OC与JS交互之UIWebView
随着H5的强大,hybrid app已经成为当前互联网的大方向,单纯的native app和web app在某些方面显得就很劣势。关于H5的发展史,这里有一篇文章推荐给大家,今天我们来学习最基础的基于iOS系统的OC与JS之间是如何进行交互的,本文介绍的是基于UIWebView"协议拦截"实现的交互方式,当然后面还会循序渐进的介绍其他的交互方式。这里的说到的JS指的是广义上JS,并不是单纯的javascript,你可以理解为web前端的三件套(html+css+javascript);这里说的OC指的是iOS的系统语言Objective-C,为什么叫做OC与JS交互而不是iOS与JS交互或者其他名字,这个不是重点,也有叫web交互,H5交互的。本着尽可能清楚解释原理的目标,文章的组织形式采用图文并茂加示例代码
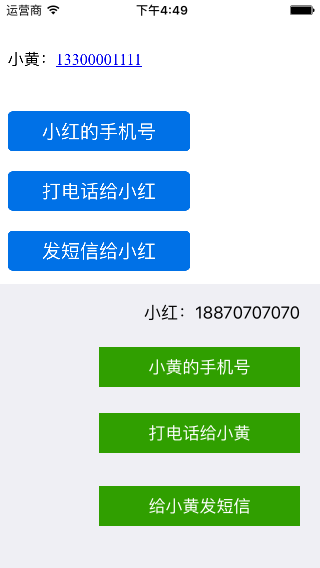
先来一张图,如下。简要说明下:界面分为两部分,上半部分是UIWebView加载的本地html页面,下半部分是原生UI绘制的界面。我们这里需要实现的功能是,分别点击上面的(小黄)三个按钮,会执行OC里面对应的无参,1个参数,2个参数的方法;点击下面的(小红)三个按钮,会执行HTML里面对应的无参,1个参数,2个参数的JS方法。下面的介绍会结合这张图,及相关代码来诠释如何用原生UIWebView拦截协议的方式实现JS交互的。本文的示例代码会放在文章的后面,需要的同学拿去不谢,可以先下载示例DEMO查看效果

OC与JS交互是双向的,一方面是OC向JS发送消息,另一方面是JS向OC发送消息。代码上的表现形式就是方法的相互调用,分为两种:
一、OC调用JS方法
UIWebView内置一个方式可以执行JavaScript代码,因此OC调用JS比较方便点
- (nullable NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;
调用这个方法需要在网页加载完成之后,因为这个时候整个html页面包括js/css已经注入到webView中,此时调用方法才会有响应,相反网页加载完成之前调用界面不会有任何响应
参考上图,我们点击小红部分的事件按钮,会调用JS中的事件处理代码
OC部分:
if (sender.tag == 123) {
[self.webView stringByEvaluatingJavaScriptFromString:@"alertMobile()"];
}
if (sender.tag == 234) {
[self.webView stringByEvaluatingJavaScriptFromString:@"alertName('小红')"];
}
if (sender.tag == 345) {
[self.webView stringByEvaluatingJavaScriptFromString:@"alertSendMsg('18870707070','周末爬山真是件愉快的事情')"];
}
JS部分:
function alertMobile() {
alert('我是上面的小黄 手机号是:13300001111')
}
function alertName(msg) {
alert('你好 ' + msg + ', 我也很高兴见到你')
}
function alertSendMsg(num,msg) {
alert('这是我的手机号:' + num + ',' + msg + '!!')
