vue学习之路 - 1.初步感知
一、安装
这里使用node的npm包管理工具进行操作。操作前请先下载node。
在工程文件夹中使用以下命令安装vue:
npm install vue
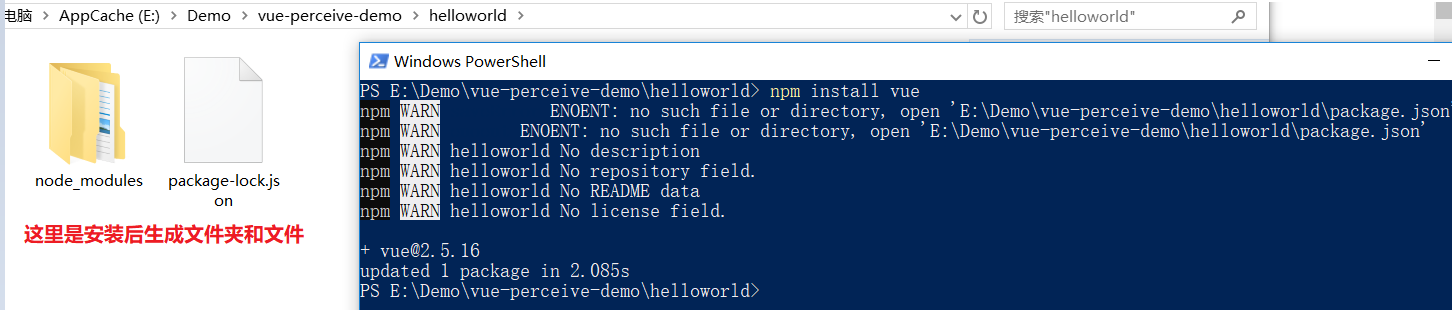
如下图所示:我在 helloworld 文件夹中安装vue:

// Vue不支持IE8及其以下版本,因为Vue使用了IE8不能模拟的ECMAScript5特性。Vue.js支持所有兼容ECMAScript5的浏览器。
二、Vue初步感知
1、Hello World
初步认识:vue相当于一个高级的模板引擎

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-Hello World</title>
</head>
<body>
<!--
0. 引包
1. new Vue() 实例化 Vue 应用程序
2. 根据你的视图界面配置 data 数据
3. 通过 el 选项配置需要用 vue 管理的 DOM 节点入口
-->
<script src="node_modules/vue/dist/vue.js"></script>
<div id="app">
<h1>{{ message }}</h1>
</div> <!-- 1. new Vue() 实例化 Vue 应用程序 -->
<script>
// 高级模板引擎
new Vue({
el : '#app' , // el 是element 元素的意思
data : { // 数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。
message : 'hello vue.js' // 根据你的视图界面配置 data 数据
}
});
</script>
<!-- Vue 你就把当做一个高级的模板引擎,在 data 中的数据,就可以直接在被 vue 管理的DOM中,直接通过模板语法来使用 -->
</body>
</html>
HelloWorld-代码
el:绑定DOM元素,绑定规则:一般都是你哪些DOM需要被vue所管理,那么你就绑定这些DOM元素所在的DIV。
代码运行结果:

2、vue中的数据是响应式的
数据变化页面会自动更新。

如上图,拿到vue实例后,我们可以直接通过vue对象实例,来访问操作data中的数据成员。
3、数据绑定:
一般的标签绑定数据都是通过 {{ }} 就可以做到。如上面的例子。
但是表单元素比较特殊,在vue中需要使用v-model来进行绑定。
如:
<input type="text" v-model="message">
v-model//自定义标签特殊属性,HTML不识别,但是vue会识别。
双向数据绑定:
v-model 是 Vue 提供的一个特殊的属性,在 Vue 中被称之为指令
它的作用就是:双向绑定表单控件
什么是叫双向数据绑定?
