【二】jekyll 的使用
本系列有五篇:分别是
【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面
【二】jekyll 的使用 :主要是jekyll的配置
【三】Markdown+jekyll在Gitpages上写blog的常用操作 :主要Markdown的使用
目录
- 什么是jekyll
- 快速开始
- 目录结构
- 配置
- 默认配置
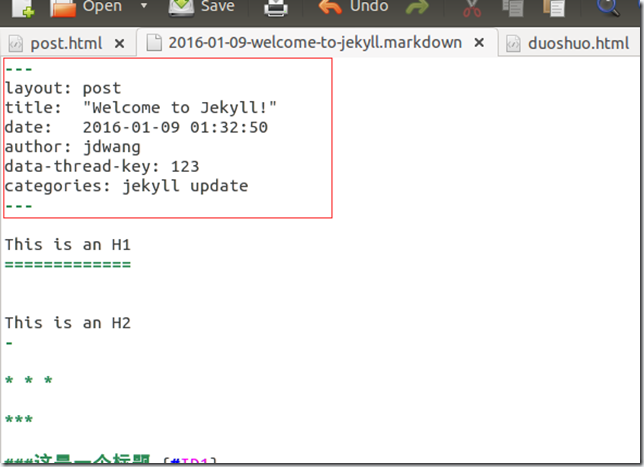
- Front Matter
- 写文章
- 发文章的文件夹
- 创建文件
- 内容的样式
- 包含图片和资源
- 显示一系列的文章
- 显示文章的第一个段
- 高亮代码片段
- 高亮代码同时显示行号
- _drafts文件夹工作方式
- 创建页面
- 主页
- 变量
- 全局变量
- site变量
- page变量
- Paginator变量
- 通过Liquid模板系统可以自定义数据
- 添加评论
什么是jekyll??
简单说:它是静态网页生成器。
具体点:包含一些用markdown语法写的文件的文件夹;通过markdown和Liquid转换器
生成一个网站。
同时jekyll也是github静态页面引擎。意味着你可以用jekyll生成你的页面,免费托管在github服务器。
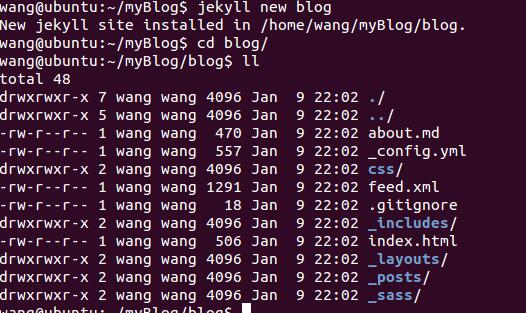
快速开始
假设已经已经安装完Jekyll【安装方法 Ubuntu14.04+Jekyll+Github Pages搭建静态博客 】

tip::生成博客目录到本地: jekyll new .
启动服务器:
jekyl serve
然后浏览器访问:localhost:4000即可(预览)
基本用法:
通过gem安装包管理器安装好jekyll以后,就能够在windows的命令行中执行jekyll
jekyll build{到项目根目录,执行编译后,当前目录自动生成_site文件夹}
tip::编译到指定地方
jekyll build --destination <destination>
编译指定文件夹
jekyll build --source <source> --destination <destination>
编译后好自动监听文件变化 自动编译
jekyll build --watch
提示:
编译到的目标文件夹会被清空
预览:
jekyll serve
访问:
localhost:4000
tip::2.4版本以后会自动检测文件的改变
禁止该行为:
jekyll serve --no-watch
除了--no-watch等配置项,还有其他很多配置
一般是放在根目录下面的_config.xml文件下面,前面的放在命令行也是一种方式
调用jekyll命令的时候会自动用_config.xml里面的配置。
比如:_config.xml里的
source:_source
destination:_deploy
相当于:
jekyll build --source _source --destination _deploy
目录结构
(jekyll本质上就是文本转换引擎。。)
有很多的文件,用标记语言写好,放在不同的文件夹里面,通过这种形式表现,你想你的网页长什么样,有哪些数据。



