vue学习三:生命周期钩子
生命周期钩子介绍:
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。


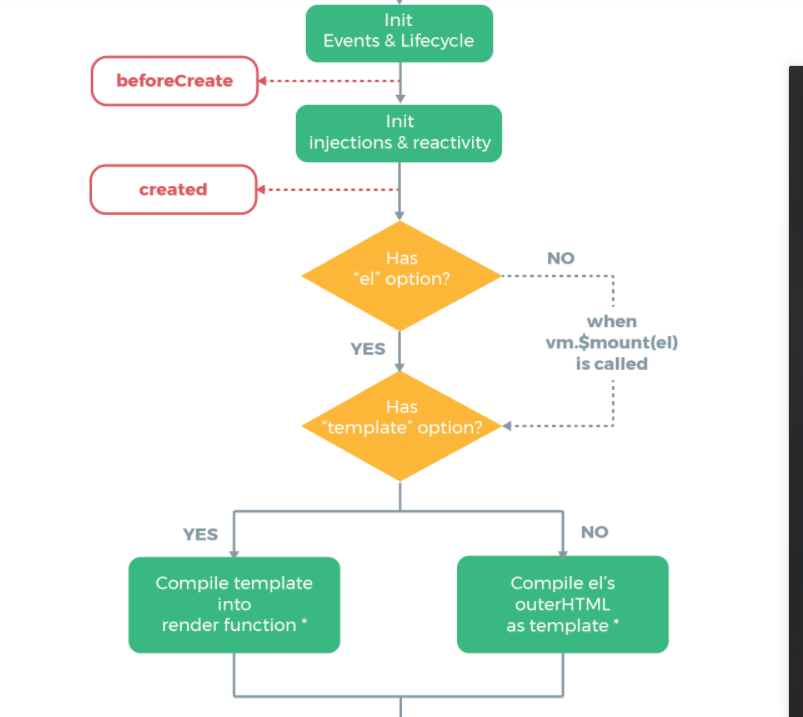
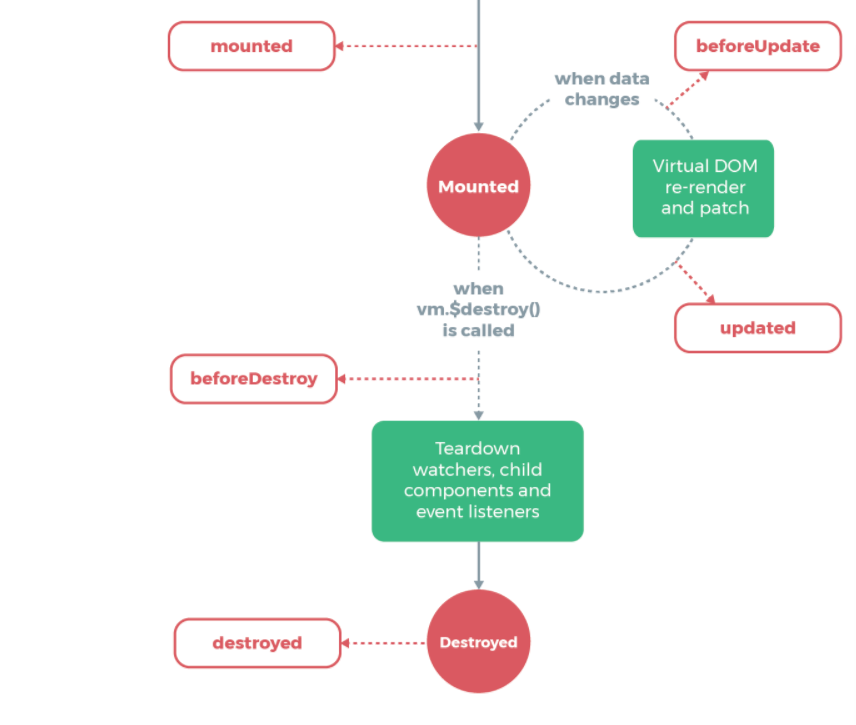
这个生命周期钩子函数可以在官网上看到,只要记住最重要的mounted就可以了,是html进行发送请求后台进行数据交互的钩子函数:
这个生命周期函数的图片是可以在官网上看到的,所以可以进行官网进行理解:
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a:
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项属性或回调上使用箭头函数,比如
created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。
因为箭头函数是和父级上下文绑定在一起的,this 不会是如你所预期的 Vue 实例,
经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
vue学习三:生命周期钩子的更多相关文章
- Vue学习之生命周期钩子小结(四)
一.生命周期钩子(函数): 1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运 ...