当数据发生改变, DOM 会自动更新
当表单控件的值发生改变,数据也会自动得到更新
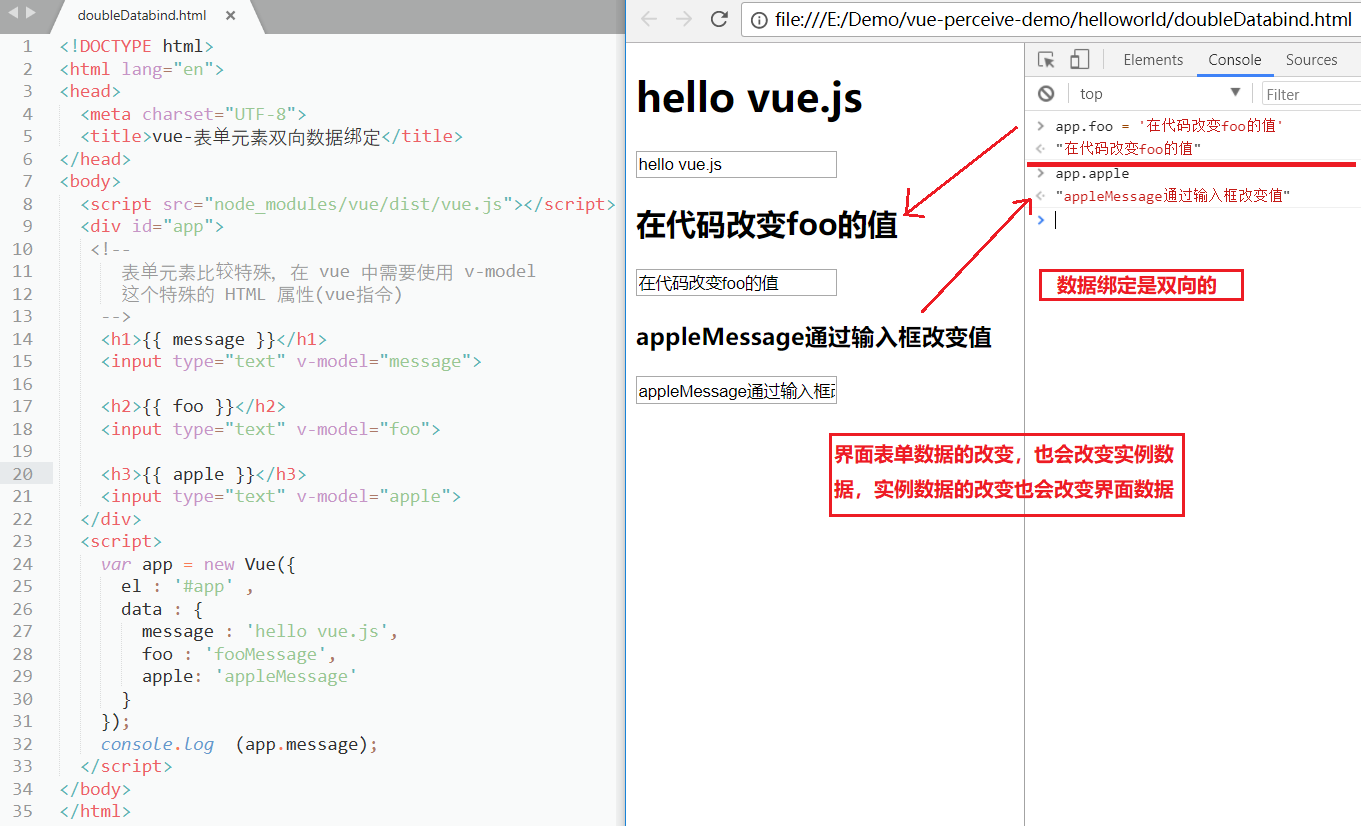
如下图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-表单元素双向数据绑定</title>
</head>
<body>
<script src="node_modules/vue/dist/vue.js"></script>
<div id="app">
<!--
表单元素比较特殊,在 vue 中需要使用 v-model
这个特殊的 HTML 属性(vue指令)
-->
<h1>{{ message }}</h1>
<input type="text" v-model="message"> <h2>{{ foo }}</h2>
<input type="text" v-model="foo"> <h3>{{ apple }}</h3>
<input type="text" v-model="apple">
</div>
<script>
var app = new Vue({
el : '#app' ,
data : {
message : 'hello vue.js',
foo : 'fooMessage',
apple: 'appleMessage'
}
});
console.log (app.message);
</script>
</body>
</html>
数据双向绑定例子源码
4、事件绑定:
我们可以通过被vue管理的模板中使用方法绑定使用:
v-on:事件名称="methods中的方法名称"的方式来为其注册特定的事件处理函数
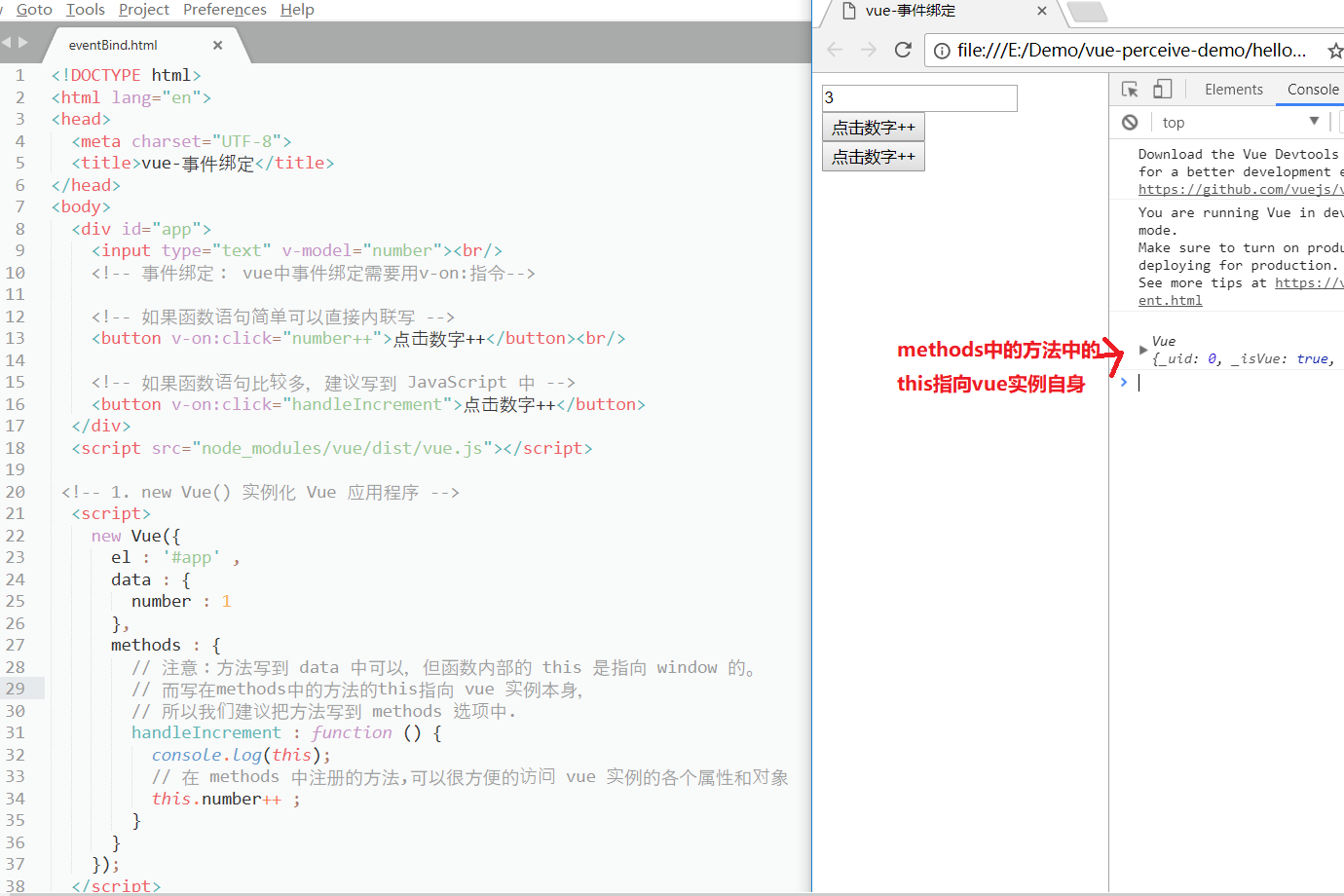
如图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-事件绑定</title>
