几个单元素Loading动画解构
这个账号建了也有1个多月,拖延症患者终于下定决心开始写博。做前端从前至后差不多1年时间,如果文中有什么纰漏欢迎指出,未来的路还很长~

第一篇文章用来解构几个挺不错的单元素Loading动画。效果图如下:

Demo中每个动画不考虑容器都只使用一个div标签,通过添加阴影和伪元素再加以动画效果即可实现。下面我们来逐个对图中的动画进行分析。
总体HTML解构:
<div class="load-container load[index]">
<div class="loader">Loading...</div>
</div>
CSS分析:
Demo 1:
第一步:首先通过对loader类添加::before和::after两个伪元素副本,和主元素一样width为1em,height为4em。并设置position:absolute,通过调整TRBL到左右位置,实现如下图中的排列(注意需要在父元素上设置position:relative,这样才能根据父元素位置进行定位)。

第二步:设置动画关键帧(@keyframes),关于关键帧的介绍可以参考W3C的Animation介绍。设置0%、80%、100%处为初始状态即 box-shadow: 0 0 #FFF; height: 4em; 在40%处设置为拉伸状态即:box-shadow: 0 -2em #ffffff; height: 5em; 其中使用box-shadow是为了实现沿水平轴线伸缩的效果。当然其中的长度我们可以自己设置,选择一个合适的伸缩尺度。考虑兼容性可加上内核前缀。
第三步:将动画添加至三个元素中,并使用animation-delay属性设置不同的时延以达到依次伸缩的效果。
以下是该Loading动画的CSS代码,总的来说还是很容易实现的。
.load1 .loader,
.load1 .loader:before,
.load1 .loader:after {
background: #FFF;
-webkit-animation: load1 1s infinite ease-in-out;
animation: load1 1s infinite ease-in-out;
width: 1em;
height: 4em;
}
.load1 .loader:before,
.load1 .loader:after {
position: absolute;
top:;
content: '';
}
.load1 .loader:before {
left: -1.5em;
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.load1 .loader {
text-indent: -9999em;
margin: 8em auto;
position: relative;
font-size: 11px;
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
.load1 .loader:after {
left: 1.5em;
}
@-webkit-keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0 #FFF;
height: 4em;
}
40% {
box-shadow: 0 -2em #ffffff;
height: 5em;
}
}
@keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0 #FFF;
height: 4em;
}
40% {
box-shadow: 0 -2em #ffffff;
height: 5em;
}
}
Demo 2:
第一步:首先同样新建两个::before和::after伪元素副本,设置形状:主元素为圆形,加1em的box-shadow,即外面的白色圆环。伪元素为半圆,背景色与容器背景色相同。为了更直观地查看总体结构我们给伪元素加上2px的boder,并将背景调为半透明,如下图所示。

第二步:设置关键帧,使用CSS Transform属性,具体介绍可参考Transform。0%处设置为 transform: rotate(0deg); 100%处设置为 transform: rotate(360deg);
第三步:将动画效果加入到两个伪元素中。在此一定要注意设置它们的transform-origin属性,即旋转中心点,这在上面的Transform参考文章中也有提到。因为CSS会默认绕着元素中心点进行旋转,而在此我们需要它实现绕主元素中心点进行旋转变换。
以下为Demo2的CSS代码:
.load2 .loader,
.load2 .loader:before,
.load2 .loader:after {
border-radius: 50%;
}
.load2 .loader:before,
.load2 .loader:after {
position: absolute;
content: '';
}
.load2 .loader:before {
width: 5.2em;
height: 10.2em;
background: #0dcecb;
border-radius: 10.2em 0 0 10.2em;
top: -0.1em;
left: -0.1em;
-webkit-transform-origin: 5.2em 5.1em;
transform-origin: 5.2em 5.1em;
-webkit-animation: load2 2s infinite ease 1.5s;
animation: load2 2s infinite ease 1.5s;
}
.load2 .loader {
font-size: 11px;
text-indent: -99999em;
margin: 5em auto;
position: relative;
width: 10em;
height: 10em;
box-shadow: inset 0 0 0 1em #FFF;
}
.load2 .loader:after {
width: 5.2em;
height: 10.2em;
background: #0dcecb;
border-radius: 0 10.2em 10.2em 0;
top: -0.1em;
left: 5.1em;
-webkit-transform-origin: 0px 5.1em;
transform-origin: 0px 5.1em;
-webkit-animation: load2 2s infinite ease;
animation: load2 2s infinite ease;
}
@-webkit-keyframes load2 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes load2 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
Demo 3:
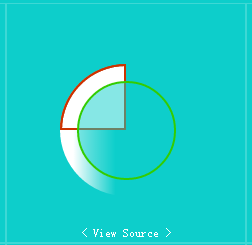
第一步:主元素为一个从左至右渐变的圆形,如下图所示。在此使用了linear-gradient,该属性已得到普遍兼容,如果需要兼容老版本的IE,可考虑使用滤镜(filter)实现。

