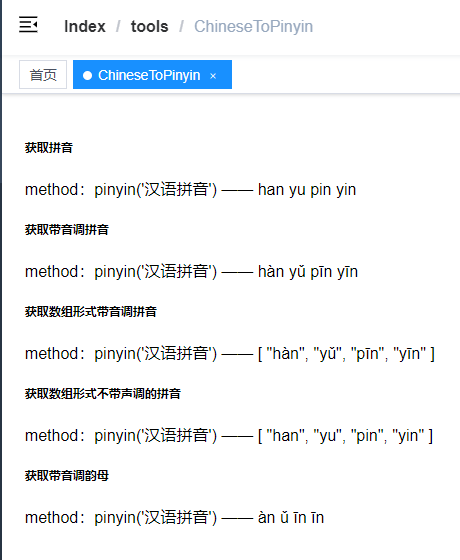
eg

<template>
<div class="app-container">
<div v-for="(v, i) in list" :key="i">
<h6>{{ v.title }}</h6>
<div>
method:{{ v.code }} ——
<span>{{ pinyin(v.string, v.option) }}</span>
</div>
</div>
</div>
</template>
<script>
import { pinyin } from 'pinyin-pro'
export default {
data() {
return {
list: [
{
title: '获取拼音',
string: '汉语拼音',
code: `pinyin('汉语拼音')`,
option: { toneType: 'none' }
},
{
title: '获取带音调拼音',
string: '汉语拼音',
code: `pinyin('汉语拼音')`,
option: {}
},
{
title: '获取数组形式带音调拼音',
string: '汉语拼音',
code: `pinyin('汉语拼音')`,
option: { type: 'array' }
},
{
title: '获取数组形式不带声调的拼音',
string: '汉语拼音',
code: `pinyin('汉语拼音')`,
option: { toneType: 'none', type: 'array' }
},
{
title: '获取带音调韵母',
string: '汉语拼音',
code: `pinyin('汉语拼音')`,
option: { pattern: 'final' }
}
]
}
},
methods: {
pinyin
}
}
</script>
tool/js - ChineseToPinyin 汉语转拼音的更多相关文章
- js汉语转拼音(全拼、首字母、拼音首字母)
新建js文件first_alphabet.js // JavaScript Document // 汉字拼音首字母列表 本列表包含了20902个汉字,用于配合 ToChineseSpell //函数使 ...
- 【干货】JS版汉字与拼音互转终极方案,附简单的JS拼音输入法
前言 网上关于JS实现汉字和拼音互转的文章很多,但是比较杂乱,都是互相抄来抄去,而且有的不支持多音字,有的不支持声调,有的字典文件太大,还比如有时候我仅仅是需要获取汉字拼音首字母却要引入200kb的字 ...
- JS版汉字与拼音互转终极方案,附简单的JS拼音输入法
原文:http://www.cnblogs.com/liuxianan/p/pinyinjs.html 前言 网上关于JS实现汉字和拼音互转的文章很多,但是比较杂乱,都是互相抄来抄去,而且有的不支持多 ...
- C# 汉语转拼音
汉语转拼音或首字母 通常不少网站上有汉语转拼音功能,今天就小记下这段汉语转拼音的代码,自己测试ok,现把代码贴出来,以备日后使用: 效果 用法很简单后台使用到了两个类文件,一个是:ConvertHzT ...
- 用JS实现汉字转拼音
<!DOCTYPE HTML> <html> <head> <title>用JS实现汉字转拼音</title> <meta chars ...
- JS版汉字与拼音互转终极方案,附简单的JS拼音
前言 网上关于JS实现汉字和拼音互转的文章很多,但是比较杂乱,都是互相抄来抄去,而且有的不支持多音字,有的不支持声调,有的字典文件太大,还比如有时候我仅仅是需要获取汉字拼音首字母却要引入200kb的字 ...
- java:工具(汉语转拼音,压缩包,EXCEL,JFrame窗口和文件选择器,SFTP上传下载,FTP工具类,SSH)
1.汉语转拼音: import net.sourceforge.pinyin4j.PinyinHelper; import net.sourceforge.pinyin4j.format.HanyuP ...
- JS汉语转拼音脚本
测试代码: var anhui = "安徽"; //获得全拼 pinyin.getFullChars(anhui); //获得首拼 pinyin.getCamelChars(anh ...
- Js中文排序(拼音首字母)
演示地址:http://lar5.sinaapp.com/ 1.index.html <html xmlns="http://www.w3.org/1999/xhtml"&g ...
- java 汉语转拼音(全拼,首字母)
import java.util.*; import net.sourceforge.pinyin4j.PinyinHelper;import net.sourceforge.pinyin4j.for ...
随机推荐
- SwiftUI(一)
macOS 11.4 Xcode 12.5.1 1.新建工程,创建一个swiftui文件 2.创建后有些画布是在下面显示的 3.先来看下效果图 4. CardImageView.swi ...
- 【力扣】787. K 站中转内最便宜的航班加权——有向图最短路径
前言 我感觉这题比较有代表性,所以记录一下,这题是加权有向图中求最短路径的问题. 题目 787. K 站中转内最便宜的航班 动态规划 假设有一条路径是[src, i, ..., j, dst],解法一 ...
- KingbaseES libstdc++.so.6/ version 'CXXABI_1.3.8'问题处理
ERROR:libstdc++.so.6: version `CXXABI_1.3.8' not found (required by ...) 此文是以 CentOS Linux 7 (AltArc ...
- drf-认证、权限、频率、过滤、排序、分页
1.认证组件 1.1 局部认证 1.首先写两个接口,一个查询单个一个查询所有,我们利用视图扩展类和视图子类写在一个视图类上: views.py: from rest_framework.viewset ...
- CentOS7 RPM方式安装JDK
1.下载jdk rpm Java Downloads | Oracle 中国 https://www.oracle.com/cn/java/technologies/downloads/#jdk19- ...
- JAVA虚拟机11-Class文件结构
1.平台无关性和语言无关性 Oracle公司以及其他虚拟机发行商发布过许多可以运行在各种不同硬件平台和操作系统上的Java虚拟机,这些虚拟机都可以载入和执行同一种平台无关的字节码,从而实现了程序的&q ...
- 使用SpringBoot简单实现WebRTC群聊会议室(Mesh方案)
近期需要做一个类似会议室功能,但网络上大多数是一对一通信,故记录分享希望帮助到有用的人 WebRTC一对一聊天原理 关于WebRTC建立一对一聊天的模板网上很多,可参考以下博客:springboot+ ...
- uboot启动过程 3
uboot启动过程1描述到 _start -> reset -> save_boot_params -> save_boot_params_ret -> cpu_init_ ...
- 点击获取Cesium中加载的3DTile模型的属性信息(二)
1.添加鼠标点击事件 //鼠标单击左键事件 viewer.screenSpaceEventHandler.setInputAction(function onMouseClick( click ) { ...
- P3804 【模板】后缀自动机 (SAM) && P6139 【模板】广义后缀自动机(广义 SAM)
普通 \(\text{SAM Code}\) #include <cstdio> #include <iostream> #include <cstring> #d ...