</head>
<body>
<div id="app">
<input type="text" v-model="number"><br/>
<!-- 事件绑定: vue中事件绑定需要用v-on:指令--> <!-- 如果函数语句简单可以直接内联写 -->
<button v-on:click="number++">点击数字++</button><br/> <!-- 如果函数语句比较多,建议写到 JavaScript 中 -->
<button v-on:click="handleIncrement">点击数字++</button>
</div>
<script src="node_modules/vue/dist/vue.js"></script> <!-- 1. new Vue() 实例化 Vue 应用程序 -->
<script>
new Vue({
el : '#app' ,
data : {
number : 1
},
methods : {
// 注意:方法写到 data 中可以,但函数内部的 this 是指向 window 的。
// 而写在methods中的方法的this指向 vue 实例本身,
// 所以我们建议把方法写到 methods 选项中.
handleIncrement : function () {
console.log(this);
// 在 methods 中注册的方法,可以很方便的访问 vue 实例的各个属性和对象
this.number++ ;
}
}
});
</script>
</body>
</html>
Vue 中的事件绑定
初步认识:
目前我们发现Vue给我们带来最大的一个好处是,:不需要DOM操作了(vue内部解决)
还有就是Vue其实就是一个更高级的模板引擎。
- 在页面中具有被Vue管理的程序(DOM)入口(不能是html、body)