第二步:添加::before和::after伪元素副本,从下方左图中可以看出,伪元素一个为半径稍小的圆形,背景色与容器颜色相同,一个为1/4扇形,颜色为白色。最终效果如右图所示。


第三步:接下来的事就顺理成章了,设置关键帧加入旋转效果即可。
CSS代码如下:
.load3 .loader {
font-size: 10px;
margin: 5em auto;
text-indent: -9999em;
width: 11em;
height: 11em;
border-radius: 50%;
background: #ffffff;
background: -moz-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -webkit-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -o-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -ms-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: linear-gradient(to right, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
position: relative;
-webkit-animation: load3 1.4s infinite linear;
animation: load3 1.4s infinite linear;
}
.load3 .loader:before {
width: 50%;
height: 50%;
background: #FFF;
border-radius: 100% 0 0 0;
position: absolute;
top:;
left:;
content: '';
}
.load3 .loader:after {
background: #0dcecb;
width: 75%;
height: 75%;
border-radius: 50%;
content: '';
margin: auto;
position: absolute;
top:;
left:;
bottom:;
right:;
}
@-webkit-keyframes load3 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes load3 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
Demo 4:
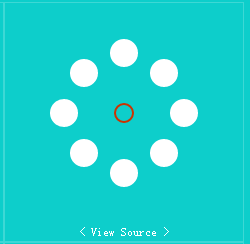
第一步:此效果只需要一个主元素,随后在动画中加入数个box-shadow即可。从下图可以看到主元素为1个小圆形,将其周围分为8个区域,每个地方可存放一个box-shadow副本(我们完全可以把box-shadow创造出的阴影看做主元素的拷贝,就像text-shadow那样)。