_config.yml :存储配置数据。把配置写在这个文件里面,可以让你不用在命令行中写。
_drafts:草稿,格式是:没有日期.md
_includes:包含一些模板,可以重复利用。你可以用通过{% include file.ext %}包含_includes/file.ext文件{这种方式是liquid语法}
_layouts:里面的文件通过{{ content }}包含_posts里面的文章。
_posts:存放你要发表的文章。格式YEAR-MONTH-DAY-title.MARKUP。
文件名确定了发表的日期和标记语言。博客的日期格式通过_config.yml的permalink字段设置或者通过YAML FRONT Matter设置
_data:保存数据的。jekyll会自动加载这里的所有
.jml或者.yaml结尾的文件。
比如你有一个members.yml。那么你可以通过site.data.members
访问该文件里的数据。
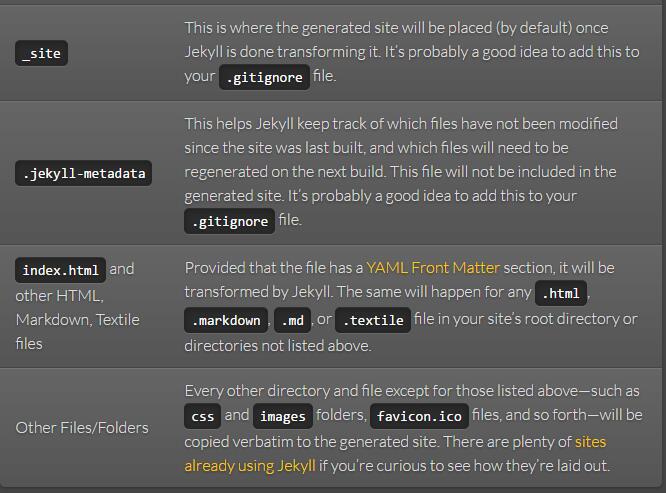
_site:
jekyll生成的网站会放在该文件夹下。
最好把它放到.gitignore文件里面,这样git就不会管理它了。
index.html:
该文件里面有一个YAML FRONT Matter。大概就长下面这样:
---
layout: index
title: FEX
page_id: index
---
jekyll会转换它。包括所有的根目录下面的,或者不是以上提到的,目录。
里的.html,.markdown,.md,和.textile文件。
除了上面提到的其他文件或者文件夹,会被自动拷贝
到_site文件夹里面。包括
css和图片文件夹,favicon.icon文件。
配置
destination://定义网站生成的位置,比如_site
safe://是否禁用自定义插件 不理解暂时不管他
encoding://通过名字定义文件的编码 只ruby1.9以后才有效
2.0.0以后默认的编码是utf-8,而之前的默认编码是ascii-8bit
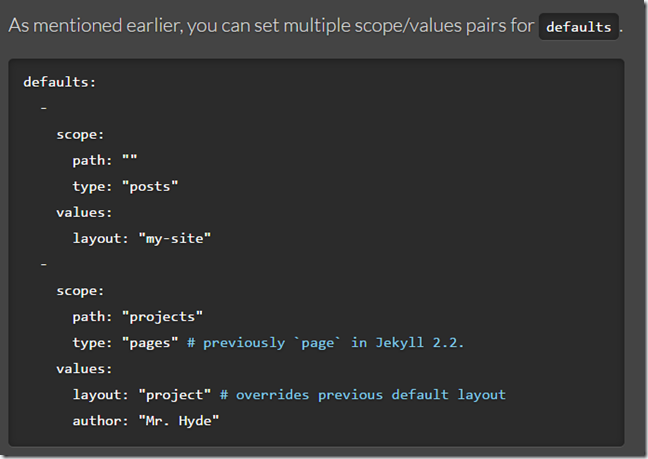
Front Matter defaults
用这个东东可以具体地配置你的页面或者发表的文章。
Instead of repeating this configuration each time you create a new post or page, Jekyll provides a way to set these defaults in the site configuration. To do this, you can specify site-wide defaults using the defaults key in the _config.yml file in your projects root directory.
为了避免这种情况的解决方案是在_config.yml中配置defaults字段)
my-site layout. Any html files that exist in the projects/ folder will use the project layout, if it exists. Those files will also have the page.author liquid variable set to Mr. Hyde as well as have the category for the page set to project. 
默认配置
- # Where things are
- source: .
- destination: ./_site
- plugins_dir: ./_plugins
- layouts_dir: ./_layouts
- data_dir: ./_data
- includes_dir: ./_includes
- collections: null
- # Handling Reading
- safe: false
- include: [".htaccess"]
- exclude: []
- keep_files: [".git", ".svn"]
- encoding: "utf-8"
- markdown_ext: "markdown,mkdown,mkdn,mkd,md"
- # Filtering Content
- show_drafts: null
- limit_posts: 0
- future: false
- unpublished: false
- # Plugins
- whitelist: []
- gems: []
- # Conversion
- markdown: kramdown
- highlighter: rouge
- lsi: false
- excerpt_separator: "\n\n"
- incremental: false
- # Serving
- detach: false
- port: 4000
- host: 127.0.0.1
- baseurl: "" # does not include hostname
- # Outputting
- permalink: date
- paginate_path: /page:num
- timezone: null
- quiet: false
- defaults: []
- # Markdown Processors
- rdiscount:
- extensions: []
- redcarpet:
- extensions: []
- kramdown:
- auto_ids: true
- footnote_nr: 1
- entity_output: as_char
- toc_levels: 1..6
- smart_quotes: lsquo,rsquo,ldquo,rdquo
- enable_coderay: false
- coderay:
- coderay_wrap: div
- coderay_line_numbers: inline
- coderay_line_number_start: 1
- coderay_tab_width: 4
- coderay_bold_every: 10
- coderay_css: style
---
layout: post
title: Blogging Like a Hacker
---
设置好变量以后,你就可以在当前页面或者你的页面依赖的_layouts或者_includes里的文件通过Liquid 标记,比如{page.title}访问了。
tip:::
不允许存在BOM字符
这个头不写也是可以的:
比如CSS and RSS feeds!可能不需要
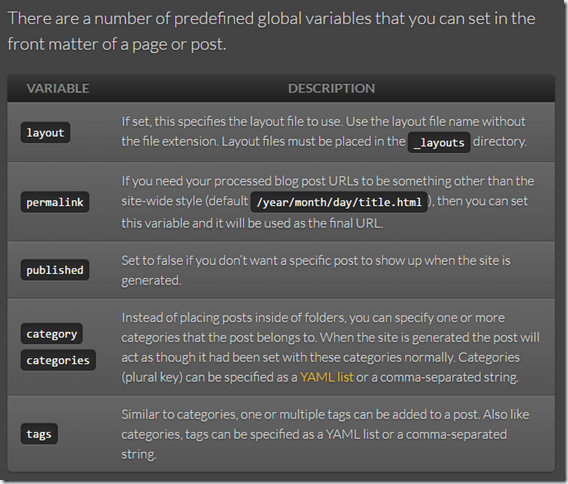
已定义的全局变量:
layout:指定用_layouts下面的文件。

自定义的变量:
在Front Matter定义的变量(不是已定义的全局变量)都会在会话期间绑定数据给Liquid模板引擎。
比如你在定义了title,那你就可以再_layouts里面的模板使用它{{ page.title }}
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>{{ page.title }}</title>
- </head>
- <body>
- ...