- 通过new Vue创建Vue应用程序实例
- 把页面中所有要操作的DOM,通过数据绑定的方式来处理
■ 在data中声明:
■ 在模板中通过特殊的语法来使用
◆ {{ }}使用在非表单元素、h1、p等
◆ v-model=””使用在表单元素
■ 处理事件的方式
◆ 在methods中定义方法
◆ 在模板中通过v-on:事件名称="methods中的方法名称"的方式来注册特定的事件处理函数
■ 通过el选项来声明被Vue管理的模板入口
◆ 不能是html和body
◆ 是普通元素节点
- 在Vue中,通过模板绑定的数据都是响应式的
■ 数据如果一旦变化,则绑定该数据的视图元素也会得到改变
■ 视图元素一旦变化,则绑定的数据也会跟着改变。
vue学习之路 - 1.初步感知的更多相关文章
- vue学习之路 - 4.基本操作(下)
vue学习之路 - 4.基本操作(下) 简述:本章节主要介绍 vue 的一些其他常用指令. Vue 指令 这里将 vue 的指令分为系统内部指令(vue 自带指令)和用户自定义指令两种. 系统内部指令 ...
- Vue学习之路之登录注册实例代码
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wa ...
- Vue学习之路---No.4(分享心得,欢迎批评指正)
这里说声抱歉,周末因为有其他事,没有更新博客,那么我们今天继续上周5的说. 老规矩,先回顾一下上一次的重点: 1.利用V-if和v-else来提到show()和hide(),同时要记住,v-else一 ...
- Vue学习之路第一篇(学习准备)
1.开发工具的选择 这个和个人的开发习惯有关,并不做强求,厉害的话用记事本也可以.但是我还是建议用人气比较高的编辑工具,毕竟功能比较全面,开发起来效率比较高. 我之前写前端一直用的是sublimete ...
