用dango框架搭建博客网站
1.我早先下载了Anaconda35.0.1。但是Anaconda自带的编辑器Spyder我用的不太熟练。所以还是使用Pycharm来编辑代码。我的Pycharm试用期已经到了,所以需要注册码来使用Pycharm。
(1)先把Pycharm关闭。
(2)然后打开c:\windows\system32\drivers\etc文件夹中的host文件。
(3)将0.0.0.0 account.jetbrains.com添加到hosts文件最后
(4) 保存关闭。因为权限问题无法修改时,重新创建一个hosts文件,然后覆盖原来的hosts文件。
(5) 打开http://idea.lanyus.com/。得到注册码。
(6)打开Pycharm输入注册码。继续使用Pycharm.
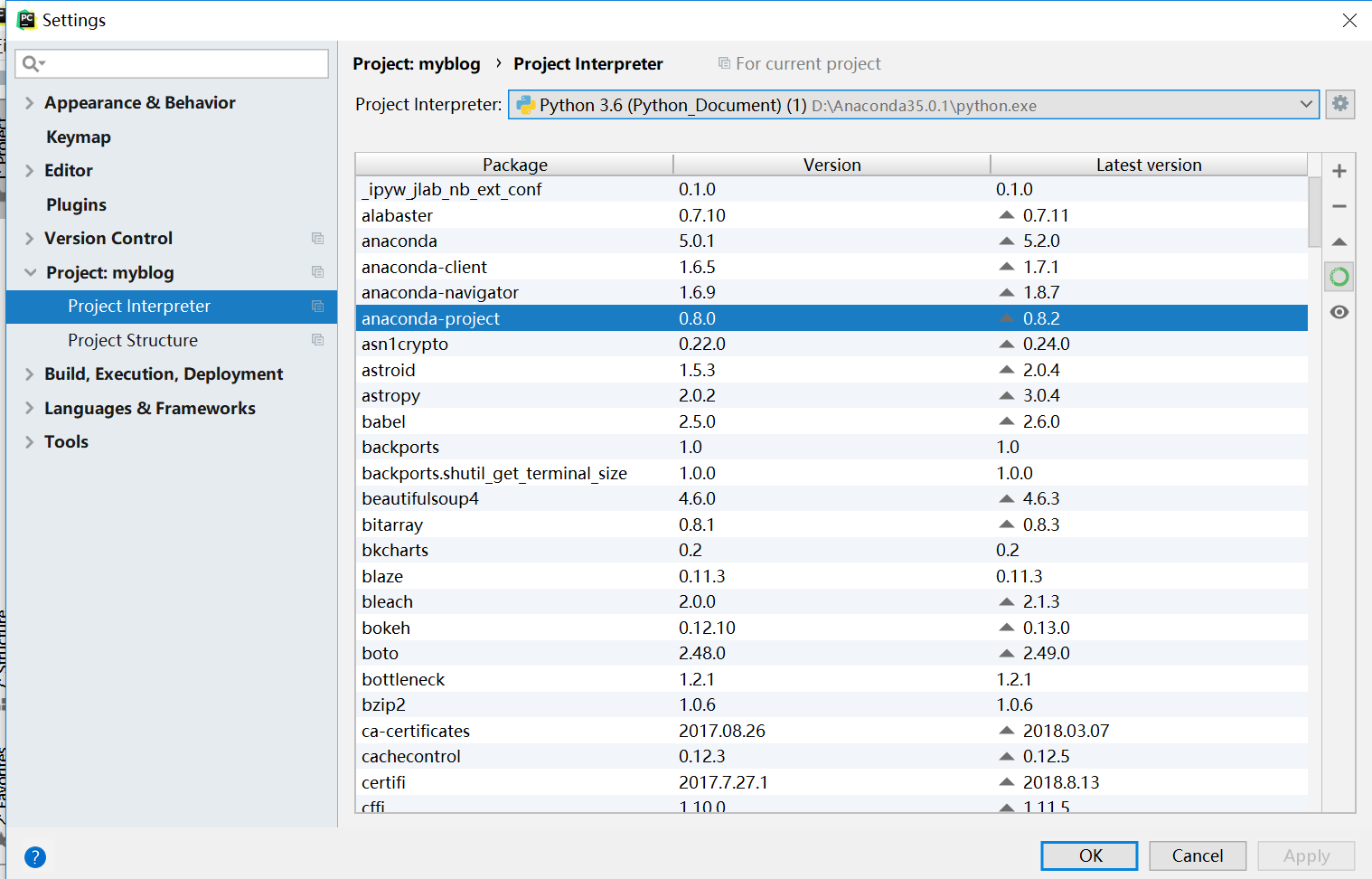
2.打开Pycharm。配置Pycharm的python环境,让Pycharm使用Anaconda35.0.1中的库。

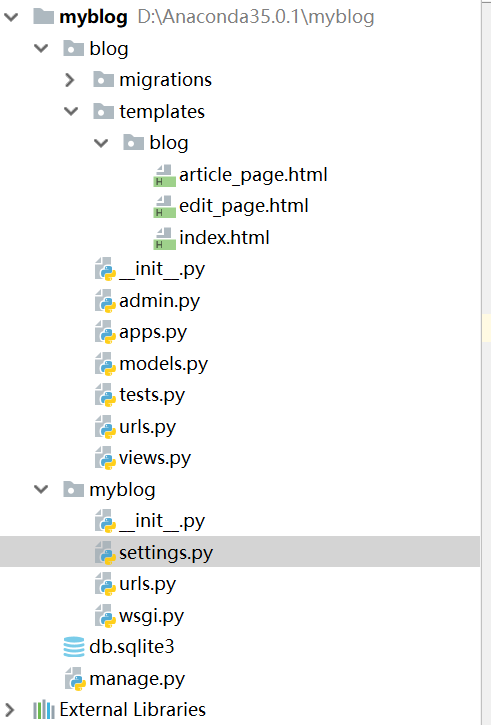
3.新建dango项目myblog。

models.py:
from django.db import models # 类
class Article(models.Model):
title=models.CharField(max_length=,default='title')
content=models.TextField(null=True) def __str__(self):
return self.title
urls.py:
from django.contrib import admin
from django.urls import path,include urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
myblg\urls.py
from django.urls import path
from . import views
#页面路径
urlpatterns = [
path('index/',views.index),
path('article/<int:article_id>/', views.article_page,name='article_page'),
path('edit/<int:article_id>/', views.edit_page,name='edit_page'),
path('edit/action', views.edit_action,name='edit_action'),
]
blog/urls.py
article_page.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ article.title }}</h1>
<br/>
<h3>{{ article.content }}</h3>
<br/>
<br/>
<a href="{% url 'edit_page' article.id %}">修改文章</a>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ article.title }}</h1>
<br/>
<h3>{{ article.content }}</h3>
<br/>
<br/>
<a href="{% url 'edit_page' article.id %}">修改文章</a>
</body>
</html>
edit_page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Edit_page</title>
</head>
<body>
<form action="{% url 'edit_action' %}" method="post">
{% csrf_token %}
{% if article %}
<input type="hidden" name="article_id" value="{{ article.id }}">
<label>文章标题</label>
<input type="text" name="title" value="{{ article.title }}"/>
<br/>
<label>文章内容</label>
<input type="text" name="content" value="{{ article.content }}"/>
<br/>
{% else %}
<input type="hidden" name="article_id" value="">