第二步:定义关键帧,在0%、12.5%、25%、37.5%、50%、62.5%、75%、87.5%、100%处设置box-shadow的大小,让其顺时针或者逆时针逐个增大。
第三步:加入动画效果。
CSS代码如下:
.load4 .loader {
font-size: 20px;
margin: 5em auto;
width: 1em;
height: 1em;
border-radius: 50%;
position: relative;
text-indent: -9999em;
-webkit-animation: load4 1.3s infinite linear;
animation: load4 1.3s infinite linear;
}
@-webkit-keyframes load4 {
0%,
100% {
box-shadow: 0em -3em 0em 0.2em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 0em #ffffff;
}
12.5% {
box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 0.2em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
25% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 0.2em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
37.5% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 0.2em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
50% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 0.2em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
62.5% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 0.2em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
75% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0.2em #ffffff, -2em -2em 0 0em #ffffff;
}
87.5% {
box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 0.2em #ffffff;
}
}
@keyframes load4 {
0%,
100% {
box-shadow: 0em -3em 0em 0.2em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 0em #ffffff;
}
12.5% {
box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 0.2em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
25% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 0.2em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
37.5% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 0.2em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
50% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 0.2em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
62.5% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 0.2em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 -0.5em #ffffff;
}
75% {
box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0.2em #ffffff, -2em -2em 0 0em #ffffff;
}
87.5% {
box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 0.2em #ffffff;
}
}
Demo 5:
跟Demo 4非常类似,只是将设置box-shadow的大小改为设置其颜色透明度。
附上代码:
.load5 .loader {
margin: 4em auto;
font-size: 25px;
width: 1em;
height: 1em;
border-radius: 50%;
position: relative;
text-indent: -9999em;
-webkit-animation: load5 1.1s infinite ease;
animation: load5 1.1s infinite ease;
}
@-webkit-keyframes load5 {
0%,
100% {
box-shadow: 0em -2.6em 0em 0em #ffffff, 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.5), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7);
}
12.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.7), 1.8em -1.8em 0 0em #ffffff, 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5);
}
25% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.5), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7), 2.5em 0em 0 0em #ffffff, 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
37.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5), 2.5em 0em 0 0em rgba(255, 255, 255, 0.7), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
50% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.5), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.7), 0em 2.5em 0 0em #ffffff, -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
62.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.5), 0em 2.5em 0 0em rgba(255, 255, 255, 0.7), -1.8em 1.8em 0 0em #ffffff, -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
75% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.5), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.7), -2.6em 0em 0 0em #ffffff, -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
87.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.5), -2.6em 0em 0 0em rgba(255, 255, 255, 0.7), -1.8em -1.8em 0 0em #ffffff;
}
}
@keyframes load5 {
0%,
100% {
box-shadow: 0em -2.6em 0em 0em #ffffff, 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.5), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7);
}
12.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.7), 1.8em -1.8em 0 0em #ffffff, 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5);
}
25% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.5), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7), 2.5em 0em 0 0em #ffffff, 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
37.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5), 2.5em 0em 0 0em rgba(255, 255, 255, 0.7), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
50% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.5), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.7), 0em 2.5em 0 0em #ffffff, -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
62.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.5), 0em 2.5em 0 0em rgba(255, 255, 255, 0.7), -1.8em 1.8em 0 0em #ffffff, -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
75% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.5), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.7), -2.6em 0em 0 0em #ffffff, -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
87.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.5), -2.6em 0em 0 0em rgba(255, 255, 255, 0.7), -1.8em -1.8em 0 0em #ffffff;
}
}
Demo 6:
第一步:运用Demo 4、5的思路,在关键帧中给主元素创建5个box-shadow副本。