- 后端开发者的Vue学习之路(一)
目录 前言: iview组件库示例 element组件库示例 Vue的介绍 兼容性: 学习Vue需要的前置知识: MVVM模型 补充: 安装/导入 导入Vue 安装 两种方式的区别: HelloWor ...
- Vue学习之路---No.2(分享心得,欢迎批评指正)
昨天我们大致了解了有关Vue的基础知识和语法:今天我们继续在大V这条路上前进. 首先,我们回忆一下昨天提到的相关知识点: 1.了解Vue的核心理念------"数据驱动视图" 2. ...
- Vue学习之路---No.6(分享心得,欢迎批评指正)
我们还是先回顾一下上一次的重点: 1.事件绑定,我们可以对分别用方法和js表达式对事件进行处理 2.当方法名带括号的时候,在方法中一定要传参:而不带括号的时候,vm会自动配置默认event 3.各类事 ...
- Vue学习之路---No.7(分享心得,欢迎批评指正)
老规矩,先回顾一下上回的重点: 1.对于input框,若为单选框,如果没有对其设置value,那么其checked的值将在true Or false之间切换:如果设置了value,那么将会切换valu ...
- 后端开发者的Vue学习之路(四)
目录 上节内容回顾: npm 介绍 安装 常用命令: 补充: 基于npm的Hello World 项目结构分析 用法迁移 小提醒 ES6语法 知识补充 单文件组件 使用注意: 路由 开启路由 定义路由 ...
随机推荐
- 无法访问http,会强制跳到https
1. Close Safari. 2. Delete the ~/Library/Cookies/HSTS.plist file. 3. Reopen Safari.
- Mac/Homebrew brew update慢的方法
Homebrew是Mac的软件包管理器,我们可以通过它安装大多数开源软件.但是在使用brew update更新的时候竟然要等待很久.猜测可能是因为brew的官方源被墙或或者响应慢.于是想到的切换Hom ...
- 4、kvm相关网卡操作(添加、删除)
查看虚拟机的网卡信息 virsh domiflist privi-server 添加临时网卡 virsh attach-interface privi-server --type bridge --s ...
- Luogu P2290 [HNOI2004]树的计数 Prufer序列+组合数
最近碰了$prufer$ 序列和组合数..于是老师留了一道题:P2624 [HNOI2008]明明的烦恼 qwq要用高精... 于是我们有了弱化版:P2290 [HNOI2004]树的计数(考一样的可 ...
- windows下运行jar
run.bat 1. javaw运行 @echo offstart javaw -Xmx128m -Xms64m -jar testlog.jarexit 2.java运行 @echo offjava ...
- 【ACM】Binary String Matching
Binary String Matching 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 Given two strings A and B, whose alp ...
- IE浏览器与非IE浏览器JS日期兼容性问题处理
执行语句 console.log(new Date("2017-07-04 18:40").getTime()); 在IE浏览器中打印出:NAN 在非IE浏览器中打印出:14991 ...
- JavaScript函数体系
第4章 JavaScript函数 1. 函数基本介绍 ① 为什么需要函数 函数最大的好处就是将零散的代码封装到了一起,当我们要再次使用该功能的时候,不需要再重新书写代码,只需要调用封装好的函数就可以 ...
- sql server数据类型char和nchar,varchar和nvarchar,text和ntext
varchar和nvarchar的区别: varchar(n)长度为 n 个字节的可变长度且非 Unicode 的字符数据.n 必须是一个介于 1 和 8,000 之间的数值.存储大小为输入数据的字节 ...
- mysql 链接时报错:1251-Client does not support authentication protocol requested by server
一 原因是mysql服务器要求的认证插件版本与客户端不一致造成的. 二 由于我是最新的mysql和破解版的navicat,那么就是mysql太高级了. 解决方法有两个,我毫不犹豫的选择mysql降级. ...