<label>文章标题</label>
<input type="text" name="title" value=""/>
<br/>
<label>文章内容</label>
<input type="text" name="content" value=""/>
<br/>
{% endif %}
<input type="submit" value="提交"/>
</form>
</body>
</html>
views.py:
from django.shortcuts import render
from django.http import HttpResponse
from . import models
#响应函数
def index(request):#函数名,目录页面
articles=models.Article.objects.all()#得到全部的数据库中的article
return render(request, 'blog/index.html', {'articles': articles})#跳转到目录页面,跳转页面的参数 def article_page(request,article_id):#查看文章
article=models.Article.objects.get(pk=article_id)#得到数据库中id为article_id的article数据
return render(request,'blog/article_page.html',{'article':article})
def edit_page(request,article_id):#编辑文章
if str(article_id)=='':#如果article_id为0,则为新文章
return render(request,'blog/edit_page.html')#跳转到文章编辑页面
article=models.Article.objects.get(pk=article_id)#否则article为相应id的文章
return render(request, 'blog/edit_page.html', {'article': article})#编辑该文章 def edit_action(request):#编辑文章提交函数
title=request.POST.get('title','TITLE')#接受action的参数
content=request.POST.get('content','CONTENT')
article_id=request.POST.get('article_id','')#得到编辑文章的id
if article_id=='':#如果i编辑的文章id为0
models.Article.objects.create(title=title,content=content)#在数据库中新增article数据
articles = models.Article.objects.all()#得到全部的数据库中的article
return render(request, 'blog/index.html', {'articles': articles})#跳转到目录页面,跳转页面的参数
#获得对象
article=models.Article.objects.get(pk=article_id)
#修改数据库数据
article.title=title
article.content=content
article.save()
#跳转到文章页面
return render(request, 'blog/article_page.html', {'article': article})
全部源代码网址:https://github.com/wangli-wangli/python/tree/master/myblog
dango框架使用mysql教程:https://www.cnblogs.com/fengri/articles/django5.html
用dango框架搭建博客网站的更多相关文章
- Hexo系列(一) 搭建博客网站
写在前面的话:本系列文章主要参考 Hexo官方说明文档,同时结合自己在使用过程中的一些心得体会,撷取下来,和大家分享分享.好,下面闲话不多说,马上开始我们的 Hexo 之旅吧 温馨提醒:博主使用的操作 ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
- Django搭建博客网站(三)
Django搭建博客网站(三) 第三篇主要记录view层的逻辑和template. Django搭建博客网站(一) Django搭建博客网站(二) 结构 网站结构决定我要实现什么view. 我主要要用 ...
