nodejs实现前后端交互
本人nodejs入门级选手,站在巨人(文殊)的肩膀上学习了一些相关知识,有幸在项目中使用nodejs实现了前后端交互,因此,将整个交互过程记录下来,方便以后学习。
本文从宏观讲述nodejs实现前后端交互过程,以及该过程中每一个部分如何起到其相应的作用,并没有对每一个部分详细阐述,因为每一个部分都可以作为一个独立的知识点,本文只将项目中用到的知识点进行总结。
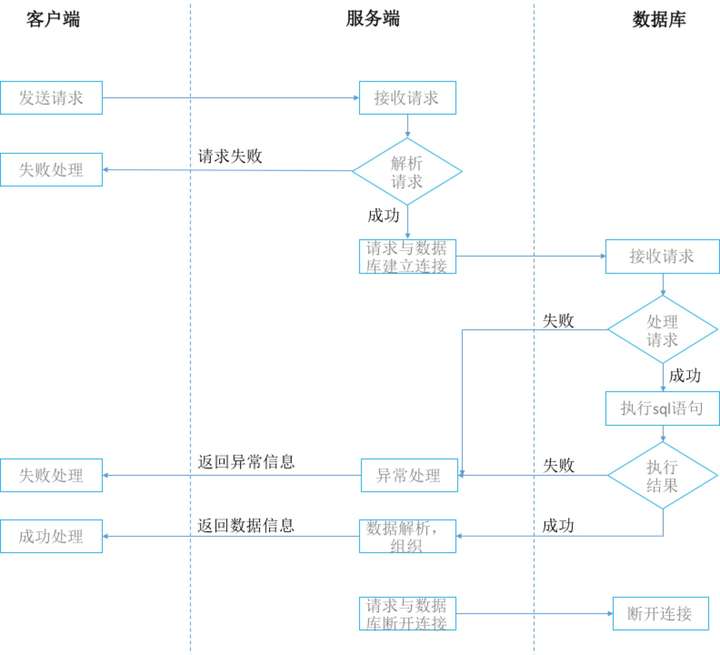
前后端交互主要包括3个部分,前端页面、后端服务器、以及数据库,它们之间的关系及整个请求过程如下图所示:

其中重点在于服务器部分,它需要实现以下功能:解决跨域,解析post及get参数,与数据库建立连接,执行sql,获取数据 or 更新操作,断开连接,处理异常,将结果返回。以下将对该部分进行详细说明。
简单说明nodejs server需要依赖的几个重要模块:
1. express:
nodejs的Web应用框架,如下创建一个基本的express程序
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send('hello world');
});
app.listen(8181);
2. bodyParser:
express默认使用的模块,用于解析http请求,
app.use(bodyParser.urlencoded({ extended: false }));//用于解析req.body数据
3. mysql:
nodejs需要依赖的数据库模块。
解决跨域请求
app.all('*', function(req, res, next) {
//允许的来源
res.header("Access-Control-Allow-Origin", "*");
//允许的头部信息,如果自定义请求头,需要添加以下信息,允许列表可以根据需求添加
res.header("Access-Control-Allow-Headers", "Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild");
//允许的请求类型
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
next();
});
解析请求信息
1. 路由
app.VERB(path, [callback...], callback)
app.VERB() 方法为Express提供路由方法, VERB 是指某一个HTTP 动作, 比如 app.get()。例如
app.get('/', function(req, res, next){
res.send('hello world');
});
路径字符串会被转为正则表达式,当接收到get请求之后,Express会将请求路径与该正则表达式比较,符合条件的会执行回调方法。
2. 解析请求参数
get请求
app.get('/', function(req, res, next) {
var querys = req.query || {};//获取get请求的请求参数
var query = req.originalUrl;//获取请求url
res.send('hello world');
});
post请求
app.post('/', function(req, res, next) {
var body = req.body;//获取post请求的请求参数
var query = req.originalUrl;//获取请求url
res.send('hello world');
});
响应请求
res.send([body|status], [body])方法用于返回信息,status默认为200,例如
res.send({});
res.send([]);
res.send("");
res.send(404,'{"errno":"10001", "errmsg":"访问页面或者接口不存在!"}')
与数据库交互
1. 与数据库建立连接
connection = mysql.createConnection({
host: '',
user: 'root',
password: '******',
database: 'test'
});
connection.connect();
2. 执行sql语句
connection.query("sql",[params], function(err, result, fields){});
例如
var table = "table";//要查询的数据表
var query = "/test"; //path参数
var sql = 'select content from '+table+' where path = ' +'"'+ query +'"';
connection.query(sql,function(err, result, fields){
if(err){
//失败,执行异常处理
}else{
//成功,返回请求信息
var firtRow = result[0] || {};//result为数据库检索结果
}
});
再如
var table = "table";//要查询的数据表
var params = ["/test","post","1"];
var sql = 'UPDATE ' + table + ' SET path = ?, sendtype = ?, WHERE id = ?';
connection.query(sql, params, function(err, result){
if(err){
//失败,执行异常处理
}else{
//成功,返回请求信息
}
});
注意:数据库检索结果是以键值对的形式返回的,例如
'select content from table where id=1'
//返回的结果信息为
"content":"testcontent"
从数据库获取信息之后需要进行处理才能返回到客户端。
3. 断开连接
connection.end();
每次执行sql语句之后,最好断开与数据库的连接,下次再执行的时候再重新建立连接。
补充:node 的mysql模块有问题,当一个连接断开的时候,立刻去建立连接,这样循环多次会造成连接创建失败;解决方法有2个,连接不断开,也不需要每次重新建立连接;或者换一个模块,不用mysql。
总结:通过该项目学习了nodejs如何进行前后端交互,以及与数据库交互;在以后的项目开发中,需要首先明确需求,通过流程图细化整个过程,开发过程才会更清晰明确,否则容易忽视一些细节。
参考链接:
nodejs实现前后端交互的更多相关文章
- web前后端交互,nodejs
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 web前后端交互 前后端交互可以采用混合 ...