第二步:在0%、5%、95%、100%处五个副本处于重叠状态,再在30%、55%处设置其分离状态,并加入transform的旋转效果即可实现小球的加速、减速模拟。我们不必在关键帧中定义太多节点,因为CSS会自动去处理中间的过渡状态。
第三步:将动画加入到主元素中。
CSS代码如下:
.load6 .loader {
font-size: 90px;
text-indent: -9999em;
overflow: hidden;
width: 1em;
height: 1em;
border-radius: 50%;
margin: 0.8em auto;
position: relative;
-webkit-animation: load6 1.7s infinite ease;
animation: load6 1.7s infinite ease;
}
@-webkit-keyframes load6 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff;
}
5%,
95% {
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff;
}
30% {
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.51em -0.66em 0 -0.42em #ffffff, -0.75em -0.36em 0 -0.44em #ffffff, -0.83em -0.03em 0 -0.46em #ffffff, -0.81em 0.21em 0 -0.477em #ffffff;
}
55% {
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.29em -0.78em 0 -0.42em #ffffff, -0.43em -0.72em 0 -0.44em #ffffff, -0.52em -0.65em 0 -0.46em #ffffff, -0.57em -0.61em 0 -0.477em #ffffff;
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff;
}
}
@keyframes load6 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff;
}
5%,
95% {
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff;
}
30% {
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.51em -0.66em 0 -0.42em #ffffff, -0.75em -0.36em 0 -0.44em #ffffff, -0.83em -0.03em 0 -0.46em #ffffff, -0.81em 0.21em 0 -0.477em #ffffff;
}
55% {
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.29em -0.78em 0 -0.42em #ffffff, -0.43em -0.72em 0 -0.44em #ffffff, -0.52em -0.65em 0 -0.46em #ffffff, -0.57em -0.61em 0 -0.477em #ffffff;
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff;
}
}
Demo 7:
第一眼看着类似于Demo 1和Demo 4的结合,实现方法其实不止一种。一种思路是创建两个伪元素然后给三个元素都创建box-shadow,控制阴影大小和动画时延即可;另一种思路是像前几个例子一样只需要对主元素创建两个box-shadow副本,并在关键帧中对各节点设置对应大小。Demo中使用的是前一种方法。
附上CSS代码:
.load7 .loader:before,
.load7 .loader:after,
.load7 .loader {
border-radius: 50%;
width: 2.5em;
height: 2.5em;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation: load7 1.8s infinite ease-in-out;
animation: load7 1.8s infinite ease-in-out;
}
.load7 .loader {
margin: 8em auto;
font-size: 10px;
position: relative;
text-indent: -9999em;
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
.load7 .loader:before {
left: -3.5em;
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.load7 .loader:after {
left: 3.5em;
}
.load7 .loader:before,
.loader:after {
content: '';
position: absolute;
top:;
}
@-webkit-keyframes load7 {
0%,
80%,
100% {
box-shadow: 0 2.5em 0 -1.3em #ffffff;
}
40% {
box-shadow: 0 2.5em 0 0 #FFF;
}
}
@keyframes load7 {
0%,
80%,
100% {
box-shadow: 0 2.5em 0 -1.3em #ffffff;
}
40% {
box-shadow: 0 2.5em 0 0 #FFF;
}
}
Demo 8:
相信有了Demo 2的例子很多朋友都会马上想到创建两个伪元素交替覆盖的方法,不过其实也不用那么复杂,我们只需要对主元素的border-top、border-right、border-bottom、border-left分别进行设置即可,类似于CSS三角形的制作原理。

附上CSS代码:
.load8 .loader {
margin: 6em auto;
font-size: 10px;
position: relative;
text-indent: -9999em;
border-top: 1.1em solid rgba(255, 255, 255, 0.2);
border-right: 1.1em solid rgba(255, 255, 255, 0.2);
border-bottom: 1.1em solid rgba(255, 255, 255, 0.2);
border-left: 1.1em solid #ffffff;
-webkit-animation: load8 1.1s infinite linear;
animation: load8 1.1s infinite linear;
}
.load8 .loader,
.load8 .loader:after {
border-radius: 50%;
width: 10em;
height: 10em;
}
@-webkit-keyframes load8 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes load8 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
最后的最后,刚好今天是七夕,不管是人是犬都祝福大家节日快乐啦!
再附一图 ,哈哈哈 ~