- vue 项目实战 (生命周期钩子)
开篇先来一张图 下图是官方展示的生命周期图 Vue实例的生命周期钩子函数(8个) 1. beforeCreate 刚 new了一个组件,无法访问到数据和真实的do ...
- Vue 2.0 生命周期-钩子函数理解
Vue 2.0 + 生命周期钩子在项目过程中经常用到,所以闲下来整理了下,直接复制下面的实例运行: <!DOCTYPE html> <html lang="en" ...
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- vue学习之五生命周期
一.vue生命周期图解 下图展示了实例的生命周期.你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高. 二.vue钩子函数使用 2.1beforeCreate 在实例初始 ...
- Vue项目的创建、路由、及生命周期钩子
目录 一.Vue项目搭建 1.环境搭建 2.项目的创建 3.pycharm配置并启动vue项目 4.vue项目目录结构分析 5.Vue根据配置重新构建依赖 二.Vue项目创建时发生了什么 三.项目初始 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue组件的生命周期
先来张组件生命周期的示意图: 文档里是这样描述的:你不需要立马弄明白所有的东西,不过以后它会有帮助.传送门. Vue2.0的生命周期钩子一共有10个,同样结合官方文档作出了下表 生命周期钩子 详细 b ...
随机推荐
- Spring MVC F5刷新问题
转自:https://bbs.csdn.net/topics/390771056 post操作成功后重定向到B,这样浏览器里F5的时候就不会让提交A了
- DAY11-MYSQL多表查询
一 介绍 本节主题 多表连接查询 复合条件连接查询 子查询 准备表 #建表 create table department( id int, name ) ); create table employ ...
- apache server和tomcat集群配置一:水平负载
下载apache server,最新链接http://archive.apache.org/dist/httpd/binaries/win32 当前实验版本2.2.4 下载apache tomca ...
- python爬虫(10)--PyQuery的用法
简介 pyquery 可让你用 jQuery 的语法来对 xml 进行操作.这I和 jQuery 十分类似.如果利用 lxml,pyquery 对 xml 和 html 的处理将更快. 初始化 在这里 ...
- 关于android通过shell修改文件权限的学习
首先是文件的读写属性(下图): 要通过shel命令l修改文件权限: 1.首先在cmd里输入adb shell 命令进入编辑模式 2.用cd命令进入到想要修改的文件目录,不知道的时候可以用ls 命令列表 ...
- 【总结整理】openlayer加载搜狗地图,qq地图,mapabc
qq http://www.cnblogs.com/gisvip/archive/2012/11/01/2750493.html mapabc http://www.cnblogs.com ...
- linq组合查询时属性扩展问题
学习linq的过程中,做一个表格的条件查询并且分页显示.显示的出的数据需要经过属性拓展来实现将需要给用户看的值显示出来. 后台绑定数据时用的是上下文---- if(!ispostback){ usin ...
- opencv新版本的数据结构
转自 http://blog.csdn.net/yang_xian521/article/details/7108387 记得我在OpenCV学习笔记(四)——新版本的数据结构core里面讲过新版本的 ...
- 简单好用的General开发框架
1.开篇概述 从2004年学习编程,2007年学习C#以来,做的多半都是跟数据库打交道的工作,所以也积累了很多数据库方面的知识,用过一些ORM框架,从了解掌握到自己实现,慢慢积累了很多代码,直到201 ...
- 算法Sedgewick第四版-第1章基础-1.4 Analysis of Algorithms-007按位置,找出数组相关最大值
Given an array a[] of N real numbers, design a linear-time algorithm to find the maximum value of a[ ...