写文章
jekyll有一个最好的特性就是:你写文章并发表他们只是意味着你只要管理一些文本文件即可。
而不需要配置和维护数据库以及良好的CMS系统。
发文章的文件夹:
里面都是些Markdown或者HTML文件。只要有yaml front matter,它们就会被转换为html格式的静态页面。
创建post文件:
以下两种也是有效的例子:
2011-12-31-new-years-eve-is-awesome.md
2012-09-12-how-to-write-a-blog.textile
tip::
通过post_url访问其他的文章,不用担心链接( the site permalink)的样式改变而访问不到。
【备注】Markdown和Textile
链接:https://www.zhihu.com/question/20912653/answer/16591103
来源:知乎
Markdown 和 Textile 都是如今轻量级标记文本风潮下的产物,基本设计思路差异不大,所以我不打算纠技术细节。有兴趣者请参考我文后的链接。以下我只说一些个人的感受。
先声明,这两者都不是我的首选工具,只是之前选择时比较过。所以结果可能不完善。如有不同意见请与我联系,要求删贴也无妨。
=== Markdown 的优点 ===
Markdown 的主要优点是有大量的第三方编辑器支持。首先 GitHub 的在线文档编辑器就能很好地支持它,而 Mac App Store 或 Windows Marketplace 上搜索 Markdown editor 也是一抓一大把。很多编辑器都支持所见即所得编辑,非常方便。相比之下支持 Textile 的编辑器数量就很少。但 Markdown 在做复杂的内容编辑时能力有限,要求编写者最好具备一定的 HTML 基础,比如插入表格。对不熟悉 HTML 的朋友来说,这种操作未免麻烦了些。
——但需要注意的是,这不算是 Markdown 的问题,而是设计者有意为之的。本来 Markdown 的设计目的是为了「简化」而非「替代」HTML。
=== Textile 的优点 ===
Textile 的优势是不需要过多的 HTML 基础(当然如果确实需要,用户也可以用)。比如表格,它提供了 [Table] 标志而不是要求直接上 HTML 段落;又比如 == 号可用来阻止解释器解释,而不是像 Markdown 那样需要直接用 <div>。Textile 的另一个好处是它提供了一些复杂字符的内建支持,比如:(r) == ®, (tm) == ™, (c) == ©,放在 Markdown 里就麻烦一些。第三个好处,也是我很喜欢 Textile 的一点:它提供的标记更容易阅读。比如标题标记,Textile 用 .h1 .h2,级别一目了然,和 Markdown 用「#」和「##」的标识相比,可读性更好。
=== 一些共同的特性 ===
如果把讨论限制在方便性上,Textile 和 Markdown 只能说各有千秋。比如在处理逐条记录(itemization)时 Textile 统一用「#」,而不像 Markdown 那样要求使用 1,2,3,4。应该说 Textile 的设计便于用户变更条目顺序时避免多处修改;反过来,Markdown 处理脚注时可以使用无记名脚注,而 Textile 则必须使用 [1] 和 fn1 的组合。如果脚注顺序需要修正则会麻烦许多。
---- 得 @Jesse Luo 指点:Markdown 的逐条记录可以在编译时自动将 11223调整为12345,所以不要误会,Markdown 事实上可以相对方便地处理逐条记录。特此感谢。不过如果为了照顾纯文本的可读性,写作者最好还是得在正文里调整数字的顺序。这一点上看,Textile 还是方便。
如果把讨论限制在功能上,我只能说两者都不怎么样。这两者都适合相对非正式的文本,比如 blog 或网页。两者相对单一的 HTML 输出也证明了这一点。如果需要更复杂的功能,恐怕用户还得考虑更复杂的选项,比如我用得最顺手的 reStructuredText。
综合考虑,我倾向于认为 Textile 更适合我这种 HTML 基础较差的用户;而 Markdown 在前端程序员手里适应性更好。另外,对「所见即所得」有要求的朋友可能会在编辑器支持的问题上有所倾向。但既然这些都是纯文本编辑,多数情况下我不认为这一点非常重要,毕竟对我来说,一个 vim 足以解决所有问题。
参考:
Markdown:Daring Fireball: Markdown
Textile:Textile (Markup Language) Reference Manual for RedCloth
内容的样式:
tip::将<meta charset="utf-8">包含在head标签里面。
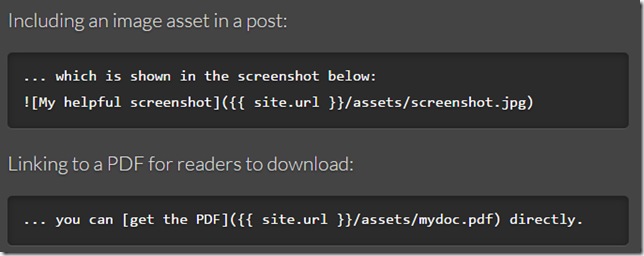
包含图片和资源
assets or downloads, into which any images, downloads or other resources are placed. Then, from within any post, they can be linked to using the site’s root as the path for the asset to include. Again, this will depend on the way your site’s (sub)domain and path are configured, but here some examples (in Markdown) of how you could do this using the site.url variable in a post.
然后markdown语法访问通过这种形式:

[]为图片链接的文字,
site.url可以访问你配置的(_config.yml)的网站url。
链接到pdf阅读器让用户下载:
you can [get the PDF]({{ site.url }}/assets/mydoc.pdf) directly.
比如:
- 
就会显示以下图片:

更具体可以参考:【CSDN-markdown语法之如何插入图片】
显示一系列的文章:
<ul>
{% for post in site.posts %}
<li>
<a href="{{ post.url }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>
显示文章的第一个段
<ul>
{% for post in site.posts %}
<li>
<a href="{{ post.url }}">{{ post.title }}</a>
{{ post.excerpt }}
</li>
{% endfor %}
</ul>
高亮代码片段
通过Pygments or Rouge,jekyll具有内建的语法高亮能力
{% highlight ruby %}
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json { render json: @widget }
end
end
{% endhighlight %}
高亮代码同时显示行号:
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json { render json: @widget }
end
end
{% endhighlight %}
_drafts文件夹工作方式
_drafts里面的文章是你暂时不想发表的

通过jekyll serve --drafts预览
jekyll build --drafts编译
创建页面
主页
index.html
其他的增加的额外页面
一般方式:
|-- _config.yml
|-- _includes/
|-- _layouts/
|-- _posts/
|-- _site/
|-- about.html # => http://example.com/about.html
|-- index.html # => http://example.com/
└── contact.html # => http://example.com/contact.html
干净的url方式(不带有文件后缀)
├── _config.yml
├── _includes/
├── _layouts/
├── _posts/
├── _site/
├── about/
| └── index.html # => http://example.com/about/
├── contact/
| └── index.html # => http://example.com/contact/
└── index.html # => http://example.com/
变量
jekyll要遍历所有的文件,只要带有yaml front matter的文件
都可以通过Liquid 模板系统访问一些变量。
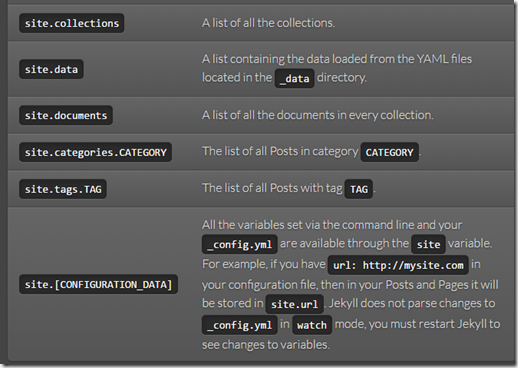
全局变量
site:包含了网站信息和_config.yml里面的信息
page:在yaml front matter的自定义的变量通过page访问
content:_layouts里面,不定义在_post和其他页面中。包含了post和其他页面里面的文章内容。
paginator:paginate在_config_yml里面配置以后,这个变量就可以用了。
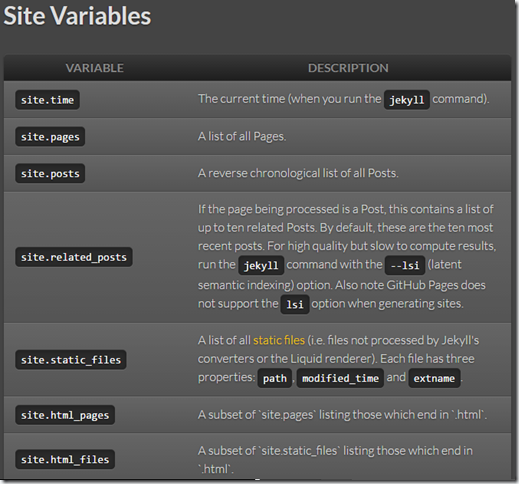
site变量
site.time:当前运行jekyll的时间
site.pages:所有的页面
site.posts:以时间逆序排序的所有的文章
site.data:包含从目录_data里面加载的数据列表


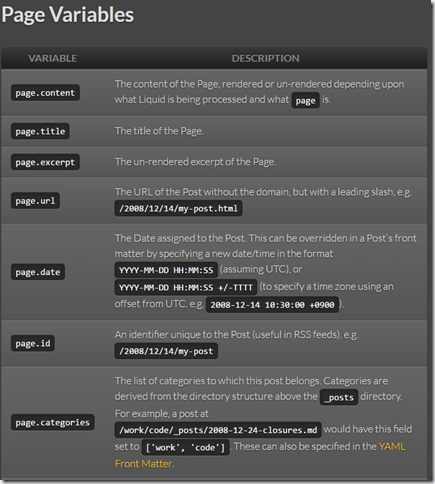
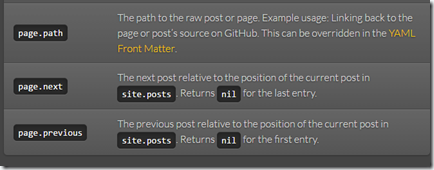
page变量
page.content:页面内容
page.title:文章标题
page.urL:页面地址:比如/2008/12/14/my-post.html
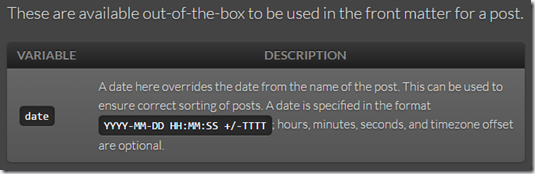
page.date:页面的日期。可以在front matter重写:2008-12-14 10:30:00 +0900或者YYYY-MM-DD HH:MM:SS
page.id:页面id。比如/2008/12/14/my-post 在RSS feeds里面有用。