几个单元素Loading动画解构的更多相关文章
- [转]CSS 表单元素对齐详解
来源:http://blog.sina.com.cn/s/blog_655388ed0100lzyk.html 简单的设置input{vertical-align:middle}即可,完美的: lab ...
- ES6解构赋值的简单使用
相较于常规的赋值方式,解构赋值最主要的是'解构'两个字,在赋值的过程中要清晰的知道等号右边的结构. 先简单地看一下原来的赋值方式. var a=[1,2] 分析一下这句代码的几个点: (1)变量申明和 ...
- 5 分钟掌握 JS 实用窍门技巧,帮你快速撸码--- 删除数组尾部元素、E6对象解构、async/await、 操作平铺嵌套多维数组等
1. 删除数组尾部元素 一个简单方法就是改变数组的length值: const arr = [11, 22, 33, 44, 55, 66]; arr.length = 3; console.log( ...
- html5表单元素详解
表单是Html中获取用户输入的手段.此文对表单的元素进行了详细整理. 表单基本元素 form input button form元素 html4中,form元素相当于表单的外包装,其他都要在里面.ht ...
- select表单元素详解及下拉列表模拟实现
原文地址:→看过来 写在前面 select 是HTML表单元素中很常用的一个,其中很重要的几个属性常被忽略,但这几个属性却能帮助我们完成很多的功能,当然,select下拉列表默认样式很不友好,所以更多 ...
- 详解HTML中的表单元素
代码详讲: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- html表单元素及表单元素详解
原文 https://www.jianshu.com/p/b427daa8663d 大纲 1.认识表单 2.认识表单元素 3.表单元素的分类 4.表单元素——文本框 5.表单元素button 6.表单 ...
- 豪情-CSS解构系列之-新浪页面解构-01
目录: 一. 新浪的布局特点 二. 内容细节的特点 三. 其中相关的一些基础技术点 1. 常见布局方法 2. 布局要点 3. Debugger误区 4.列表 5.字体颜色 6.CSS选择符 7.CSS ...
- 炫!一组单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合.这些加载效果都是基于一个 DIV 元素实现的,十分强悍. 温馨 ...
随机推荐
- Jquery 插件开发——citylinkage(省、市、县城市联动选择)
第一部分:背景 开发源于需求,本次城市联动选择插件算是我写插件的一个特例吧,不是我目前工作需要些的,算是兴趣驱使吧.之前呢,一直想写这个插件,然后错过了一个写这个插件的机会(这个得回顾到很久以前了. ...
- 校对双层PDF中的隐藏文本
作者:马健邮箱:stronghorse_mj@hotmail.com发布:2012.06.11 目录一.背景二.能够校对的PDF需要满足的条件三.校对工具的选择四.校对过程五.延伸讨论 事先声明:本文 ...
- Cookies的两种存取方式
我们在使用webview开发时,少不了和cookie打交道,在网页端我这使用的是asp.net开发的,安卓下的cookie和windows平台下还是有些不同的,后来看了看,原来有两种cookie的存取 ...
- ssh 免密码远程登录
背景: 公司有两台服务器A与B,经常会碰到代码中的配置文件不一致的情况...............,为了反面让两台服务器配置统一,所以需要写个shell脚本,用到的linux命令主要是scp 1.在 ...
- codevs1068(dp)
题目链接: http://codevs.cn/problem/1068/ 题意: 中文题诶~ 思路: dp 用 dp[i][j][k][l] 表示取 i 个 1, j 个 2, k 个 3, l 个 ...
- uoj#453. 【集训队作业2018】围绕着我们的圆环(线性代数+递推)
题面 传送门 题解 我对线代一无所知 如果下面有啥说错的地方请说出来省的我一辈子都搞不明白 如果你没看懂以下在讲什么不要紧,因为我也没看懂 首先,关于\(A\times B \equiv C \pmo ...
- Shell-3-文件之名
1.生成任意大小的文件 [root@localhost tmp]# dd 记录了1+0 的读入 记录了1+0 的写出 1048576字节(1.0 MB)已复制,0.00219263 秒,478 MB/ ...
- hadoop HDFS文件系统的特征
hadoop HDFS文件系统的特征 存储极大数目的信息(terabytes or petabytes),将数据保存到大量的节点当中.支持很大单个文件. 提供数据的高可靠性,单个或者多个节点不工作,对 ...
- plsql查询结果中文乱码
网上的教程很多,但是这里需要说明的是如果没有安装oracle客户端的情况下,该怎么修改注册表里面的oracle参数呢? 当然有些是不需要改注册表的,只需要配置环境变量就可以了,但是有的时候发现改了之后 ...
- oracle 集群jndi部署方式
一般部署oracle jndi的方式: ...jdbc.url=jdbc:oracle:thin:@10.196.20.xx:1521:SID ... 集群部署方式 : ... jdbc.url= ...