- (转)也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
原文链接:http://ued.taobao.org/blog/2014/04/full-stack-development-with-nodejs/ 随着不同终端(pad/mobile/pc)的兴起 ...
- 也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
前言 为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异.痛定思痛,今天我们重新思考了“前后端”的定义,引入前端同学都熟悉的NodeJS,试图 ...
- [转] 基于NodeJS的前后端分离的思考与实践(五)多终端适配
前言 近年来各站点基于 Web 的多终端适配进行得如火如荼,行业间也发展出依赖各种技术的解决方案.有如基于浏览器原生 CSS3 Media Query 的响应式设计.基于云端智能重排的「云适配」方案等 ...
- 基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离) 前言 为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异.痛定思痛,今天我们 ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
- Django之META与前后端交互
Django之META与前后端交互 1 提交表单之GET 前端提交数据与发送 1)提交表单数据 2)提交JSON数据 后端的数据接收与响应 1)接收GET请求数据 2)接收POST请求数据 3)响应请 ...
- 前后端交互实现(nginx,json,以及datatable的问题相关)
1.同源问题解决 首先,在同一个域下搭建网络域名访问,需要nginx软件,下载之后修改部分配置 然后再终端下cmd nginx.exe命令,或者打开nginx.exe文件,会运行nginx一闪而过, ...
- springboot+mybatis+thymeleaf项目搭建及前后端交互
前言 spring boot简化了spring的开发, 开发人员在开发过程中省去了大量的配置, 方便开发人员后期维护. 使用spring boot可以快速的开发出restful风格微服务架构. 本文将 ...
随机推荐
- Unity MonoBehaviour.Invoke 调用
使用 Invoke() 方法需要注意 3点: 1 :它应该在 脚本的生命周期里的(Start.Update.OnGUI.FixedUpdate.LateUpdate)中被调用: 2:Invoke(); ...
- 上机练习2 生成计算机ID
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- 日常bug整理--xxtz
2017-12-12 建SQLite数据库表时,遇到外键关联报错:foreign key mismatch 解决:发现是个粗心问题,关联的外键没有作为主键,原因是关联的外键由INT改为varchar字 ...
- AI software can catch shoplifters before they steal
日本研发出智能软件 不等下手就能识别小偷 AI software can catch shoplifters before they steal 在汤姆·克鲁斯主演的电影<少数派报告>中, ...
- JAVA中的多态概念
多态性是指同一操作作用于某一类对象,可以有不同的解释,产生不同的执行结果. 多态存在的三个必要条件 需要存在继承和实现关系 同样的方法调用而执行不同操作,运行不同代码. 在运行时父类或者接口的引用变量 ...
- 创见VR-上海,会后总结
第一次,参加这种VR会,感觉不错.上午突然发现自己之前的一款AR Demo下载量在10-50了,真没想到,虽然这款Demo有一处bug至今未修复 ^^.不过,看来现在AR/VR确实恨火. ZSpace ...
- 微信小程序开发入门首选
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发, ...
- ArcGIS10.1的安装问题
注:必须用3个带0的文件夹里面的东西安装 1.先装Pre-release_license_manager ,然后停掉. 2.然后安装0Desktop/ArcGIS_Desktop, 3.打开0Ke ...
- thinkphp分页+条件查询
最近项目上面有一个带条件查询的分页列表,一开始form用的post,点击第二页就没有跳转成功,原因是分页是get请求,post数据链接到其他页面就会被清除. 解决办法: 1.form表单method= ...
- jQuery-添加新元素的方法(append()、prepend()、before()、after())
1.以 HTML 创建新元素 var txt1="<p>Text.</p>"; 2.以 jQuery 创建新元素 var txt2=$("< ...