tip::
front matter里面可以自己定义变量:比如custom_css: true
然后你可以通过page.custom_css访问
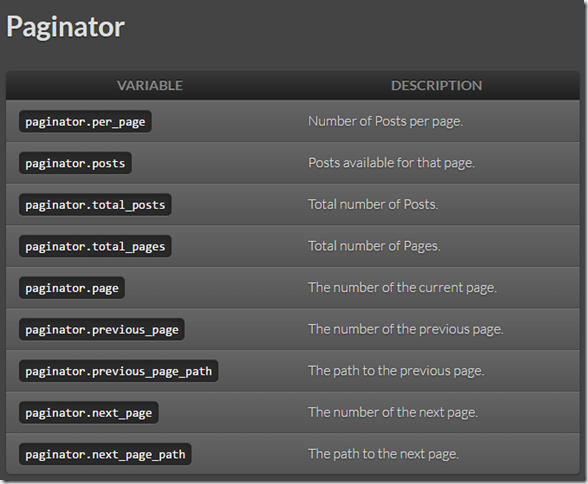
Paginator变量
paginator.per_page:每一页的文章数
paginator.posts:那一页可用的文章
paginator.page:当前页的值

tip::
Paginator variable availability:These are only available in index files, however they can be located in a subdirectory, such as /blog/index.html.
Paginator只在index.html(或者/blog/index.html)中有效
)
Data Files(详见官网)
In addition to the built-in variables available from Jekyll, you can specify your own custom data that can be accessed via the Liquid templating system.
通过Liquid模板系统可以自定义数据
jekyll支持从位于_data的yaml,json,csv文件中加载数据,(csv必须包含一个header row)
通过site.data访问里面的数据
例子:
比如定义一个文件_data/members.yml
- name: Tom Preston-Werner
github: mojombo
- name: Parker Moore
github: parkr
- name: Liu Fengyun
github: liufengyun
然后可以通过site.data.members访问该文件(文件名决定了字段名)
<ul>
{% for member in site.data.members %}
<li>
<a href="https://github.com/{{ member.github }}">
{{ member.name }}
</a>
</li>
{% endfor %}
</ul>
定义组织(包含子文件)
_data/orgs/jekyll.yml中:
username: jekyll
name: Jekyll
members:
- name: Tom Preston-Werner
github: mojombo
- name: Parker Moore
github: parkr
_data/orgs/doeorg.yml中:
username: doeorg
name: Doe Org
members:
- name: John Doe
github: jdoe
使用:
<ul>
{% for org_hash in site.data.orgs %}
{% assign org = org_hash[1] %}
<li>
<a href="https://github.com/{{ org.username }}">
{{ org.name }}
</a>
({{ org.members | size }} members)
</li>
{% endfor %}
</ul>
Plugins(插件)
Jekyll has a plugin system with hooks that allow you to create custom generated content specific to your site. You can run custom code for your site without having to modify the Jekyll source itself.
Plugins on GitHub Pages
GitHub Pages is powered by Jekyll. However, all Pages sites are generated using the --safeoption to disable custom plugins for security reasons. Unfortunately, this means your plugins won’t work if you’re deploying to GitHub Pages.
You can still use GitHub Pages to publish your site, but you’ll need to convert the site locally and push the generated static files to your GitHub repository instead of the Jekyll source files.
Installing a plugin(安装插件)
You have 3 options for installing plugins:(有三种方法)
- In your site source root, make a
_pluginsdirectory. Place your plugins here. Any file ending in*.rbinside this directory will be loaded before Jekyll generates your site. In your
_config.ymlfile, add a new array with the keygemsand the values of the gem names of the plugins you’d like to use. An example:gems: [jekyll-coffeescript, jekyll-watch, jekyll-assets]# This will require each of these gems automatically.
Then install your plugins using
gem install jekyll-coffeescript jekyll-watch jekyll-assetsAdd the relevant plugins to a Bundler group in your
Gemfile. An example:group :jekyll_plugins dogem "my-jekyll-plugin"gem "another-jekyll-plugin"end
Now you need to install all plugins from your Bundler group by running single command
bundle install
tip::
_plugins, _config.yml and Gemfile can be used simultaneously
You may use any of the aforementioned plugin options simultaneously in the same site if you so choose. Use of one does not restrict the use of the others.
插件列表可查看官网链接
【附】使用MathJax显示公式
- 修改html头部
在需要使用的页面开头加上这么一句,在Jekyll下可以通过修改default.html加上。
<script type="text/javascript"src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
2. 然后直接调用 公式和Latex公式一致的,没有太多难点,可以参考这个站点
添加评论
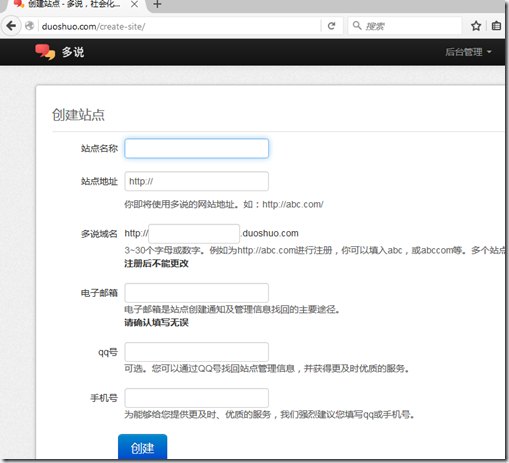
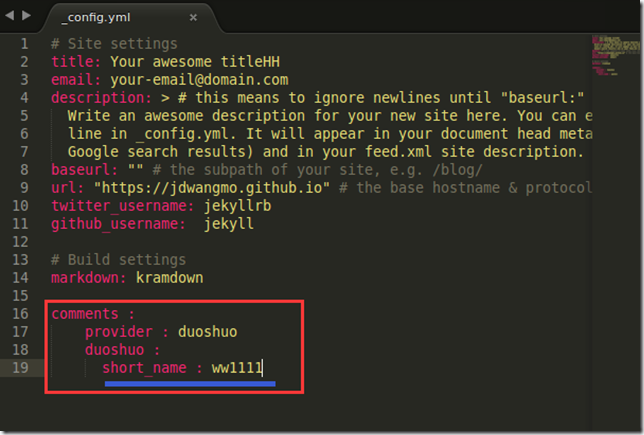
1、注册 多说 账号,创建站点,得到short_name (如图,ww1111就是我的shortname)