}
二、JS调用OC方法
UIWebView加载过程中会有一系列代理方法,这里不关注其他的方法,只关注UIWebView在加载之前的一个代理方法
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
这是UIWebView在加载之前或者网页进行重定向的时候调用的一个方法,而我们JS调用OC采用协议拦截方式实现的细节就是在这个方法里面完成的
有了上面的方法后,很显然,想要JS调用OC我们就可以采用在按钮点击的后重定向一个URL,这个URL携带OC的方法名及参数信息,然后在这个方法中拿到对应的URL,对URL进行解析,提取对应的方法名和参数信息,调用OC相应的方法,从而实现了交互的可能,下面是示例中的URL
rrcc://showSendNumber_msg_?13300001111&go climbing this weekend
在这个URL中前面的"rrcc://"是URL的scheme,通过这个来提取我们关心的URL,对其他URL不做任何处理,后面就是OC方法和参数的信息了,这里用"?"来分割分割方法名和参数,"&"来分割多个参数,"_"用作OC方法名中冒号的替换。如果你愿意,可以使用任何几个字符来定义这个规则,这里采用的URL中经常会见到的字符。下面贴出部分示例代码
JS部分:
function btnClick1() {
location.href = "rrcc://showMobile"
}
function btnClick2() {
location.href = "rrcc://showName_?xiaohuang"
}
function btnClick3() {
location.href = "rrcc://showSendNumber_msg_?13300001111&go climbing this weekend"
}
OC部分:
NSArray *components = [subPath componentsSeparatedByString:@"?"];
NSString *methodName = [components firstObject];
methodName = [methodName stringByReplacingOccurrencesOfString:@"_" withString:@":"];
SEL sel = NSSelectorFromString(methodName);
NSString *parameter = [components lastObject];
NSArray *params = [parameter componentsSeparatedByString:@"&"];
if (params.count == 2) {
if ([self respondsToSelector:sel]) {
[self performSelector:sel withObject:[params firstObject] withObject:[params lastObject]];
}
}
三、含参数的方法调用
OC调用JS方法,如果有参数,直接在方面名后面的括号中写入对应的参数即可;如果是含有多个参数,参数之间用","分开
JS调用OC方法,参数是携带在URL中,通过解析URL来调用对应的方法
四、原生UIWebView交互的优缺点
下面我们来分析下这种交互方式:
1. 由于OC执行选择器(selector)方法的限制,这种方式最多只能传递参数的个数为2个,如果需要多个参数,(开个脑洞)可以从数据结构的组织方面入手
2. 每次需要发生交互的时候我们都需要来自定义一个URL,然后解析URL,最后提取参数,合成方法名,找到对应的方法来调用;如果项目中有几十上百个地方需要交互来完成,这样一一来写的话,显然不是聪明的办法,到时候你的代码也会是杂乱,难以维护的,所以这种交互方式适用于项目中有少量,极个别的地方需要交互的需求。
3. 我们嫌麻烦,前辈们肯定也会嫌麻烦,有没有解决办法呢?iOS7之前,苹果没有出 JavaScriptCore 之前,业界普遍采用开源库WebViewJavascriptBridge和EasyJSWebView来解决的,原理都是基于拦截协议的封装,采用率第一个要远远高于第二个,我们将在下一篇文章中介绍WebViewJavascriptBridge的具体使用方法
戳这里:本文的DEMO地址欢迎star
OC与JS交互之UIWebView的更多相关文章
- iOS(UIWebView 和WKWebView)OC与JS交互 之二
在iOS应用的开发过程中,我们经常会使用到WebView,当我们对WebView进行操作的时候,有时会需要进行源生的操作.那么我记下来就与大家分享一下OC与JS交互. 首先先说第一种方法,并没有牵扯O ...
- OC和JS交互的三种方法
看简书上说一共有六种OC和JS交互的方法,但是前三种原理都一致,都是通过检测.拦截Url地址实现互相调用的.剩下的react native等第三方框架原理不一样,也没有去研究,下边记录我使用的三种方法 ...
- OC与JS交互之WebViewJavascriptBridge
上一篇文章介绍了通过UIWebView实现了OC与JS交互的可能性及实现的原理,并且简单的实现了一个小的示例DEMO,当然也有一部分遗留问题,使用原生实现过程比较繁琐,代码难以维护.这篇文章主要介绍下 ...