- Django搭建博客网站(二)
Django搭建自己的博客网站(二) 这里主要讲构建系统数据库Model. Django搭建博客网站(一) model 目前就只提供一个文章model和一个文章分类标签model,在post/mode ...
- 部署项目到服务器 & 搭建博客网站
搭建博客网站 作为名程序员,或者是网络编程爱好者,拥有一个自己的博客网站再好不过,本篇文章手把手教你部署自己的网站
- Django搭建博客网站(一)
Django搭建自己的博客网站(一) 简介 这个系列主要是通过使用Django这个python web框架实现一个简单的个人博客网站.对Django有疑问可以上Django官网查文档. 功能 后台管理 ...
- django学习笔记——搭建博客网站
1. 配置环境,创建django工程 虚拟环境下建立Django工程,即创建一个包含python脚本文件和django配置文件的目录或者文件夹,其中manage.py是django的工程管理助手.(可 ...
- Linux下-LNMP环境搭建博客网站(全过程)
通常我们所说的LNMP是指一个网站基本的组织框架,即Linux系统支持,Nginx静态服务,Mysql数据库支持以及PHP动态编程语言支持.目前Mysql数据库被Oracle数据库分析公司收购,其创始 ...
- GitHub+Hexo+gulp搭建博客网站
一.前期准备 1.注册GitHub账号. 不做说明 2.创建仓库 创建一个新的仓库来放置我们的文件. 3.下载安装Node.js https://nodejs.org/en/ 两个版本,选择右边那 ...
随机推荐
- input标签name、value与id属性
id是唯一标识符,不允许有重复值可以通过它的值来获得对应的html标签对象.相当于人的身份证具有唯一性 name:控件的名字,一个控件是否设置它的 name 属性是不会影响到这个网页的功能实现的.但是 ...
- CH 4302 Interval GCD
辗转相减法的扩展 $gcd(x, y, z) = gcd(x, y - x, z - y)$ 当有n个数时也成立 所以构造$a_{i}$的差分数组$b_{i} = a_{i} - a_{i - 1}$ ...
- python3-深浅复制
# Auther: Aaron Fan names = ["aaron", "alex", "james", "meihengfa ...
- Entity Framework Tutorial Basics(20):Persistence in Entity Framework
Persistence in Entity Framework There are two scenarios when persisting an entity using EntityFramew ...
- 23种计模式之Python实现(史上最全最通俗易懂)内容整改中
第一篇 Python与设计模式:前言 第二篇(23种设计模式) 创建类设计模式(5种) 单例模式.工厂模式.简单工厂模式.抽象工厂模式.建造者模式.原型模式 结构类设计模式(7种) 代理模式.装饰器模 ...
- CodeForces 670D2 Magic Powder - 2 (二分)
题意:今天我们要来造房子.造这个房子需要n种原料,每造一个房子需要第i种原料ai个.现在你有第i种原料bi个.此外,你还有一种特殊的原料k个, 每个特殊原料可以当作任意一个其它原料使用.那么问题来了, ...
- 别了,DjVu!
作者:马健邮箱:stronghorse_mj@hotmail.com发布:2010.05.21 目录一.DjVu技术二.掌握DjVu技术的人三.玩DjVu的人四.小结跋:我与DjVu 谨以此文纪念与D ...
- 线程池ThreadPool实现异步多线程
ThreadPool线程池的主要方法: 1. public static Boolean QueueUserWorkItem(WaitCallback wc, Object state); WaitC ...
- 记一次成功部署kolla-ansible ocata版本过程
1.安装的docker版本 [root@controller ~]# docker --versionDocker version 17.09.1-ce, build 19e2cf6 2.安装的ans ...
- [SinGuLaRiTy] 2017-07-22 NOIP2017 模拟赛
[SInGuLaRiTy-1029] Copyright (c) SinGuLaRiTy 2017. All Rights Reserved. <全是看看代码就会的水题,偷个懒不单独写题解了~& ...