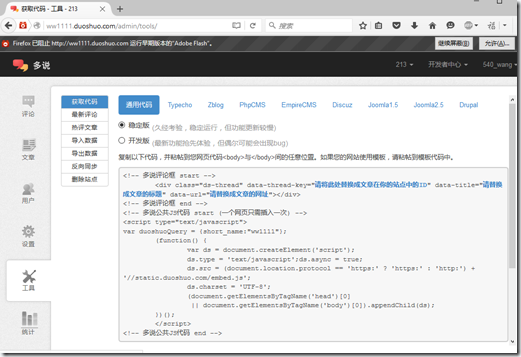
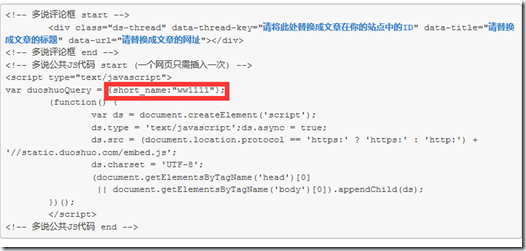
2、创建后,就会生成的多说代码,如下:

可以详细看下代码,其中short_name就是ww1111,
- <!-- 多说评论框 start -->
- <div class="ds-thread" data-thread-key="请将此处替换成文章在你的站点中的ID" data-title="请替换成文章的标题" data-url="请替换成文章的网址"></div>
- <!-- 多说评论框 end -->
- <!-- 多说公共JS代码 start (一个网页只需插入一次) -->
- <script type="text/javascript">
- var duoshuoQuery = {short_name:"ww1111"};
- (function() {
- var ds = document.createElement('script');
- ds.type = 'text/javascript';ds.async = true;
- ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
- ds.charset = 'UTF-8';
- (document.getElementsByTagName('head')[0]
- || document.getElementsByTagName('body')[0]).appendChild(ds);
- })();
- </script>
- <!-- 多说公共JS代码 end -->

- 参数介绍:
- data-thread-key string 推荐
- 文章在原站点中的id或其他唯一标识。通用代码中,将您站点中的文章id告知我们,是区分文章,解决分页问题的好方法,评论回流时,也以此来定位原站点文章,同id的文章,显示的是相同的评论内容。data-thread-key中:和,即冒号和逗号有特别的用途,请不要使用url或其他有这两个符号的内容作为data-thread-key。同时也请尽量避免将data-thread-key设作0、空字符串或中文。示例:在typecho建站系统中,data-thread-key="<?php echo $this->cid;?>",phpcms中data-thread-key="{id_encode("content_$catid",$id,$siteid)}",如果您在独立静态页中使用,可以自己设置合适的值,例如首页使用data-thread-key="index",我们在管理后台的“工具”选项卡里提供了更多建站类型的示例。
- data-title string 推荐
- 您的文章标题。对于通用代码,没有提前同步文章数据。如果您在后台管理看到的文章标题不正确,加入这个参数,让您在后台管理时更加便利
- data-image string 推荐
- 文章图片地址,将用于转发时的附图。
- data-url string
- 文章的url。第一次显示评论框时,我们会按这个参数标记文章。
- 如果您改变了域名,或者希望几篇文章显示同一评论框,传递data-url即可解决
- 例如之前一篇文章是链接地址是"http://abc.com/101.html" ,上面已经有100个评论,之后这篇文章有了分页,在这分页里加上data-url="http://abc.com/101.html" ,两个页面就都会显示相同的评论内容了。
- 注意:在没有设置data-url项目时,我们优先采用页面中canonical标签值,如果没有设置canonical标签,则会使用页面的url。页面url会自动过滤#之后的参数。对于设置了不同的data-thread-key之后,还发现多篇文章出现相同评论的情况,请确认一下页面中的canonical标签是否重复。
- 关于canonical标签,可以参考以下介绍:<a name="test" href="http://www.chinaz.com/web/2011/0630/192530.shtml" target="_blank" rel="no-follow">http://www.chinaz.com/web/2011/0630/192530.shtml</a>
- data-author-key string 推荐
- 作者在本站中的id。对于wordpress插件,文章如果填写该id,可以识别作者,在收到评论时,会对该作者发出邮件提醒。通用代码用户及其他插件,如果需要通过这种方式获取邮件,请通过 http://dev.duoshuo.com/docs/51435552047fe92f490225de 这个接口导入用户并且要有邮箱信息,指定的user_key就是此处要填的data-author-key
- data-form-position string
- 该页面中评论框的位置,取值top(评论框在顶端显示),bottom(评论框在底端显示)
- data-limit int
- 单页显示评论数,取值范围:1~200
- data-order string
- //排序方式,取值:asc(从旧到新),desc(从新到旧)
- 这些参数,将覆盖站点的设定值,并且只对含该参数页面有效。当然,您在动态生成的页面中插入带参数的代码,则都是动态评论框了。
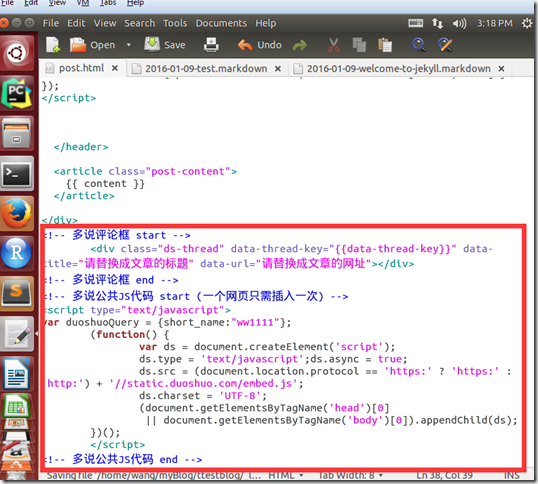
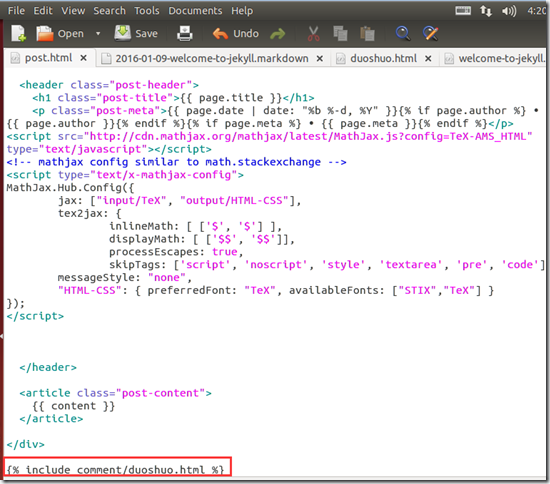
将代码复制,找到仓库的_layouts文件夹下的post.html文档,使用编辑器打开,将多说代码粘贴到 </div> 的后面;
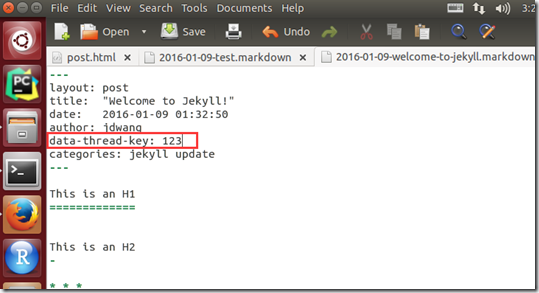
然后将data-thread-key的内容 替换成 “{{data-thread-key}}”,如下:然后可以在不同post中隔离各自的评论(即一个data-thread-key来表示不同文章的评论子集)