- OC与JS交互前言
OC与JS交互过程中,可能会需要使用本地image资源及html,css,js文件,这些资源应该如何被加载? 一.WebView加载HTML UIWebView提供了三个方法来加载html资源 1. ...
- Mac Webview OC与JS交互实现
1.首先,需要定义一个JS可识别的变量(如external)用于OC与JS交互 - (void)webView:(WebView *)sender didClearWindowObject:(WebS ...
- WebViewJavascriptBridge源码探究--看OC和JS交互过程
今天把实现OC代码和JS代码交互的第三方库WebViewJavascriptBridge源码看了下,oc调用js方法我们是知道的,系统提供了stringByEvaluatingJavaScriptFr ...
- OC与JS交互之WKWebView
上一篇文章我们使用了JavaScriptCore框架重写了之前的示例,iOS8苹果偏爱HTML5,重构了UIWebVIew,给我们带来了WKWebView,使其性能.稳定性.功能大幅度提升,也更好的支 ...
- OC与JS交互之JavaScriptCore
JavaScriptCore提供了JavaScript和Objective-C桥接的Obj-C API.JavaScriptCore提供了让我们脱离UIWebView执行JavaScript脚本的能力 ...
- iOS WKWebView OC 与 JS 交互学习
我写WKWebView 想让 服务端相应 一个 方法但是不响应,根据 UIWebView 用 JSContext就能拿到响应的处理经验是不是服务端 也需要 对 WKwebView有兼容的一个写法??? ...
随机推荐
- POST工具
#!/usr/bin/env python# Filename: post.py import sysdef send(host,port,request): import socket s = so ...
- kuangbin专题K(next数组)
题目链接: https://vjudge.net/contest/70325#problem/K 题意: 给出一个字符串 str, 求 str 的所有前缀总共出现的次数. 思路: 先求一次 next ...
- uoj#453. 【集训队作业2018】围绕着我们的圆环(线性代数+递推)
题面 传送门 题解 我对线代一无所知 如果下面有啥说错的地方请说出来省的我一辈子都搞不明白 如果你没看懂以下在讲什么不要紧,因为我也没看懂 首先,关于\(A\times B \equiv C \pmo ...
- 前端开发快速定位bug的一些小技巧
1,根据报错信息定位: (1) Uncaught TypeError: Cannot read property 'attr' of undefined; 此类型为变量或者对象属性未定义类型. (2) ...
- 暴力【bzoj2208】: [Jsoi2010]连通数
2208: [Jsoi2010]连通数 暴力过的. 没脸说... 正解好像是缩点+递推. 应该也不难写. code: #include <iostream> #include <cs ...
- Tarjan+LCA【洛谷P2783】 有机化学之神偶尔会做作弊
[洛谷P2783] 有机化学之神偶尔会做作弊 题目背景 XS中学化学竞赛组教练是一个酷爱炉石的人. 有一天他一边搓炉石一边监考,而你作为一个信息竞赛的大神也来凑热闹. 然而你的化竞基友却向你求助了. ...
- VUE使用微信JDK(附踩坑记录)
VUE使用微信分享SDK(附踩坑记录) 微信分享官方文档 安装JS-SDK npm i -S weixin-jsapi 引入包 ES5 写法 const wx = require('weixin-js ...
- pf4j实例 插件框架
实现整个过程需要三个部分,第一就是根接口,第二是插件,第三是应用程序.这是3个java项目. 首先要下载jar包,百度搜索maven repository,然后搜索pf4j,如下图,下载第一个的相应版 ...
- 改变iOS app的icon(iOS10.3)
原文 改变iOS app的icon官方iOS10.3新增了可以让开发者去更改app的icon,接下来看看怎么更改.官方API给的东西很少,只是介绍了一个实例方法: 1 open func setAlt ...
- JEECG入门
姓名:陈中娇 班级:软件151 1.准备: 下载Jdk1.6+.myeclipse.tomcat6.0.MySQL数据库.jeecg-framework压缩包 2.安装:①.安装jdk,配置好环 ...