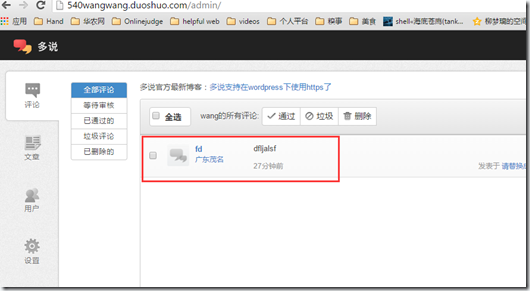
3、渲染结果:

还可以通过多说的管理员后台页面查看记录

到此已经完成了。不过。。我们希望把多说做成一个模块,这样各个文件可以通过include导入,所以我们在做些工作:
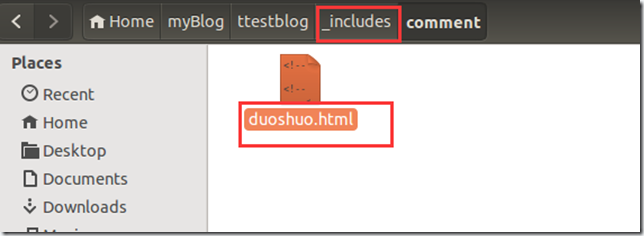
1、在_includes 文件下新增文件夹comment,在comment下新增文件duoshuo.html
$ cd _includes; mkdir comment; cd comment; touch duoshuo.html

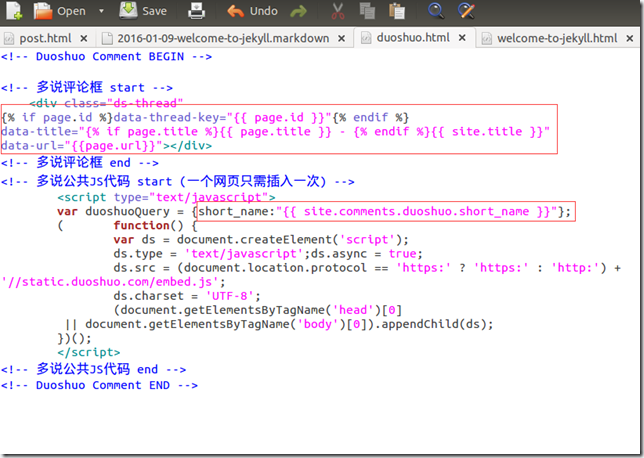
编辑文件duoshuo.html
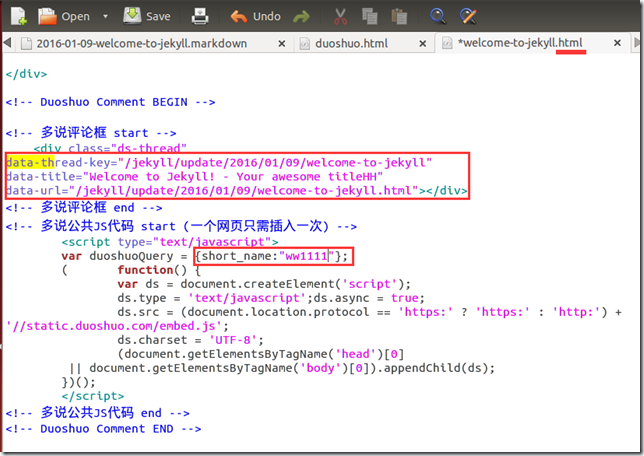
将多说的代码复制到里面,并修改两个红框中的内容:

这些字段的具体值由我们在不同的post中动态给定。
第一个红框的变量是在具体的post.md文件中给定的,如下图:

第二个红框变量是在_config.yml中给定的,如下图:

2、如果我希望模板post.html中增加评论功能,我们就修改post.html,编辑文件,在文章增加一行,将duoshuo.html导入进来:
{% include comment/duoshuo.html %}


3、具体的使用
如果在某个md文件中要使用评论功能,我们就选用post.html这个模块,就可以了,然后在配置(_config.yml)中修改变量就可以了,非常方便。。可以发现将md文件转换后的html文件中,变量都被填充了。。。

【二】jekyll 的使用的更多相关文章
- 搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门
喜欢写Blog的人,会经历三个阶段. 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客. 第三阶段,觉得独立博客的管 ...
- 使用 GitHub, Jekyll 打造自己的免费独立博客
使用 GitHub, Jekyll 打造自己的免费独立博客 GitHub是一个代码托管网站,现在很多开源项目都放在GitHub上. 利用GitHub,可以让全球各地的程序员们一起协作开发.GitHub ...
- [Blog] Part1: 技术札记-写个创站小结吧
创站绝对是一个大坑 我当初真有勇气.. 嗯 这个站主要就是 Github+Jekyll+markdown 基本上还是现在能用的比较习惯的模式 基本流程概述 域名 -> 修改DNS -> g ...
- Github+Jekyll —— 创建个人免费博客(二)Ruby+Jekyll部署
摘要: 本文中我将介绍一下如何在github上搭建个人Blog(博客),也顺便让我们掌握一下github Pages功能,另外还涉及到Jekyll技术. ======================= ...
- 用jekyll制作高大上的网站(二)——实际应用
最近公司要制作个文档库,直接就可以将jekyll应用到实际中. 模版使用了Jekyll Clean,这么模版相对内部简单一点,学习成本不会很大,而复杂的Minimal Mistakes就当作参考. 模 ...
- Github+Jekyll —— 创建个人免费博客(一)从零开始
摘要: 本文中我将介绍一下如何在github上搭建个人Blog(博客),也顺便让我们掌握一下github Pages功能,另外还涉及到Jekyll技术. ======================= ...
- 【五】将博客从jekyll迁移到了hexo
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdo ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- 用jekyll制作高大上的网站(一)——安装与配置
很多人会制作自己的主页,页面美观简洁,一直很在意是怎么做的. 最近公司需要做个文档库的主页,就研究了一些开源的工具,后面发现了jekyll(读杰克尔),将纯文本转换为静态博客网站. 一.Ruby je ...
随机推荐
- sqlserver Between And的问题
Id Name RegisterDate 1 澎澎 2007/1/5 00:00:00 2 丁丁 2007/1/6 04:37:00 3 亞亞 2007/1/7 00:00:00 数据库的数据如上.若 ...
- linux学习日记之老男孩
2016年10月5日企业面试题:cp 命令复制文件是如果有覆盖可能的话如何去除确认步骤,如:将/mnt/text.txt 复制 到/temp/text.txt,去除覆盖确认命令.方法:1.加全路径的c ...
- webview页面缩放 & 自适应
0.webview页面自适应: // 1.LayoutAlgorithm.NARROW_COLUMNS : 适应内容大小// 2.LayoutAlgorithm.SINGLE_COLUMN:适应屏幕, ...
- 学习EXT.JS5时的重点载图
组件实例化的五种方式,最后一种不建议了 MVVM的图示,及controller的生存周期和MVC的不一样. VIEWCONTROLLER如何得到VIEW的实例呢,注意LOOKUPREFERENCE的使 ...
- PostSharp 4.0注册机实现过程
PostSharp是基于.NET平台设计的比较强调易学易用的AOP框架. 什么是AOP? http://wayfarer.cnblogs.com/articles/241024.html 新版的已失效 ...
- (UWP)通过编写算法实现在地图中的渐变路径
目前的一个App中需要实现这个需求,但是在UWP自带的Bing Map中,绘制的MapPolyline的StrokeColor的类型是Windows.UI.Color,也就是说一条MapPolylin ...
- Java 之 异常处理
1.异常: a.问题(Throwable):异常(Exception).错误(Error) 异常(Exception):运行时异常(RuntimeException).编译时异常(Unhandle ...
- oracle(sql)基础篇系列(四)——数字字典、索引、序列、三范式
数字字典表 --查看当前用户下面有哪些张表 select * from user_tables; select table_name from user_tables; --查看当前用户下面有 ...
- 【刷题记录】GCJ 2.71~2.72
GCJ 271 [题目大意] Minimum Scalar Product 有两个东西(滑稽)v1=(x1,x2,x3,……,xn)和v2=(y1,y2,……yn),允许任意交换v1和v2中各数字的顺 ...
- node.js之开发环境搭建
一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这 ...
